Java毕业设计——vue+SpringBoot在线考试测试系统
项目介绍
项目背景
在线考试借助于网络来进行,传统考试所必备的考场和监考对于在线考试来说并不是必要项目,因此可以有效减少组织考试做需要的成本以及设施。同时,由于在线考试系统本身具有智能阅卷的功能,也大大减少了考试组织者在考试结束后阅卷集成绩统计所需要进行的工作。考生参加考试并不一定要被聚集在线下考场,而是可以使用电脑或手机等电子设备在任何场景参加考试。
由于在线考试是在考试形式上发生了翻天覆地的变化,因此也会相对带来一系列的问题,比如在缺失考场和监考的环境下,如何保证成绩的真实性?这就需要借助于在线考试系统来解决了。
技术栈
-
前端
Vue、Axios、ElementUI、Vue-Router、Vuex、ECharts
-
后端
Spring Boot、JWT、MyBatis-Plus、MySQL、Hutool
系统设计

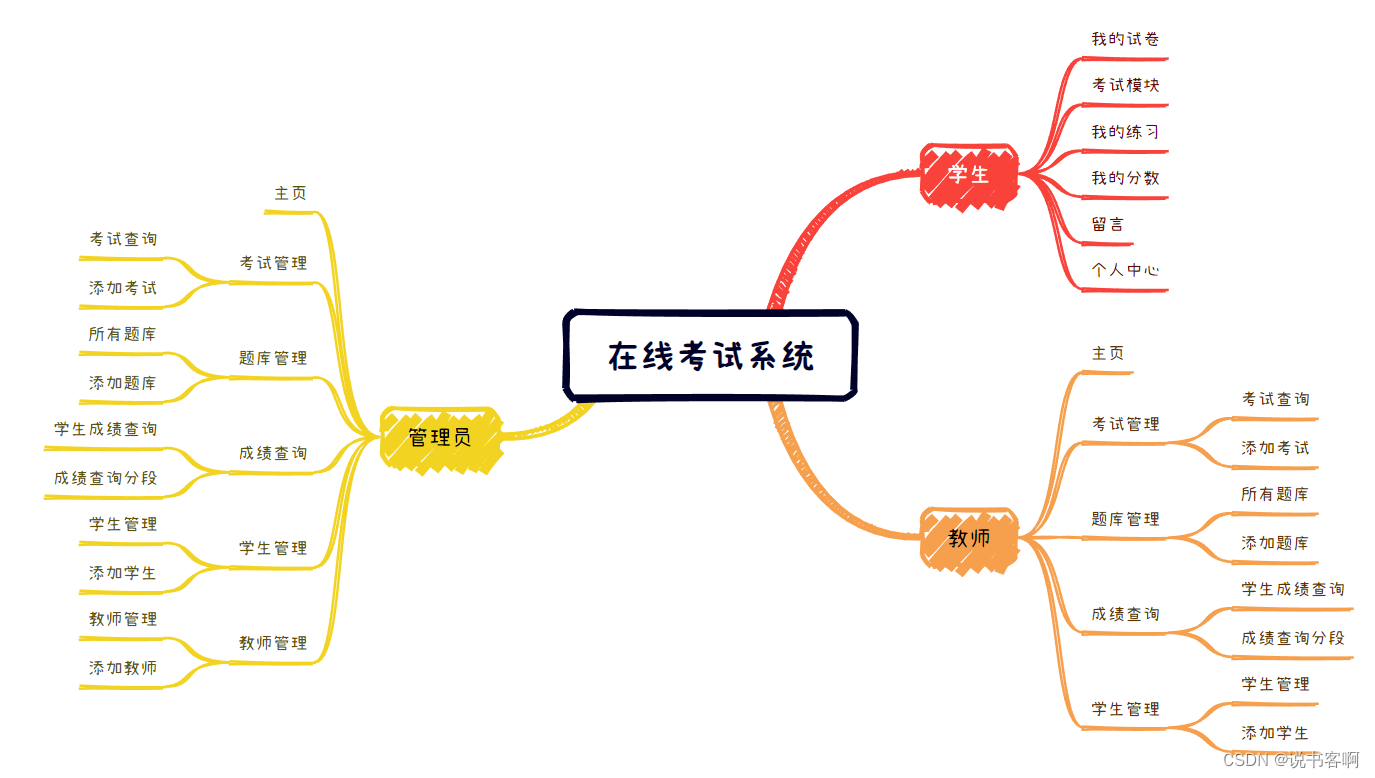
本系统主要分三个功能权限,分别是学生,教师,管理员。他们各自的功能权限如图所示
学生操作界面展示
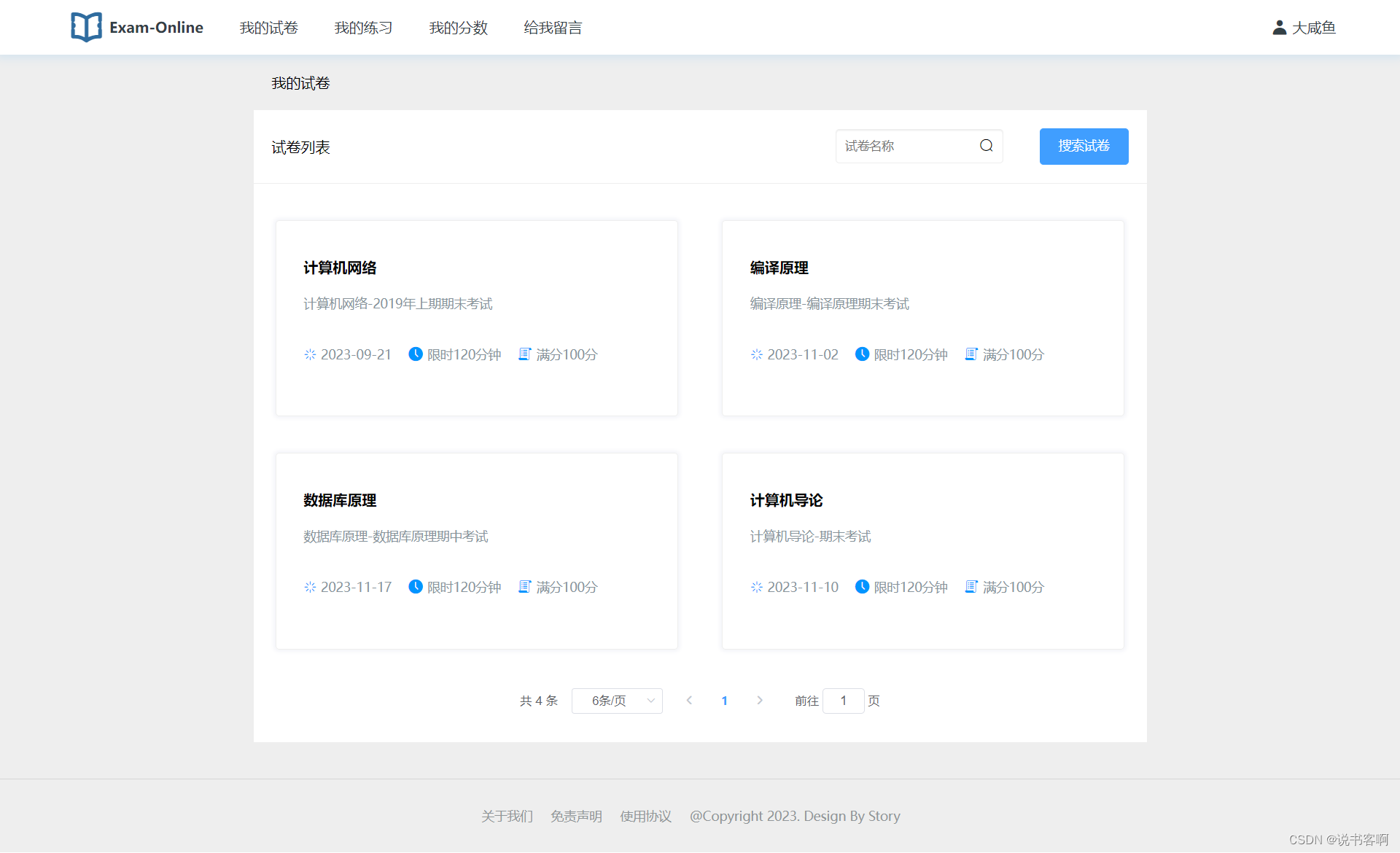
我的试卷

学生用户在该界面,可以看到所有需要参加的考试。
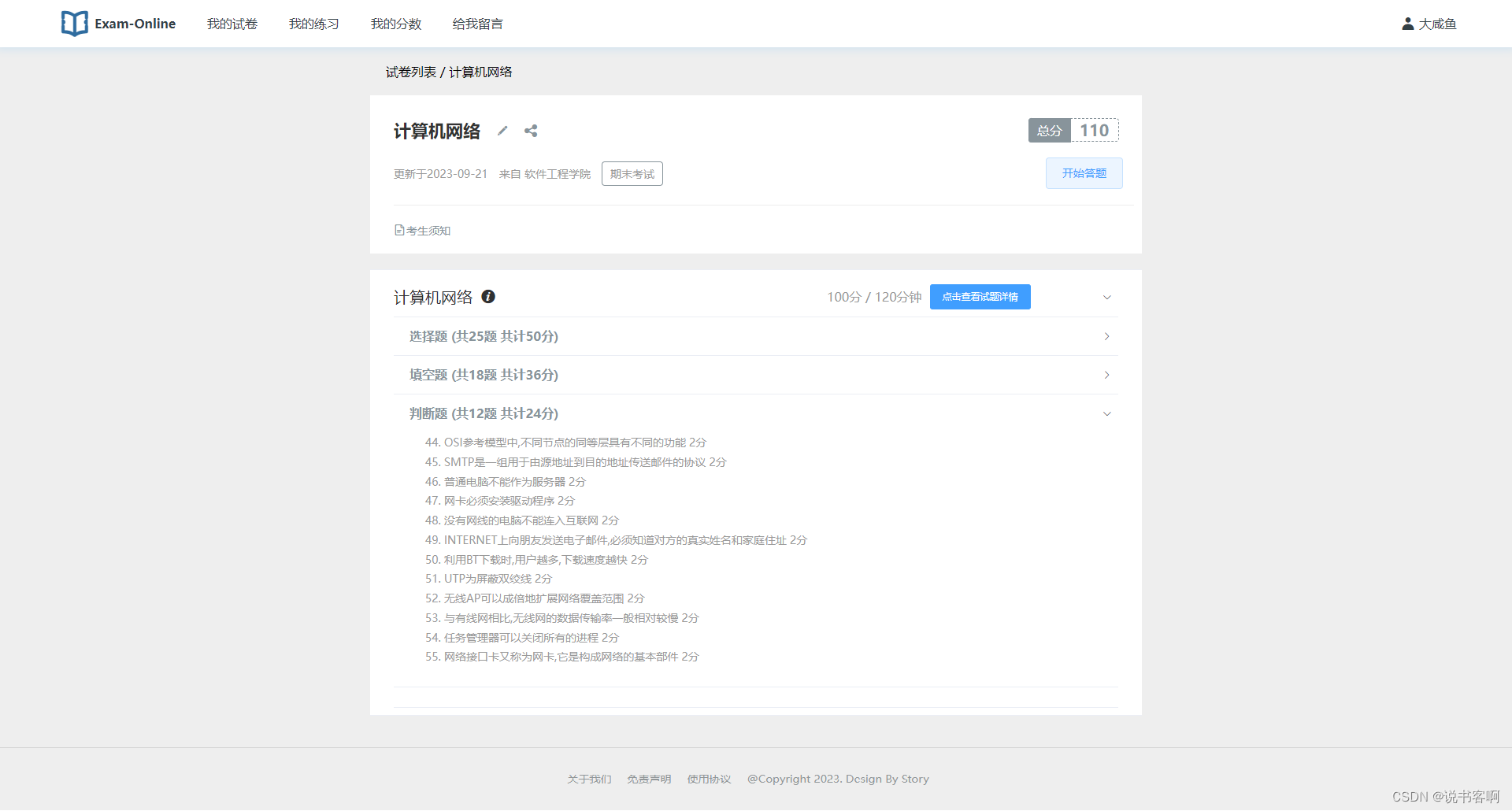
在点击进入某一场考试后,用户就会进入如下页面

