解决IOS上架App Store后显示语言为英文的问题
2023-12-20 19:56:46
问题
App上架App Store后,显示的语言竟然是英文。
在发布时填写App的信息明明填的是中文。

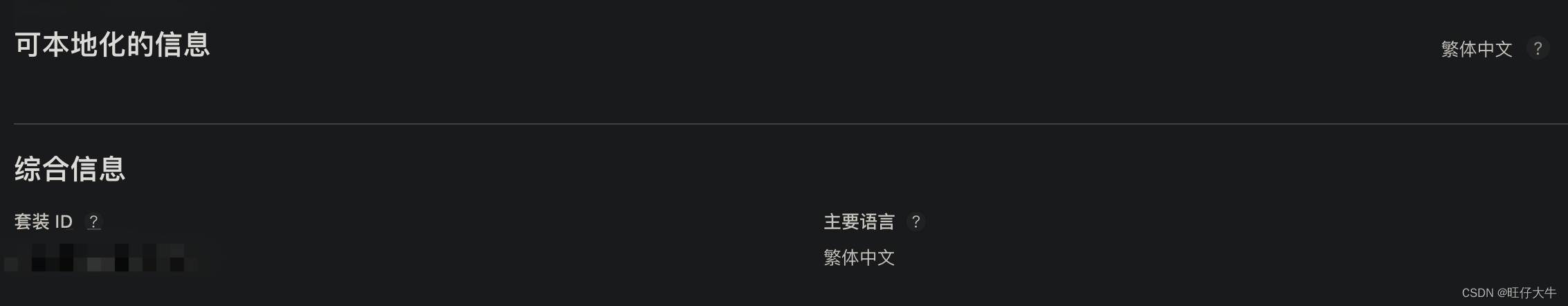
网页端App Store显示

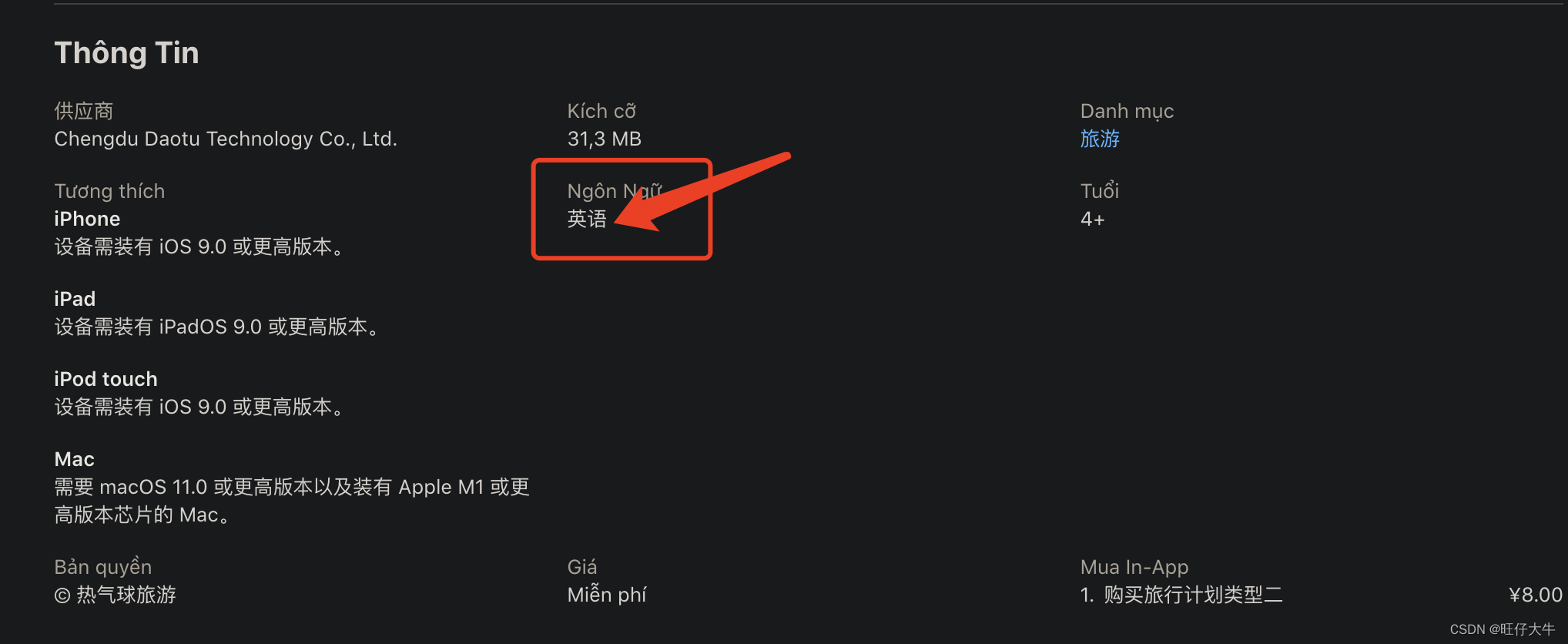
