java毕业设计—基于SpringBoot的小米商城的设计与实现
2023-12-27 13:23:47
1,绪论
1.1 背景调研
电子商城的建设,不仅仅是初级网上购物的实现,它能够有效地在Internet上构架安全的和易于扩展的业务框架体系,实现BToB(企业对企业)、BToC(企业对用户)以及CToC(用户到用户)等应用环境,推动电子商务在中国的发展。
1.2 课题描述
满足更多的公司想通过网络技术来架构一个虚拟的店面进行营业交易,企业与消费者通过网络完成交易,该商城系统要求功能强大,扩展性强,满足各类主流电商模式,支持大数据高并发部署。
2,需求分析
本系统旨在完成一个完整的,对用户友好的,管理全面方便的B to C商城系统。
普通用户功能需求:
- 账户管理:登陆、注册、退出、修改个人信息、修改地址等
- 商品处理:首页展示、商品搜索、商品分类、首页轮播、新品上线、商品推荐、商品展示、购物车等
- 订单查询:订单结算、订单流程、个人订单管理等
管理员功能需求:
- 数据面板:帮助管理员更快了解此系统
- 轮播图管理:可对首页轮播图的位置,链接,图片样式进行管理
- 热销商品管理:增删改查 首页展示的热销商品
- 新品上线管理:全面管理首页 新品上线模块的商品
- 为你推荐管理:全面管理首页 为你推荐模块的商品
- 商品管理:对商品信息实现增删改查,同时可对商品上传超长详情页图片,从而实现与真实商城一样的效果
- 分类管理:管理商品分类信息
- 会员管理:管理商城用户
- 订单管理:查看系统内所有订单,实现配货、出库操作
- 修改密码:更改管理员密码
3,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Thymeleaf | 现代的服务器端Java模板引擎 | https://www.thymeleaf.org/ |
| Bootstrap | CSS/HTML框架 | https://www.bootcss.com/ |
| Swiper | 特效插件 | https://www.swiper.com.cn/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| Chart.js | 图表工具 | https://chartjs.cn/ 📣 有源码 获取源码 |
| AdminLTE | 管理模板 | https://adminlte.io/ |
4,系统设计
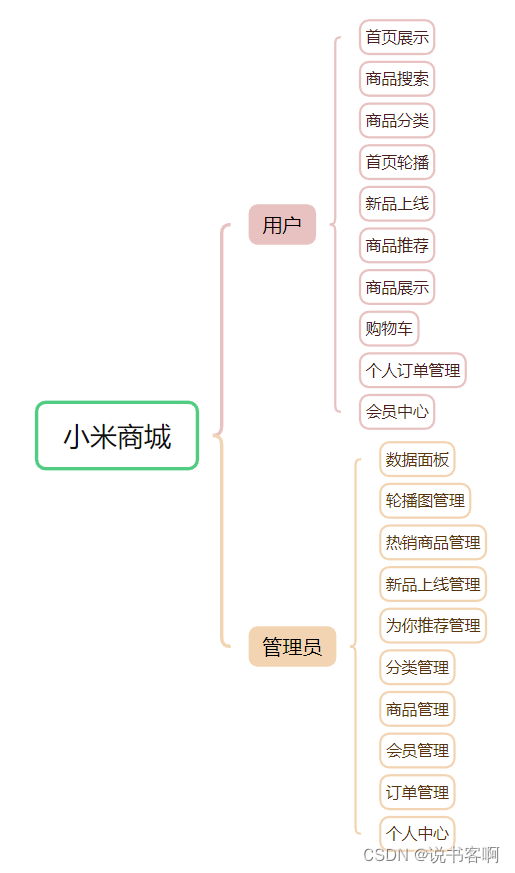
功能权限结构图

