基于 Vue3 和 WebSocket 实现的简单网页聊天应用
首先附上项目介绍,后面详细解释技术细节
1. chat-websocket
一个基于Vue3和WebSocket的简易网络聊天室项目,包括服务端和客户端部分。
项目地址 websocket-chat
下面是项目的主要组成部分和功能:
项目结构
chat-websocket/
|-- server/ # WebSocket 服务端
| |-- run.js # 服务端
| |-- DBManager.js #数据库对象管理
|-- src/
| |-- components/
| | |-- ... # Vue 组件
| |-- assets/
| | |-- ... # 静态资源
| |-- views/
| | |-- Home.vue # 主要视图组件
| | |-- Login.vue # 登录视图组件
| |-- router/
| |-- App.vue
| |-- main.js
|-- public/
|-- README.md
|-- ...
功能特性
- 私聊功能:用户可以选择联系人进行一对一私聊,发送即时消息。
- 群聊功能:用户可以加入群组,与群组成员进行群聊。
- 修改用户名:用户可以在界面上直接修改自己的用户名。
- 显示在线(连接)状态
- 重新连接: WebSocket 断开连接后,用户可以重新连接服务器, 重新连接后, 会加载之前的聊天记录
技术栈
-
前端框架: 使用 Vue3 作为前端框架,Element Plus 用于 UI 组件。
-
后端框架: 后端使用 Node.js + Mysql 实现,使用 WebSocket 库 ws 作为 WebSocket 服务端。
-
WebSocket: 实时通信使用 WebSocket 技术,保证消息的实时性。
上面是项目介绍,下面介绍细节
2. 整体设计思路
- 前端使用Vue框架,快速搭建聊天室的原型,同时为了美观,使用Element Plus 用于 UI 组件.
- 前端页面 包含登陆页面Login和聊天页面Home
- 实时通信使用 WebSocket 技术,客户端发送请求,服务端结合数据库进行返回.
- 服务端使用Session机制,记录
sessions[clientId],增加定时器定时清除session,用于24H过期机制. - 服务端直接使用ws库建立连接,同时使用DBManager操作数据库对象,完成数据处理和传输.
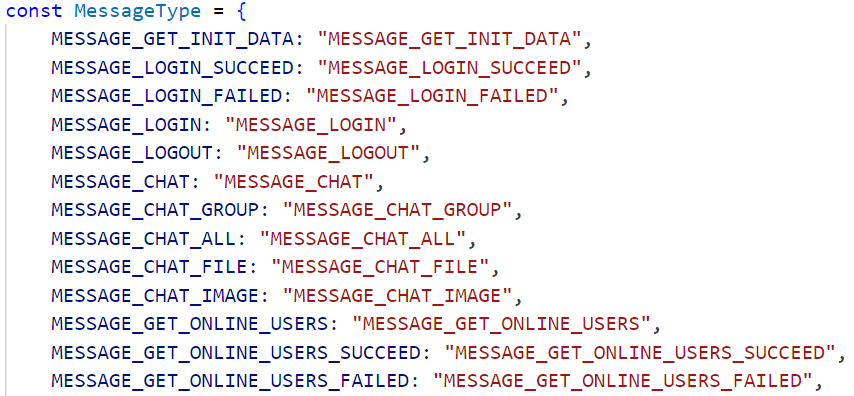
- 为了方便消息分类传输,定义
消息对象,客户端和服务端共有相同的消息对象.

一次简单的登陆到获取消息的流程如图:
一次简单的发送和获取消息的流程如图:
3. 前端设计实现
3.1 页面设计实现
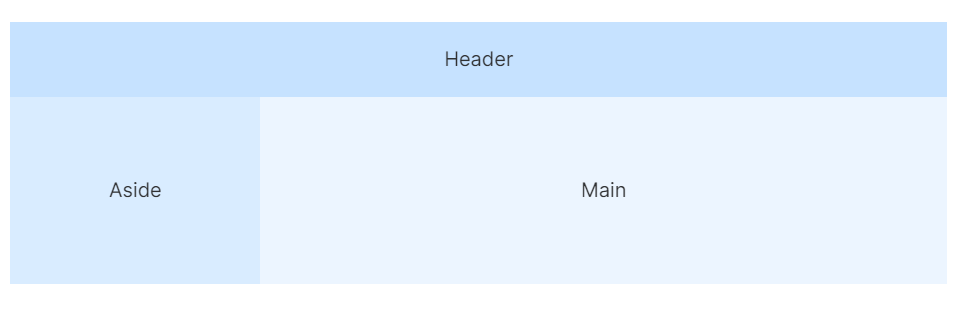
聊天室布局参考Element Plus提供的布局