在该页面可看到此次考试的详情信息,以及试卷详情。

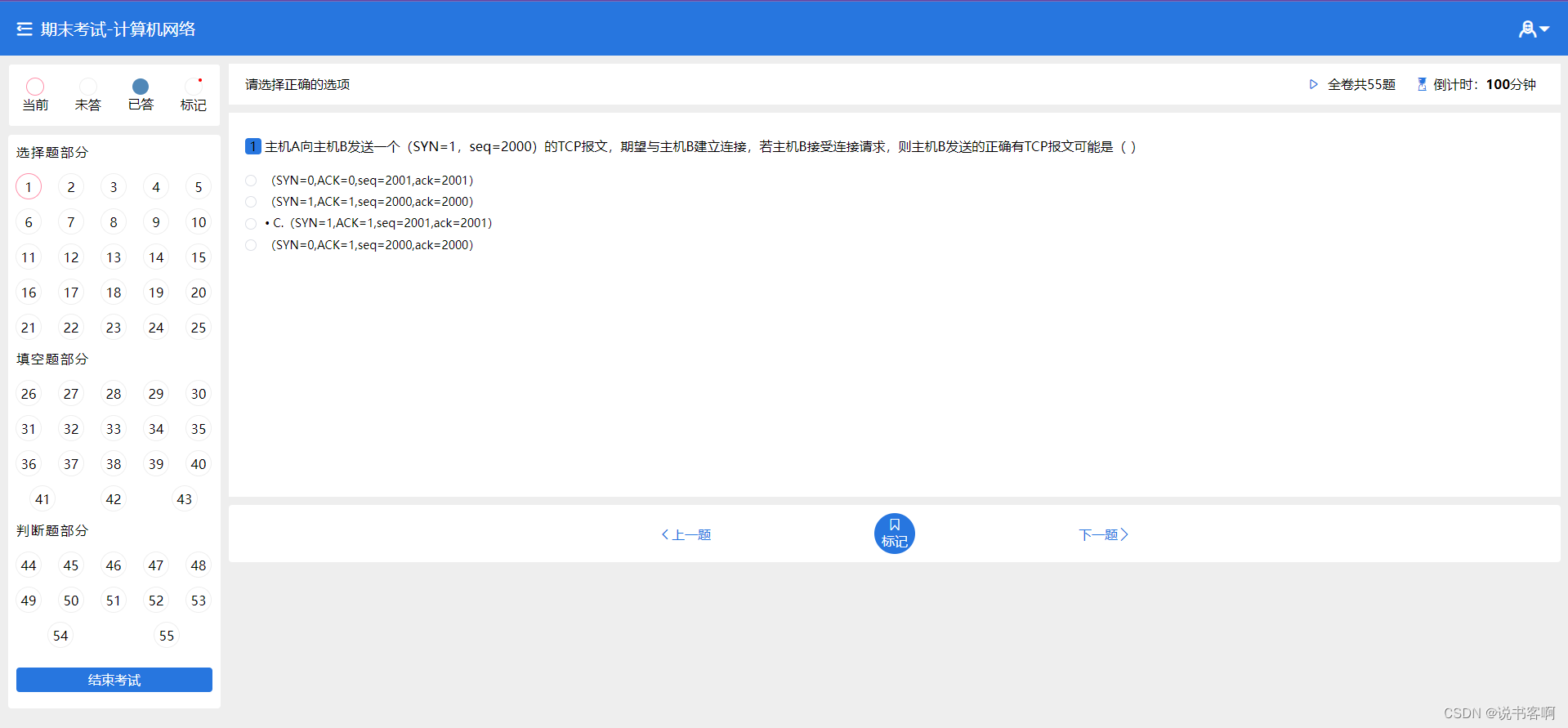
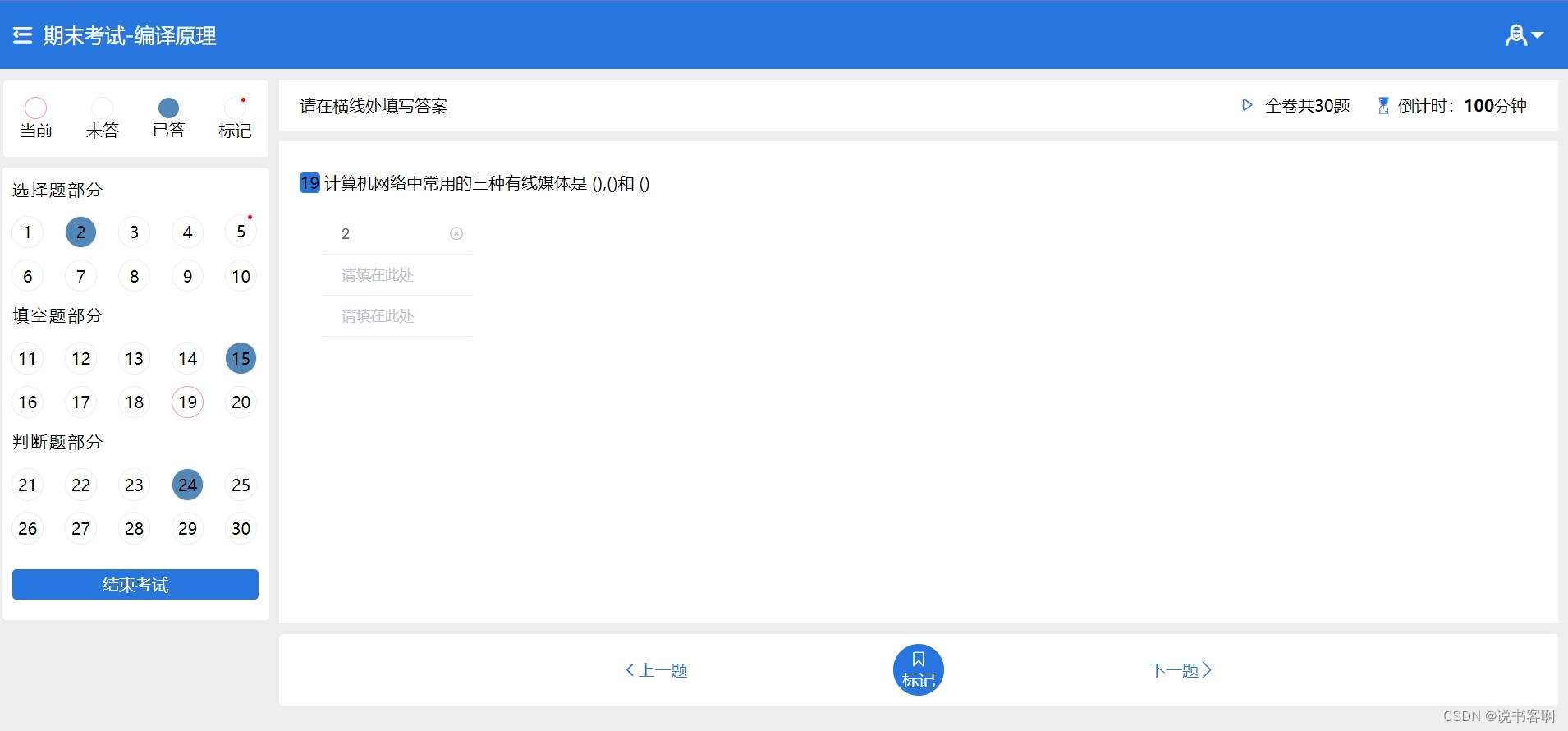
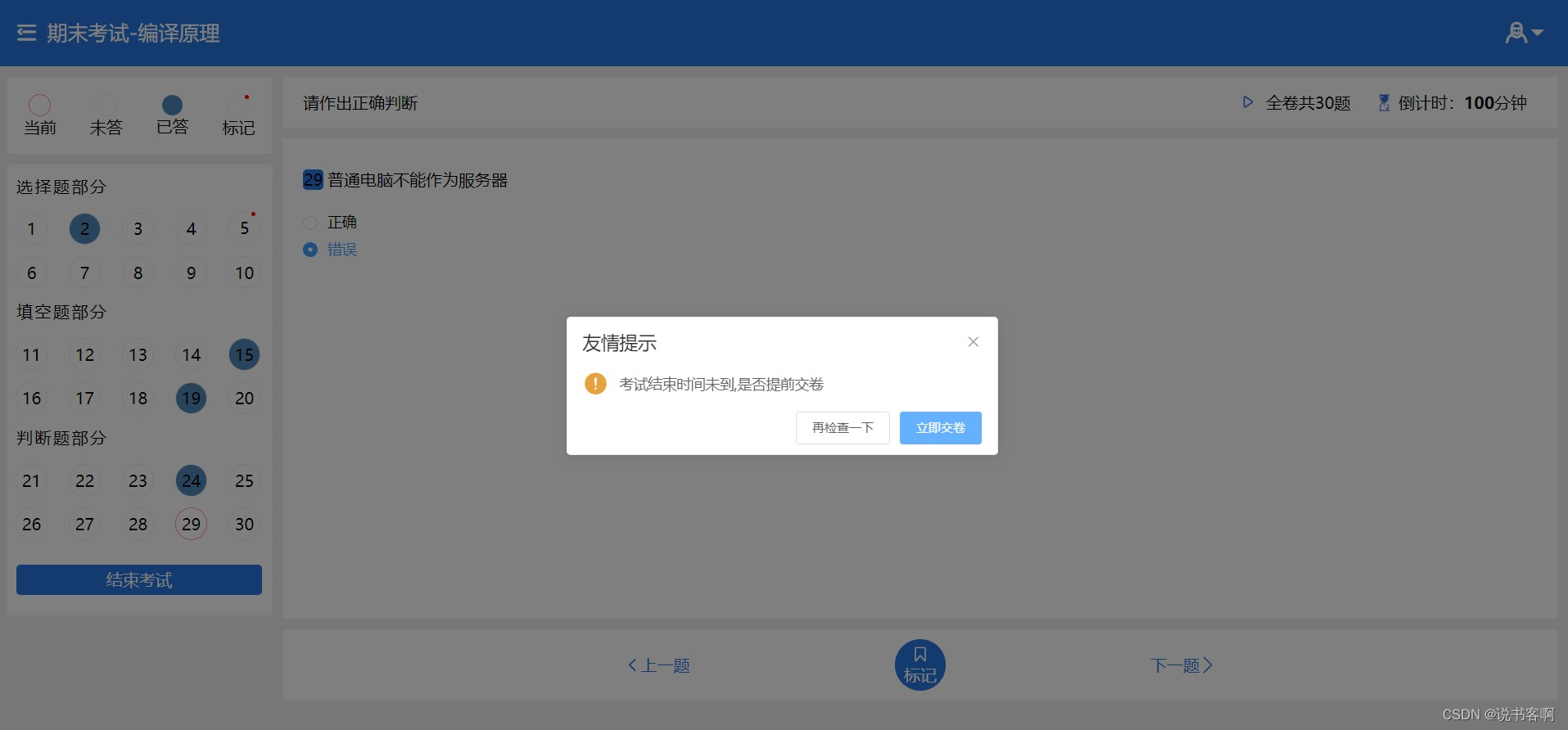
考试
当前考试题型有:选择题,判断题,填空题