5,购买流程页面展示
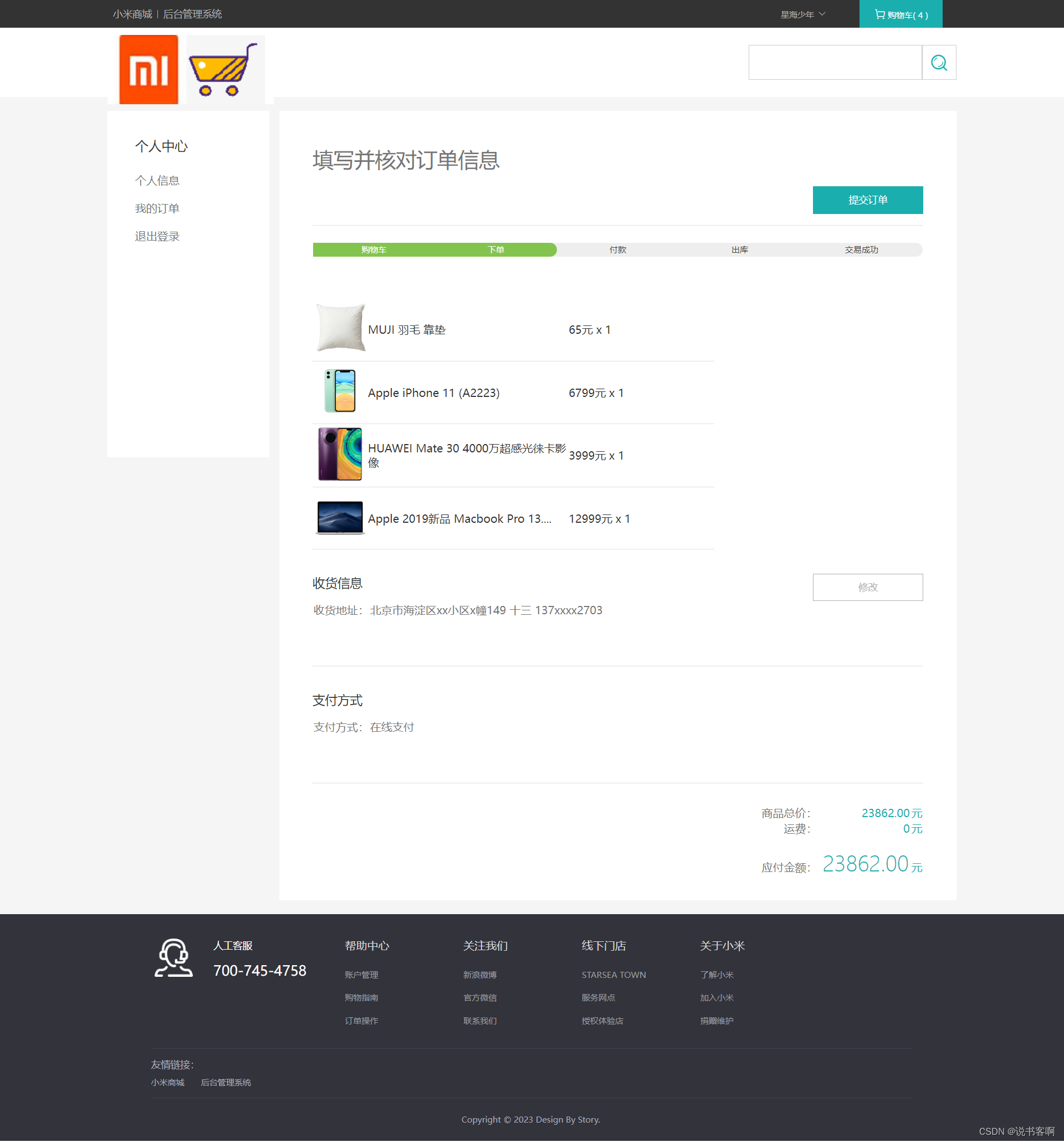
提交订单

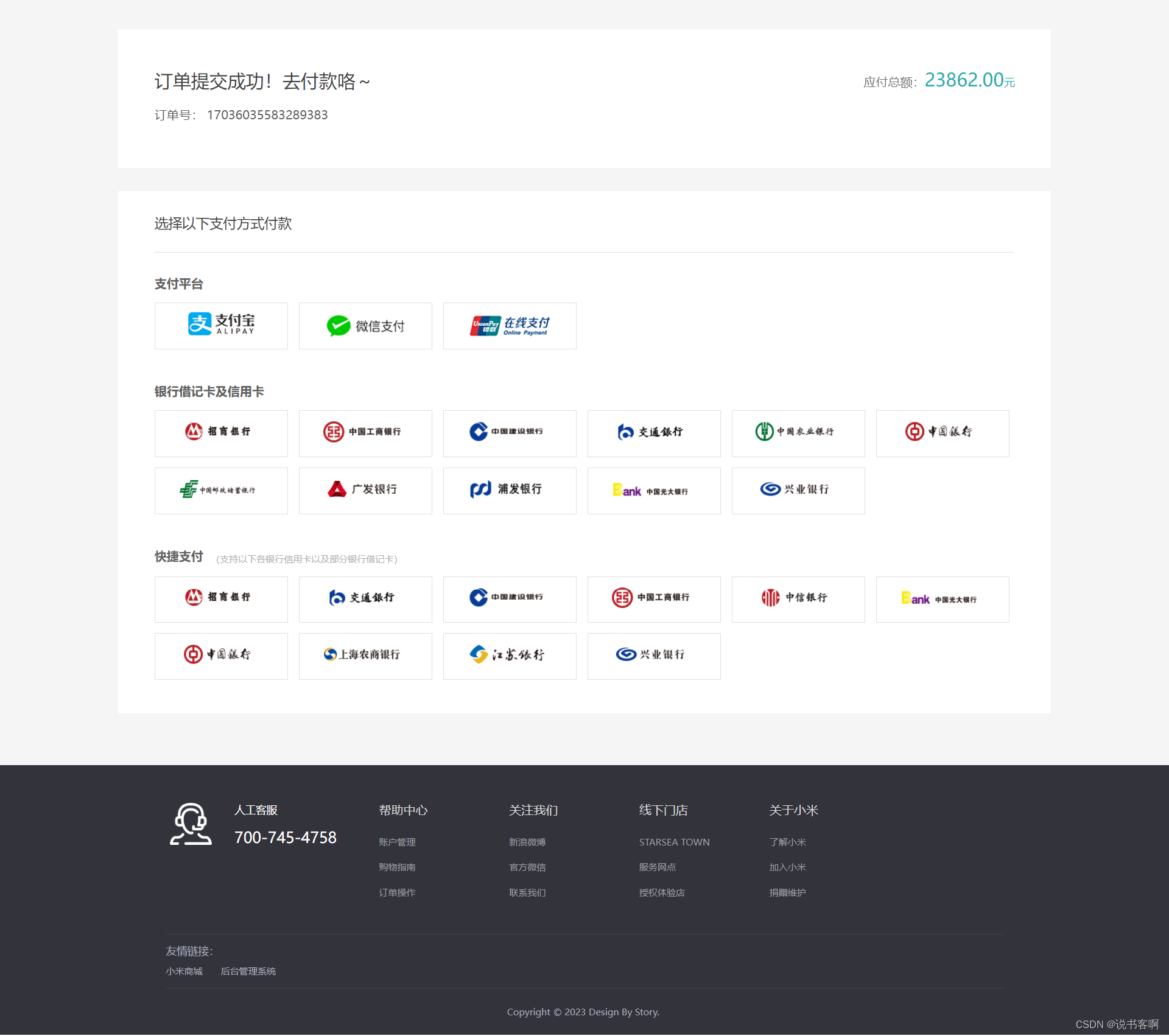
支付订单

扫码支付

等待商城配货

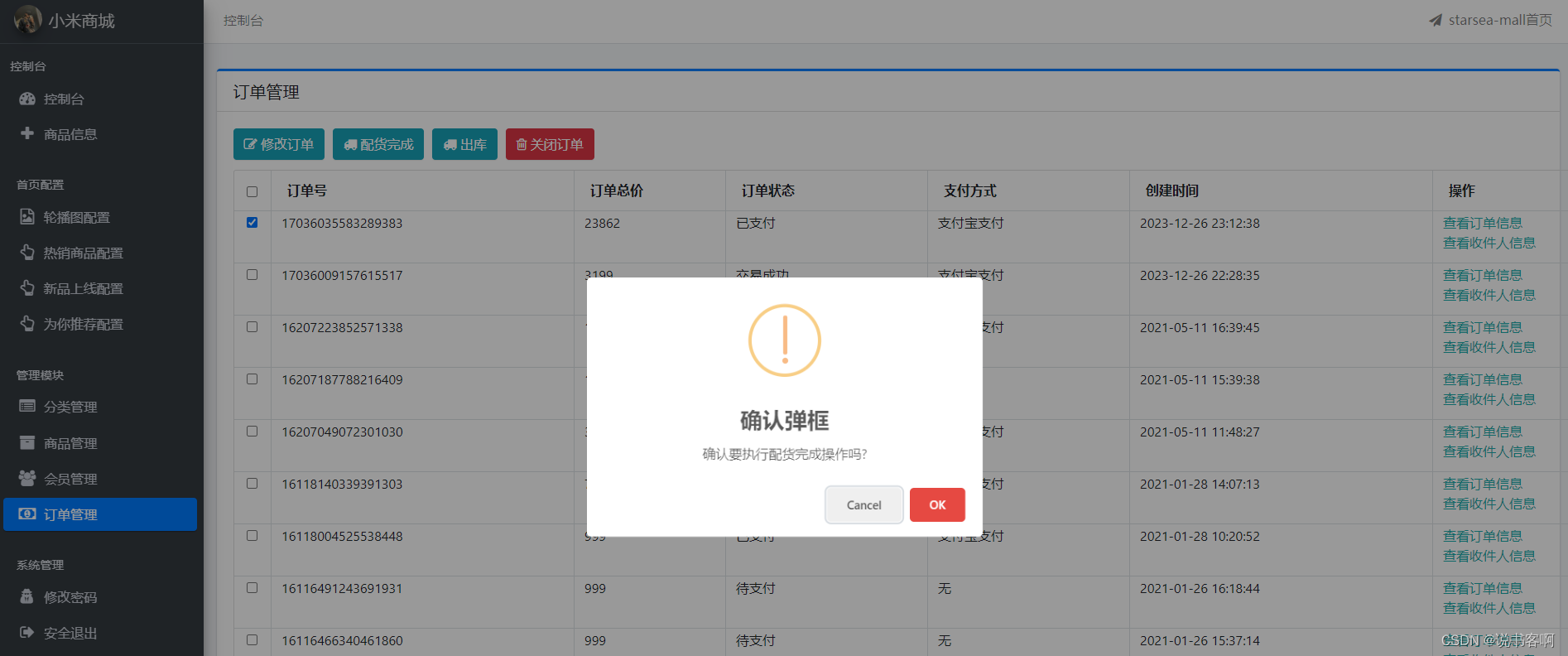
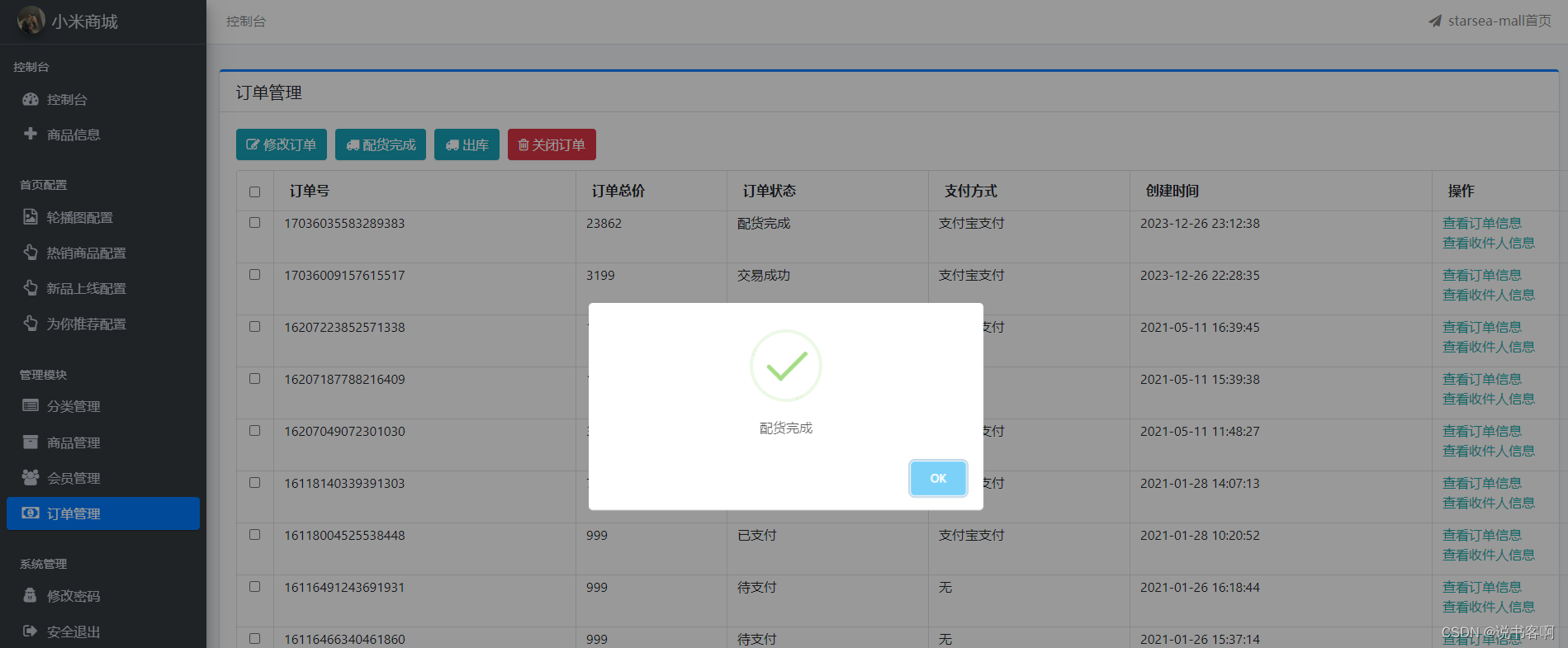
后台管理 配货完成


用户界面 进度条 实时变化

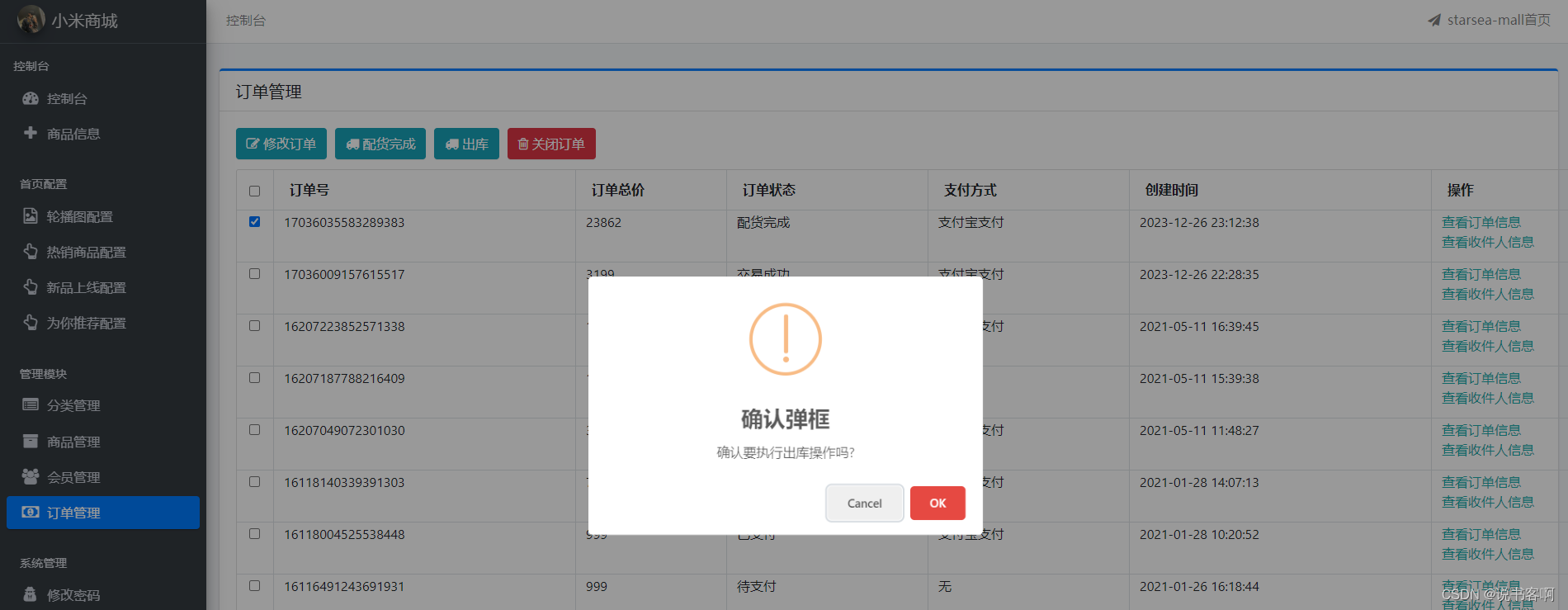
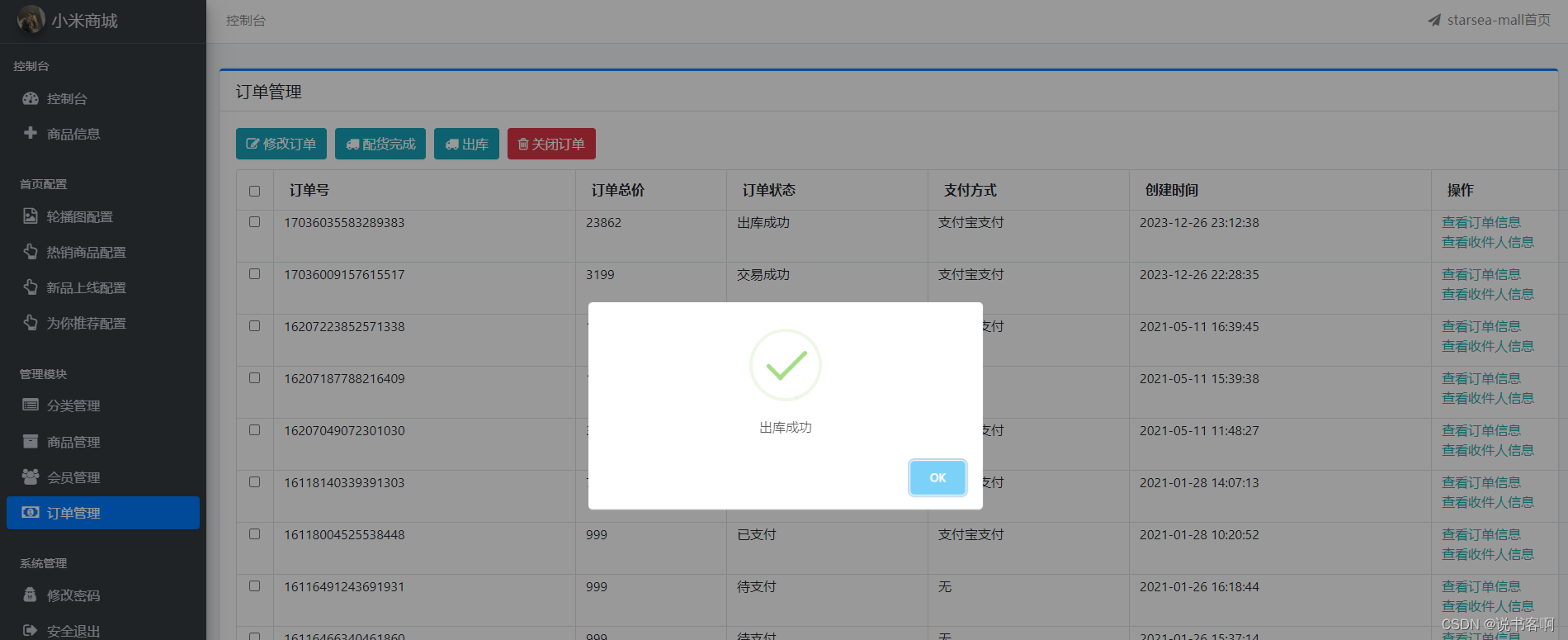
后台管理 出库操作