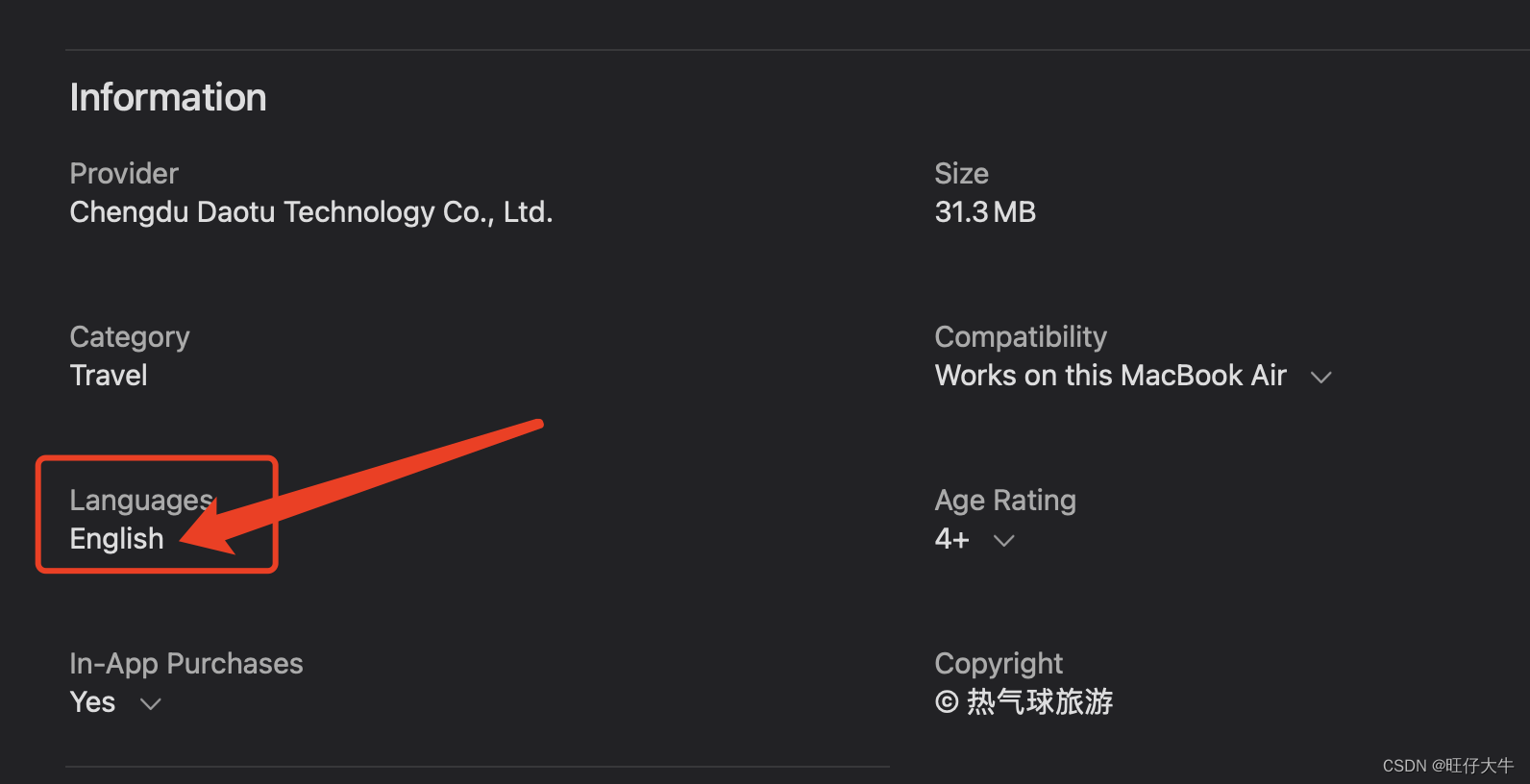
PC端App Store

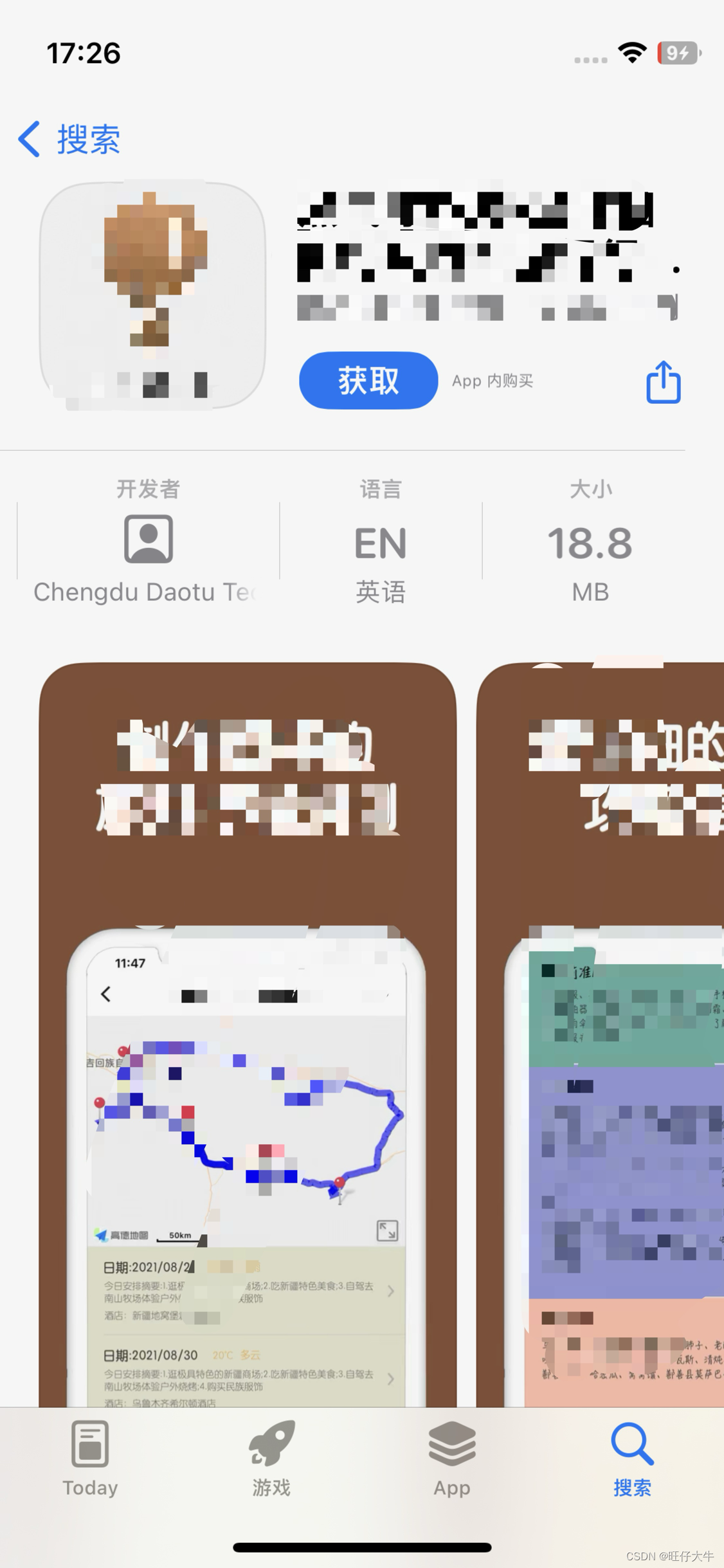
