认识Git
🌎初识Git
????什么是Git
????Git的安装
??????Centos平台安装Git
??????Ubuntu平台安装Git
????Git的基本操作
??????创建远程仓库
??????配置Git
????认识工作区、暂存区与版本库
??????添加文件到暂存区
??????将暂存区文件提交至本地仓库
????总结
前言:
??世界上最强大的分布式管理控制器——Git它来了!今天起,逐步更新Git的文章,那么话不多说,开启我们今天的话题!

🚀什么是Git
??在了解什么是Git之前,我来问一下,你是否遇到过这种或类似的情况:
??阿熊在物理实验课上自信满满的写完了实验报告,交给老师,老师却让阿熊重写,于是阿熊再次重写。第二次拿给老师看,老师还说不行,于是阿熊又回去一顿改,这样反反复复,也不知道改了多少次…
??最后,阿熊拿给老师看,老师还说不行?!阿熊当时就急眼了,对老师说:“老师啊,马上提交时间就截止了,我没法再改了啊”,老师:“嗯,那还是把你写的第一版发来吧。”,阿熊:“???”

??阿熊没有将每个文件都进行保存,而是在源文件进行修改的,所以阿熊就拿不出第一版的实验报告。
??下一次实验报告很快就来了,阿熊学聪明了,每次改完实验报告就保存一份在文件夹,这样当老师要那一版的时候,就可以把对应版本的实验报告发过去,果不其然,阿熊改了整整11次,老师最后只要第二版的。这老师不会在针对阿熊吧…
??不仅生活中如此,我们写代码更是如此,当版本多、代码量大的时候,你能记得你改的细节吗?为了能够方便管理这些不同版本的文件,便有了版本控制器——Git。
??而所谓的版本控制器,就是能够让你了解到一个文件的历史,以及它的发展过程的系统。通俗来说,就是可以记录工程的每一次改动和版本迭代的一个管理系统,同时也方便多人协同作业。
🚀Git的安装
??Centos平台安装Git
??如果你是跟我一样是Centos(我的是7.6)系统,可以先查看系统是否安装了git,输入指令:
git#输入后回车即可
如果你的Linux机器上已经安装了git就会显示:

如果没有安装则会有这样几句话:
$git
-bash: git: command not found
??没有安装Git只需要输入如下指令回车:
sudo yum -y install git#root账号下不用sudo,普通用户需要sudo权限

??可以看到我们的电脑上已经安装了git,安装完成之后,可以查看自己安装的git的版本,使用如下命令进行查看:
git --version

??我的版本是1.8.3.1,其实版本只要不相差太远就基本没什么问题。
??Ubuntu平台安装Git
??如果你是Ubuntu忠实爱好者的话,安装git也很简单,以Ubuntu20.04为例:
??查看系统是否有git:
git#输入后回车
??如果出现下面的结果,Linux会有好地告诉你Git没有安装,还会告诉你如何安装:
&git
Command 'git' not found, but can be installed with:
sudo apt install git
??安装git:
sudo apt-get install git -y
??查看git的版本:
git --version
🚀Git的基本操作
??创建远程仓库
??在创建远程仓库之前,要注意的是:仓库是进?版本控制的?个 ?件?录。我们要想对?件进?版本控制,就 必须先创建?个仓库 出来。
??所以我们先 创建一个管理代码的git仓库:

??我们进入到gitcode目录里,然后创建我们的本地仓库,使用如下命令:
git init#创建本地仓库

??我们发现,在gitcode目录下,隐藏文件多了 .git 文件,它的作用是 跟踪管理仓库 ,不要手动修改这个目录里的文件,一不小心可能整个仓库就会被改垮了。
??当然我们可以查看 .git 里面究竟有什么:

??配置Git
??我们并不是创建完了本地仓库就可以进行版本控制了,在进行实操之前,还需要 设置 你的 用户名 和 邮箱地址,我们可以使用如下命令来设置:
git config user.name "用户名"#用户名
git config user.email "邮箱"#填写邮箱

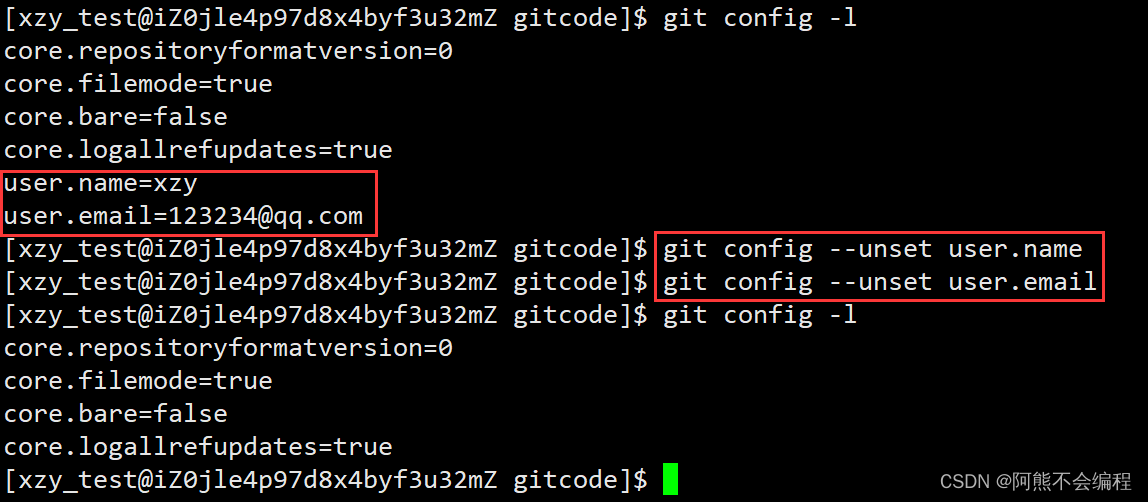
??我们也可以使用 git config 命令查看配置信息:
git config -l#查看配置信息