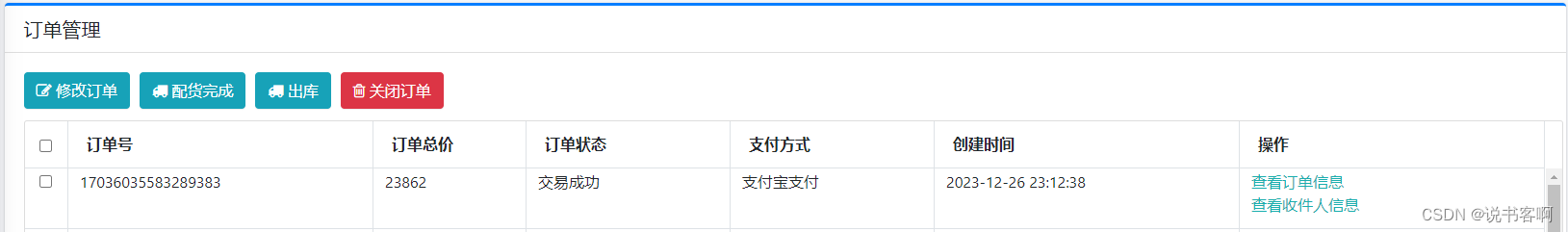
出库完成后,用户订单管理界面实时变化

用户确认收货

后台管理端,订单页面实时更新

6,商城页面展示
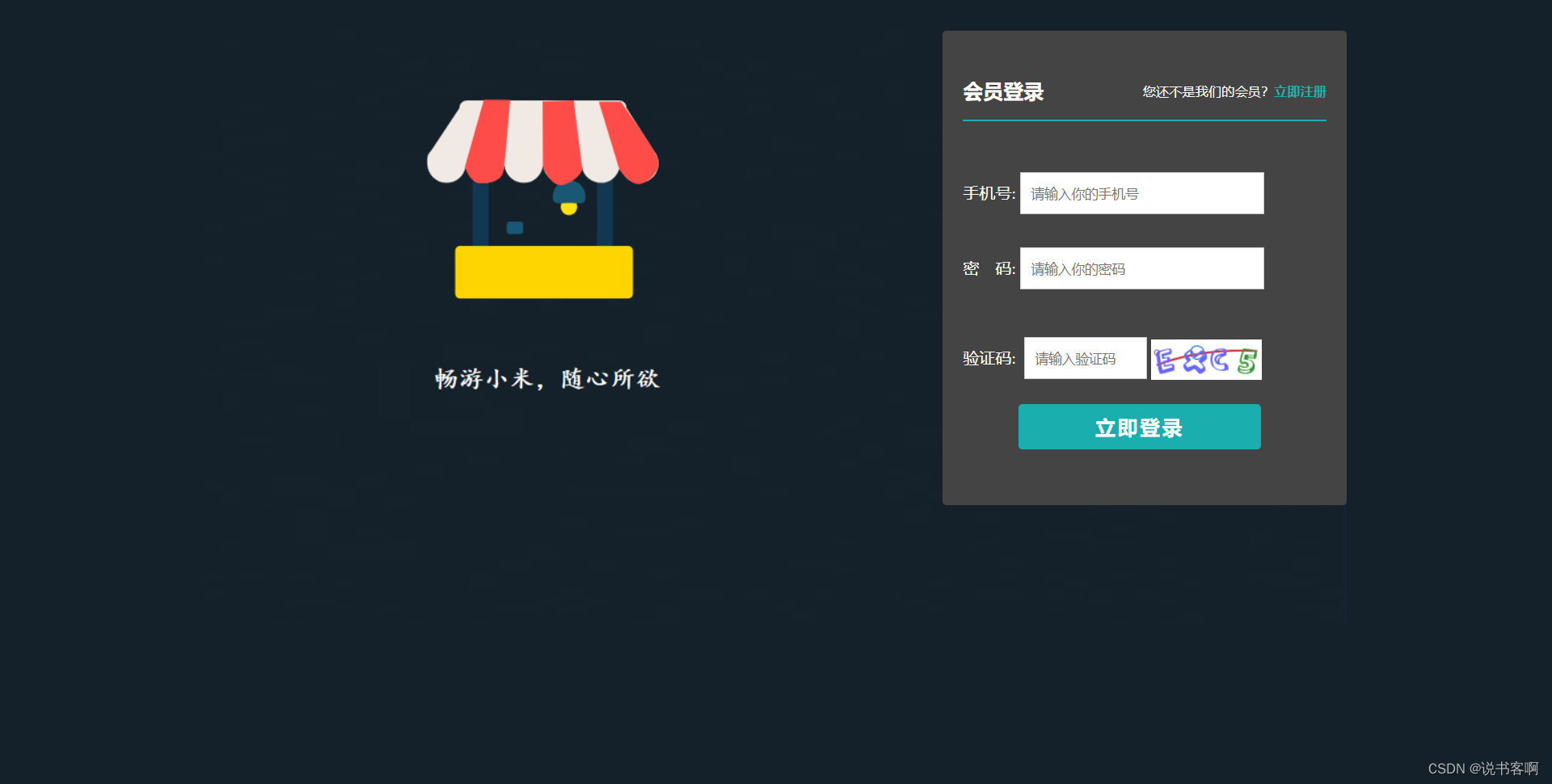
登录

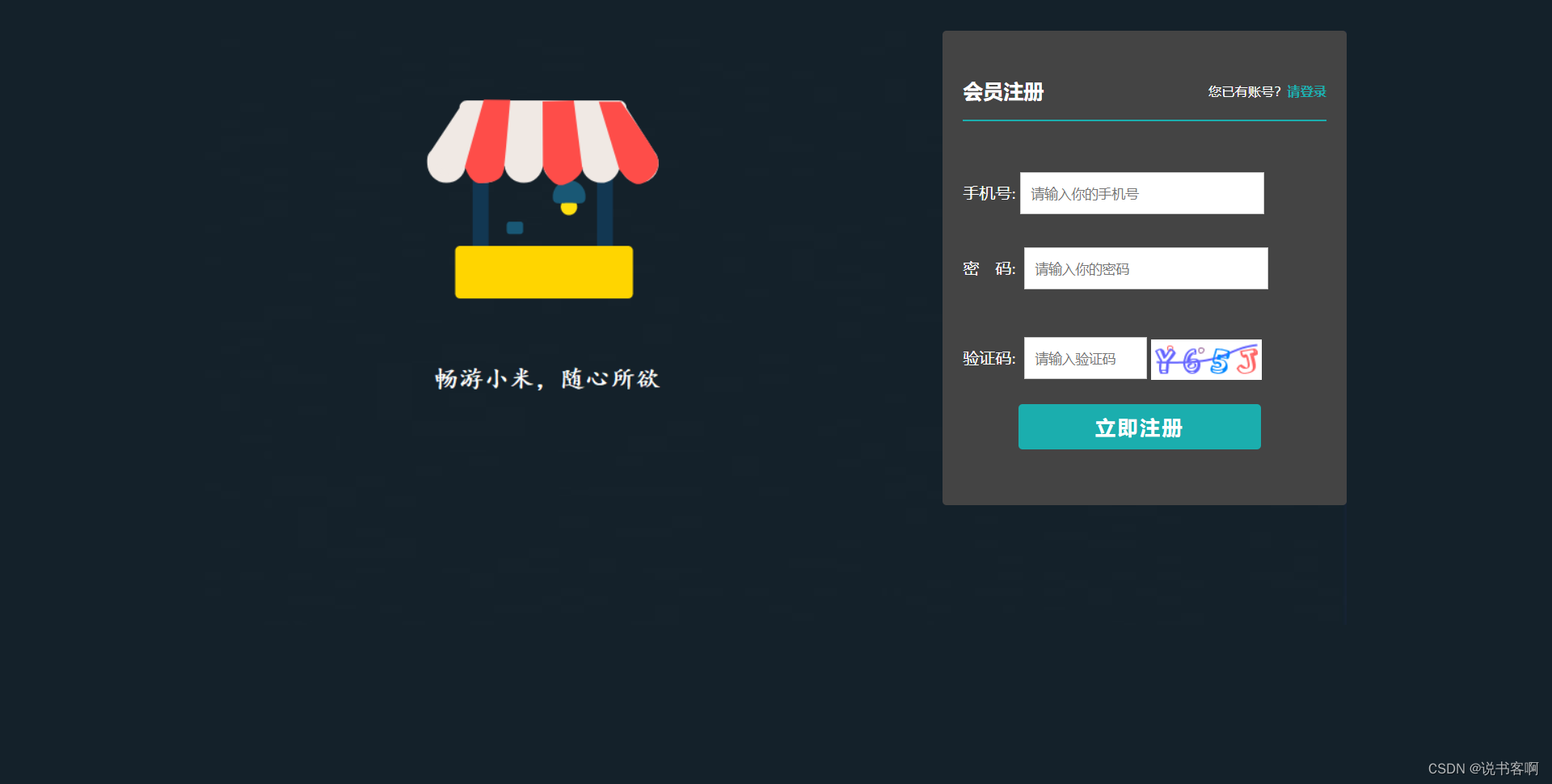
注册