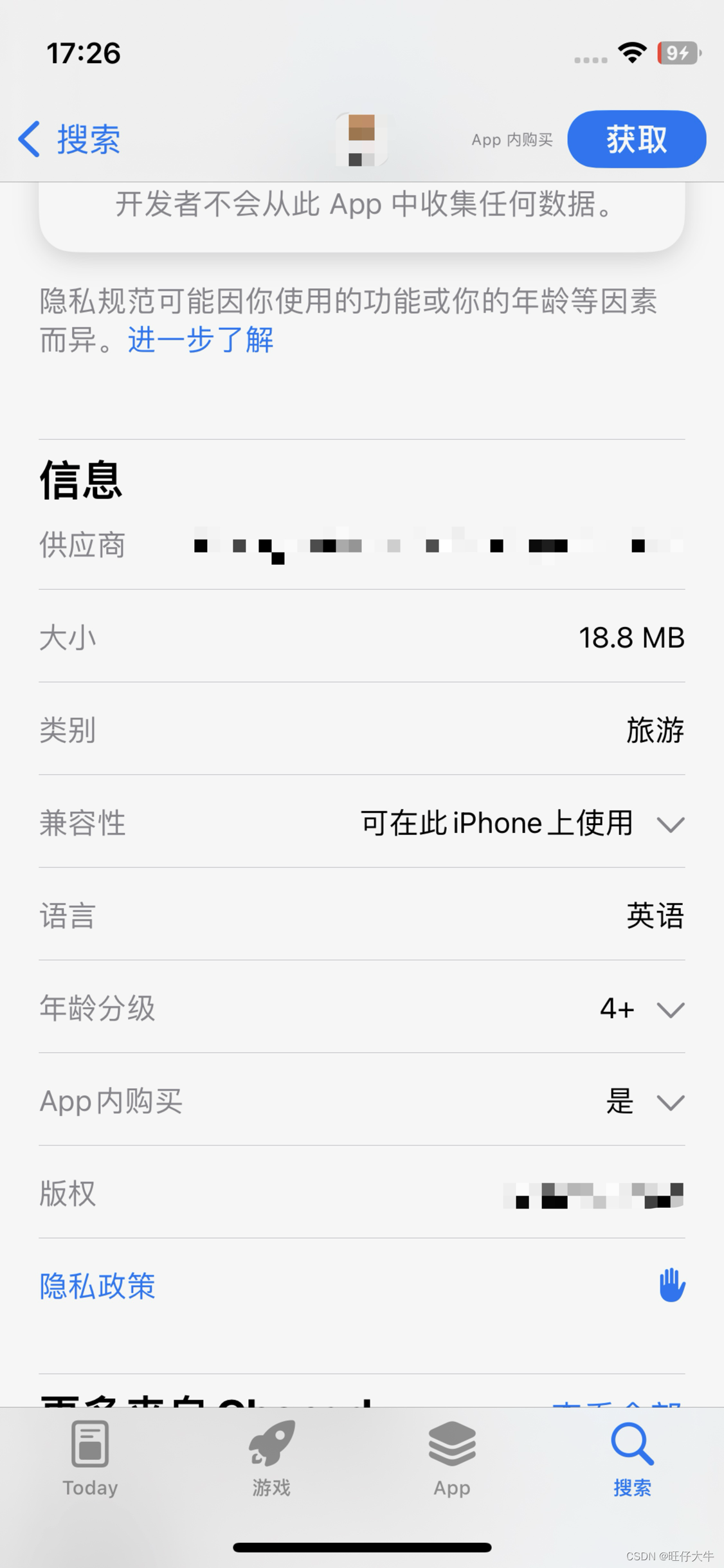
手机端App Store


解决方法
注意:代码中配置的语言必须和项目中配置的语言保持一致.
