【零基础入门TypeScript】类型和变量
目录

类型系统表示该语言支持的不同类型的值。在程序存储或操作所提供的值之前,类型系统会检查它们的有效性。这确保了代码的行为符合预期。类型系统还允许更丰富的代码提示和自动化文档。
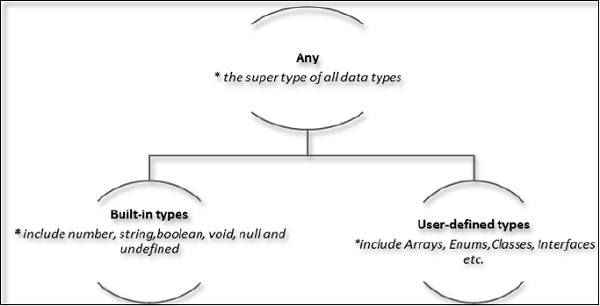
TypeScript 提供数据类型作为其可选类型系统的一部分。数据类型分类如下 -

任意类型
Any数据类型是 TypeScript 中所有类型的超类型。它表示动态类型。使用any类型相当于选择不进行变量的类型检查。
内置类型
下表说明了 TypeScript 中的所有内置类型 -
| Data type | Keyword | Description |
|---|---|---|
| Number | number | Double precision 64-bit floating point values. It can be used to represent both, integers and fractions. |
| String | string | Represents a sequence of Unicode characters |
| Boolean | boolean | Represents logical values, true and false |
| Void | void | Used on function return types to represent non-returning functions |
| Null | null | Represents an intentional absence of an object value. |
| Undefined | undefined | Denotes value given to all uninitialized variables |
注意- TypeScript 和 JavaScript 中没有整数类型。
Null 和 undefined ─ 它们是一样的吗?
null和未定义的数据类型通常会造成混乱。null 和 undefined 不能用于引用变量的数据类型。它们只能作为值分配给变量。
但是,null 和 undefined 并不相同。用 undefined 初始化的变量意味着该变量没有分配任何值或对象,而 null 则意味着该变量已被设置为值未定义的对象。
用户定义类型
用户定义类型包括枚举(enum)、类、接口、数组和元组。这些将在后面的章节中详细讨论。
根据定义,变量是“内存中存储值的命名空间”。换句话说,它充当程序中值的容器。TypeScript 变量必须遵循 JavaScript 命名规则 -
-
变量名称可以包含字母和数字。
-
它们不能包含空格和特殊字符,下划线 (_) 和美元 ($) 符号除外。
-
变量名不能以数字开头。
变量必须在使用之前声明。使用var关键字来声明变量。
TypeScript 中的变量声明
在 TypeScript 中声明变量的类型语法是在变量名称后面包含一个冒号 (:),后跟其类型。就像在 JavaScript 中一样,我们使用var关键字来声明变量。
当你声明一个变量时,你有四个选项 -
-
在一条语句中声明其类型和值。
![]()
-
声明其类型但不声明值。在这种情况下,该变量将被设置为未定义。

-
声明其值但不声明类型。变量类型将设置为指定值的数据类型。
![]()
-
既不声明值也不声明类型。在这种情况下,变量的数据类型将为any,并将被初始化为未定义。
![]()
下表说明了上面讨论的变量声明的有效语法 -
| 编号 | 变量声明语法和描述 |
|---|---|
| 1. | 变量名称:字符串=“玛丽” 该变量存储字符串类型的值 |
| 2. | 变量名称:字符串; 该变量是一个字符串变量。变量的值默认设置为未定义 |
| 3. | 变量名称=“玛丽” 变量的类型是从值的数据类型推断出来的。这里,变量是字符串类型 |
| 4. | 变量名称; 变量的数据类型是any。默认情况下,其值设置为未定义。 |
示例:TypeScript 中的变量
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);上述程序的输出如下:
name:John
first score:50
second score:42.50
sum of the scores:92.50如果我们尝试将值分配给不同类型的变量,TypeScript 编译器将生成错误。因此,TypeScript 遵循强类型。强类型语法确保赋值运算符 (=) 两侧指定的类型相同。这就是为什么以下代码会导致编译错误 -
var num:number = "hello" // will result in a compilation errorTypeScript 中的类型断言
TypeScript 允许将变量从一种类型更改为另一种类型。TypeScript 将此过程称为类型断言。语法是将目标类型放在 < > 符号之间,并将其放在变量或表达式的前面。下面的例子解释了这个概念 -
例子
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))如果将鼠标指针悬停在 Visual Studio Code 中的类型断言语句上,它将显示变量数据类型的更改。基本上,如果 S 是 T 的子类型或 T 是 S 的子类型,则它允许从类型 S 到 T 的断言成功。
它不被称为“类型转换”的原因是,转换通常意味着某种运行时支持,而“类型断言”纯粹是一种编译时构造,是一种向编译器提供有关您希望代码如何运行的提示的方法。进行分析。
编译时,它将生成以下 JavaScript 代码。
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));它将产生以下输出 -
stringTypeScript 中的推断类型
鉴于 Typescript 是强类型的,因此此功能是可选的。TypeScript 还鼓励变量的动态类型。这意味着,TypeScript 鼓励声明没有类型的变量。在这种情况下,编译器将根据分配给变量的值来确定变量的类型。TypeScript 将在代码中找到该变量的第一次使用,确定它最初设置的类型,然后在代码块的其余部分中假定该变量的类型相同。
下面的代码片段解释了同样的情况 -
示例:推断类型
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);在上面的代码片段中 -
-
该代码声明了一个变量并将其值设置为 2。请注意,变量声明未指定数据类型。因此,程序使用推断类型来确定变量的数据类型,即,它分配变量设置的第一个值的类型。在本例中,num设置为类型编号。
-
当代码尝试将变量的值设置为字符串时。由于变量的类型已设置为数字,编译器会引发错误。
它将产生以下输出 -
error TS2011: Cannot convert 'string' to 'number'.TypeScript 变量作用域
变量的范围指定变量的定义位置。程序中变量的可用性由其范围决定。TypeScript 变量可以具有以下范围 -
-
Global Scope- 全局变量在编程结构之外声明。可以从代码中的任何位置访问这些变量。
-
Class Scope- 这些变量也称为字段。字段或类变量在类内部但在方法外部声明。可以使用类的对象来访问这些变量。字段也可以是静态的。可以使用类名访问静态字段。
-
Local Scope- 顾名思义,局部变量是在方法、循环等构造中声明的。局部变量只能在声明它们的构造中访问。
以下示例说明了 TypeScript 中的变量范围。
示例:变量范围
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val) 转译时,会生成以下 JavaScript 代码 -
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);它将产生以下输出 -
Global num: 12
10
Global num: 13
如果尝试在方法外部访问局部变量,则会导致编译错误。
error TS2095: Could not find symbol 'local_num'.本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!