页面左边会用四种图像标记不同的答题情况。学生可以选择标记该题。

学生可以选择提前交卷

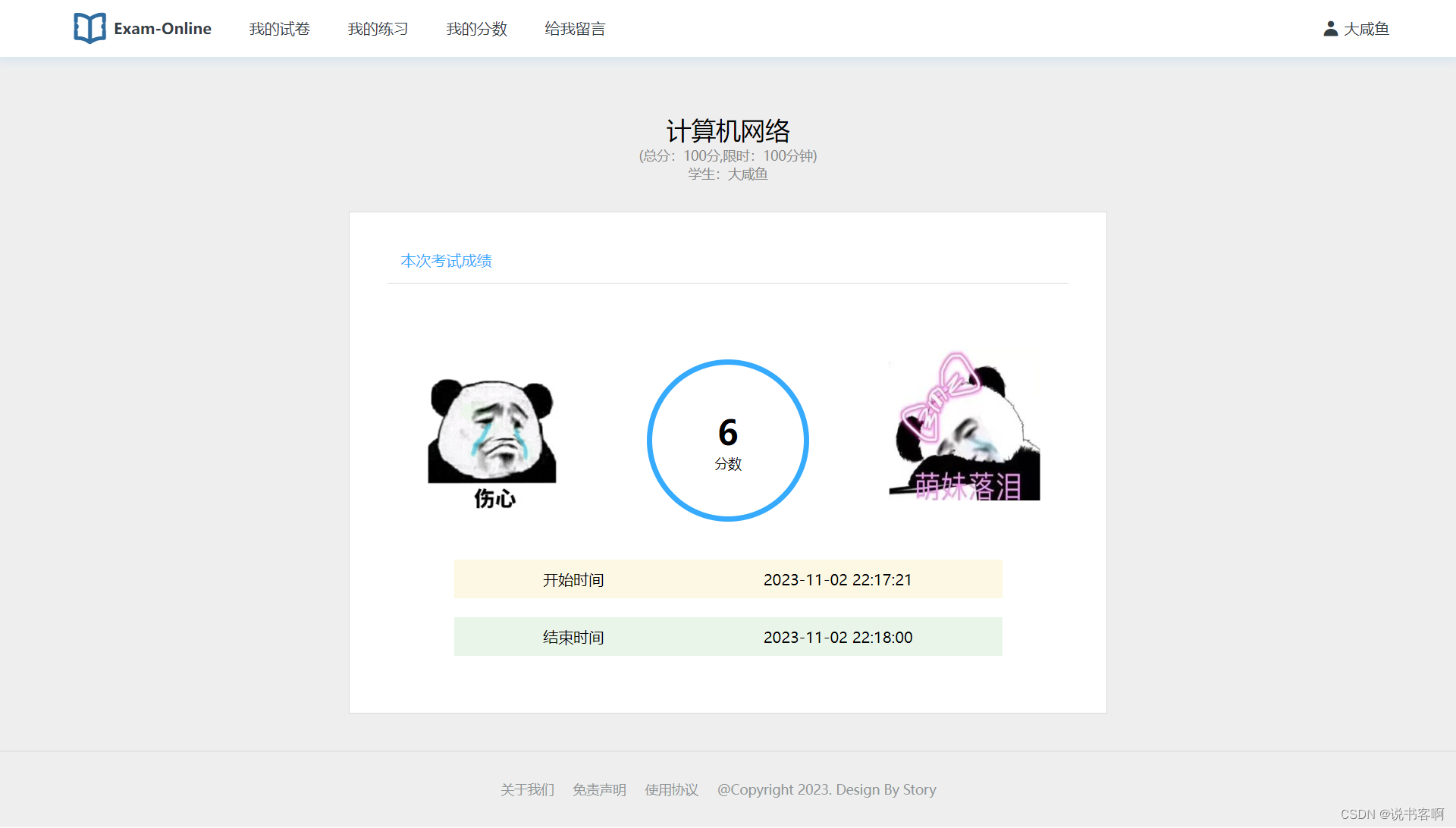
成绩结算界面使用不同的表情包来同步学生的成绩。
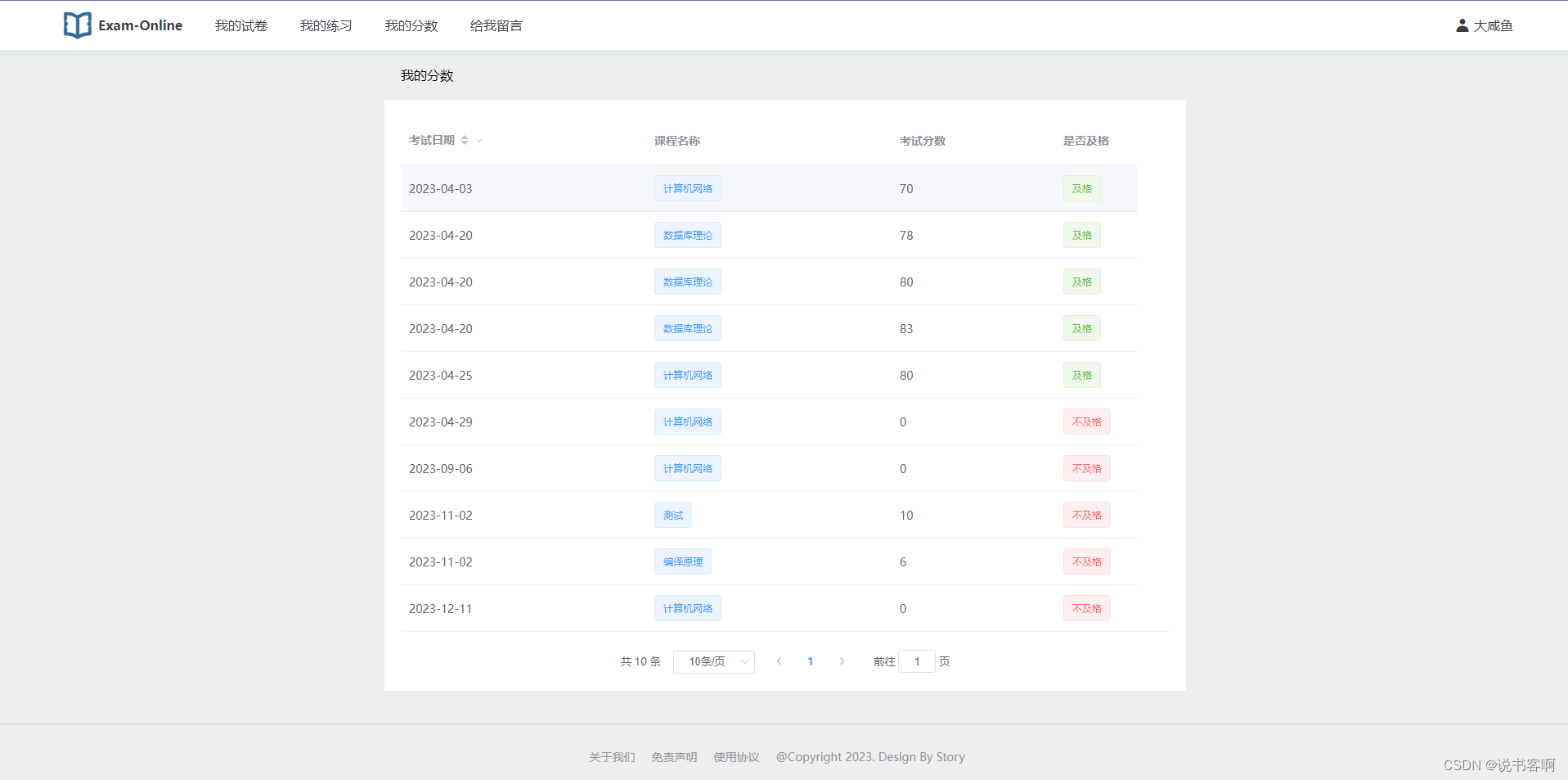
我的分数

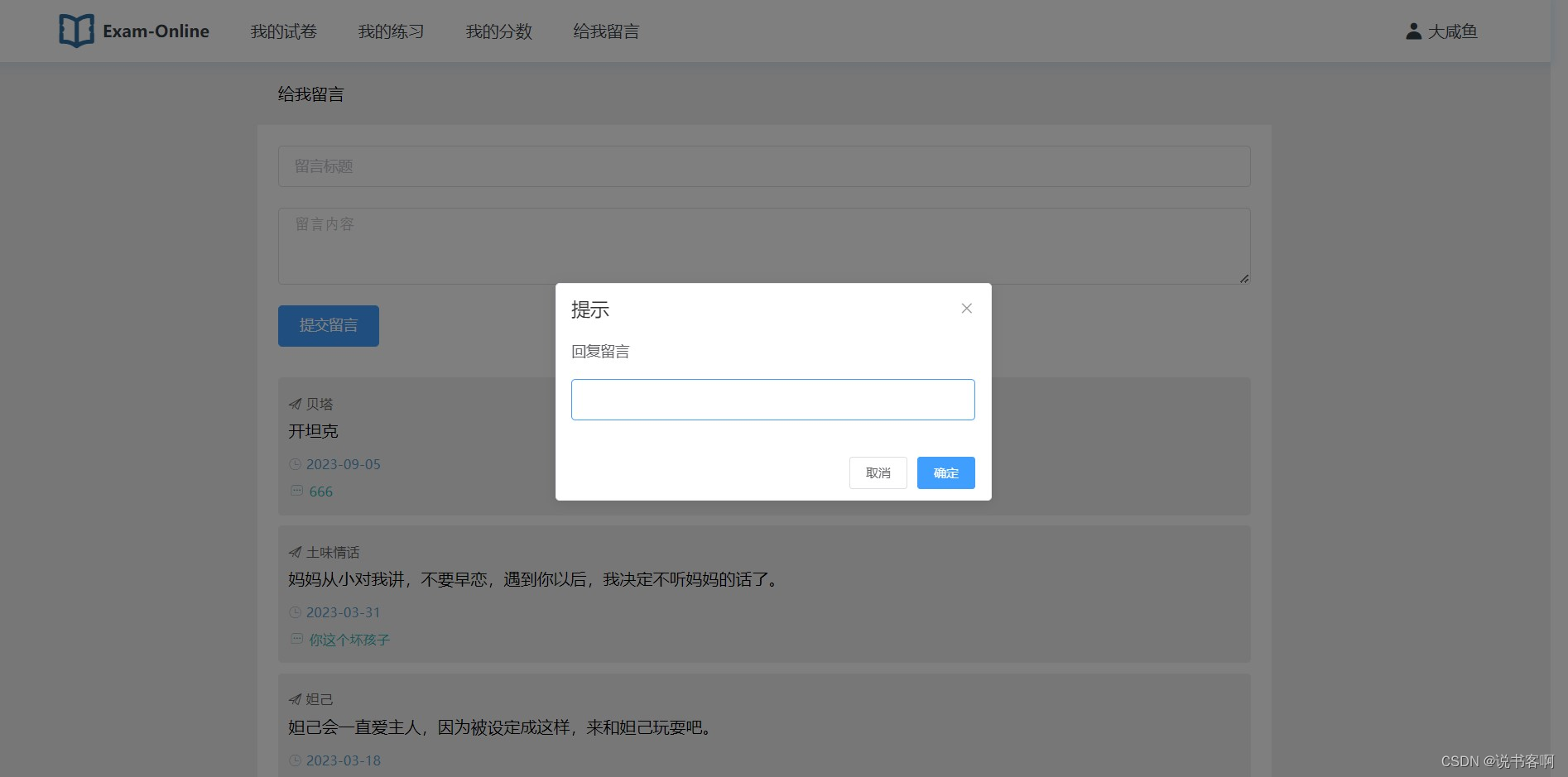
留言模块

教师以及管理员操作界面展示
登录

管理员,教师,学生都通过该登录界面进入该系统。
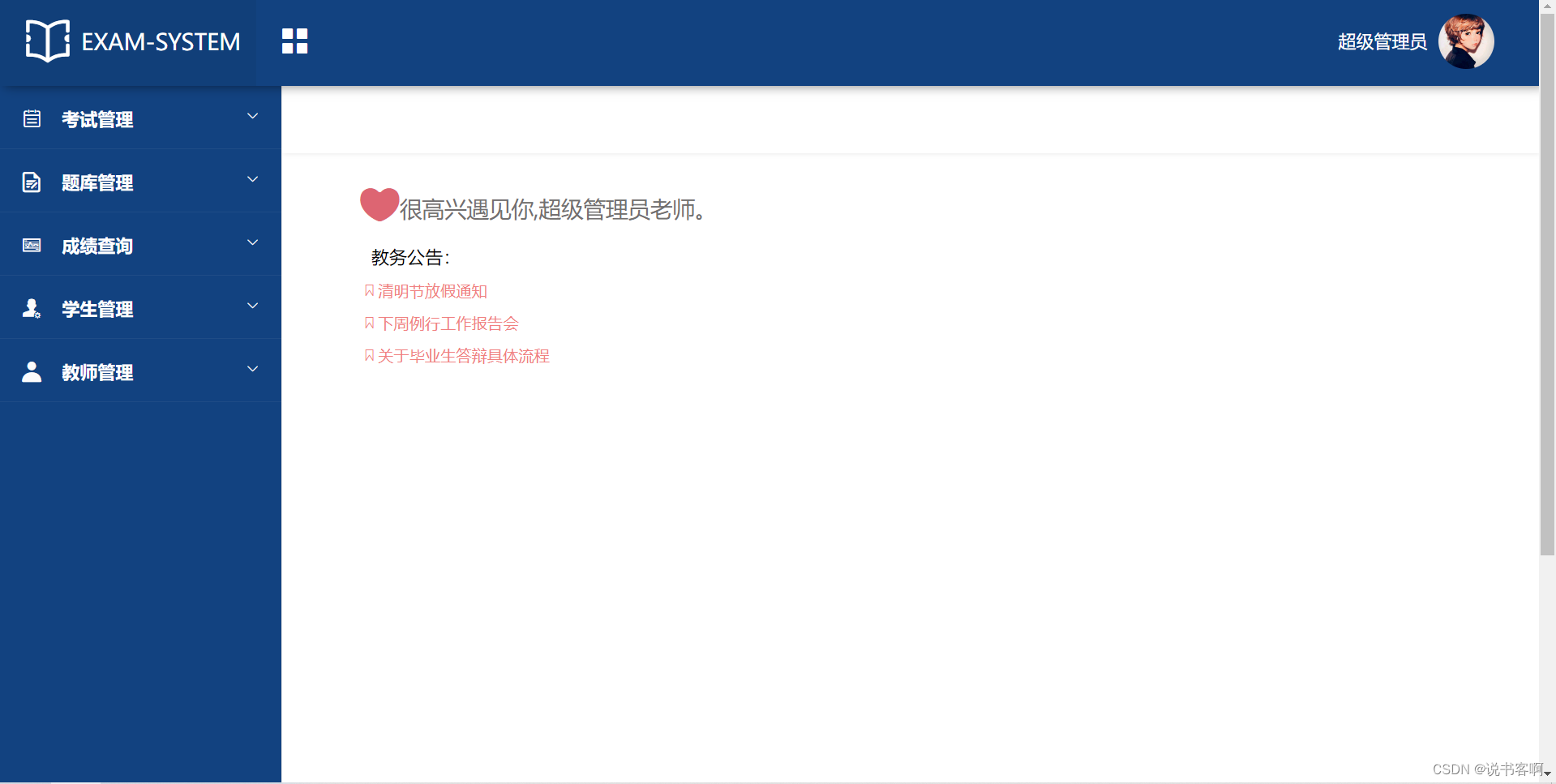
首页
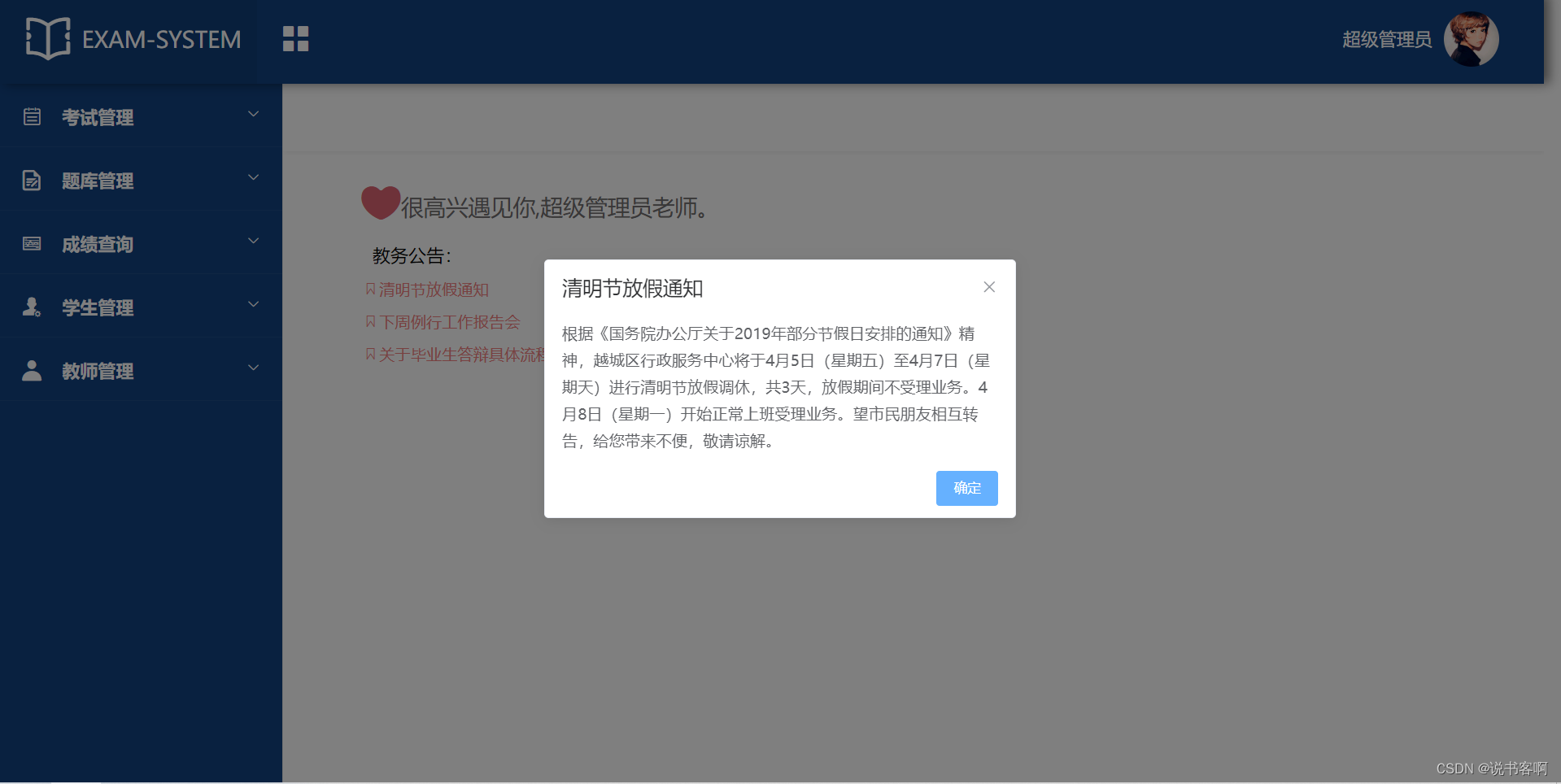
首页主要展示当前对当前用户的欢迎词,以及教务公告。用户点击公告后可在弹框内看到具体的公告通知。