Flutter中配置
materialapp中设置supportedLocales属性。如果只支持中文,只传入一个zh就可以了.
return MaterialApp(
supportedLocales: <Locale>[
/// 中文
const Locale.fromSubtags(languageCode: 'zh'),
/// 支持英文
const Locale.fromSubtags(languageCode: 'en'),
],
);
IOS中配置
Info.plist设置
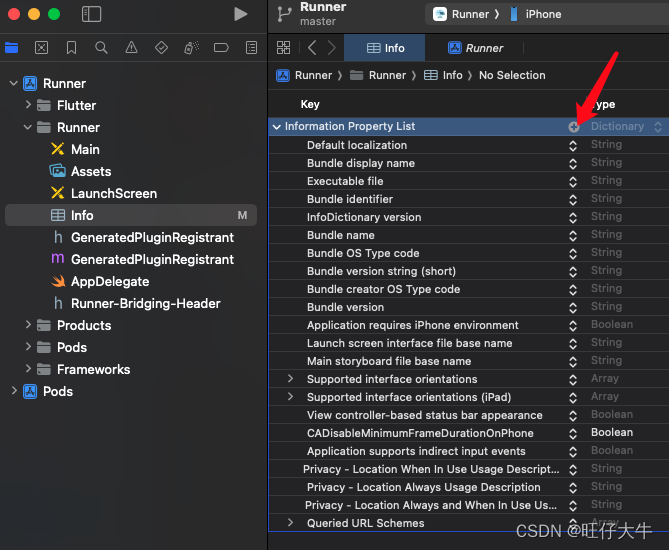
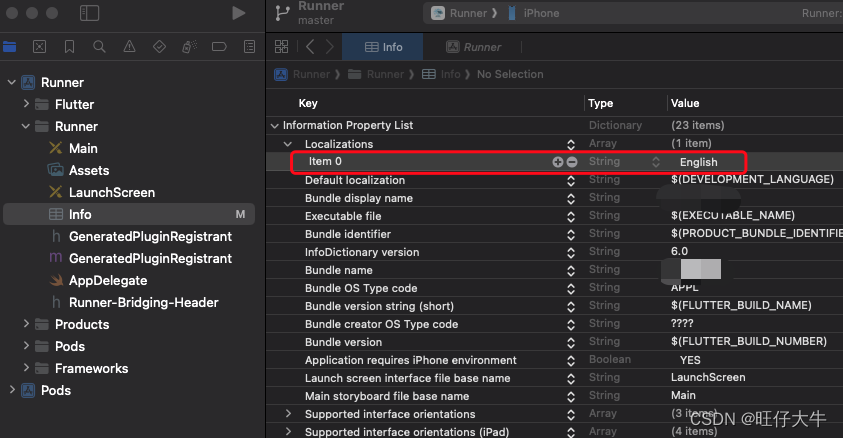