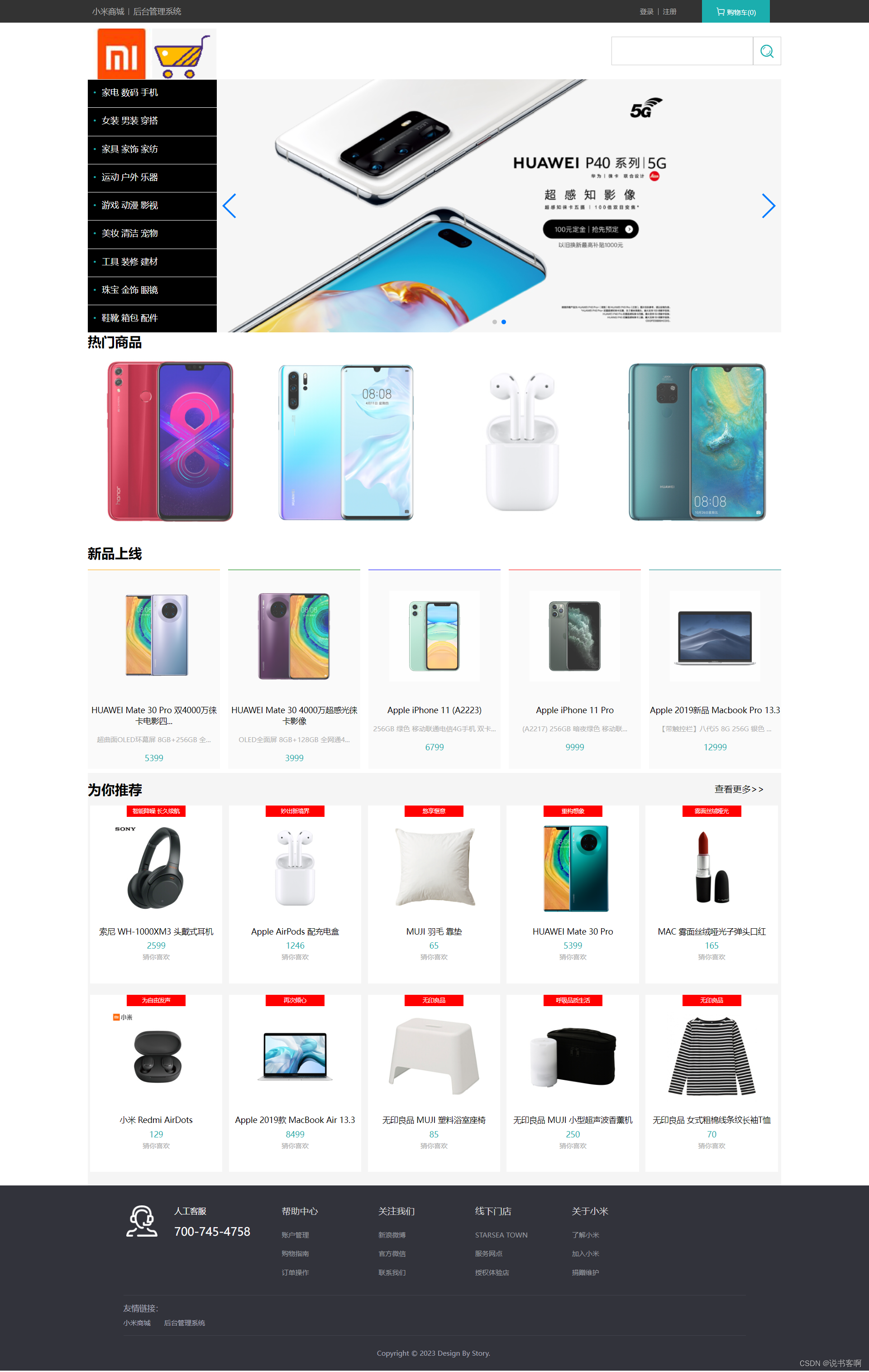
商城首页

轮播图

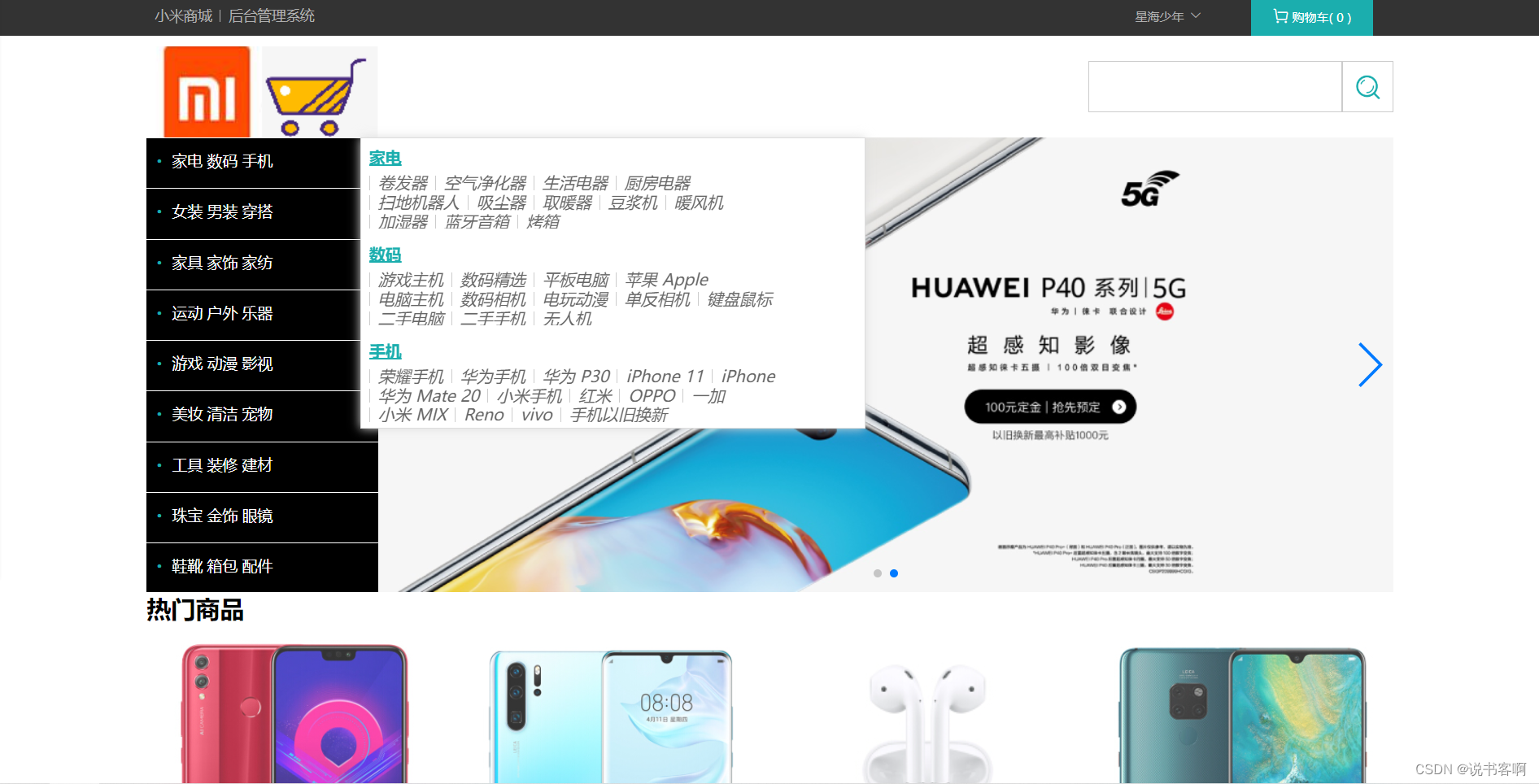
商品分类展示

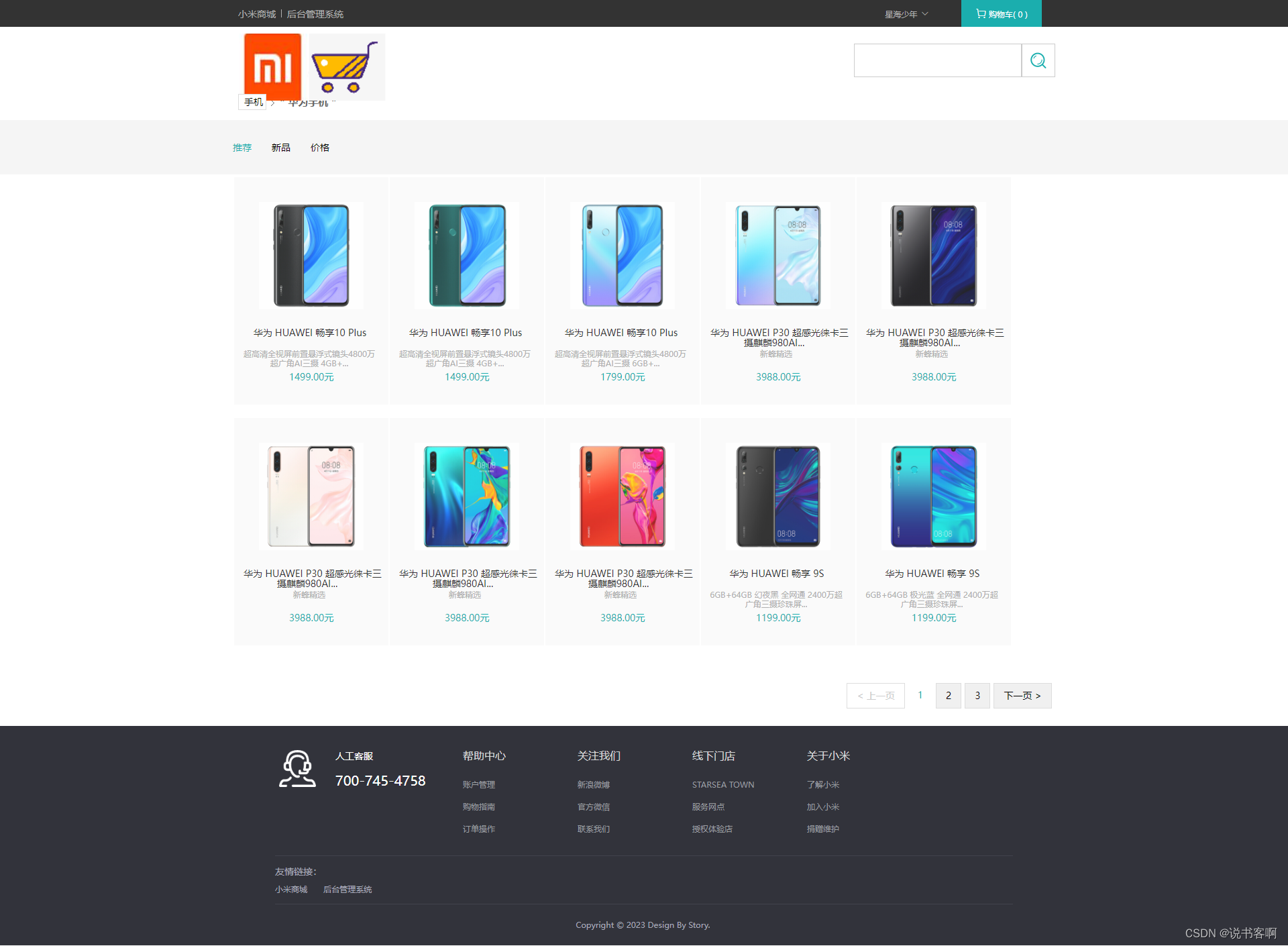
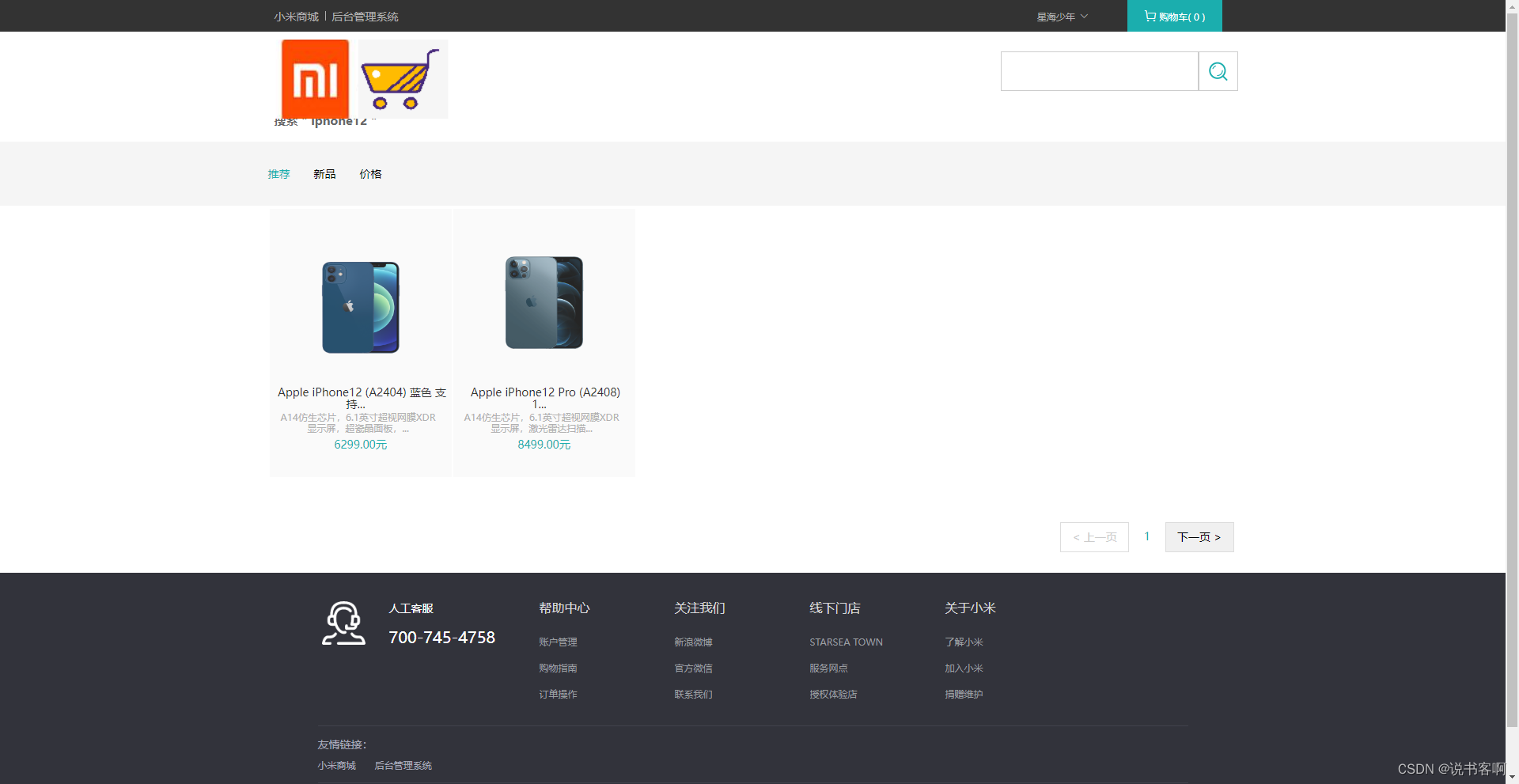
商品搜索