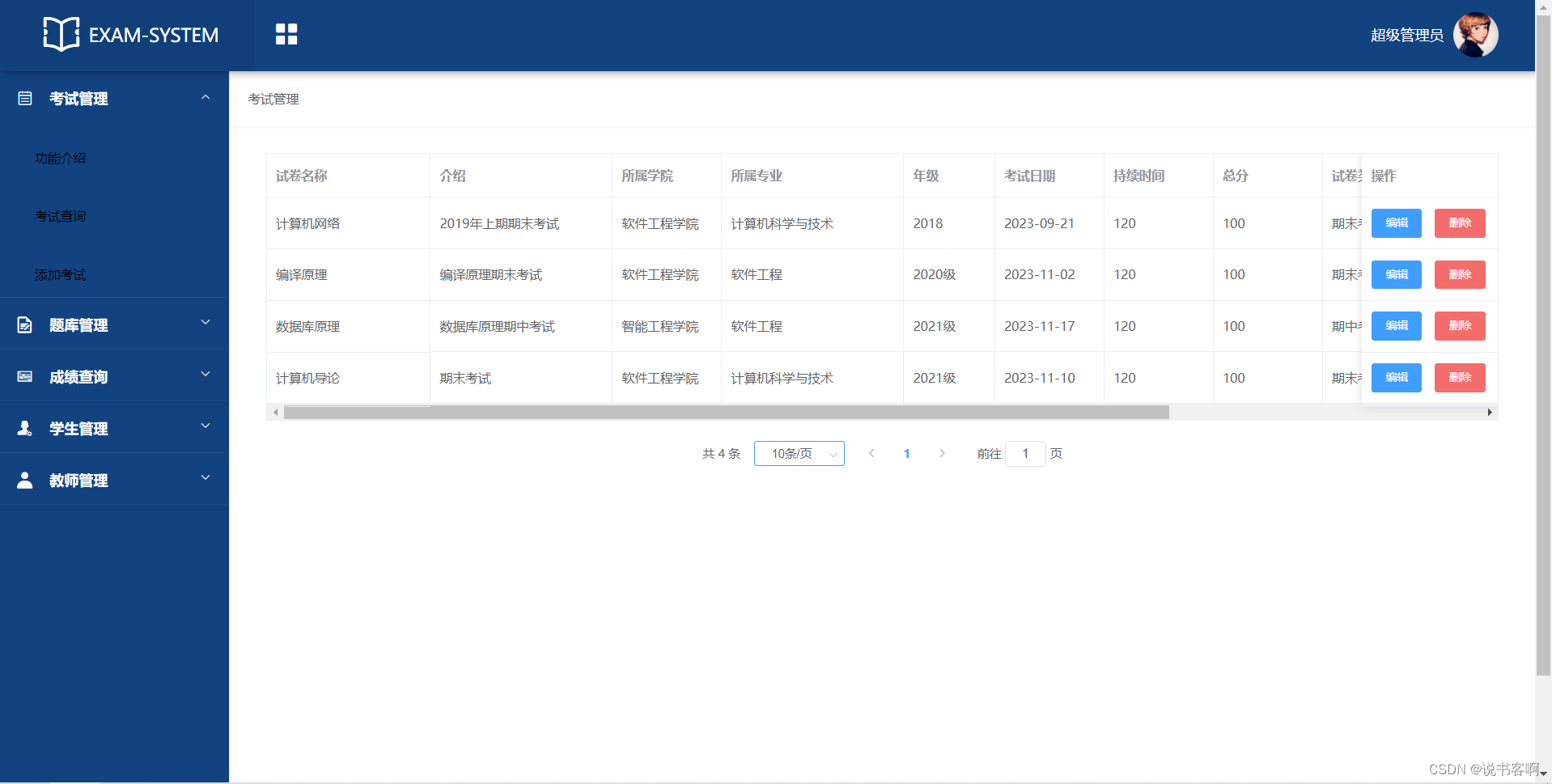
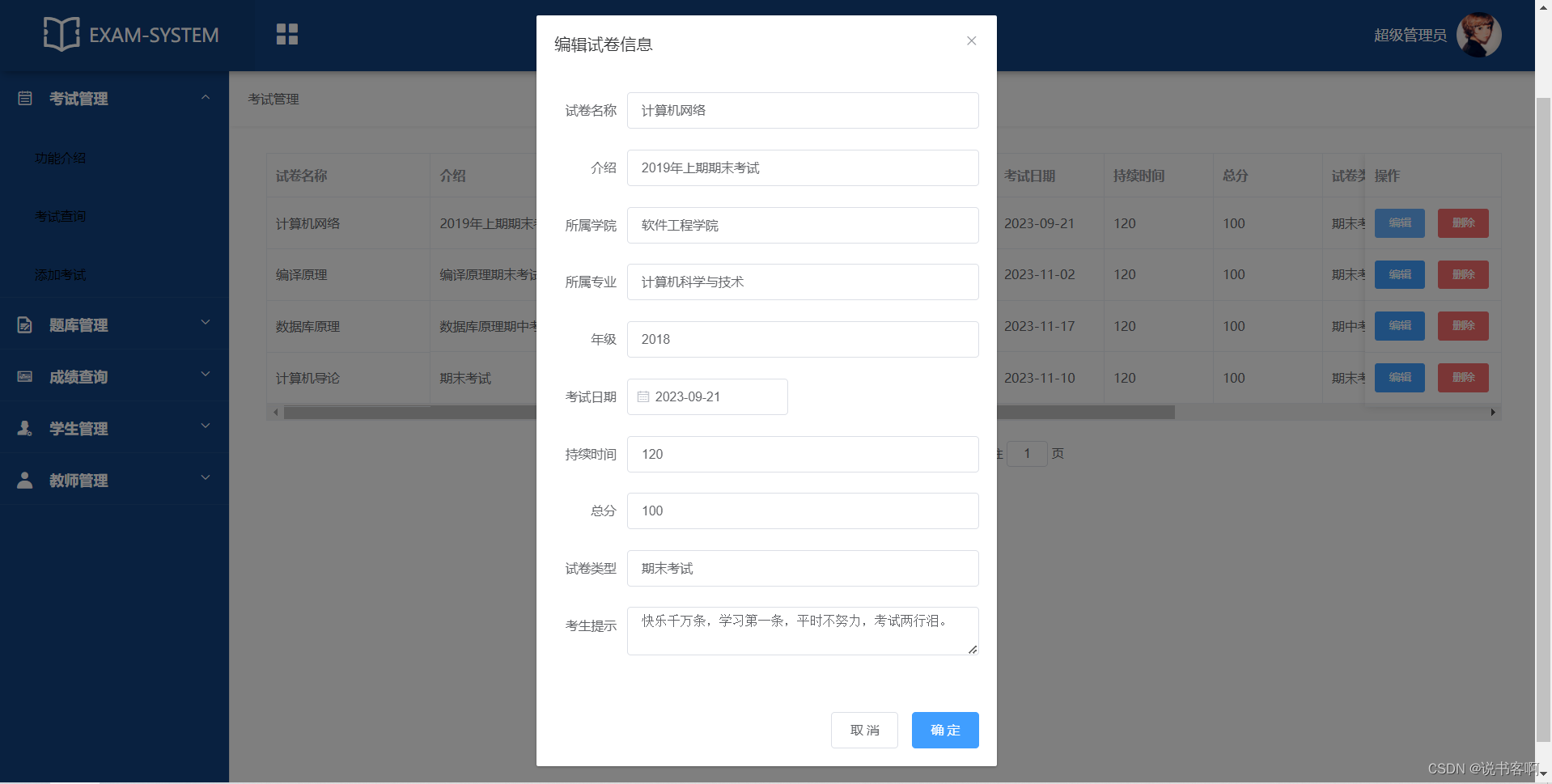
考试管理
老师发布了考试,学生才可以在主页面看到相应的考试信息。 有考试安排表以后,才能给该次考试添加题目,对应数据表是exammanage。 该表保存该次考试、课程名称、考试时间、所属专业、学院等等信息。
考试查询