其中头部展示用户信息状态, 左边是群组和用户选择, 主界面就是聊天界面,展示聊天信息.
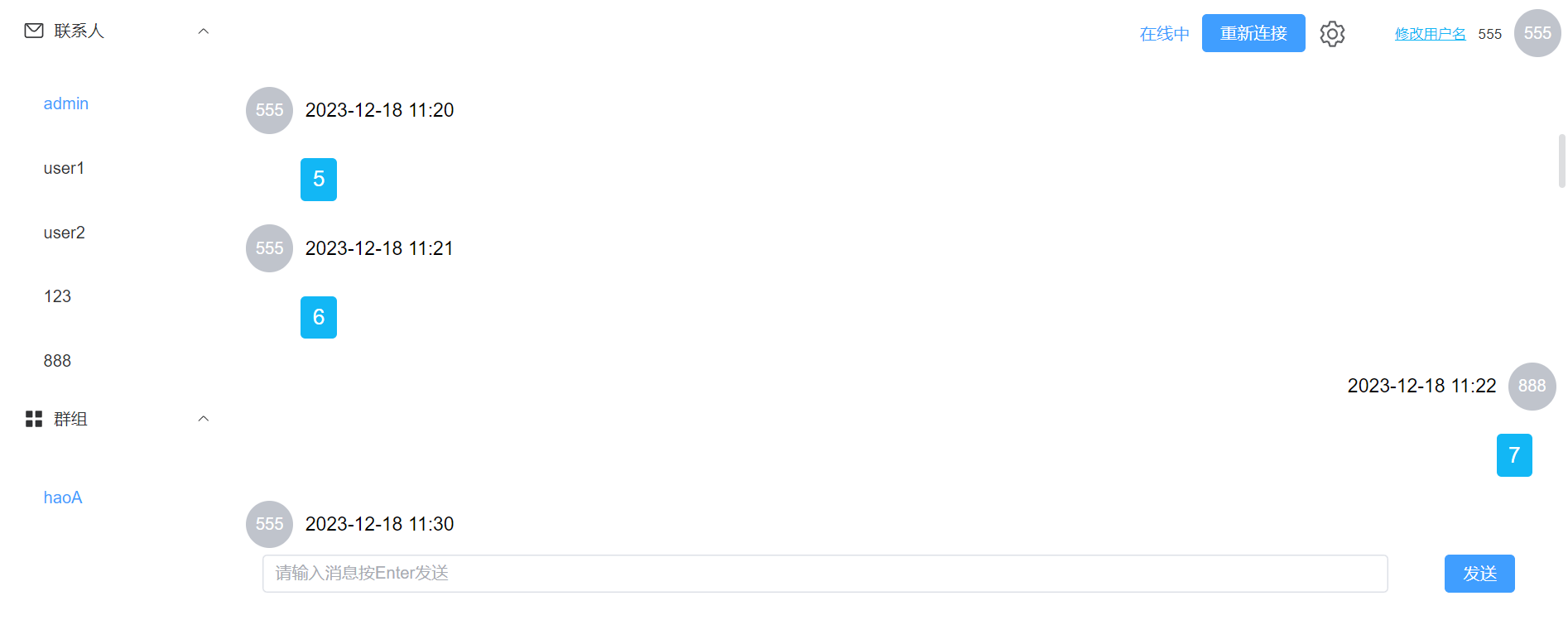