商品详情页(部分)
注:下方的截图只是商品详情页的一部分,文章末尾会有完整的图片展示

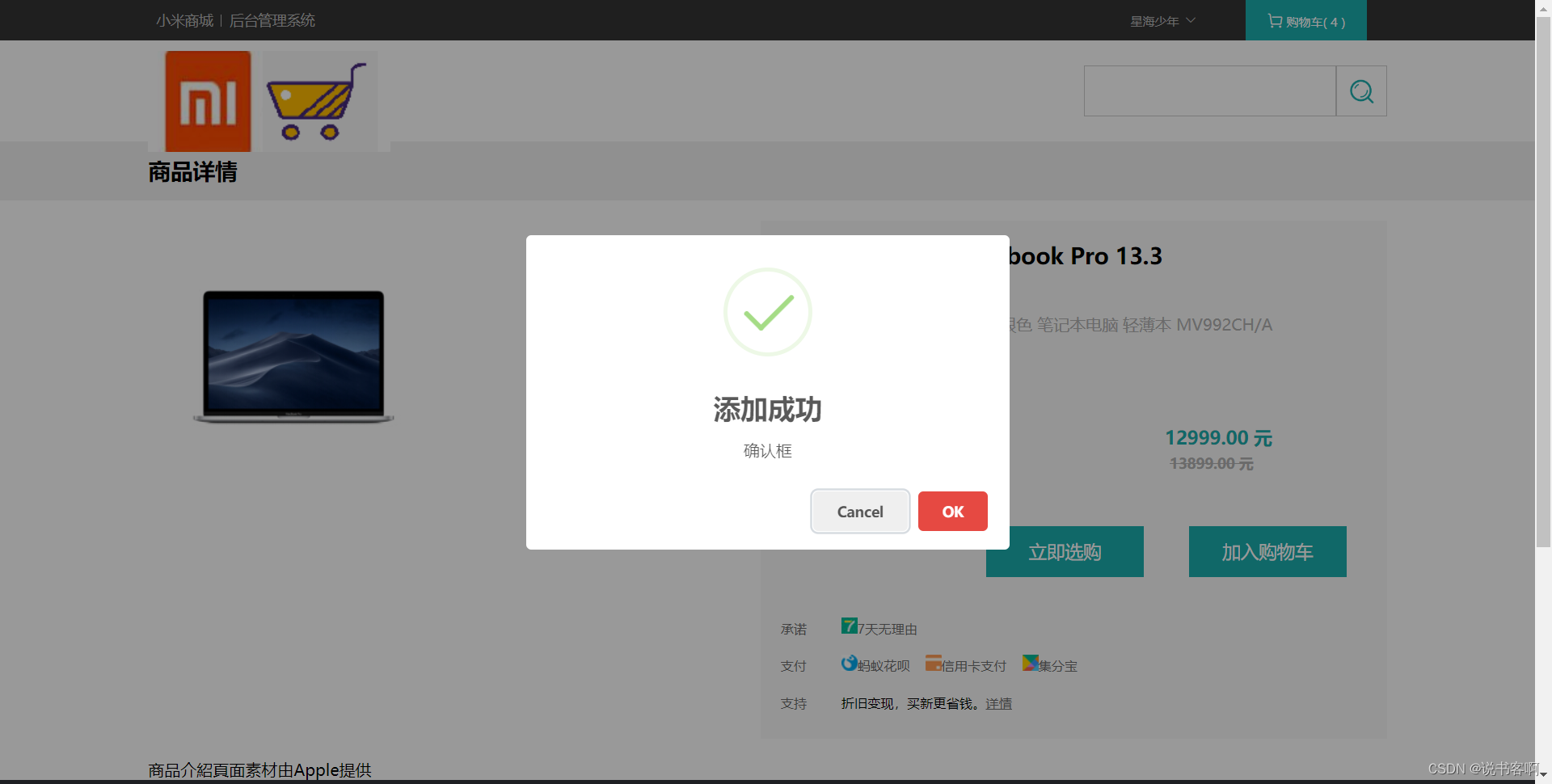
添加购物车

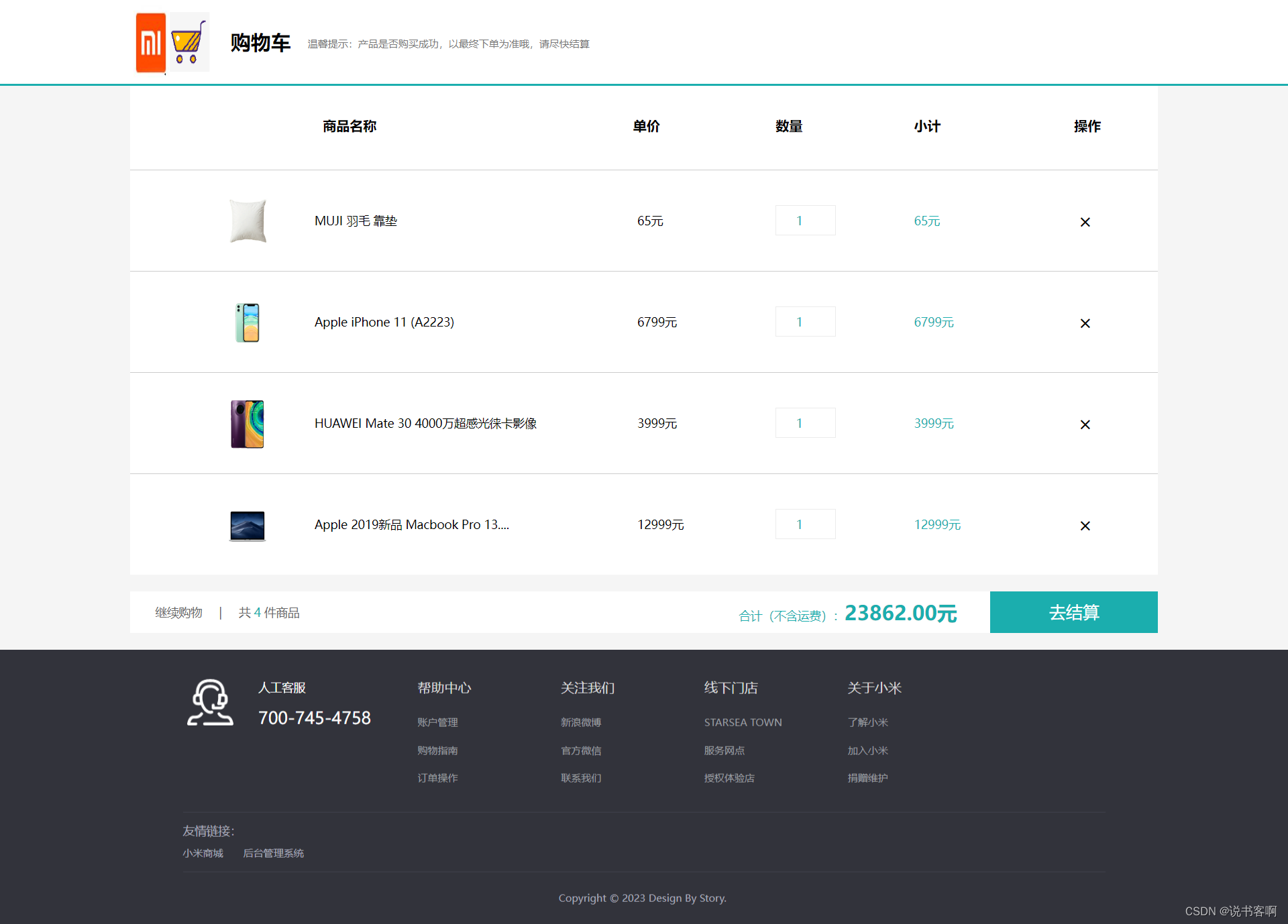
购物车

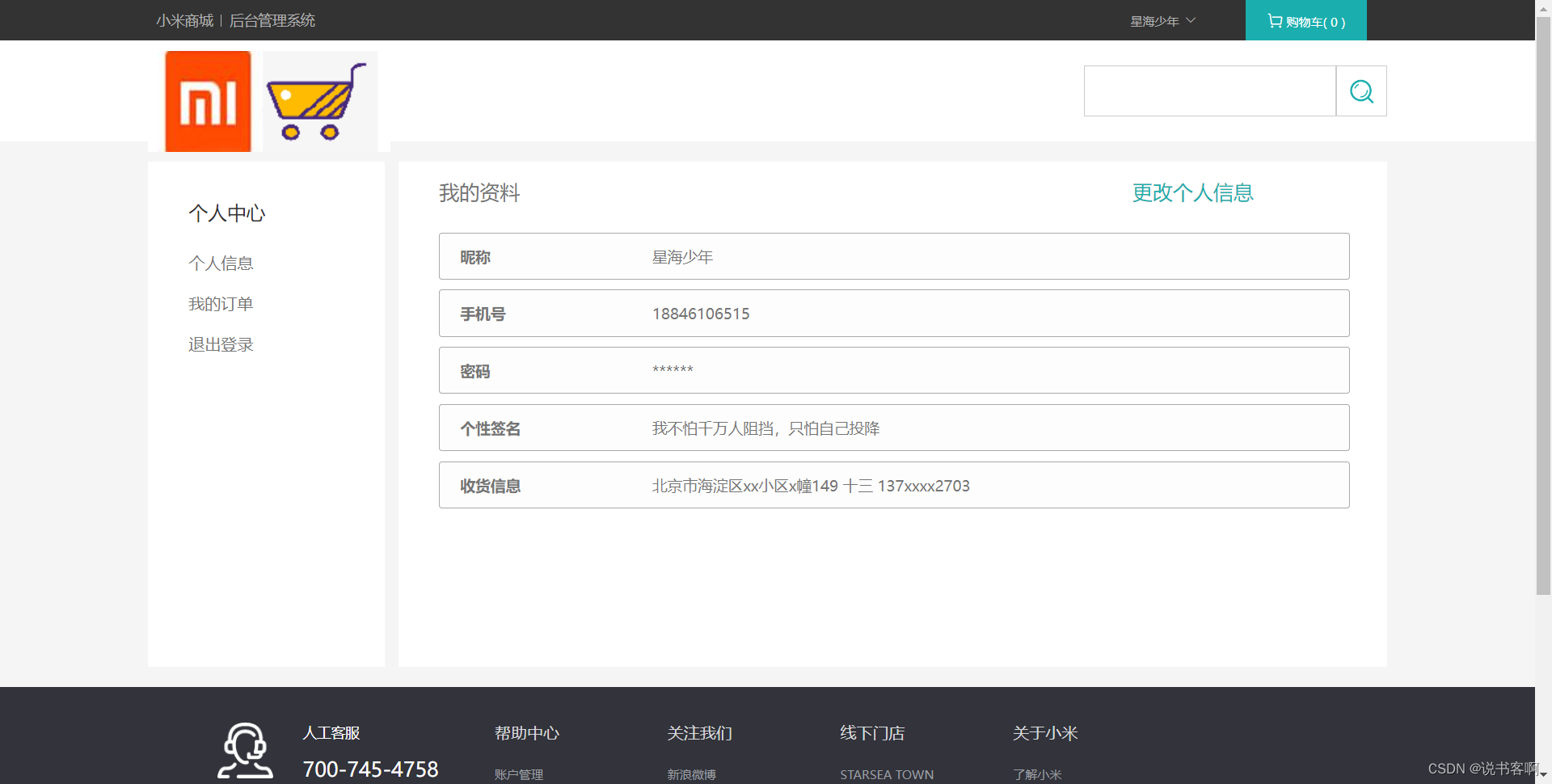
个人中心