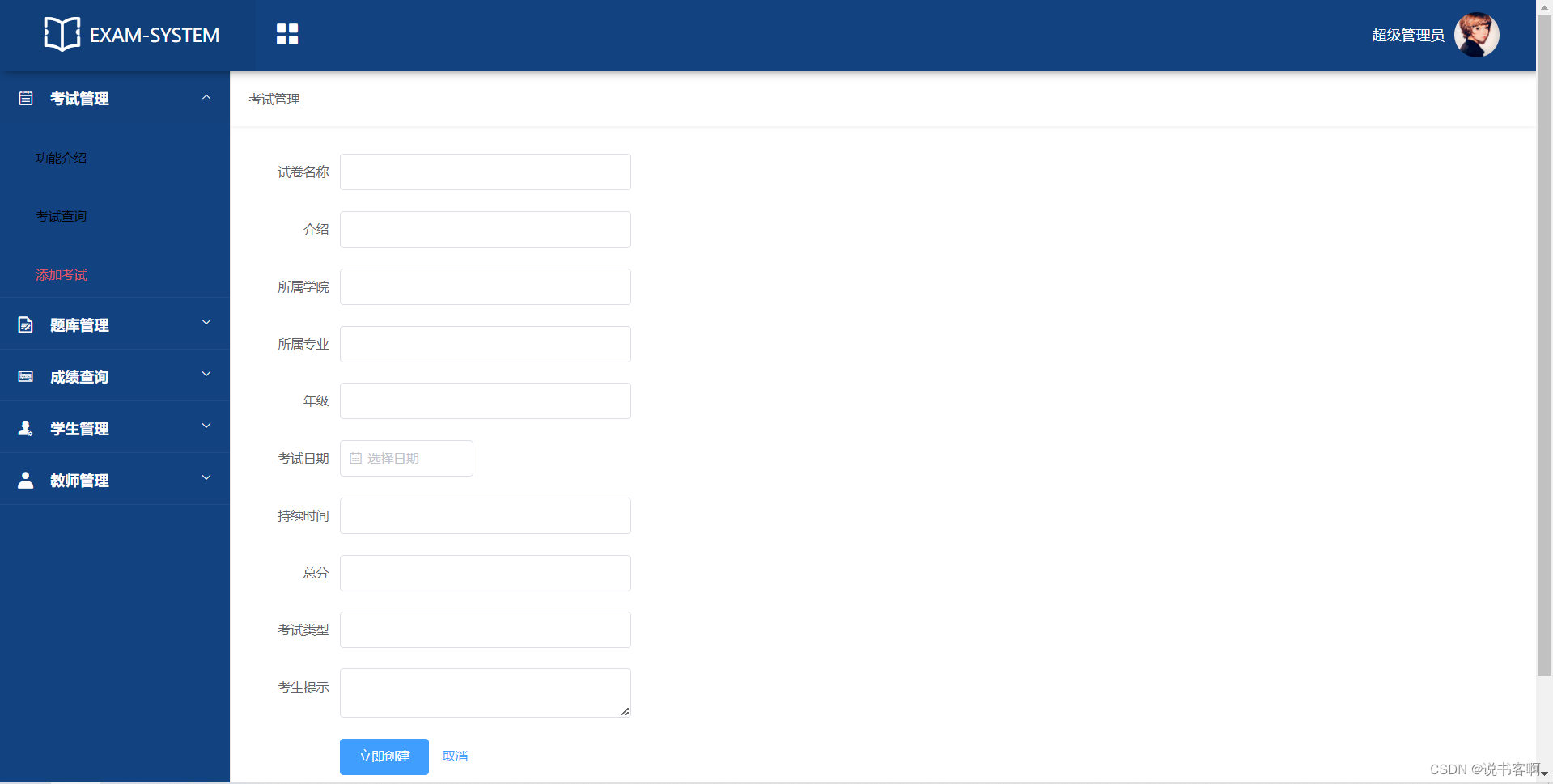
添加考试

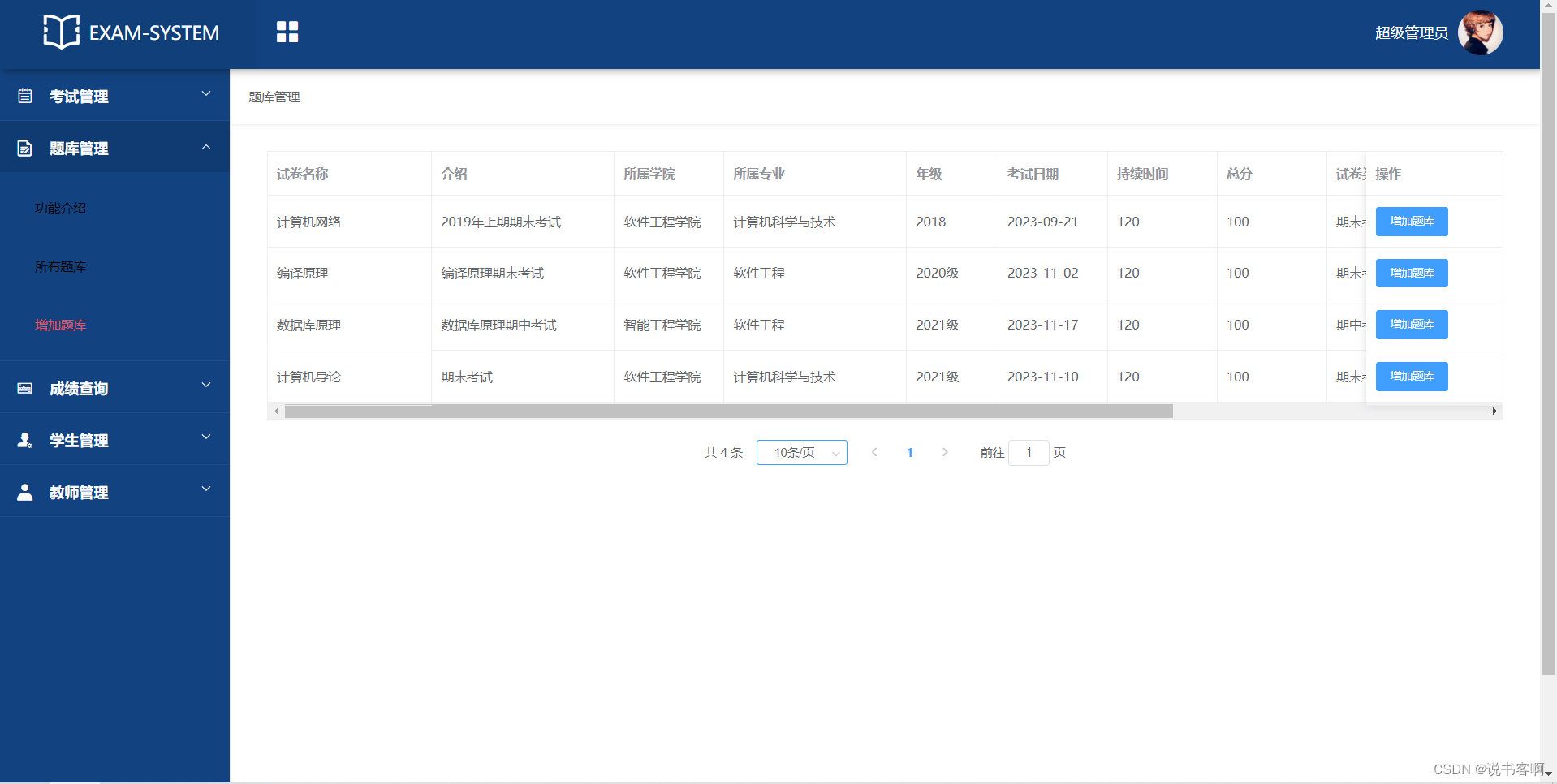
题库管理
题库表设计和普通数据表设计有所区别。 分为了三张表,分别是选择题题库表,填空题题库表,判断题题库表,每个表保存相应类型的题库,通过一张中间表,将题库和试题关联起来。 这样就组成了一张完整的试卷。
所有题库

