JavaWeb Day05_JavaScript基础
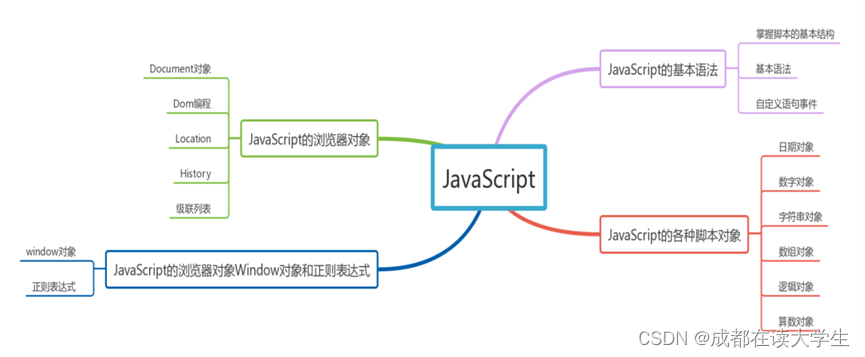
JavaScript课程体系

一、JavaScript概述
1、 什么是JavaScript
? 概念:JavaScript是运行在网页(客户端浏览器)上的动态脚本语言。例如:网页中图片的漂浮效果,给滴滴打车司机评星级效果等这些都可以用JavaScript语言来实现。示例展示:评星效果、输入框自动完成、全屏广告、图片滑动等。
2、 为什么要使用JavaScript
? 因为JavaScript是web浏览器语言(不管是普通PC浏览器还是手机浏览器都可以运行)且浏览器的环境要求比较简单、易操作。
3、 JavaScript运行环境
? 浏览器
4、 编写JavaScript的语法结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript语法结构</title>
<script type="text/javascript" src="js/day01.js"></script> </head>
<body>
</body>
</html>
document.write(“hello同学们,大家好!”);
注意:
①编写的JavaScript代码需要放在<script…/>标签中
②一般
5、 变量定义与赋值
①var a = 1; --创建整型变量
②var b = ‘字符串’;–创建字符串变量
③var c = 1.01
<script type="text/javascript">
var a = 1;
var b = 1.4;
var str = '您好!';
alert(a+"=="+b+"=="+str);
</script>
<script type="text/javascript">
var w = 5;
var h = 6;
w = prompt("输入宽度");
h = prompt("输入高度");
var s = w * h;
alert("面积为:"+s);
</script>
6、 JavaScript数据类型
? 在定义变量时使用var关键字来定义变量类型,JavaScript中没有int/double/long数据类型,因为它是弱变量类型。
注意:在JavaScript中使用数字的时候,有时会遇到下边一些特殊的值。
①NaN,代表不能产生正常的运算结果,可以用isNaN(number) isNaN() 函数用于检查其参数是否是非数字值
②Infinity,表示正无穷大的数值。表示大于1.7976931348623157E+10308的数值
7、 JavaScript中的基本类型转换
第二个数 比较==与===的区别
function checkNum(){
/**
* 完成一个加法运算
* 1、理解和掌握数据类型的转换parseInt 与 parseFloat
* 2、理解javascript事件的响应机制
* 3、理解javascript与HTML标签的交互
*/
var num1 = document.getElementById(“number1”).value;
var num2 = document.getElementById(“number2”).value;
var numtwo = parseInt(num1);
//alert(num1 == numtwo);
//alert(num1 === num2);
alert(num1 === numtwo);
}
①何将字符串的数字转换成整数
②如何将字符串的数字转换成浮点数
实例:
var a = ”123”;
var b = “123”;
var c = parseFloat(a) + parseFloat(b);
var d = parseInt(a) + parseInt(b);
8、JavaScript运算符有哪些
①算术运算符:+、-、*、/、%
②逻辑运算符:&& 、 ||
③比较运算符:、=、>=、<=、!=、>、<
注意:
与= 一个是判断值是否相等,一个是判断值及类型是否完全相等。
是相等符,如果两边类型不同,比较时会先进行隐式转换,再比较
=是全等符,表示=两边的量与量的类型必须完全相同
9、函数定义与应用
①知道function是函数定义的关键字