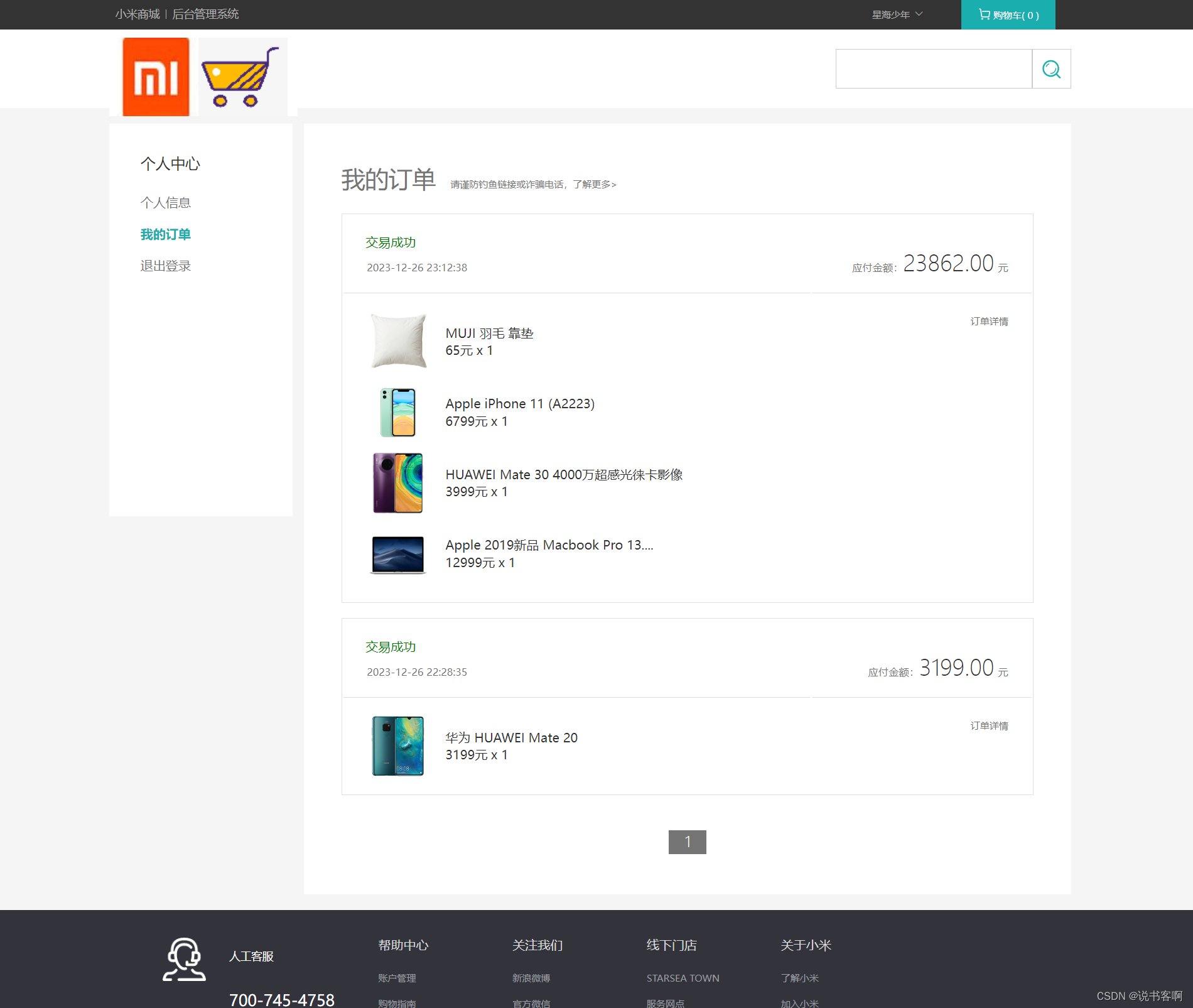
我的订单

后台管理系统 页面展示
登录

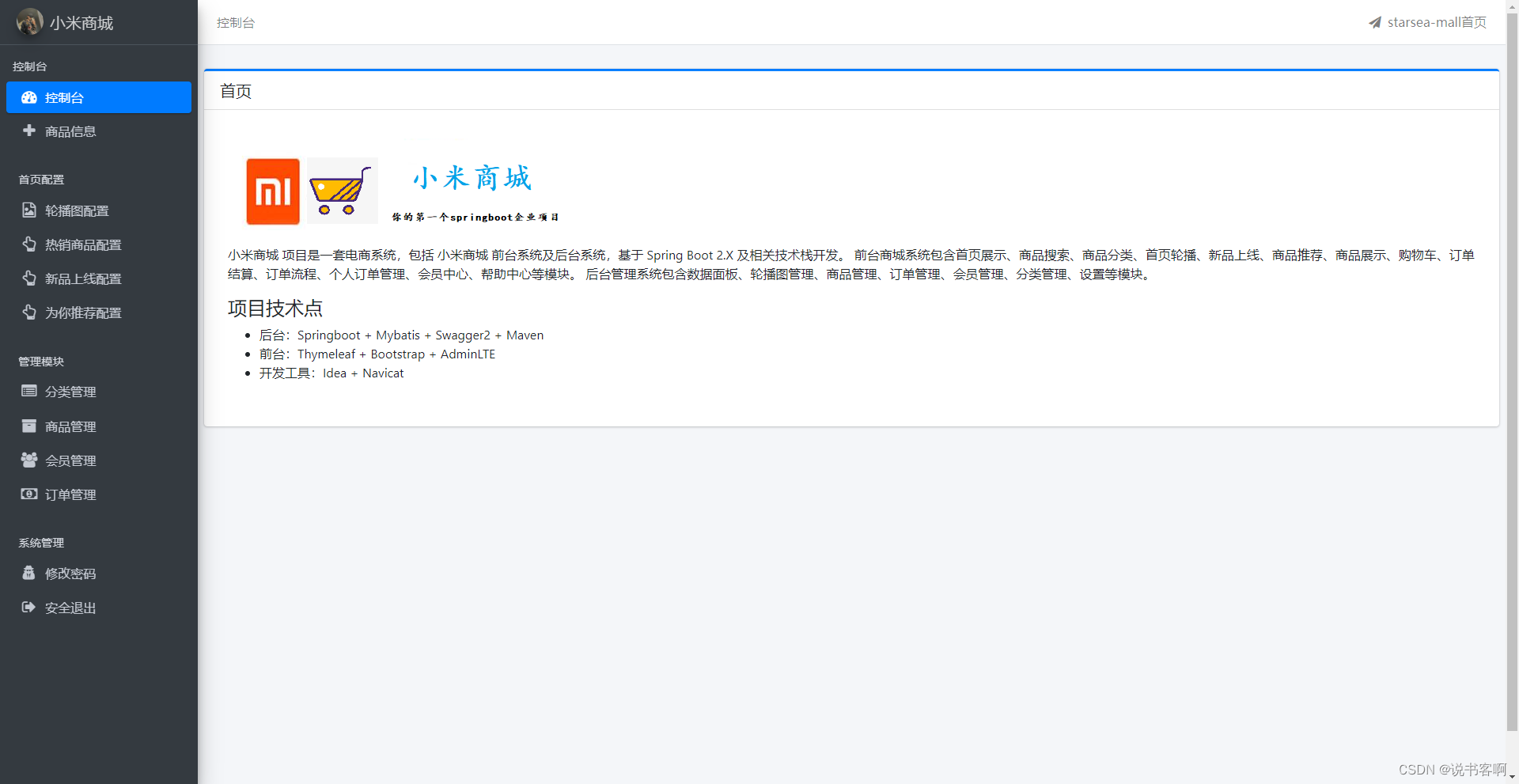
控制台

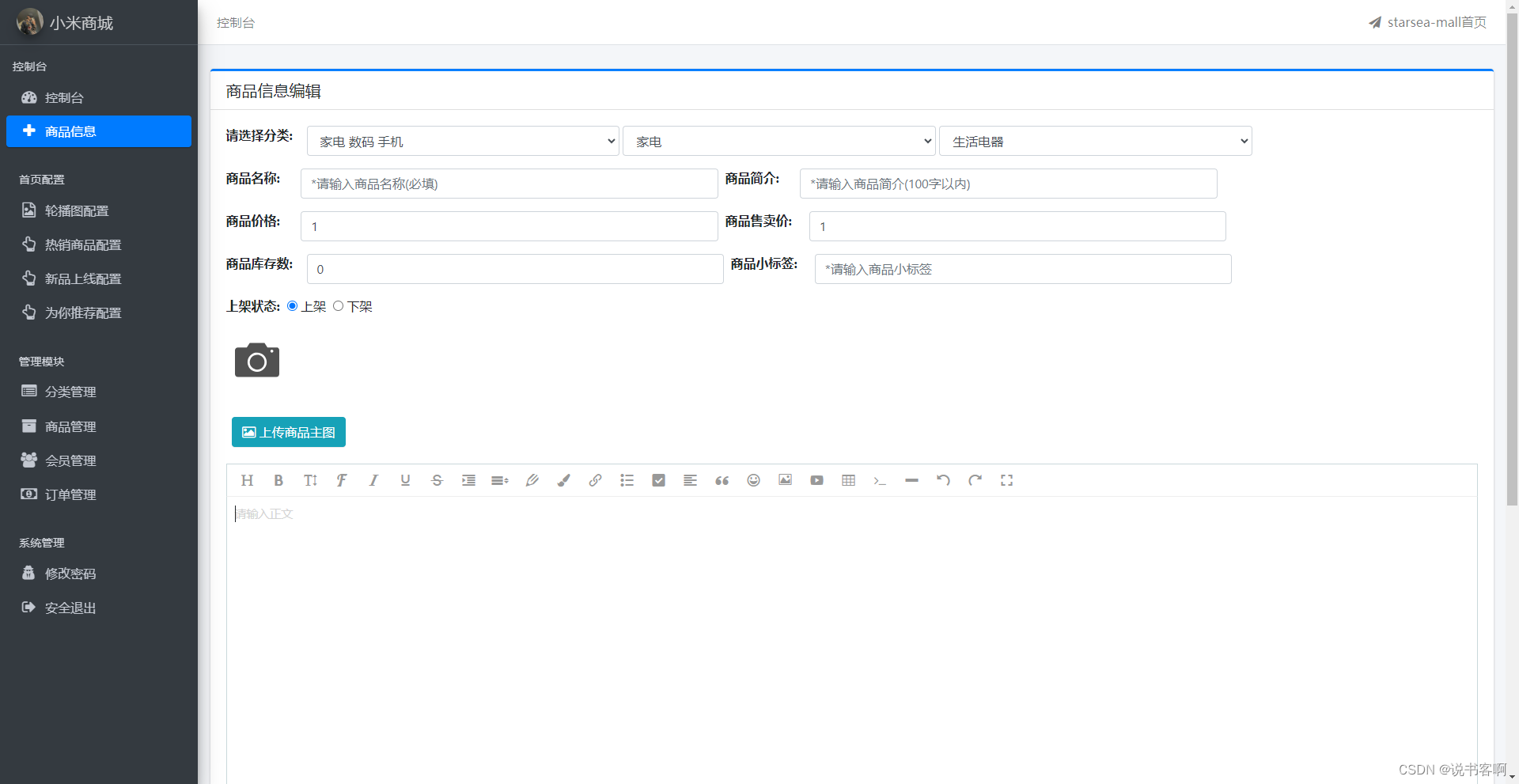
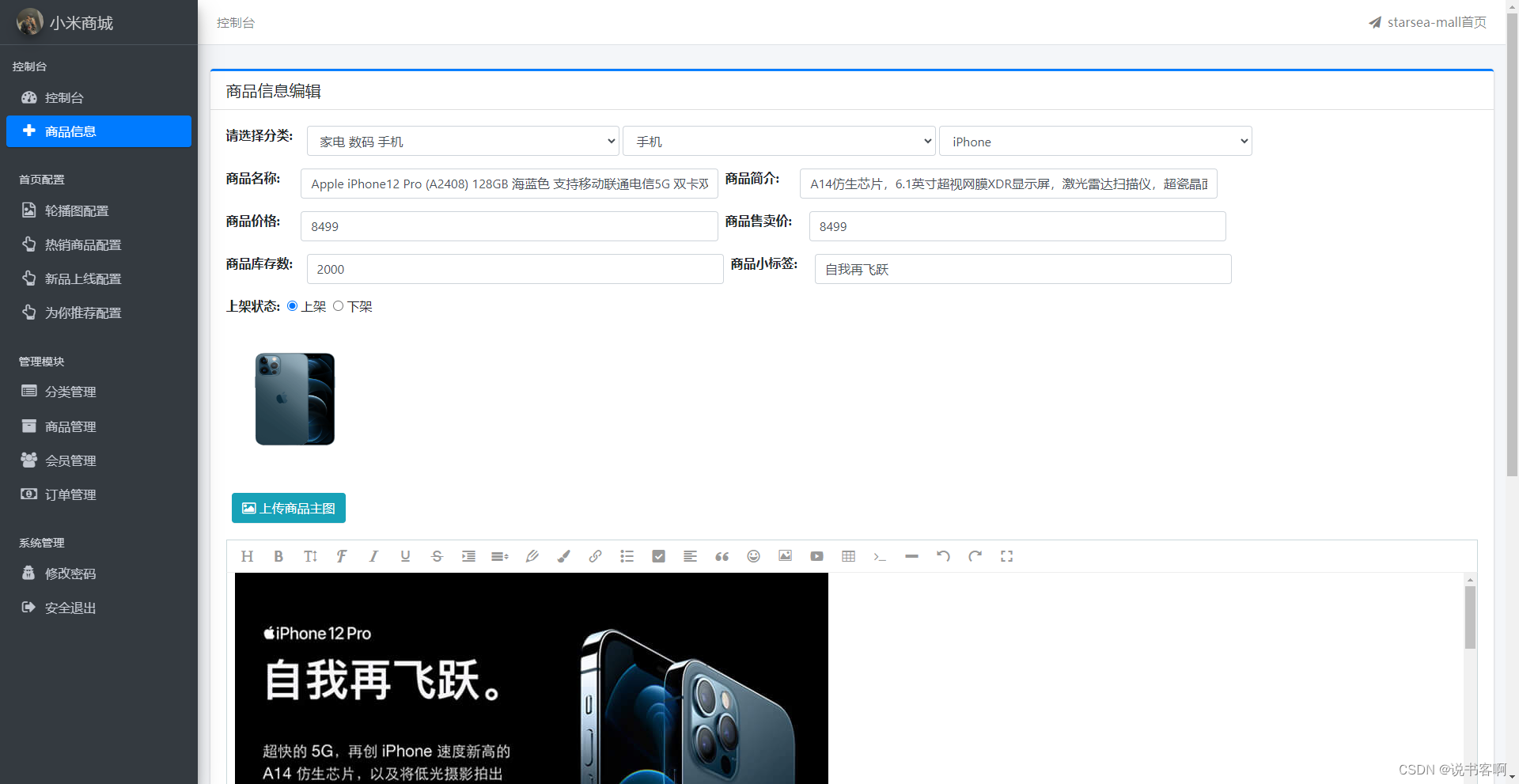
添加商品