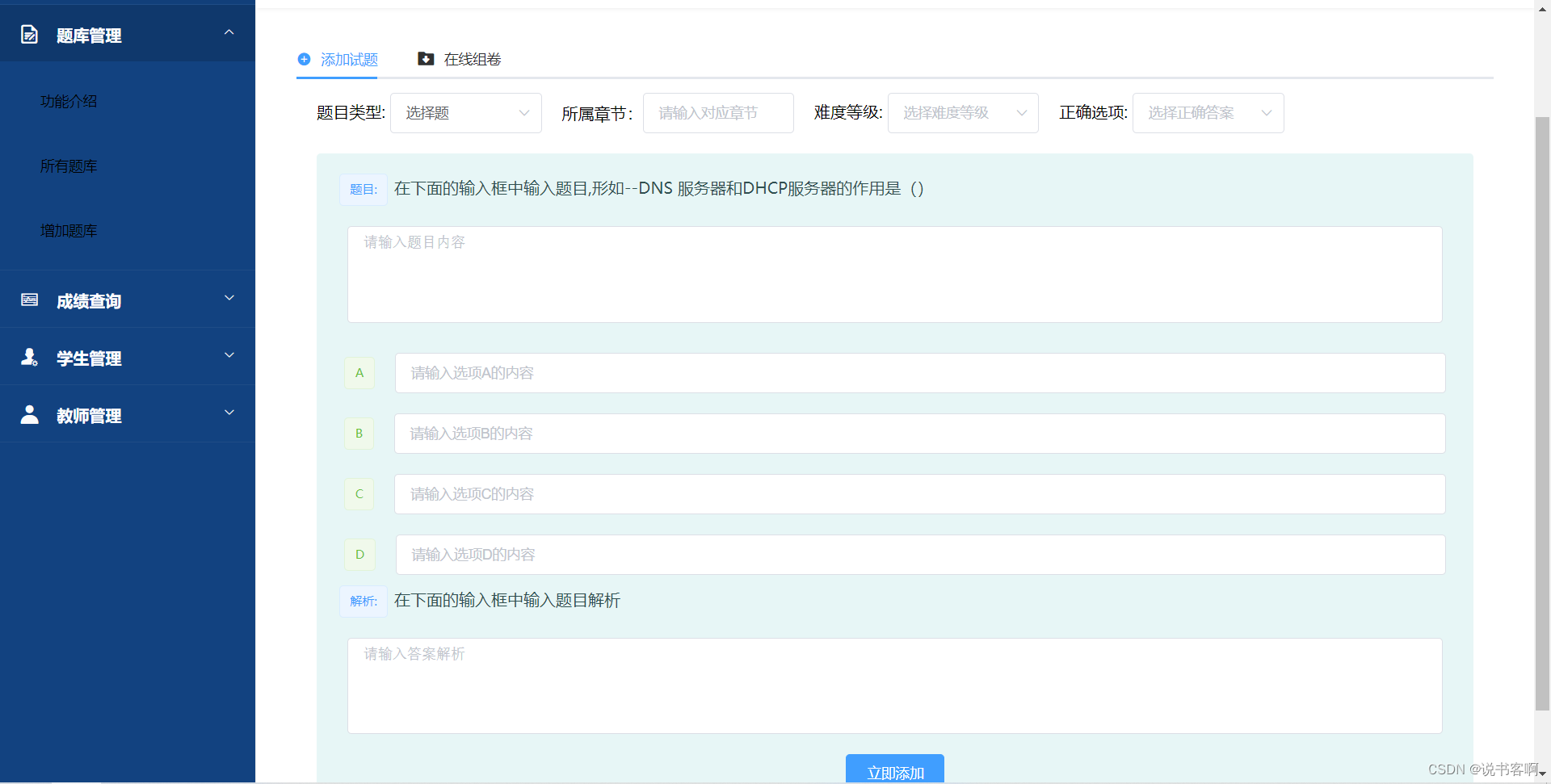
添加题库


教师或管理员可以在这里添加填空题,判断题,选择题。并设置正确答案和解析

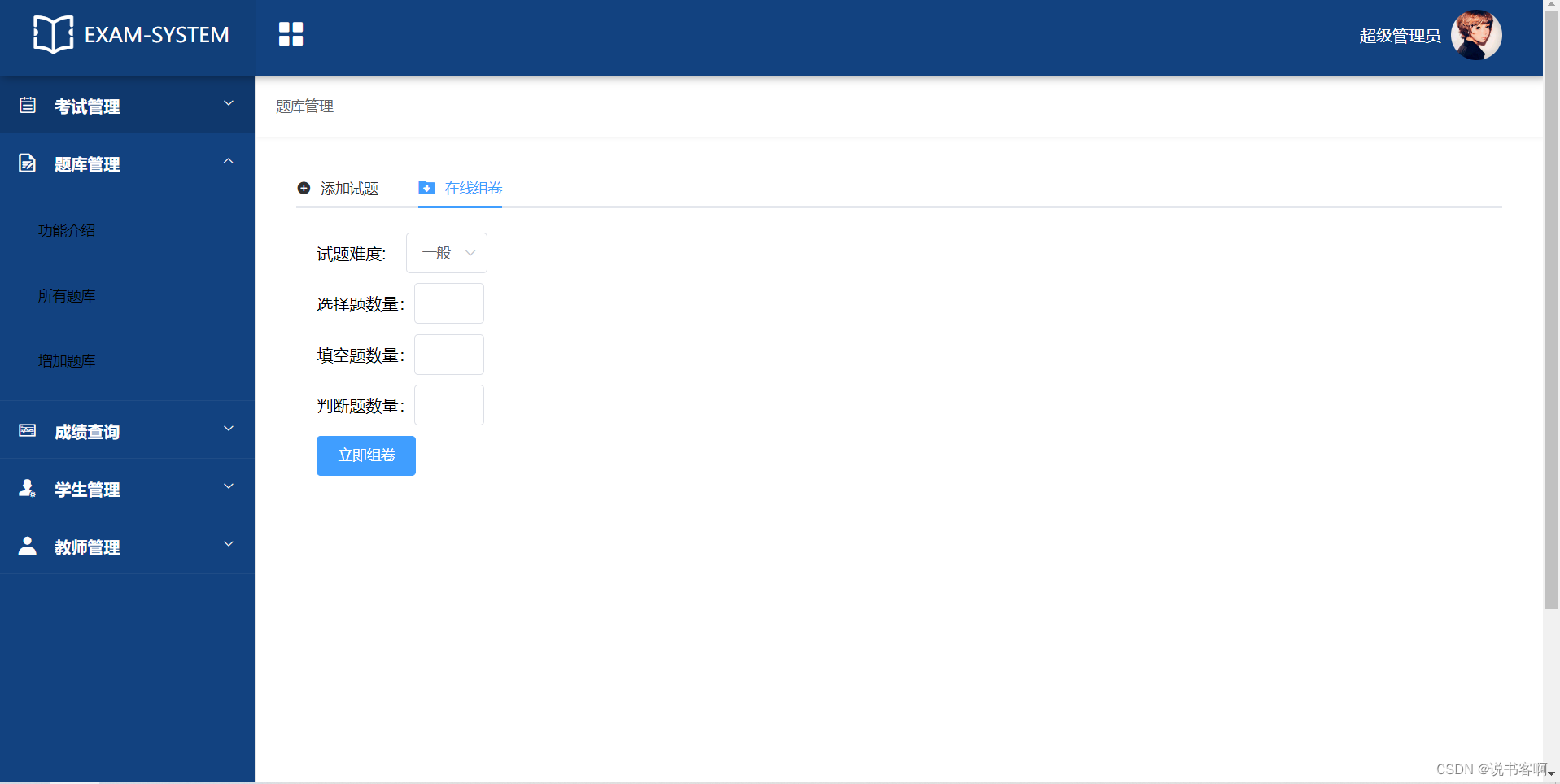
系统使用自动快速组卷,一键组卷,省事省力
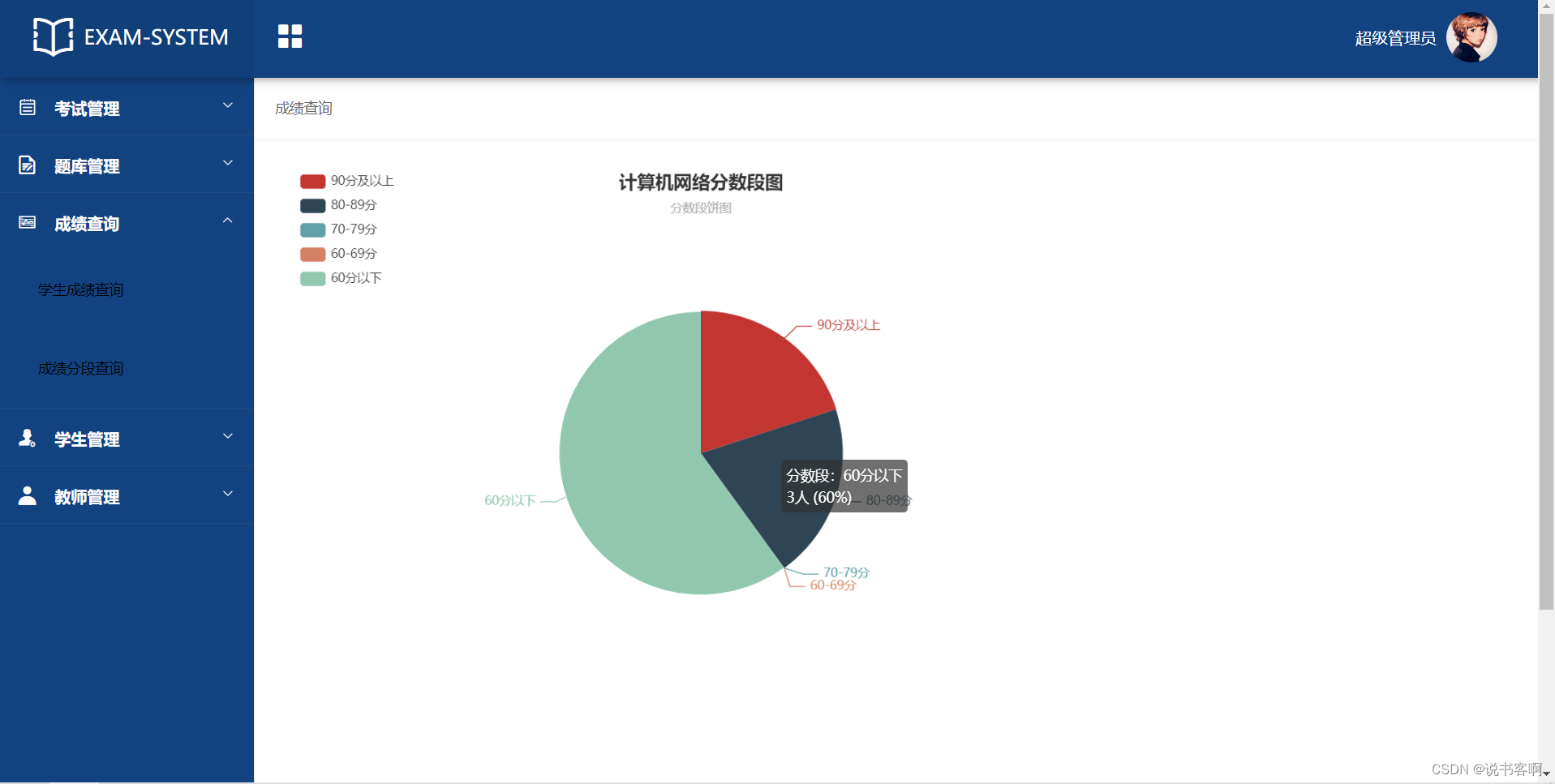
成绩查询
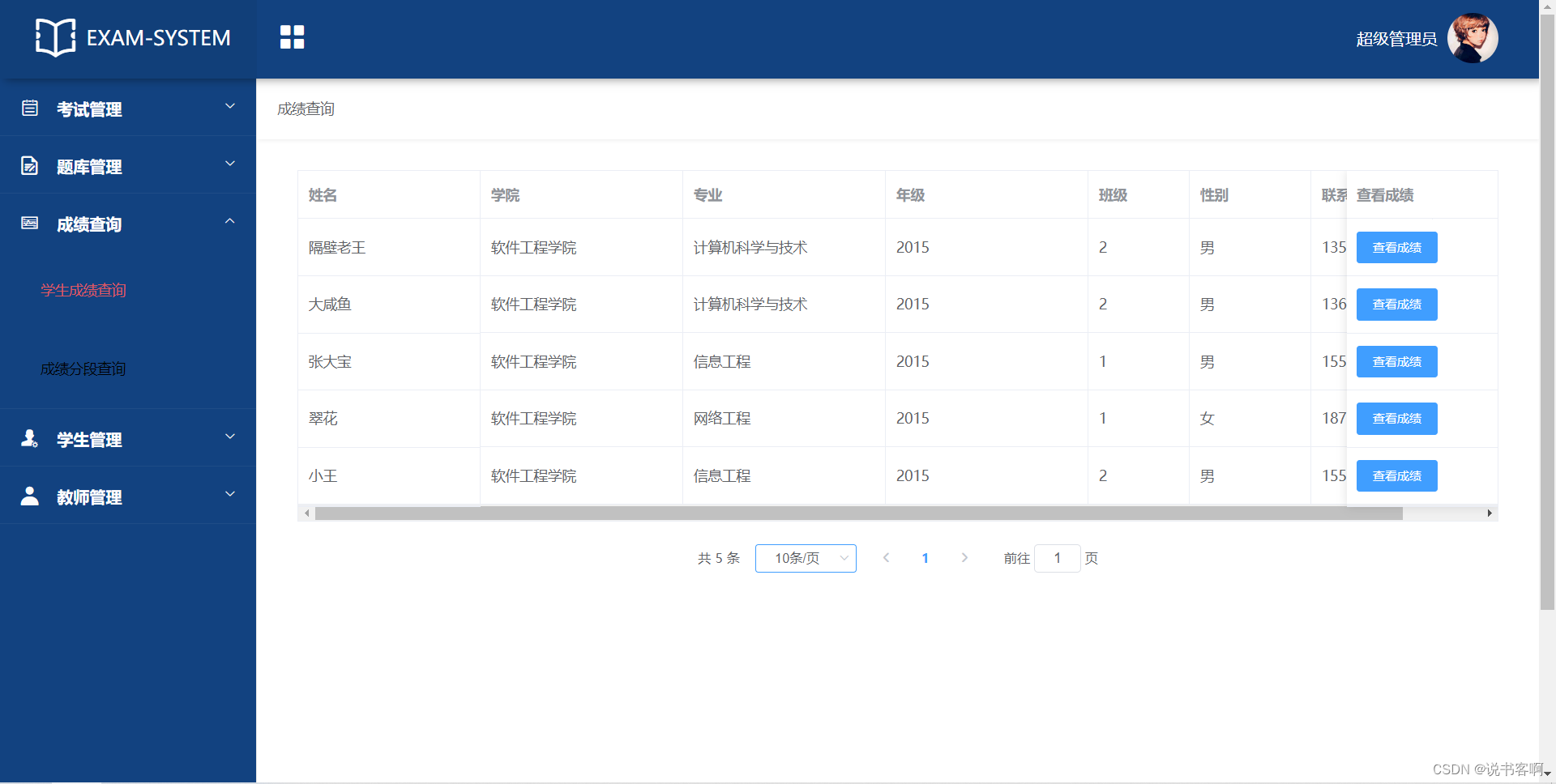
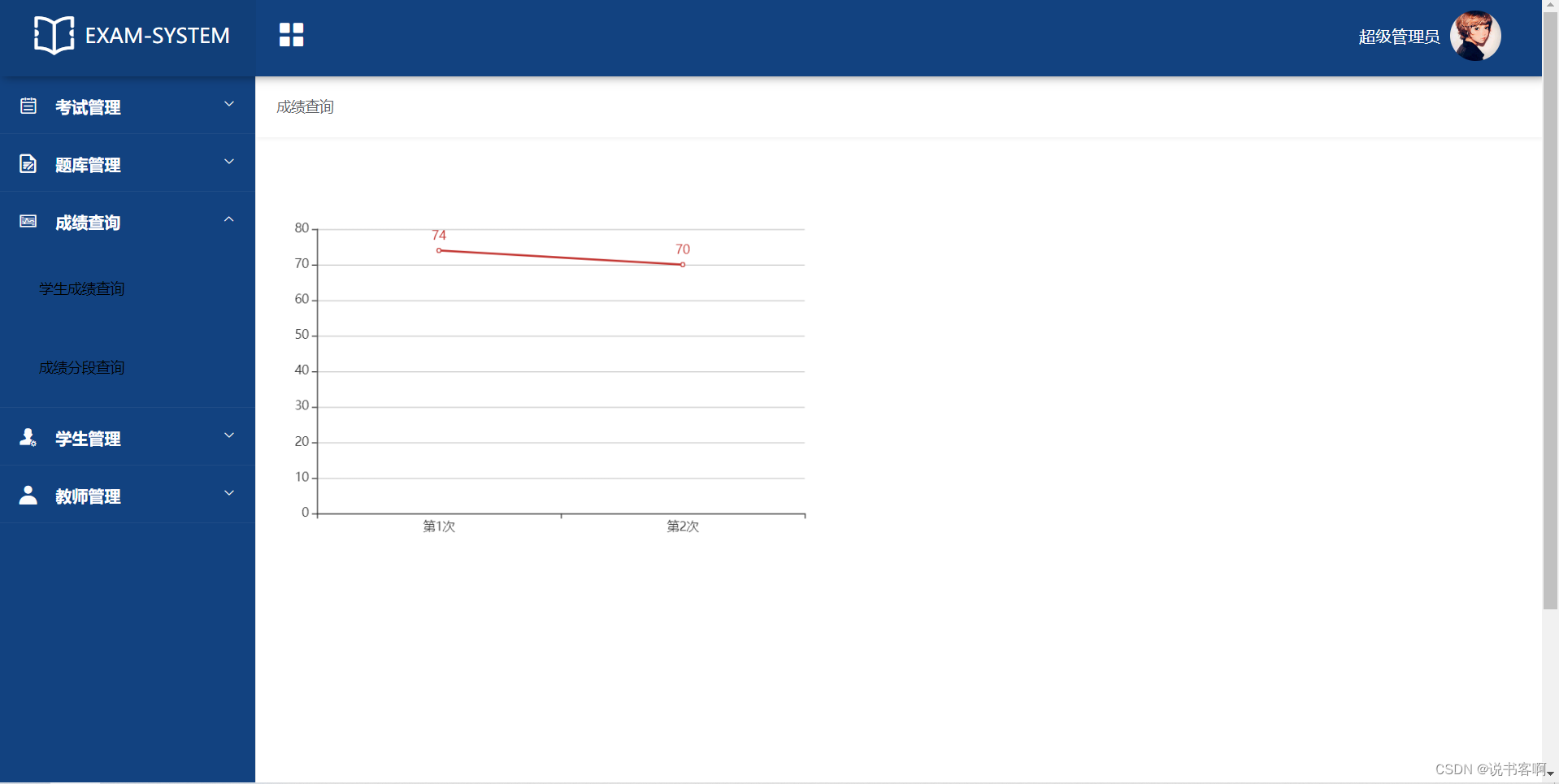
学生成绩查询