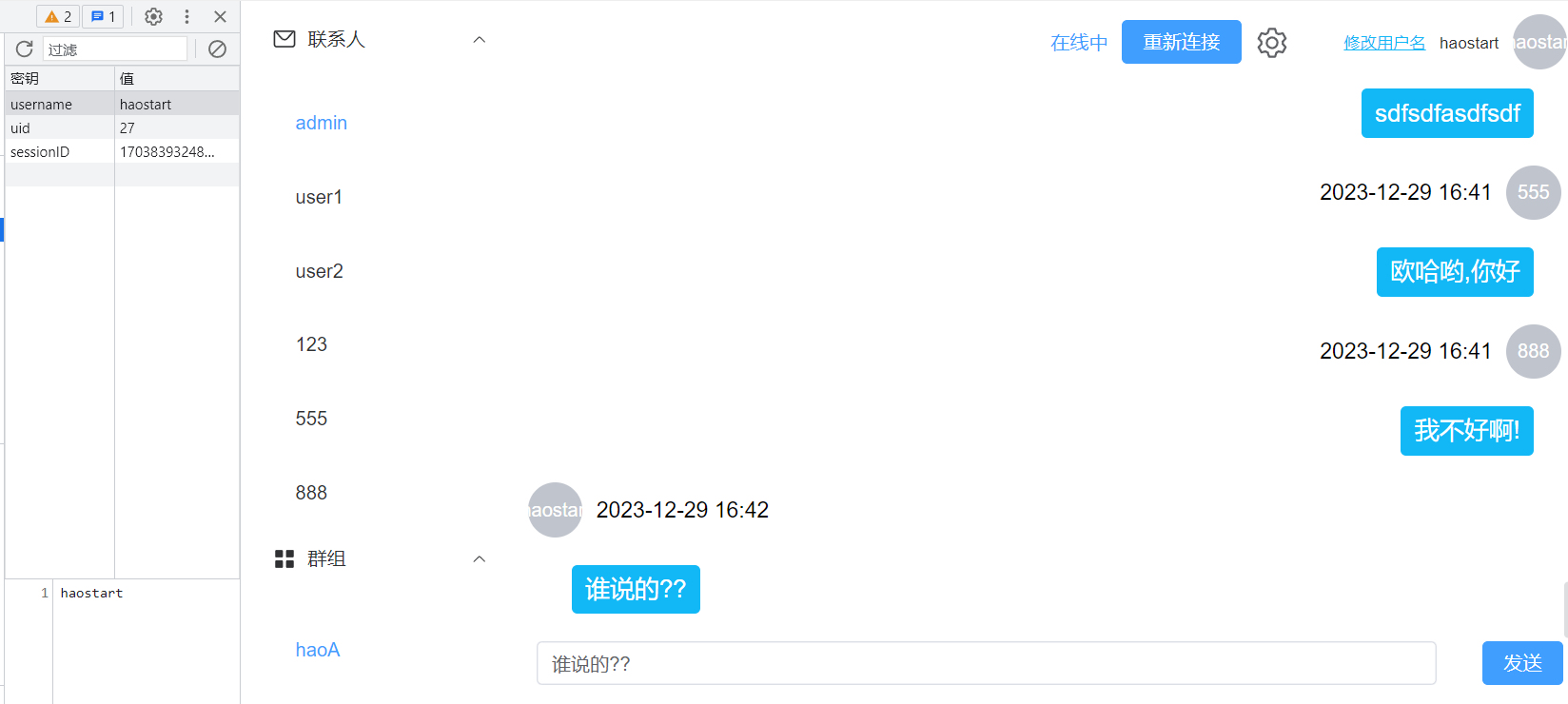
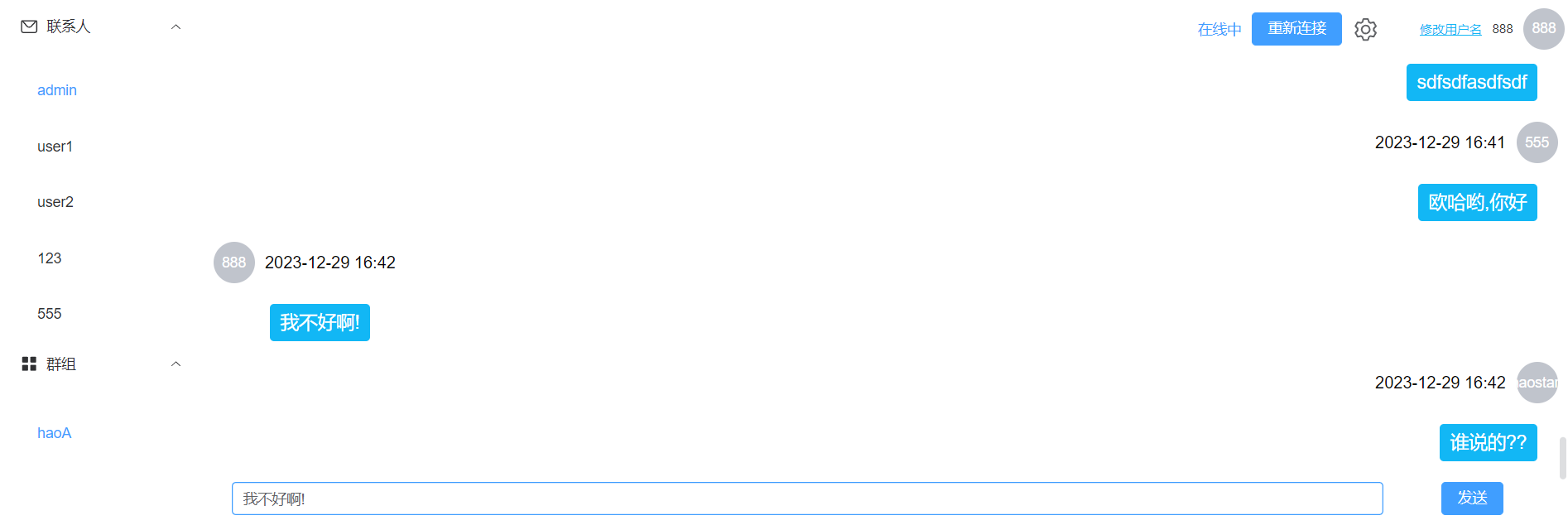
最终成品如下:

