【vue】Easy Player实现视频播放:
2024-01-01 13:06:40
一、效果:

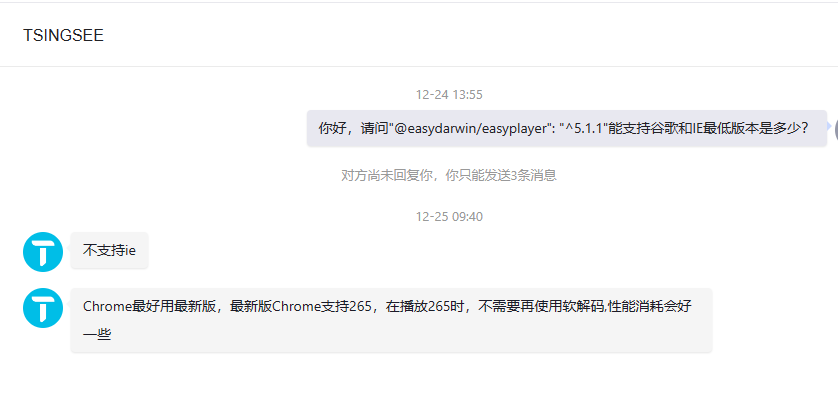
二、文档:
GitCode - EasyPlayer.js
npm-@easydarwin/easyplayer

三、实现:
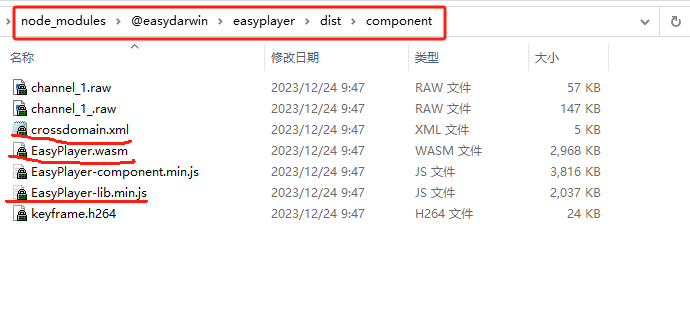
【1】安装插件:
npm i @easydarwin/easyplayer
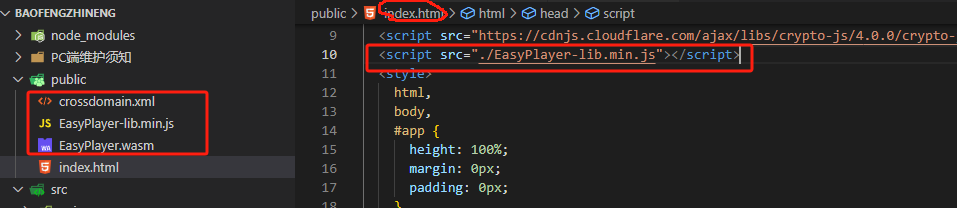
【2】引入js文件:


<script src="./EasyPlayer-lib.min.js"></script>
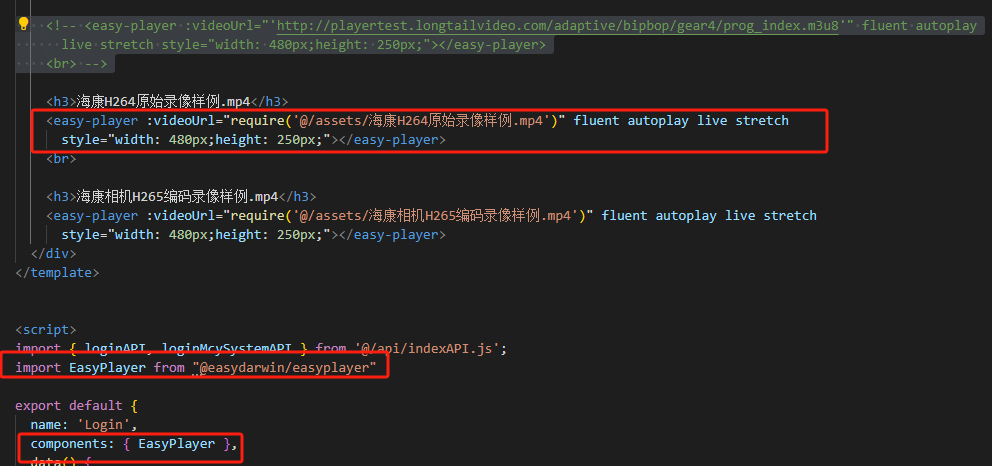
【3】使用:

<easy-player :videoUrl="videoUrl" fluent utoplay live stretch
style="width:480px;height:250px;"></easy-player>
import EasyPlayer from "@easydarwin/easyplayer"
components: { EasyPlayer },
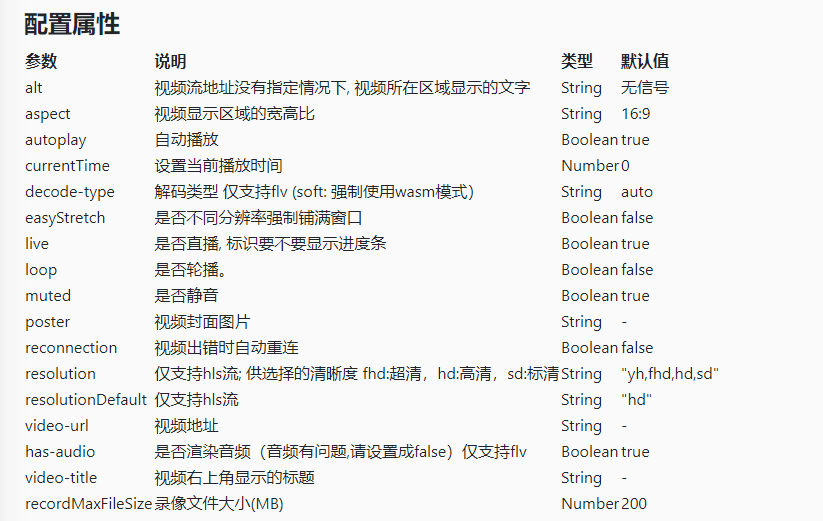
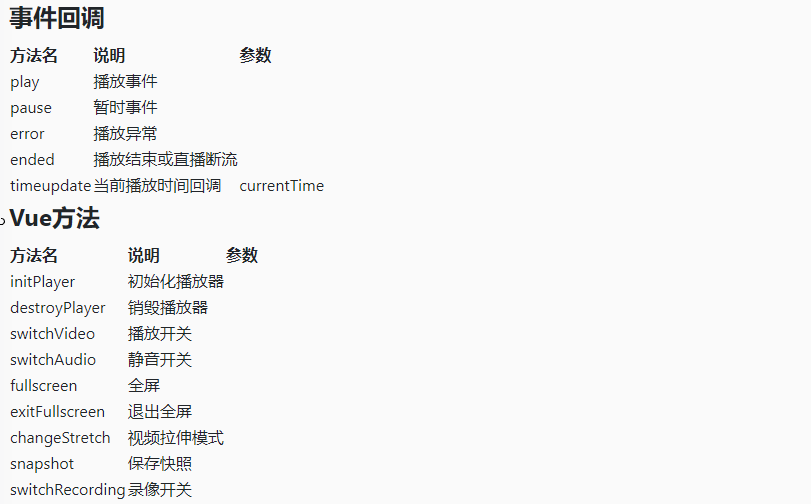
四、方法:


文章来源:https://blog.csdn.net/weixin_53791978/article/details/135323209
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!