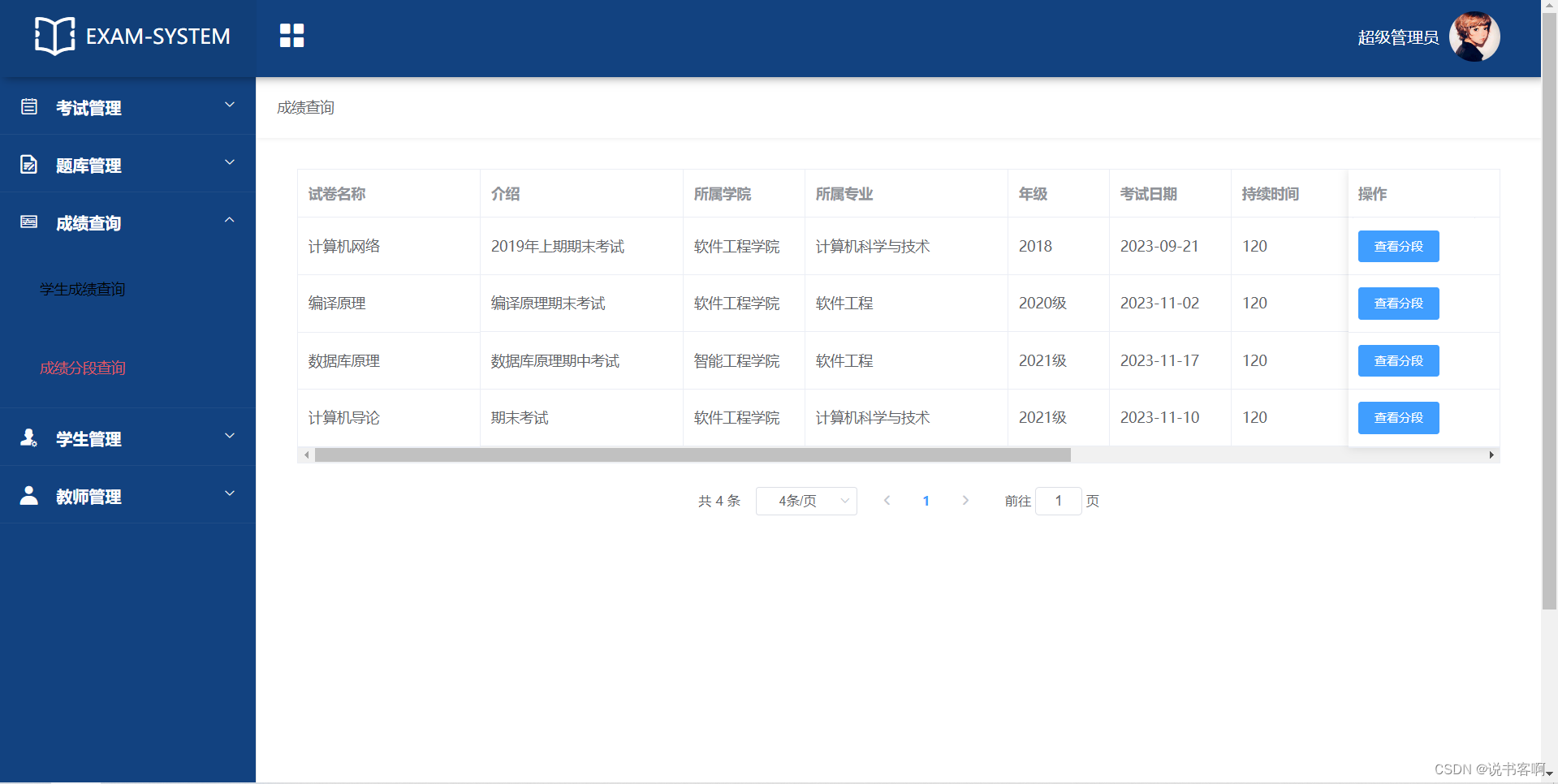
成绩分段查询


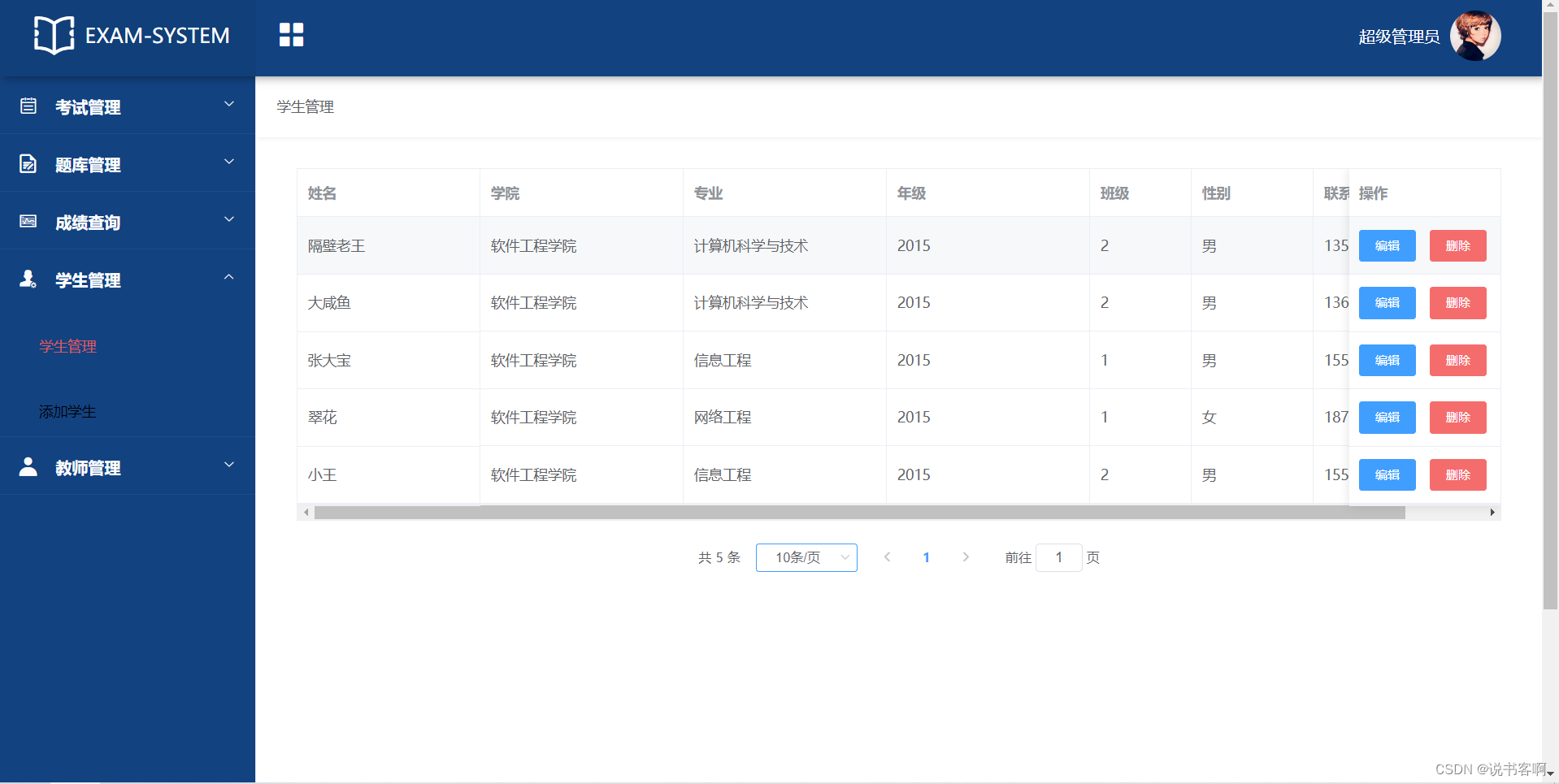
学生管理
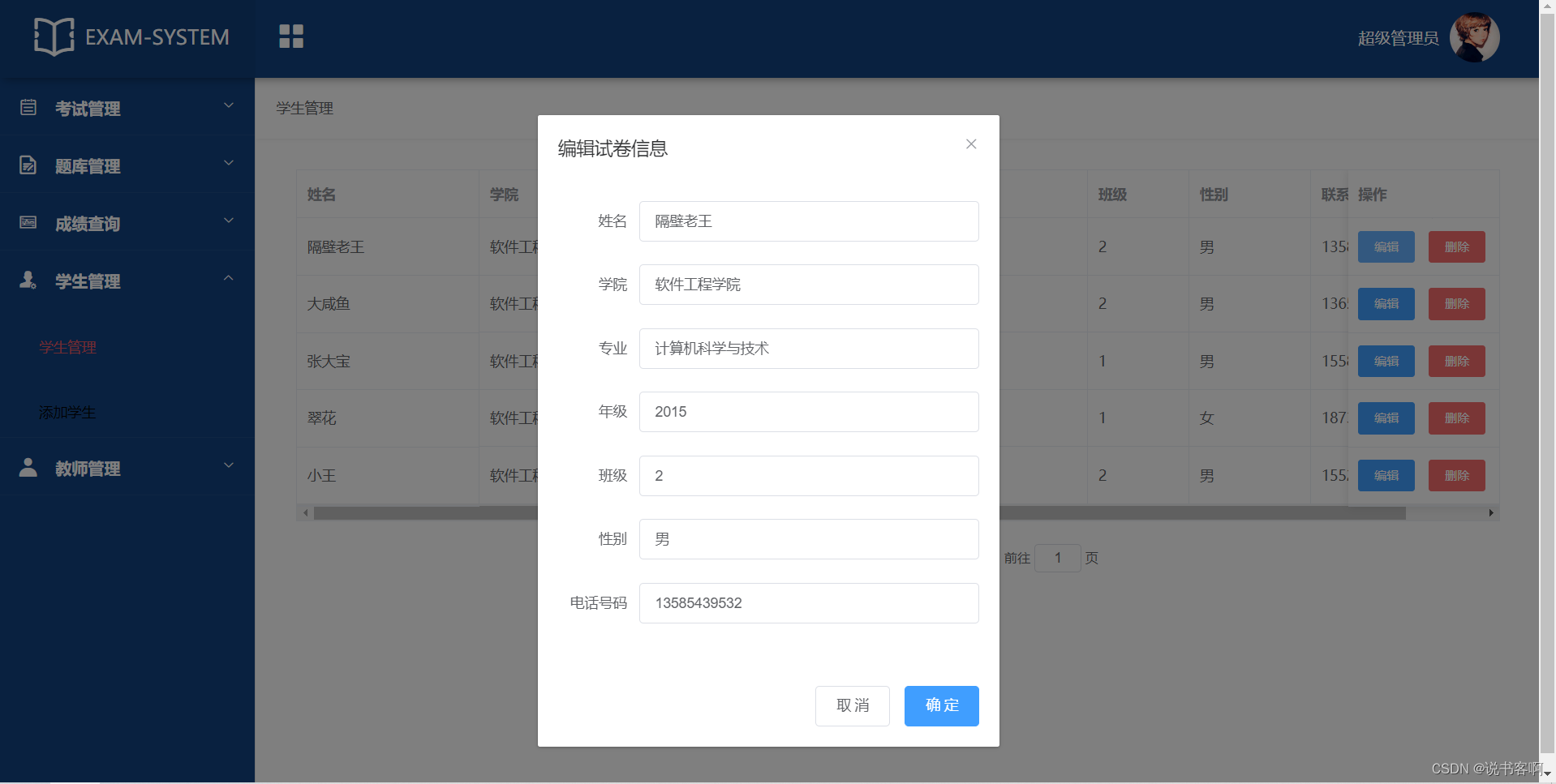
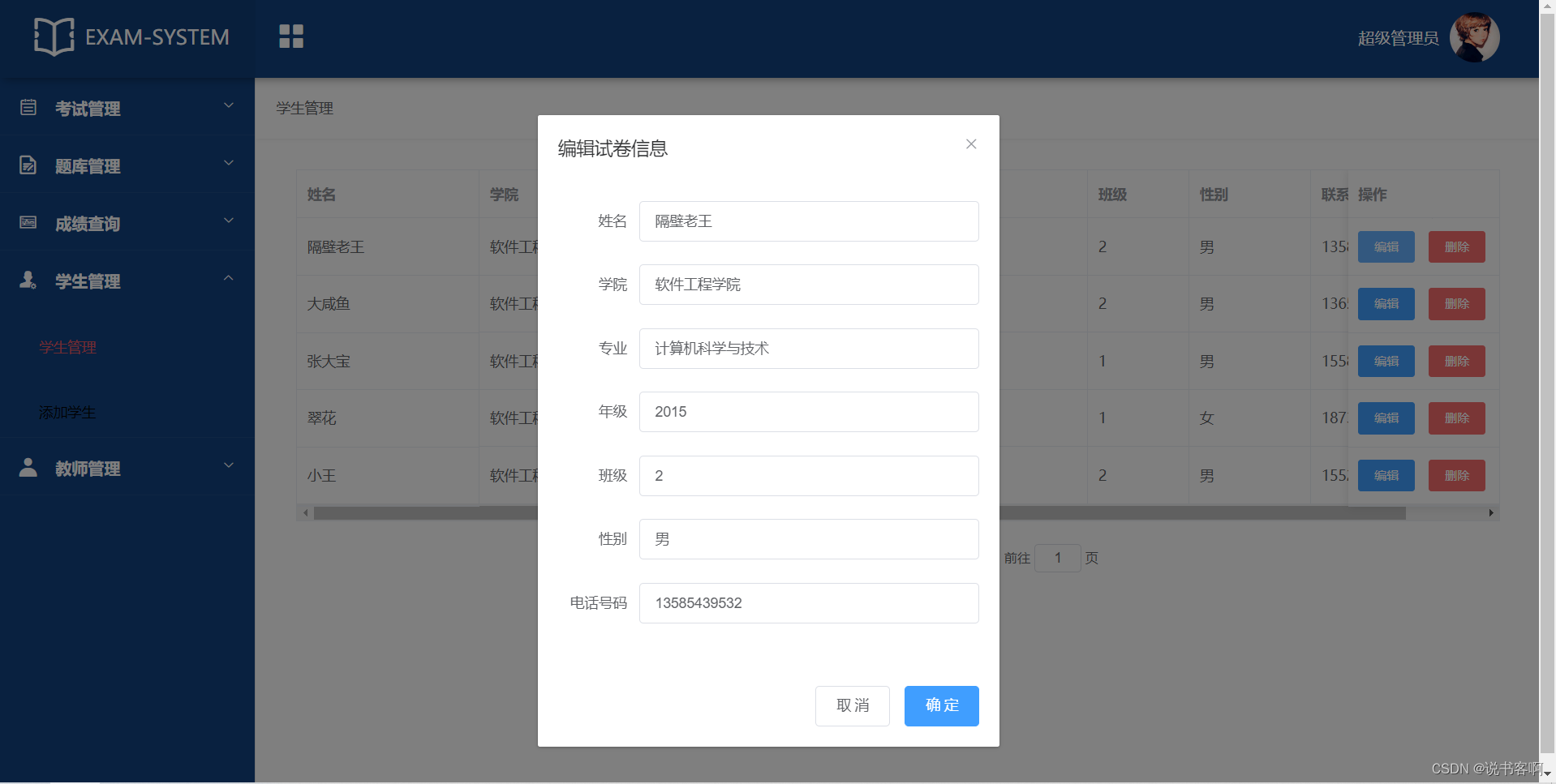
学生查看、编辑、删除


