使用vue UI安装路由插件
2023-12-13 05:26:34
1.使用vue创建项目
vue create vue-app
vue ui?2.使用vue ui界面创建管理项目
终端页面输入:vue ui
创建项目







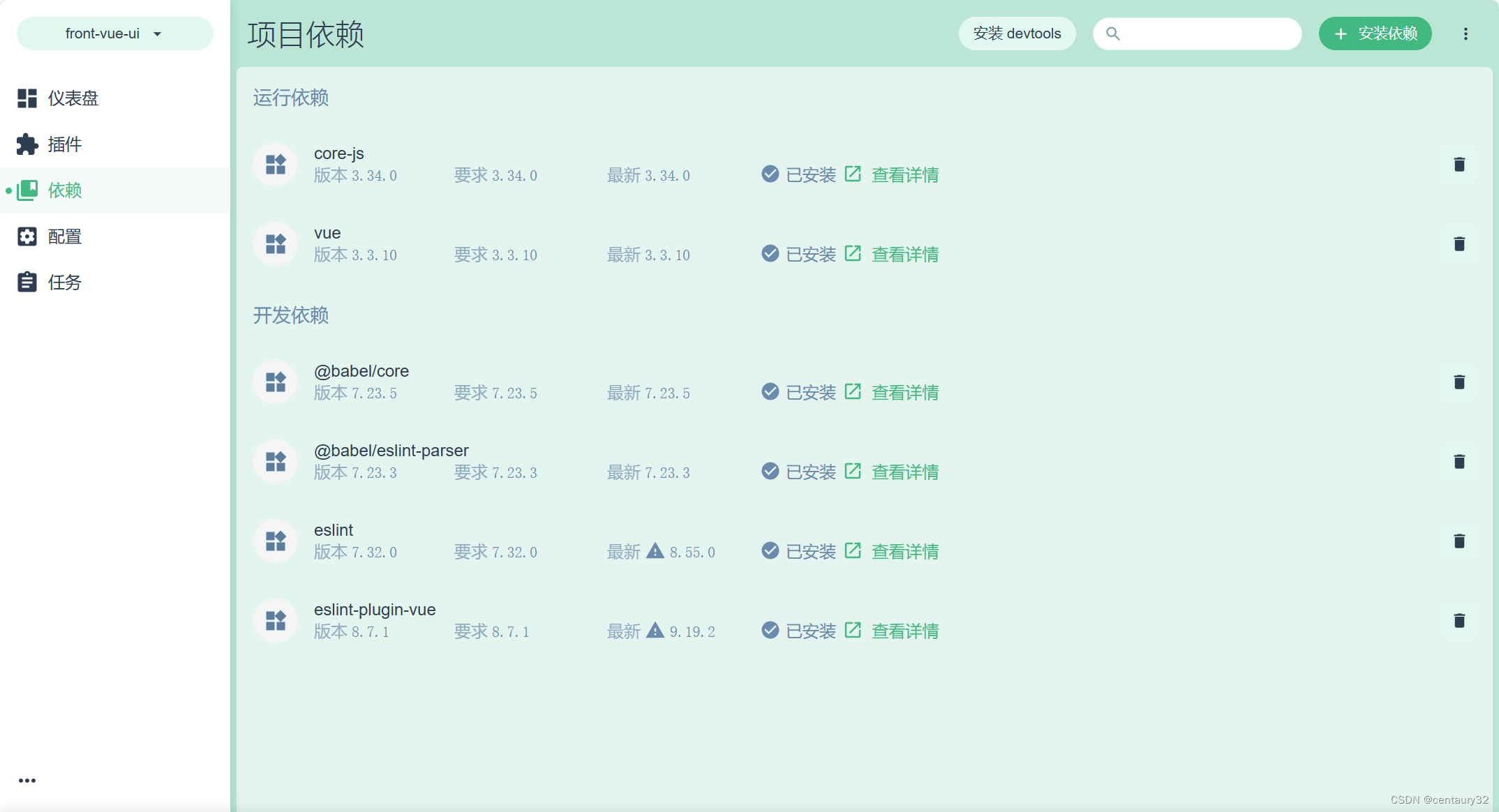