打开Xcode,选择Info.plist,选中Infomation Property List,点击后面的+号

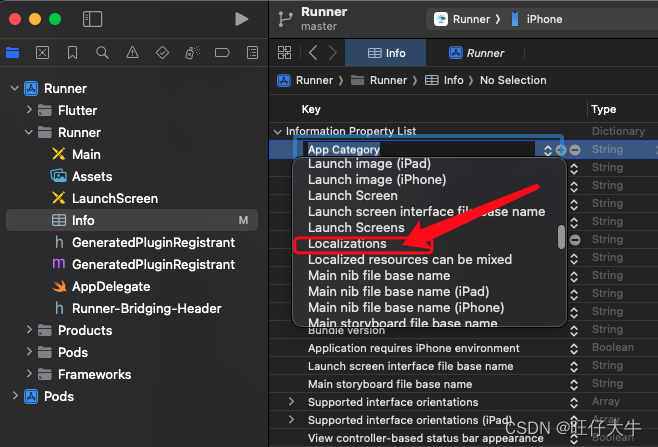
在弹出来的列表框中,选择Localizations

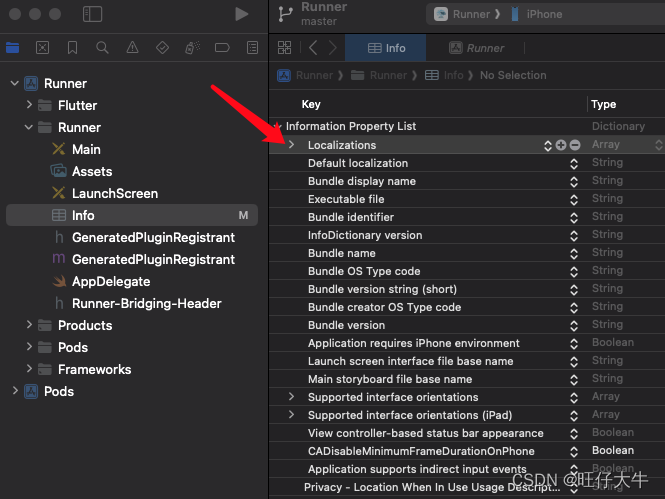
然后点击旁边的展开箭头,

其中有一个默认的item0,后面的值是English,代表默认语言是英文.

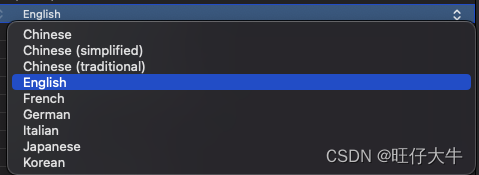
点击值后面的选择图标,选择我们想要的语言即可。

Project设置
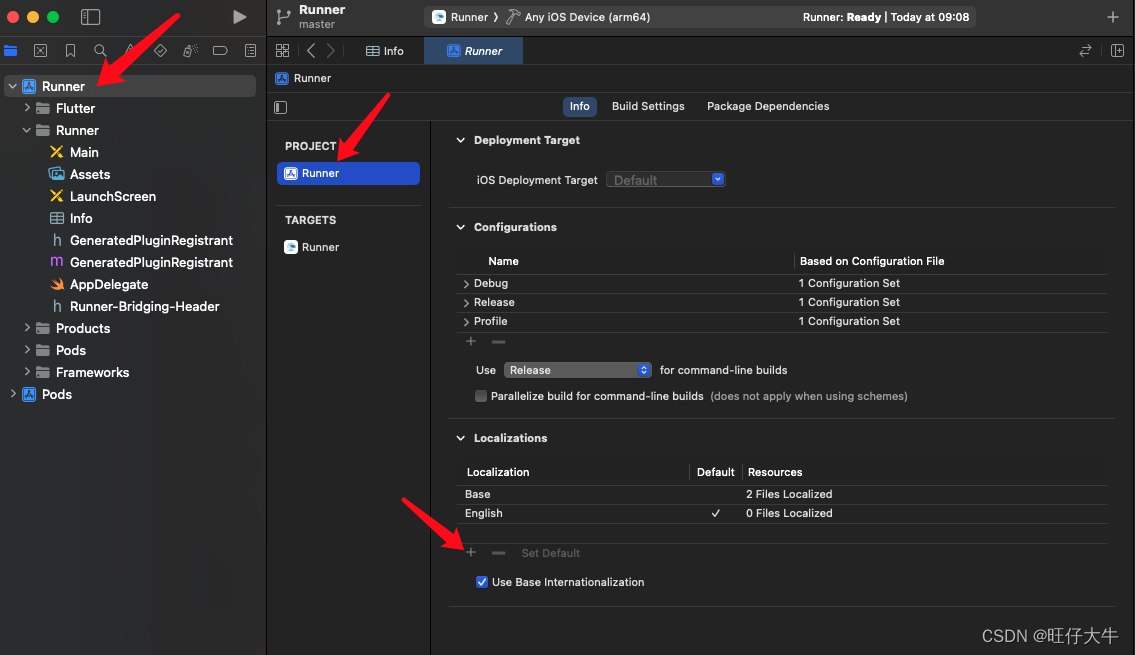