添加学生

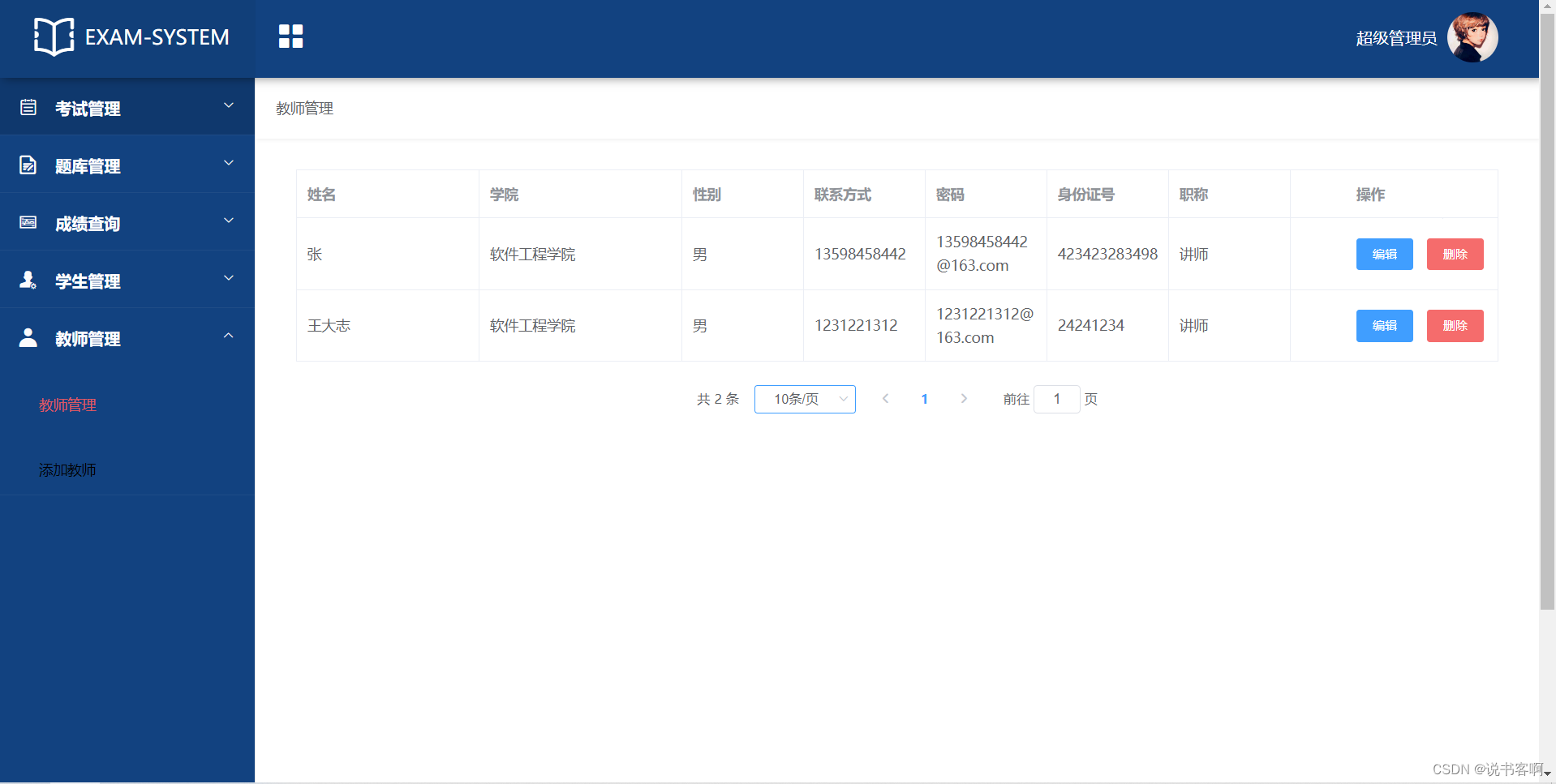
教师管理
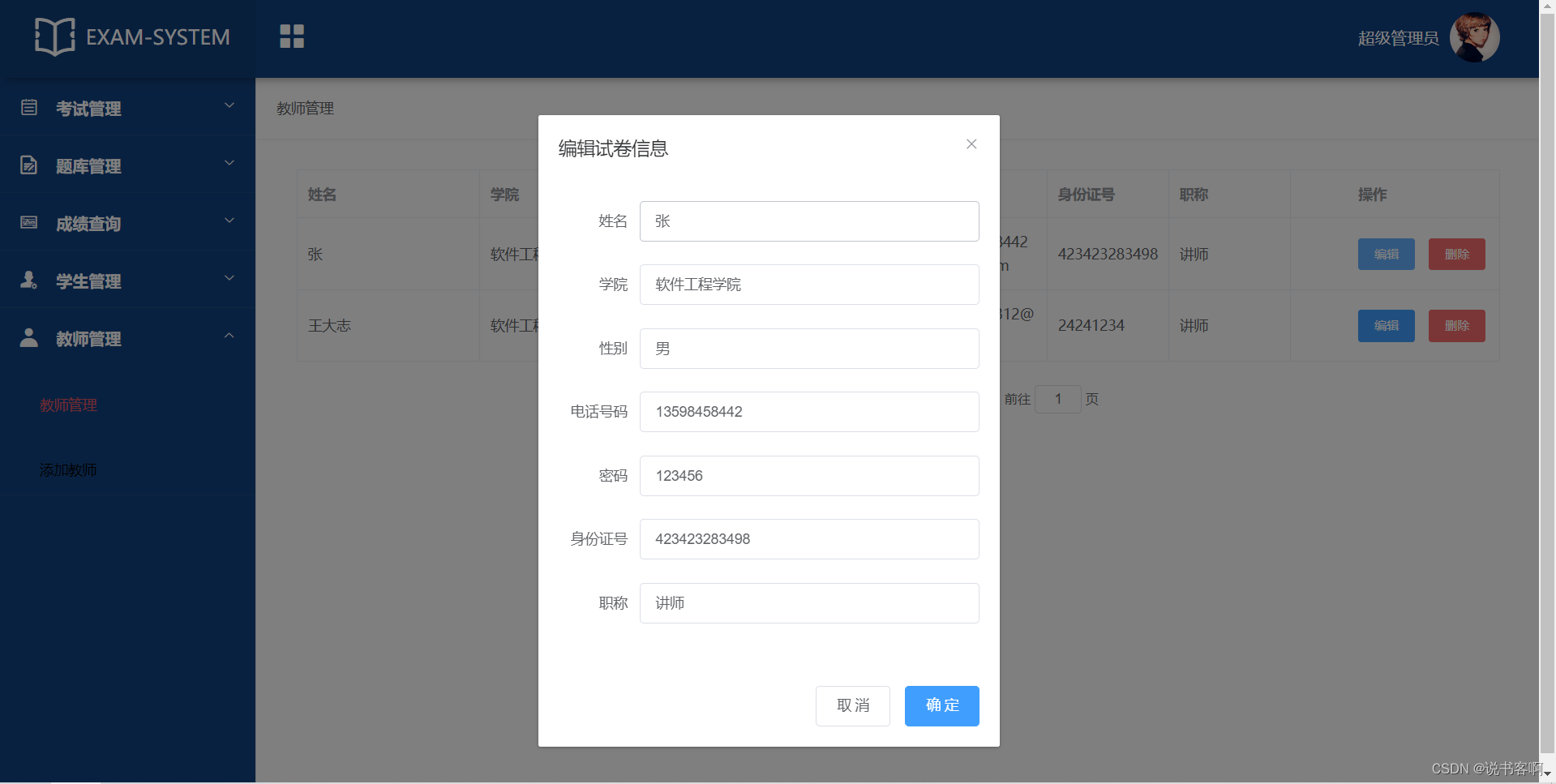
教师查看、编辑、删除


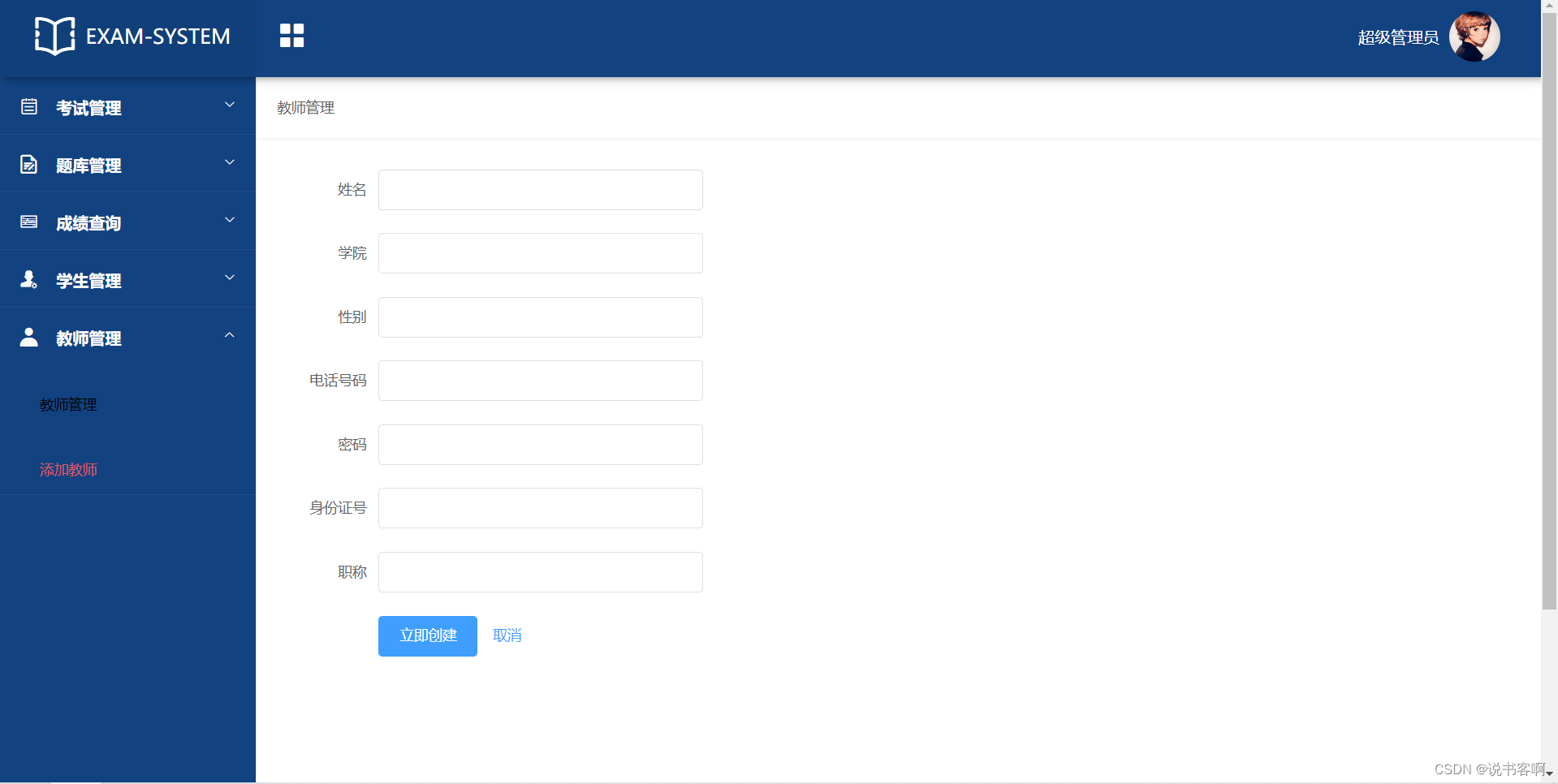
教师添加

获取方式
见主页个人简介
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!