安装完成。可以直接在ui界面运行,也可以在编辑器中使用命令运行

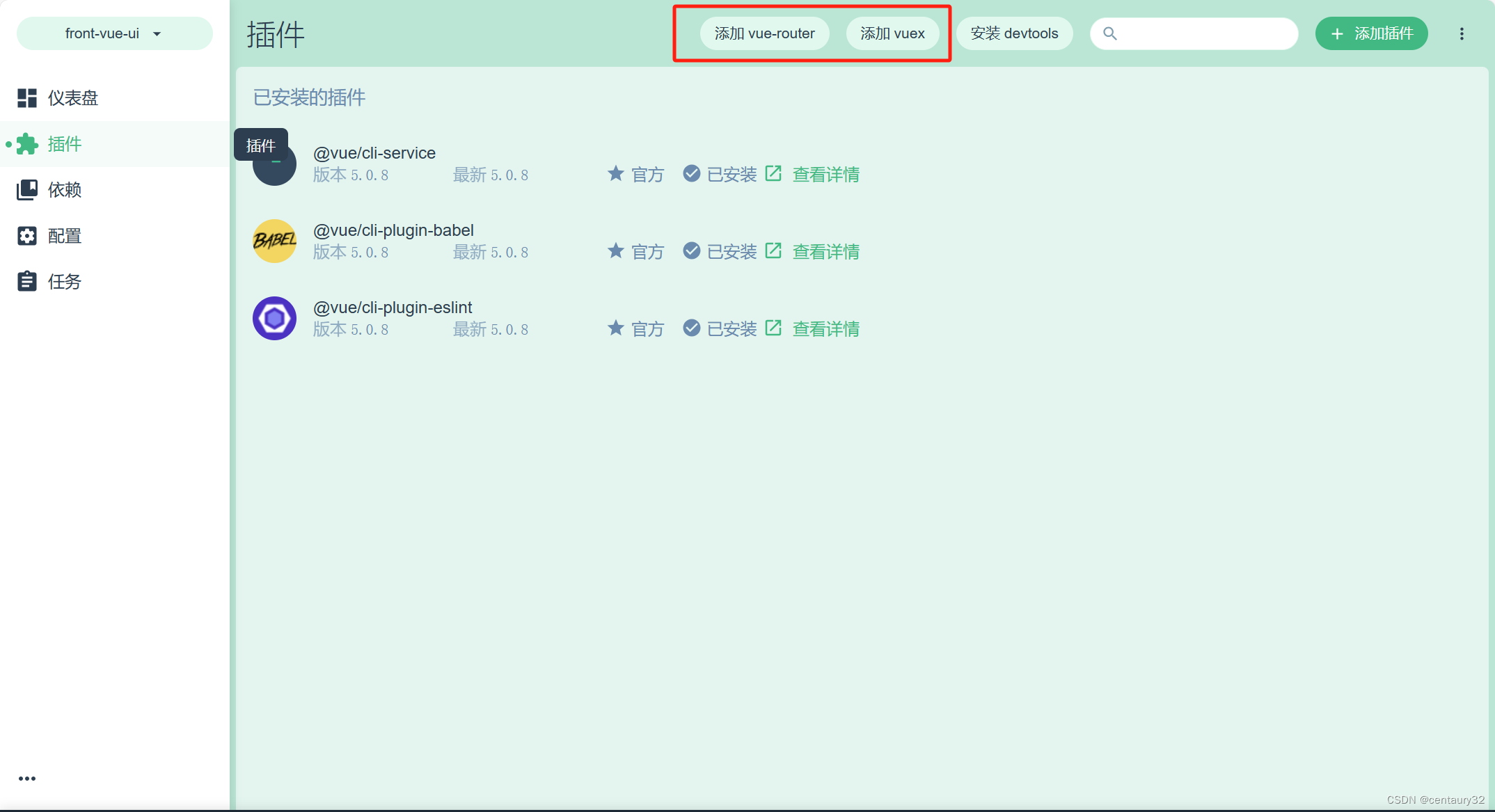
安装路由,安装状态
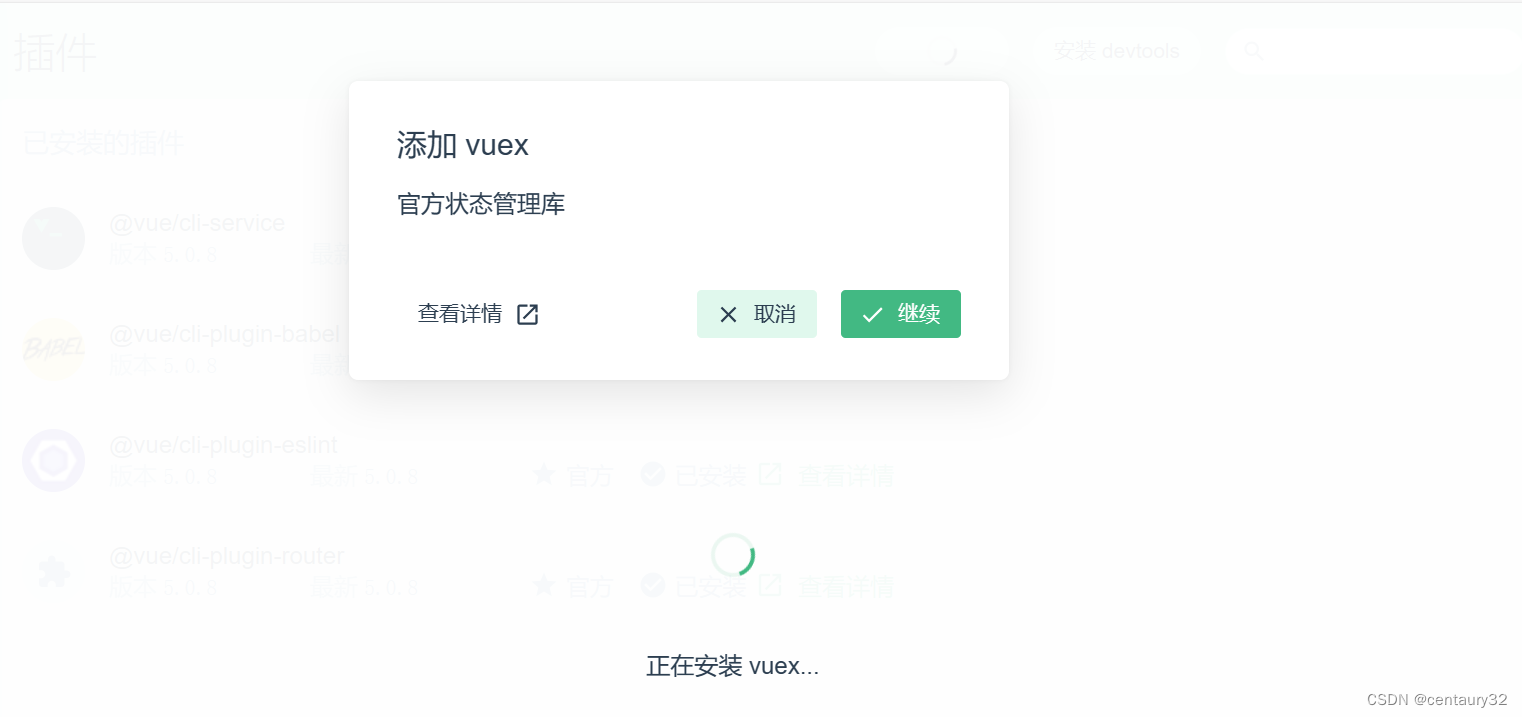
选择插件 - 添加vue-router、添加vuex