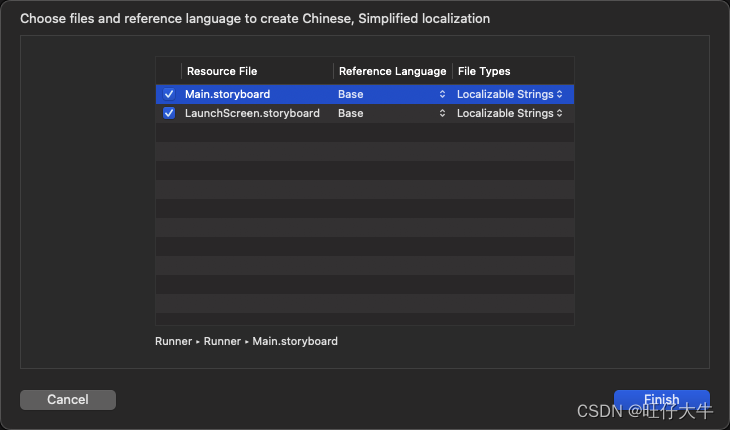
点击项目,选中Project中的项目名,在Localization中点击添加按钮+,

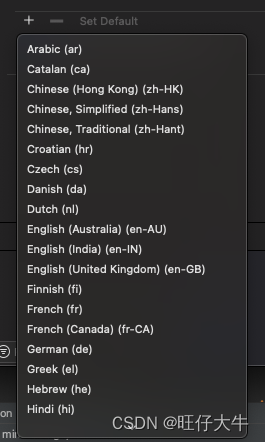
在弹出的选择框中,选择需要的语言,比如简体中文-chinese, Simplified(zh-Hans),然后点击finish


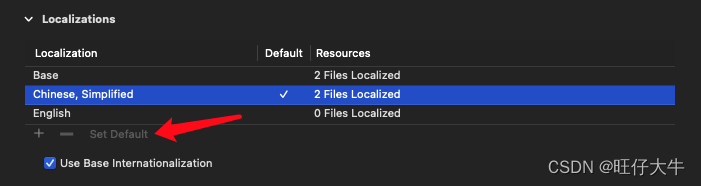
最后选择我们增加的语言,点击Set Default设置为默认语言,Default会立即显示√

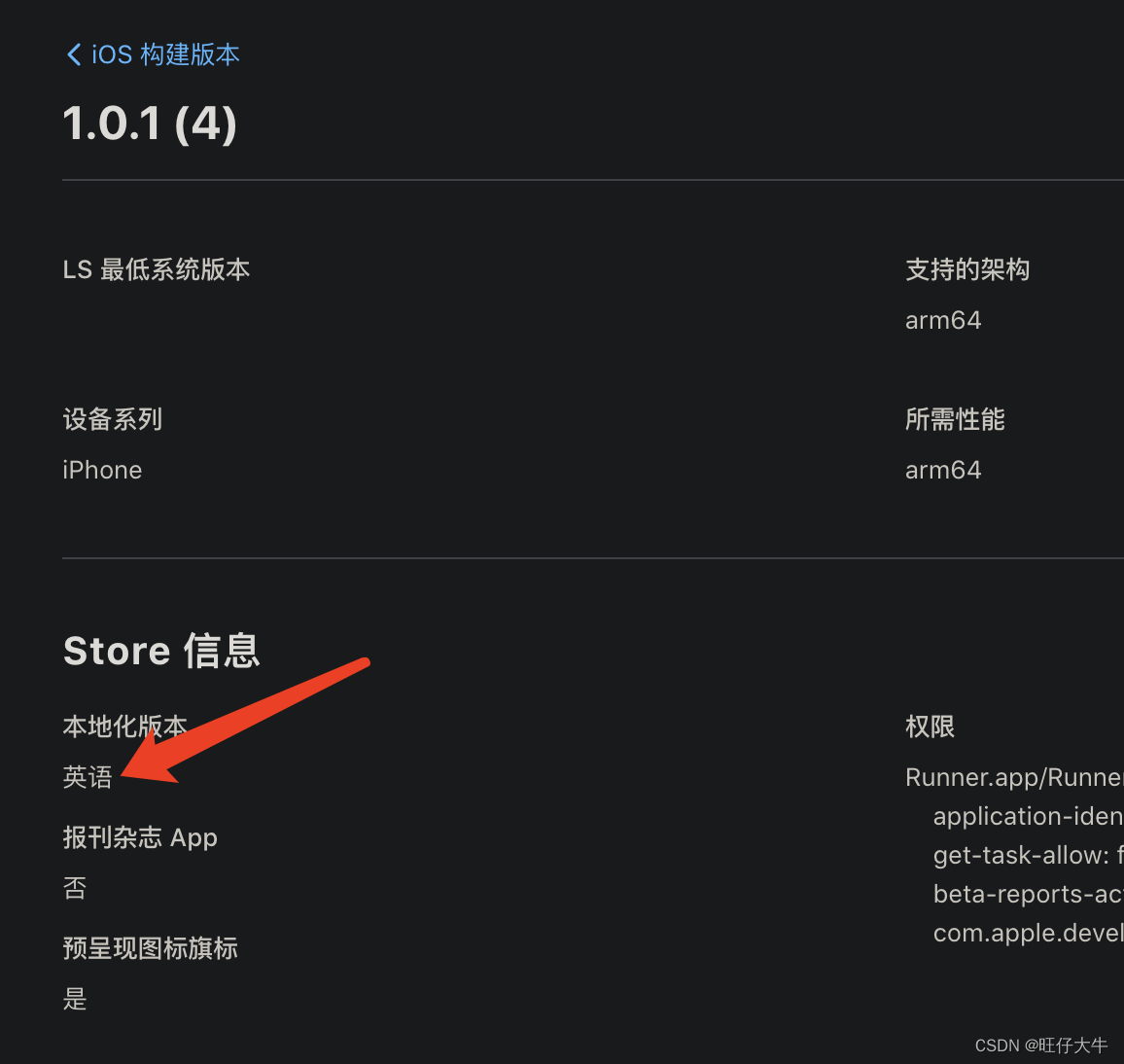
最后重新打包并上传到TestFlight,点击上传的构建版本,查看构建版本元数据,在Store信息,如果本地化版本更改为中文了,说明我们配置成功了。

参考
https://juejin.cn/post/7237424021758443577
https://www.jianshu.com/p/92c21eb71537
https://developer.apple.com/documentation/xcode/adding-support-for-languages-and-regions
文章来源:https://blog.csdn.net/adojayfan/article/details/135067272
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!