一些细节解释
- 用户头像根据用户名自动生成,用到了ui组件.

-
可以显示用户当前连接状态,当链接断开后,可以重新连接.
-
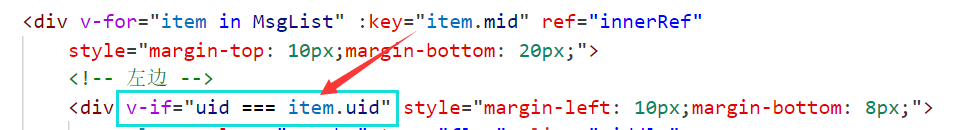
聊天信息包含三要素: 时间, 用户名, 内容, 如图所示.通过v-if判断消息放在左边还是右边

-
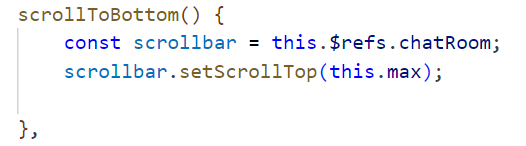
发送栏固定,且接收和发送消息后聊天窗口(列表)自动到达底部.

3.2 登陆逻辑设计实现
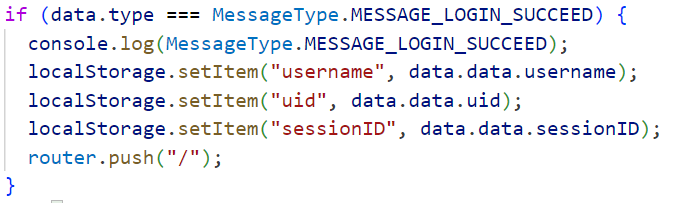
进入页面后已经建立websocket连接,单击登陆后发送请求,若成功则接收到username,uid,session_id,这三个参数,直接以cookie的形式保存在本地.

后续进入页面,服务端都会 验证session,进行持久化访问.
3.3 聊天逻辑设计实现
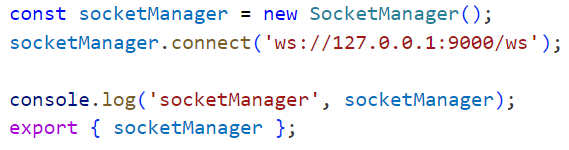
- 前端共享使用相同的socket对象.


-
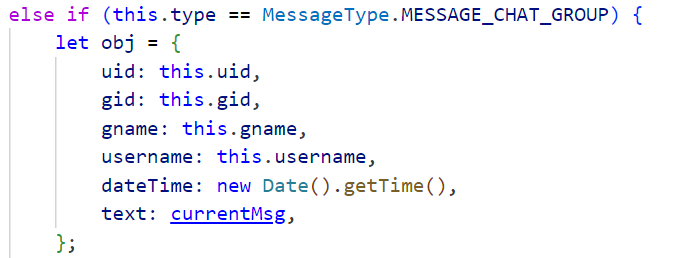
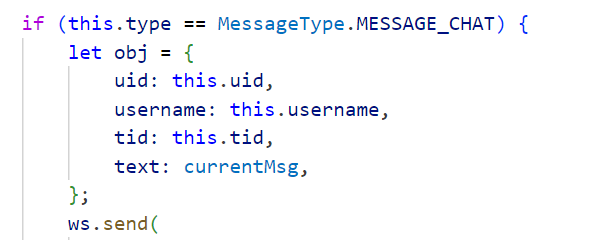
每次单击群组或用户,根据当前选择发送请求获取接收不同类型消息
群组消息

用户消息

-
还需要在进入页面后获取用户和群组列表进行初始化

-
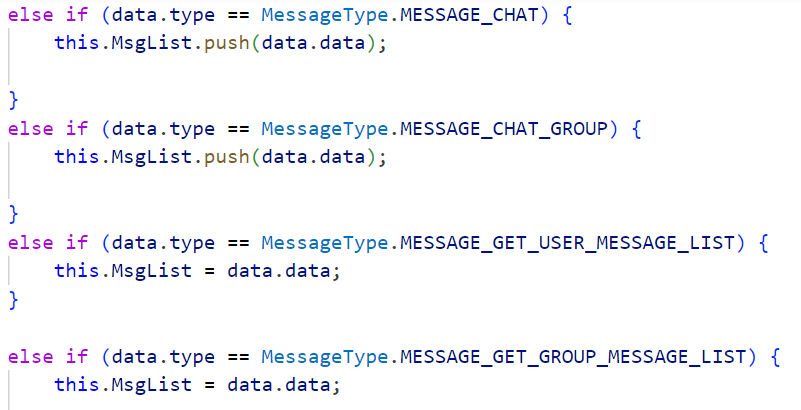
无论是接收到群组还是用户消息,直接放入相同的列表,因为两种消息只需要显示三要素即可,后面分别解析