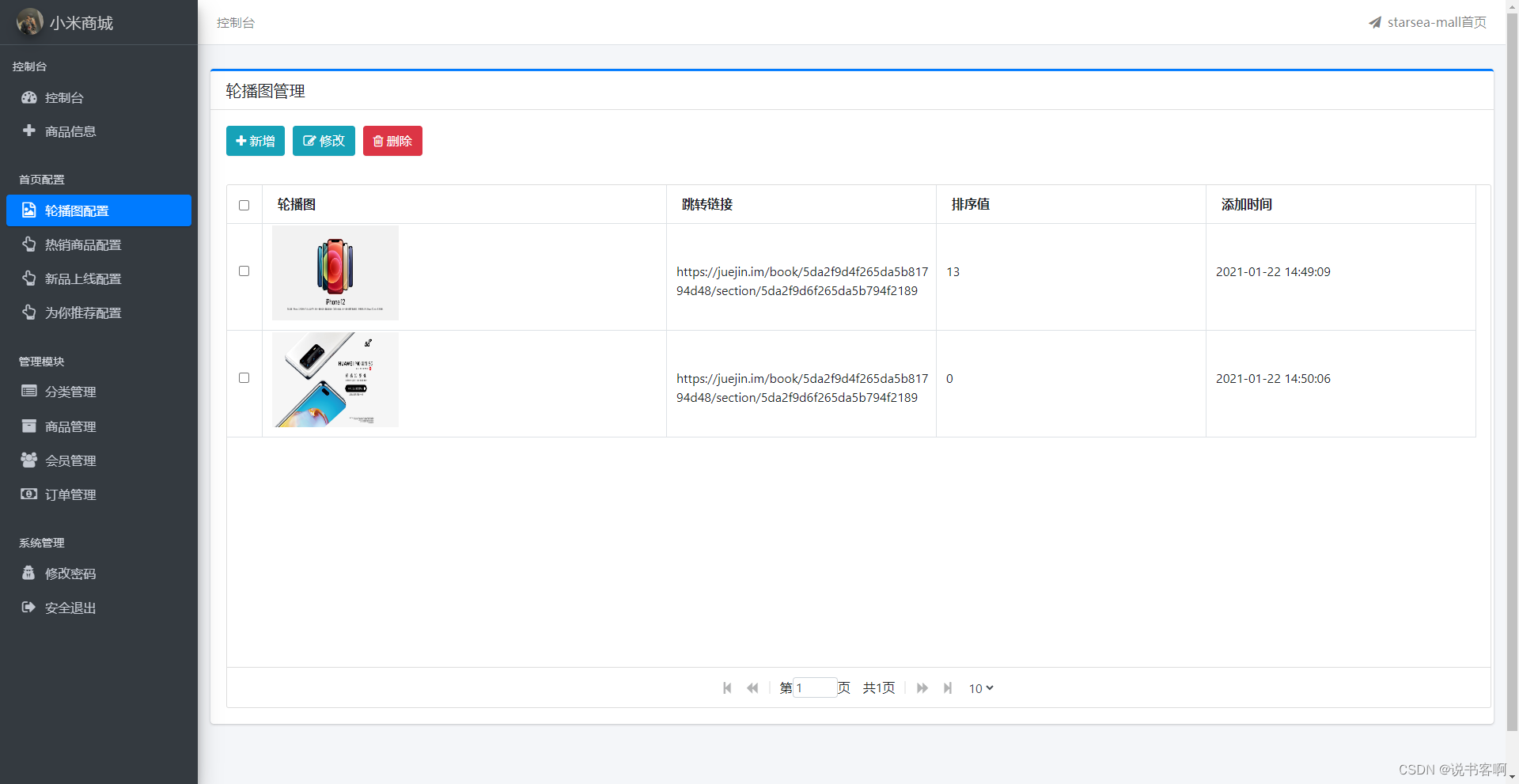
轮播图管理

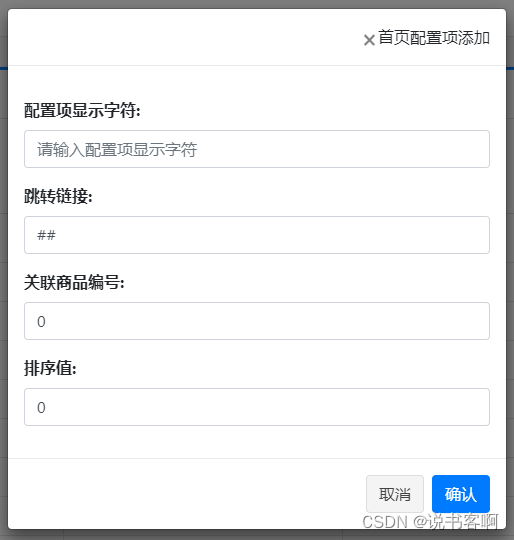
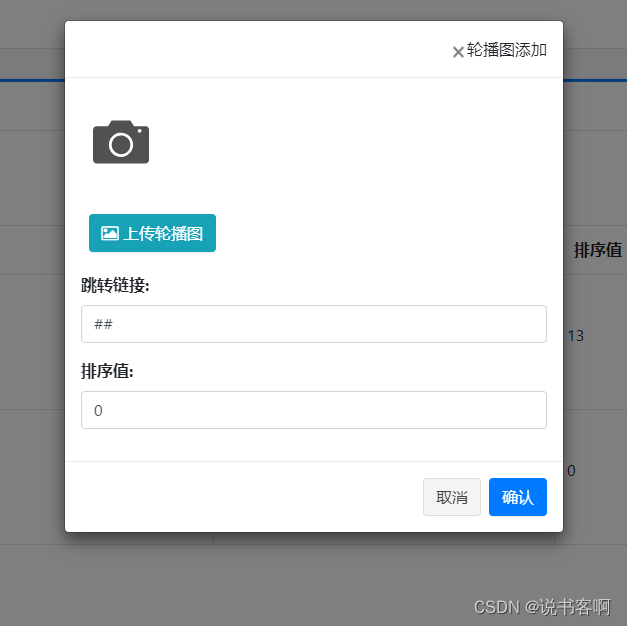
添加轮播图