??如果我们要 删除用户名和邮箱 只需要输入如下指令:
git config --unset user.name#删除当前仓库用户名
git config --unset user.email#删除当前仓库邮箱

??这里设置和删除的用户名好邮箱仅仅是当前仓库的,对本地别的仓库无效,若是想要 用户名和邮箱在所有仓库有效,在原来指令的基础上加上 --global 选项。
git config --global user.name "用户名"#全局范围内用户名有效
git config --global user.email "邮箱"#全局范围内邮箱有效

??而全局范围的用户名和邮箱 使用普通的删除也是删除不了 的,也需要在删除时 加上 –global 选项:
git config --unset --global user.name#删除全局范围的用户名
git config --unset --global user.email#删除全局范围的邮箱

🚀认识工作区、暂存区与版本库
- ?工作区:代码或者目录的文件。
- ?暂存区(stage 或 index):一般放在 .git 目录下的 index 文件,暂存区有时也被称为索引。
- ?版本库(repository):又叫仓库,工作区中的 .git 不算是工作区里的内容,而是git的版本库这个版本库里面的所有文件都可以被 Git 管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以 “还原”。
下图它们三个的关系图:

- ?在创建 git 的版本库时,Git会给我们 自动创建一个 唯一 的 master 分支,以及指向 master 的指针 HEAD。
- ?当对 工作区 进行 修改 或 新增 的文件执行 git add 命令时,暂存区目录树 的文件 索引会被更新。
- ?当执行提交操作 git commit 时,master分支会做相应的更新,可以简单理解为:commit之后暂存区的目录树才会被真正写入到版本库中。
??我们前面创建的 gitcode 目录就是仓库,而我们使用 git init 命令就是 将目录变为可以管理的仓库,进入到 gitcode目录后的地方就是工作区,在这写你的代码文件等。
??添加文件到暂存区
??暂存区为 index 或者 stage 在没有文件被添加时是不显示暂存区的,也就是暂存区为空:

??那么首先我们来学习一下,将文件添加至暂存区,我们需要如下命令:
git add#将当前目录下的所有文件全部添加至暂存区内
git add 文件#这里文件可以为多个文件,文件之间用空格隔开即可
git add 指定目录#也可以添加指定目录下的文件
??我们创建一个文件,然后将文件添加,观察版本库是否会出现暂存区:

??这个时候暂存区就会显示出来了,因为file1文件被添加至了暂存区。
??将暂存区文件提交至本地仓库
??我们将工作区的文件添加至暂存区之后,我们就可以进行下一步了,将暂存区中的文件提交至本地仓库,使用如下命令:
git commit -m "提交信息描述"#将该目录下的文件全部提交到本地仓库
git commit 文件列表 -m "提交信息描述"#提交单个或多个文件到本地仓库
注意:git commit 后 -m 选项后的 提交信息描述 是一定要描述本次提交的信息的,用户自己完成这部分步骤,写下来是给人看的,所以一定得好好写描述信息。

??git commit命令执行后,会告诉我们一个文件被改动(我们的file1文件),插入了0行内容(因为没有写东西)。
??到目前为止,我们已经能将代码从本地提交到本地仓库了,我们可以使用 git log 命令来 查看我们曾经提交过的历史记录:

??这样的信息似乎有些繁琐,看的眼花缭乱的,那么我们在查看信息的命令后加上 –pretty=oneline 选项使得日志变得 漂亮且单行。
git log --pretty=oneline#将日志信息变得规范

??需要说明的是,我们看到的这些:

??这些一大串的数字是 每次提交的 commit id 也就是 版本号,Git的版本号不是递增的数字,而是由 SHA 计算出来的一个非常庞大的数,使用十六进制表示。
📒?? 总结
- ?Git是一款管理文件版本的一中分布式管理控制器,开发者拿来对代码进行管理维护。
- ?熟悉创建仓库的过程,以及了解工作区、暂存区与版本库之间的关系。
- ?学会将代码文件提交至本地仓库,并且会查看日志信息。

??创作不易,如果这篇文章对你有帮助的话,还望三连支持博主~~ 点个赞也行~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!