4. 后端设计实现
4.1 数据库设计实现
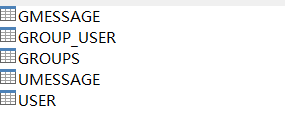
设计数据库包含如下表:

| 表名 | 列名 | 数据类型 | 说明 |
|---|---|---|---|
| USER | uid | INTEGER | 用户ID(主键,自增) |
| name | VARCHAR(255) | 用户名 | |
| password | VARCHAR(255) | 用户密码 | |
| GROUPS | gid | INTEGER | 群组ID(主键,自增) |
| name | VARCHAR(255) | 群组名 | |
| GMESSAGE | id | INTEGER | 消息ID(主键,自增) |
| gid | INTEGER | 群组ID | |
| uid | INTEGER | 发送消息的用户ID | |
| gname | VARCHAR(255) | 群组名 | |
| text | TEXT | 消息内容 | |
| UMESSAGE | id | INTEGER | 消息ID(主键,自增) |
| s_uid | INTEGER | 发送消息的用户ID | |
| r_uid | INTEGER | 接收消息的用户ID | |
| text | TEXT | 消息内容 | |
| time | TIMESTAMP | 消息发送时间 | |
| GROUP_USER | uid | INTEGER | 用户ID |
| gid | INTEGER | 群组ID |
还有与各表对应的管理类:

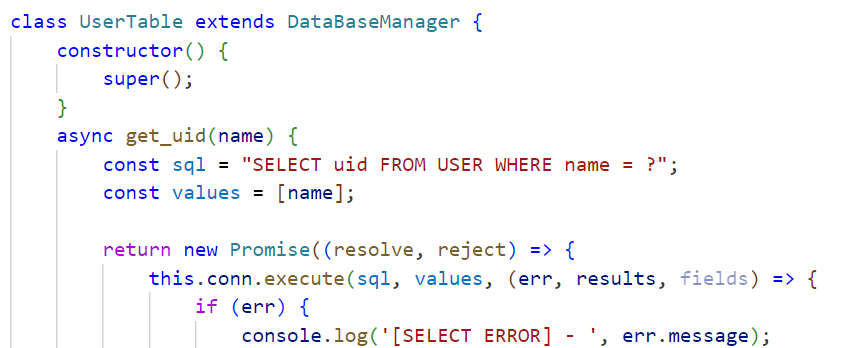
各表分别继承管理类

这里使用 Promise 的方式可以更好地处理异步代码
4.2 服务端设计实现
-
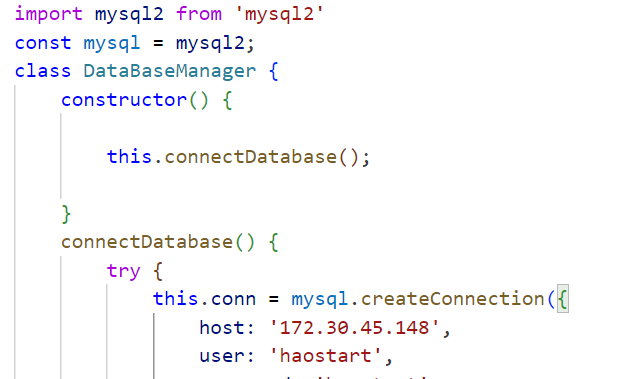
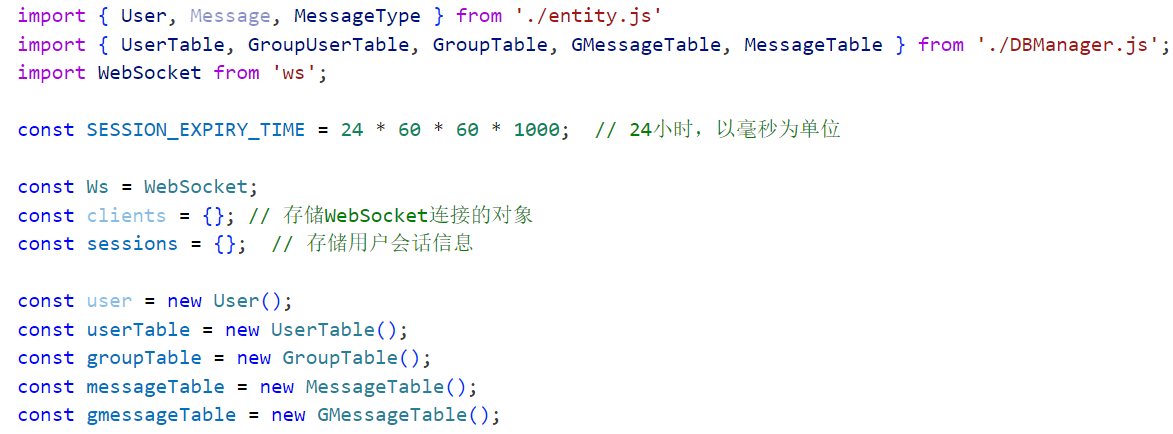
导入所需的模块和类
entity.js: 包含了用户和消息的实体类定义。DBManager.js: 包含了与数据库交互的相关类。ws: WebSocket 模块。- 创建了一些表格和实体对象的实例,用于存储和管理用户、群组、消息等信息。
-
常量和变量定义
SESSION_EXPIRY_TIME: 定义了会话过期时间,以毫秒为单位,用于定期检查会话是否过期。Ws: WebSocket 模块的别名。clients: 存储WebSocket连接的对象。sessions: 存储用户会话信息。