②函数没有返回类型
③函数可以传递参数
10、JavaScript的注释
①行注释://
②多行注释:/**/
11、如何调试JavaScript代码
掌握利用浏览器去调式JavaScript代码
①建议IE9、IE10里内置调式JavaScript代码
②谷歌浏览器也内置JavaScript代码
③Firefox浏览器安装FireBug才能调式JavaScript代码
作业:简单的计算器(+、-、*、/)
Js控制语句
①if…else if …else
②switch
③break
④continue
⑤return
二、Js循环语句
①while(条件){}
②for(初始值;条件;增量){}
③for…in 循环遍历对象的属性,一般用来遍历数组。
了解JavaScript中对象及分类
1、JavaScript中的对象
在JavaScript中内置了许多常用的对象,这个类就类似于Java中的类库一样,同样拥有属性和方法。
例如:属性如何应用
例如:方法如何应用
2、内置核心分类对象
字符串 String
日期对象 Date
算术对象 Math
数组对象 Array
正则表达式 RegExp
逻辑对象 Boolean
三、掌握JavaScript中的数组对象
数组对象的作用是:使用单独的变量名来存储一系列的值。
1、构造方法
new Array();
new Array(size); --加长度
new Array(element0,element1,elementn); --加元素的构造方法
2、属性
length 求数组的长度
3、方法
concat(x,y,z,...) 连接两个或者更多的数组,并返回结果
pop() 用于删除并返回数组的最后一个元素
push(x,y,z,..) 可向数组末尾添加一个或者多个元素,返回新的长度
sort() 对数组元素进行排序(文字数组,数字数组)
reverse() 用于颠倒数组元素中的顺序
四、掌握JavaScript中的日期对象
1、创建日期对象
2、方法
getDate(),从Date对象中返回一个月的某一天(1~31)
getDay(),从Date对象返回一周中的某一天(0~6)
getMonth(),返回Date对象从返回月份(0~11)
getFullYear(),返回Date对象以四位数返回年份
getHours(),返回Date对象的小时(0~23)
getMinutes(),返回对象的分钟(0~59)
getSeconds(),返回对象的秒数(0~59)
案例:获取当前系统日期时间,且每隔一秒显示一次
五、掌握JavaScript中的字符串对象
1、创建 String 对象
new String(s);
String(s);
2、属性
length 字符串的长度
constructor 对创建该对象的函数的引用
prototype 允许您向对象添加属性和方法
3、方法
charAt(i) 返回在指定位置的字符。
charCodeAt(i) 返回在指定的位置的字符的 Unicode 编码。
substring(s,e) 提取字符串中两个指定的索引号之间的字符。
indexOf(str) 检索字符串位置。
indexOf(str,i) 检索字符串(从字符串的第i个位置查找有没有)
match(s) 找到一个或多个正则表达式的匹配。
toLocaleLowerCase(str) 把字符串转换为小写。
toUpperCase(str) 把字符串转换为大写。
replace(s) 替换与正则表达式匹配的子串。
search(s) 检索与正则表达式相匹配的值。
concat(str,str) 连接字符串。
六、掌握JavaScript中的算数对象
Math算术对象
Math对象没有构造方法,整个属性和方法的调用都是Math.xx或者Math.xx()方法
方法:
abs(x) 返回数的绝对值
ceil(x) 对数进行向上取整
floor(x) 对数进行想下取整
round(x) 把数四舍五入为最接近的整数
random() 返回0~1之间的随机数
–注意如下方法不能直接使用,不然会导致错误。
max(x,y) 返回x和y中的最高值
min(x,y) 返回x和y中的最低值
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!