[ElPagination] Deprecated usages detected, please refer to the el-pagination doc
2024-01-09 21:22:29
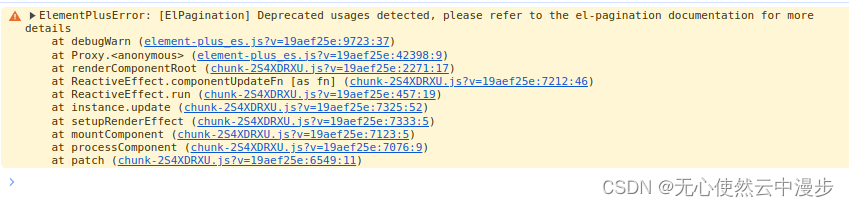
调用el-pagination,控制台警告ElementPlusError: [ElPagination] Deprecated usages detected, please refer to the el-pagination documentation for more details

element plus 版本:2.4.4
1 问题代码1
<el-pagination
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
:total="total"
/>
以上代码会出现以上警告:
total传参类型为number,实际传了string
2 问题代码2
<el-pagination
:page-size='size'
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
:total="1"
/>
以上代码会出现以上警告:
传入了page-size,但是没有监听page-size变更的事件(@update:page-size)
正确用法:
<el-pagination
:page-size='size'
@update:page-size='handlePageSize'
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
:total="1"
/>
<el-pagination
v-model:page-size='size'
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
:total="1"
/>
3 问题代码3
<el-pagination
:current-page='currentPage'
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
:total="1"
/>
以上代码会出现以上警告:
传入了current-page,但是没有监听current-page变更的事件(@update:current-page)
正确用法:
<el-pagination
:current-page='currentPage'
@update:current-page='handleCurrentPage'
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
:total="1"
/>
<el-pagination
v-model:current-page='currentPage'
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
:total="1"
/>
4 问题代码4
<el-pagination
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
/>
以上代码会出现以上警告:
total 和 page-count 必须传一个
正确用法:
<el-pagination
:page-sizes:="[10, 20, 30, 40]"
:layout="'total, sizes, prev, pager, next, jumper'"
:total="total"
/>
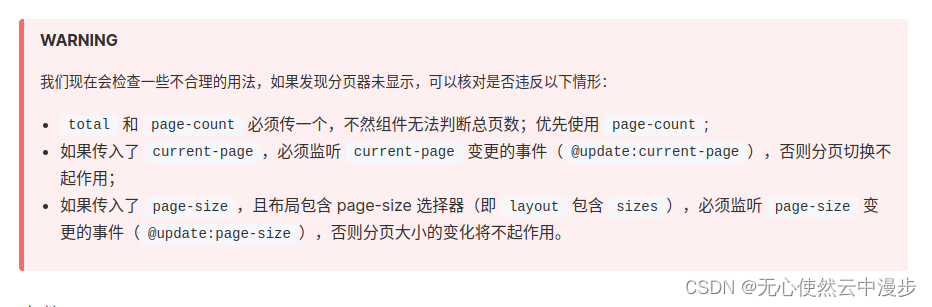
element plus 官方解释:

文章来源:https://blog.csdn.net/weixin_56624286/article/details/135375491
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!