-
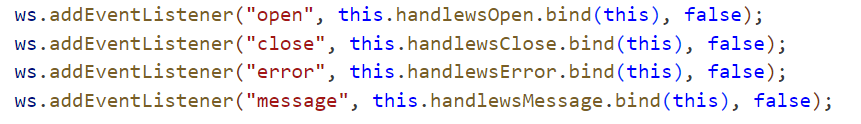
初始化WebSocket服务器
- 定义一些事件处理函数,如
handleOpen、handleClose、handleConnection等。 - 在
handleConnection中,处理了用户连接时的事件,包括消息的处理。

- 定义一些事件处理函数,如
-
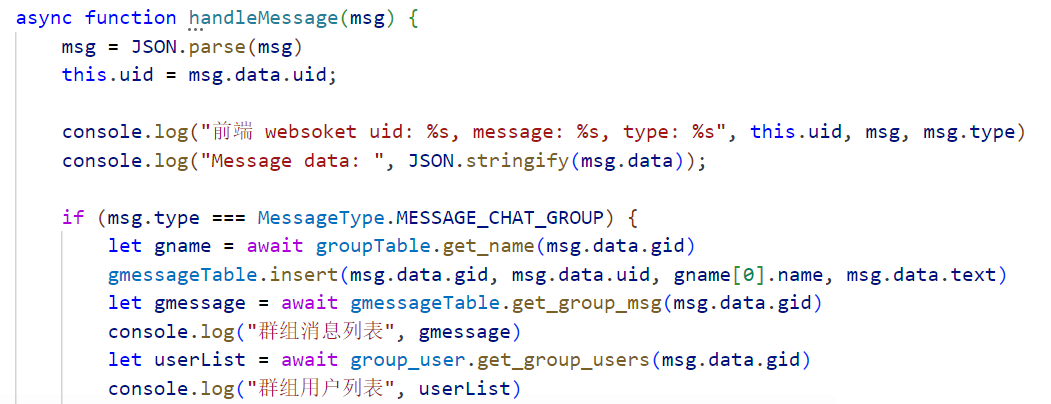
消息处理
handleMessage函数用于处理收到的消息。根据消息类型进行相应的操作,包括群组聊天、获取初始数据、私聊等。- 使用数据库表格对象(如
groupTable、gmessageTable等)进行消息的存储和查询。 - 通过WebSocket向指定用户或群组发送消息。

-
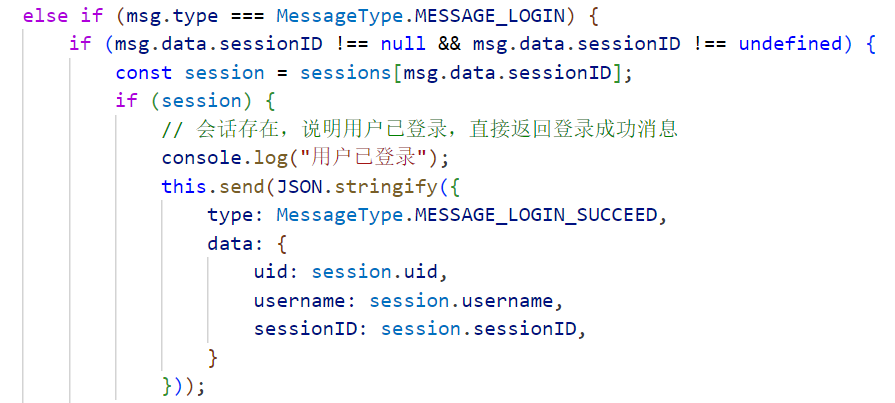
用户登录
- 当收到类型为
MessageType.MESSAGE_LOGIN的消息时,处理用户登录逻辑。 - 检查用户是否存在于数据库中,若不存在则插入新用户。
- 为用户分配一个唯一的会话ID,将用户信息存储在
sessions对象中。 - 向客户端发送登录成功消息,并携带用户信息和会话ID。