安装完成vue-router后会在项目文件夹src中生成一个router文件夹以及文件夹下生成一个index.js文件

添加vuex状态管理

安装完成vuex后项目文件夹src下会生成一个store文件夹以及文件夹下生成一个index.js文件

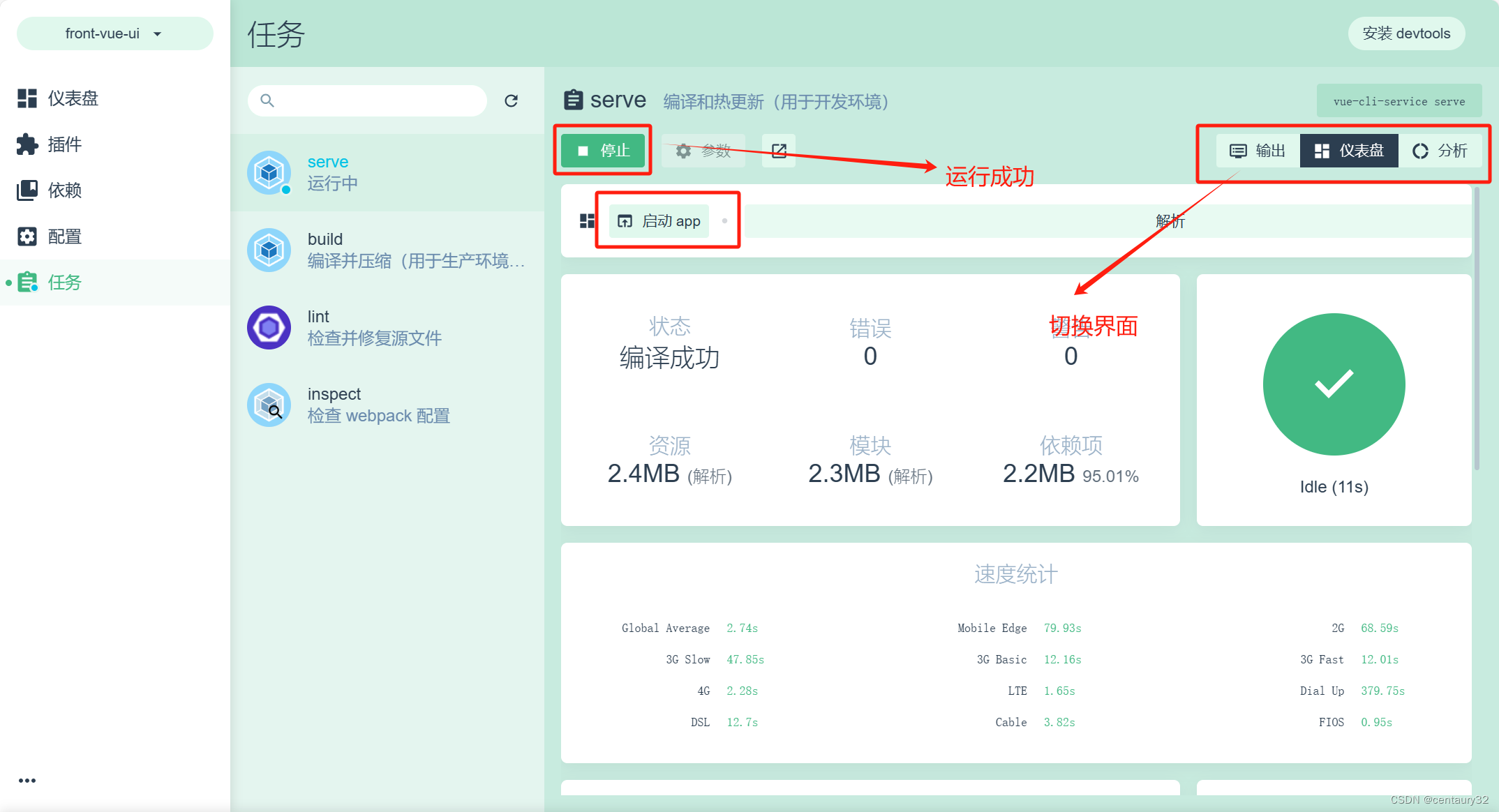
点击任务,serve,运行项目,运行完后点击“启动app”后在浏览器中打开项目文件


至此就安装完成项目以及添加路由和状态管理成功了
文章来源:https://blog.csdn.net/centaury32/article/details/134830199
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!