- 当收到类型为
sessions的保存形式如下:
sessions[clientId] = {
uid: uid,
username: msg.data.username,
ws: this,
creationTime: Date.now(),
sessionID: clientId,
};
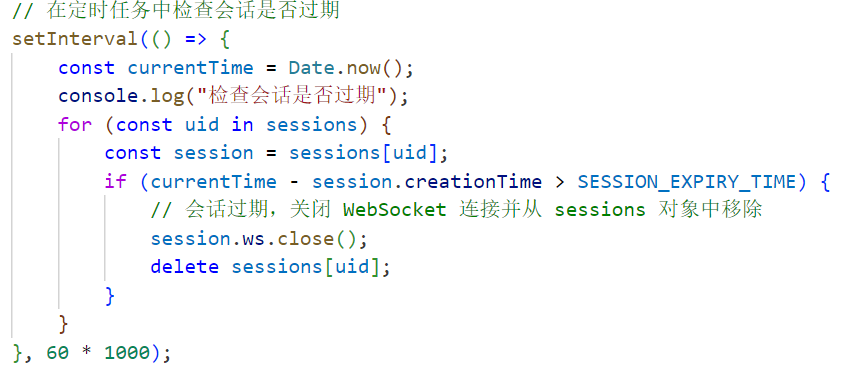
定时器判断是否过期

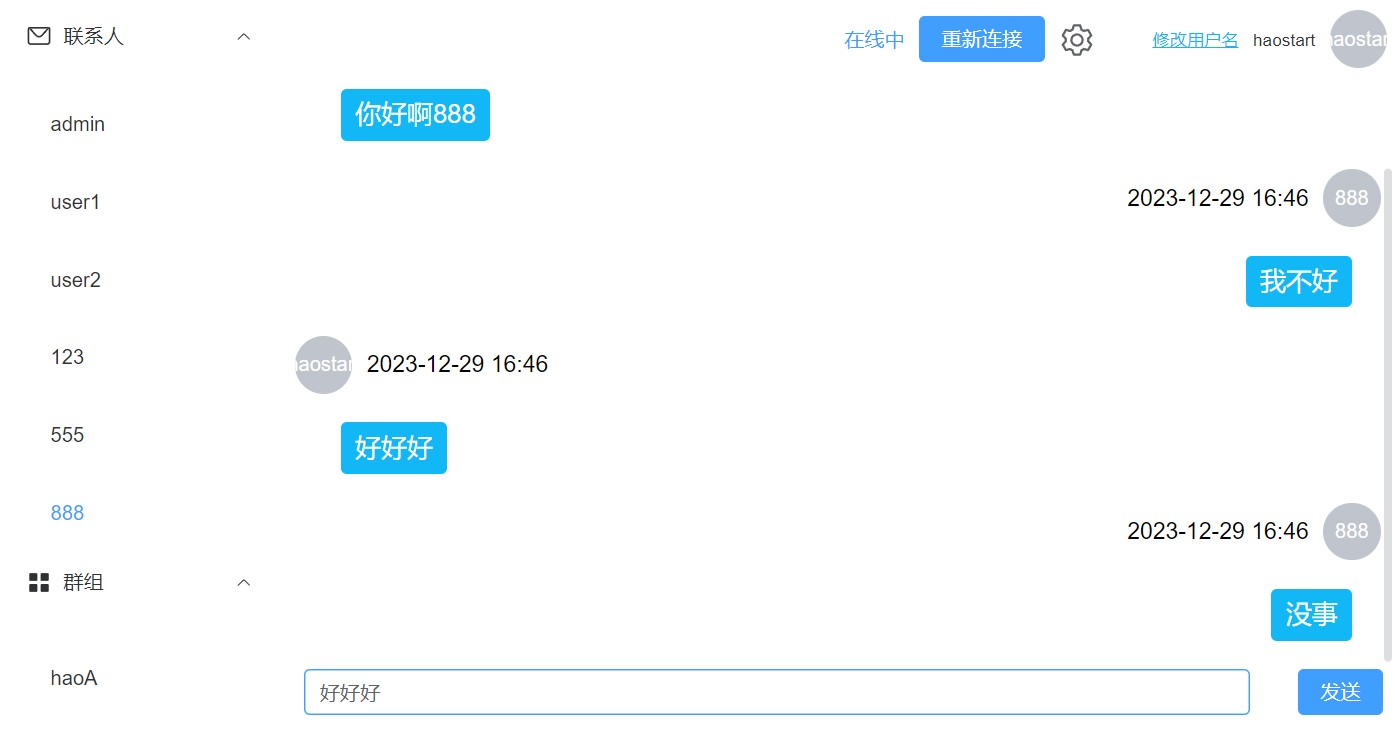
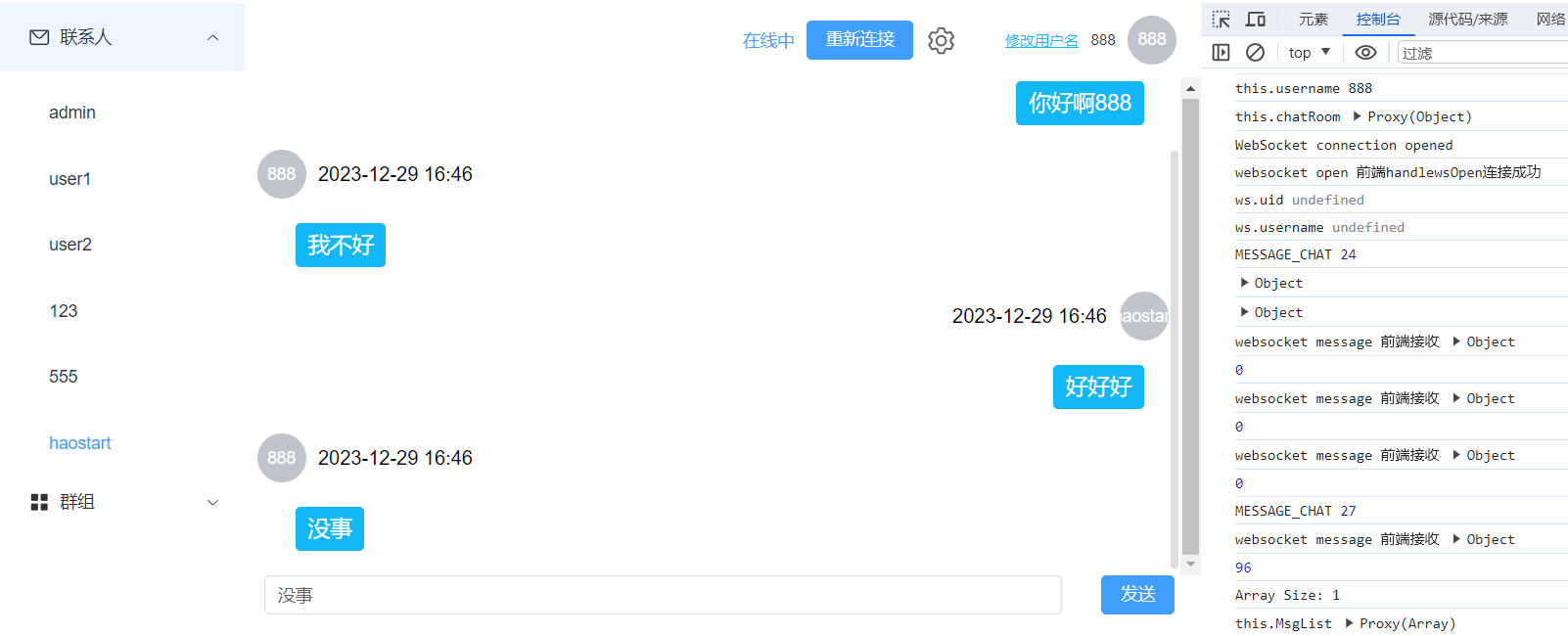
5. 展示
群组聊天


私聊


5. 小结
孟宁老师上课旁征博引,时不时与同学们互动 (指让同学们发数字),无论是前端网络编程,网络协议RPC,还是Linux内核网络协议栈,似乎都信手拈来,相信如果认真听课,加上自己的钻研,绝对受益匪浅.
对于这门课程,完全可以说是师傅领进门,修行看个人了,我们深入其中某个方向,也会有所建树.
此前只是接触过JS和Vue,并未熟练掌握它们,这次由于课程原因,尝试完全使用JS作为前后端代码,没有使用熟悉的Python和Java来构建后端,算是对自己的一次挑战.幸好有chatgpt在细节上的协助,结合各类组件丰富的文档,完成了这次项目.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!