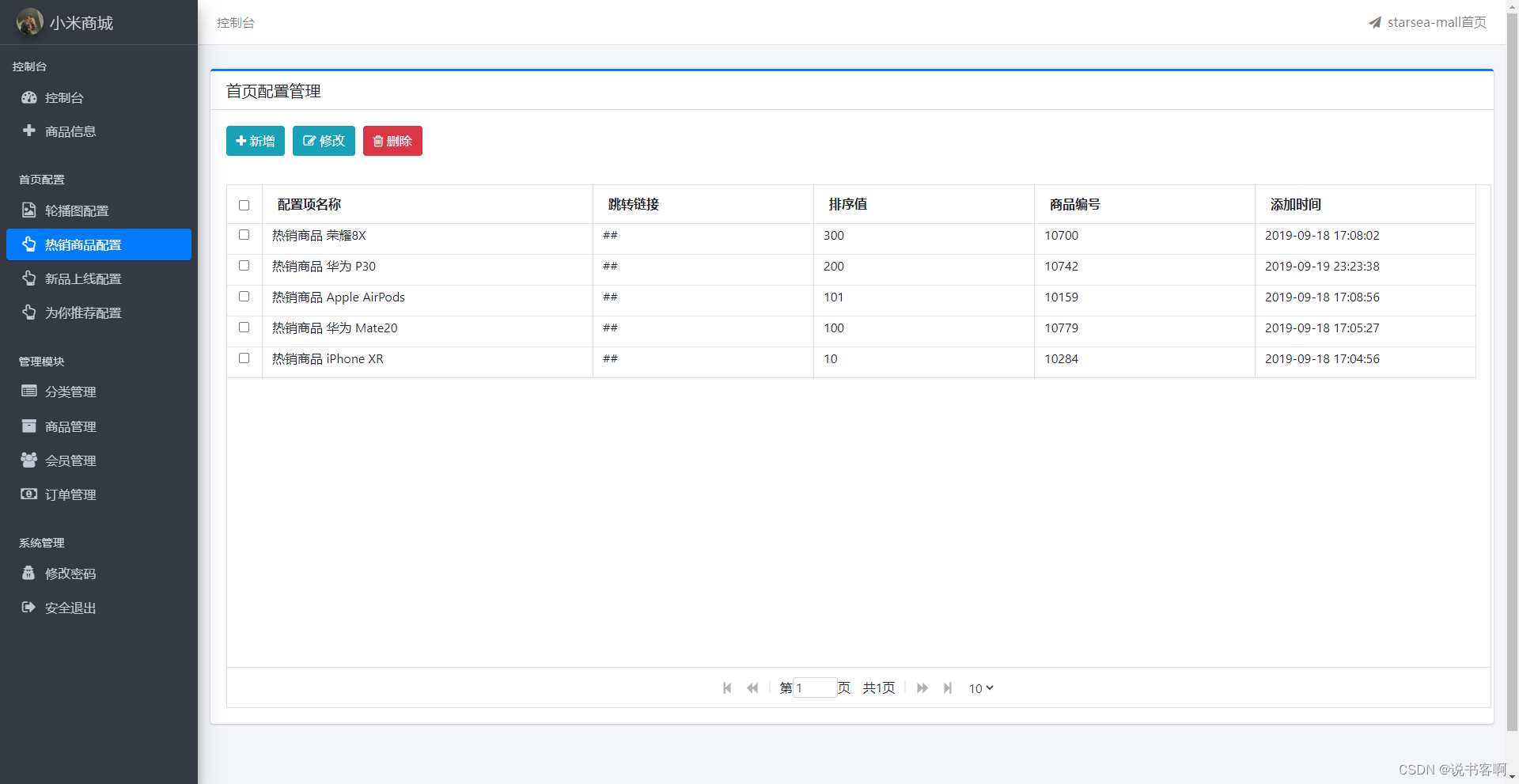
热销商品配置

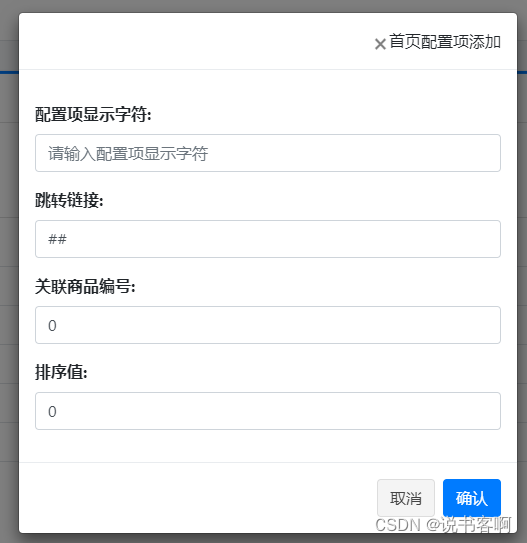
新增热销商品

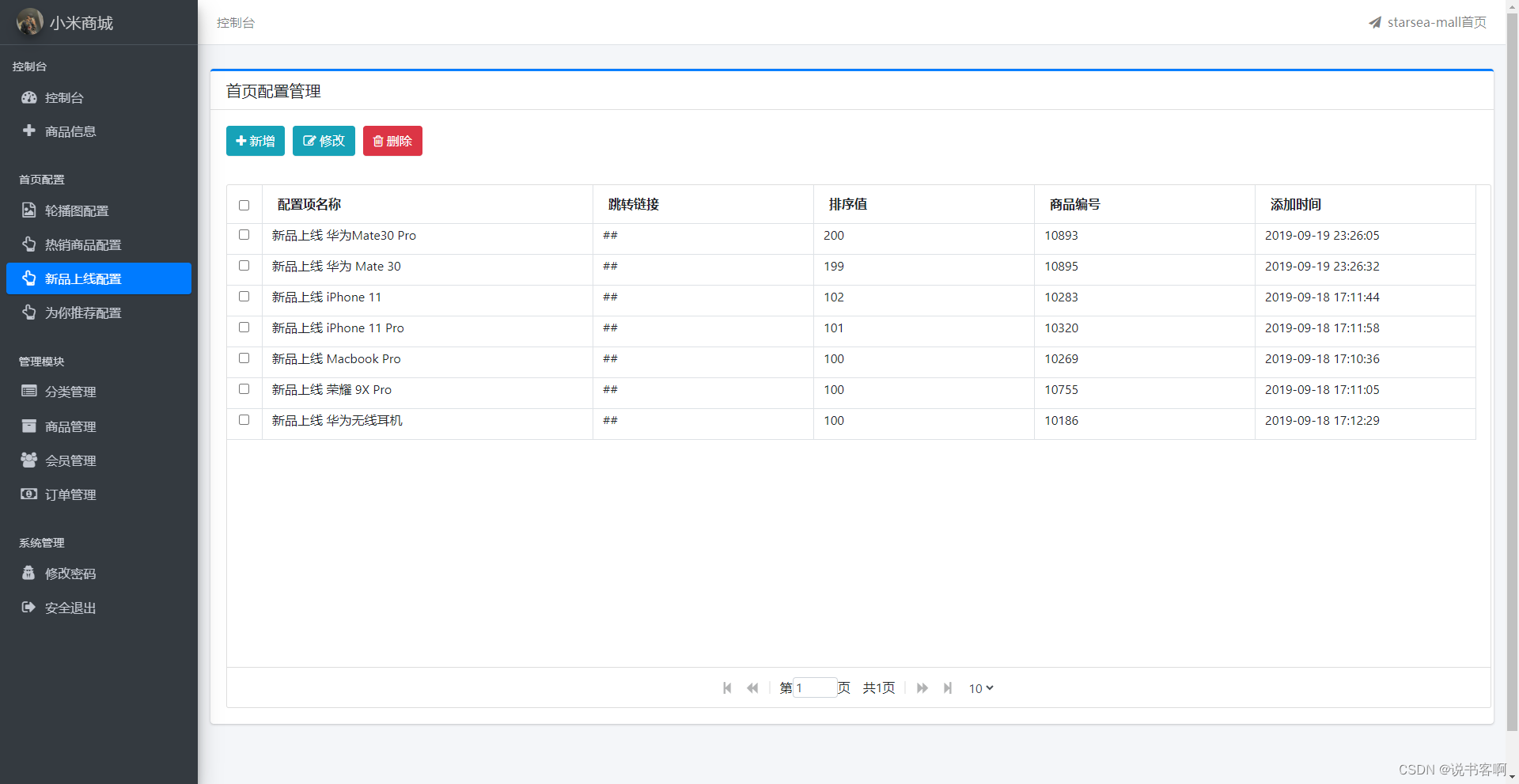
新品上线模块配置

新增 新品上线商品

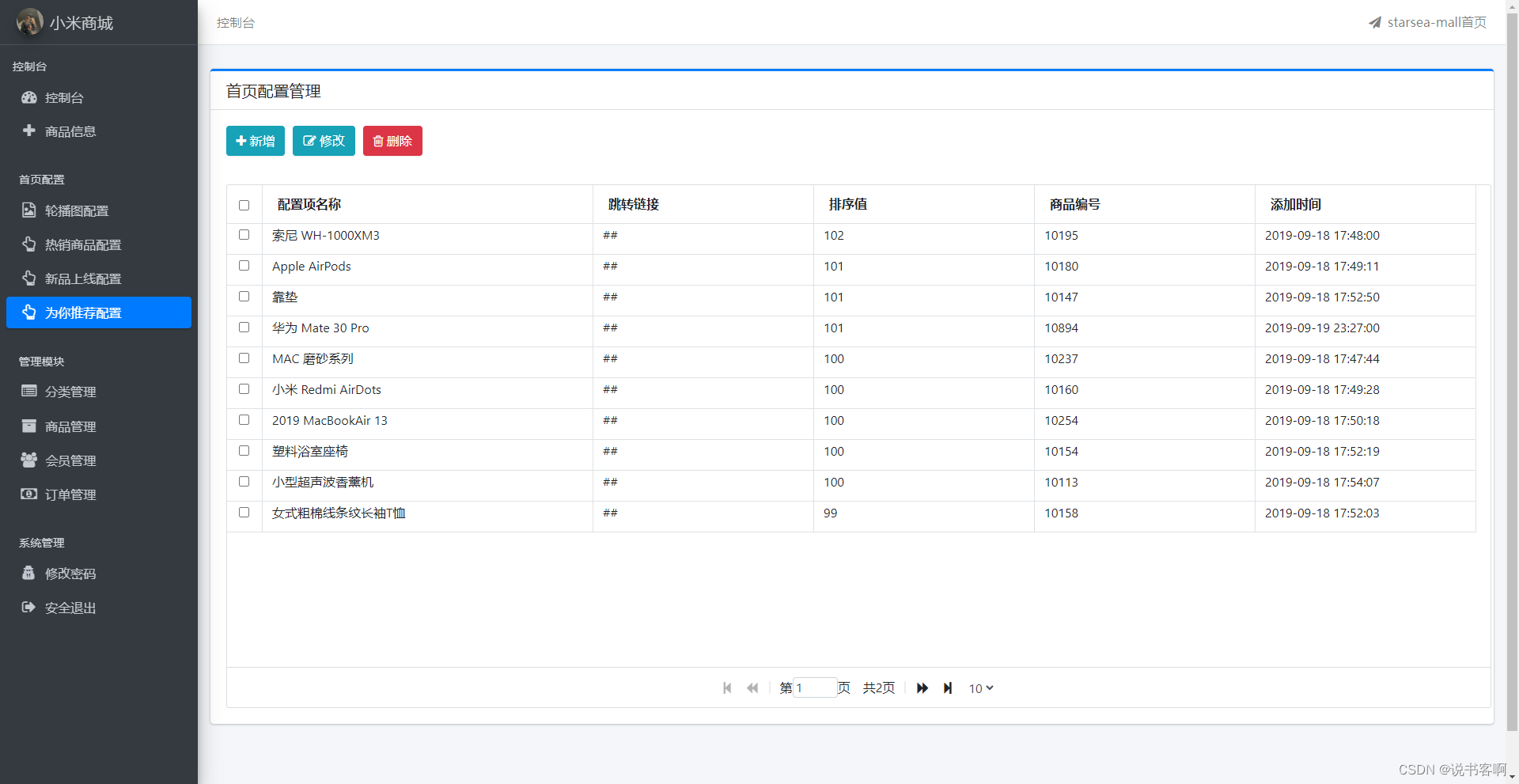
为你推荐模块 配置

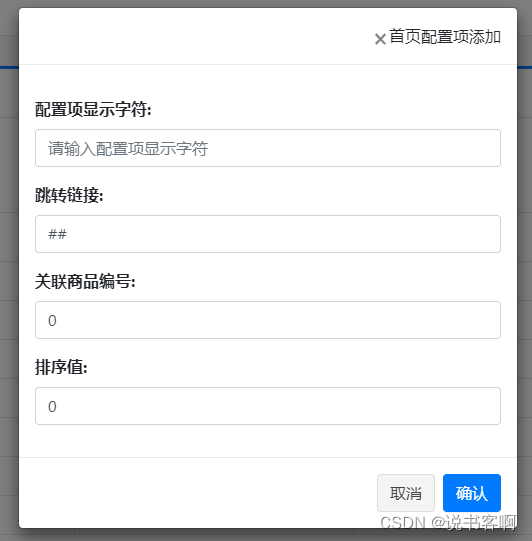
新增 为你推荐
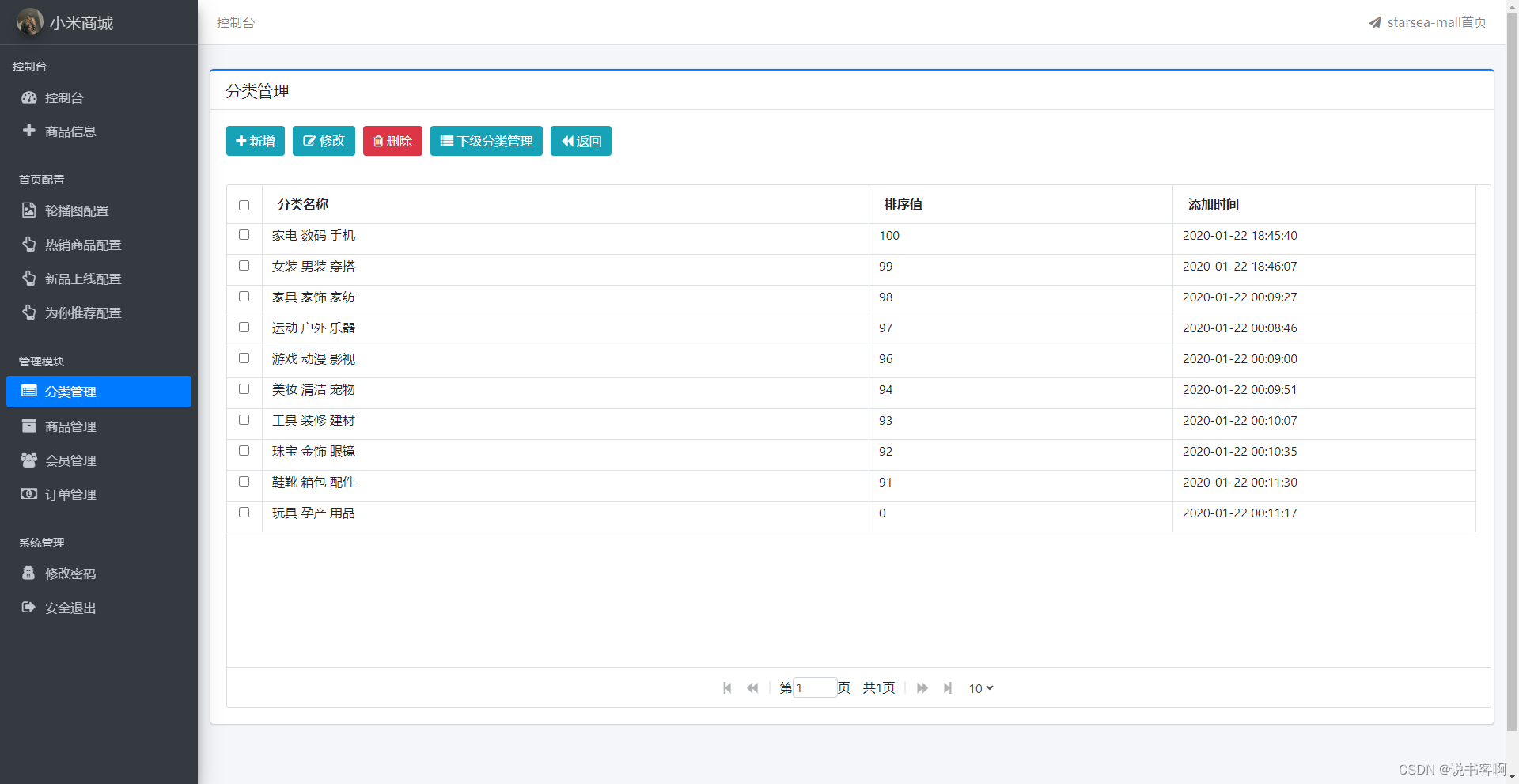
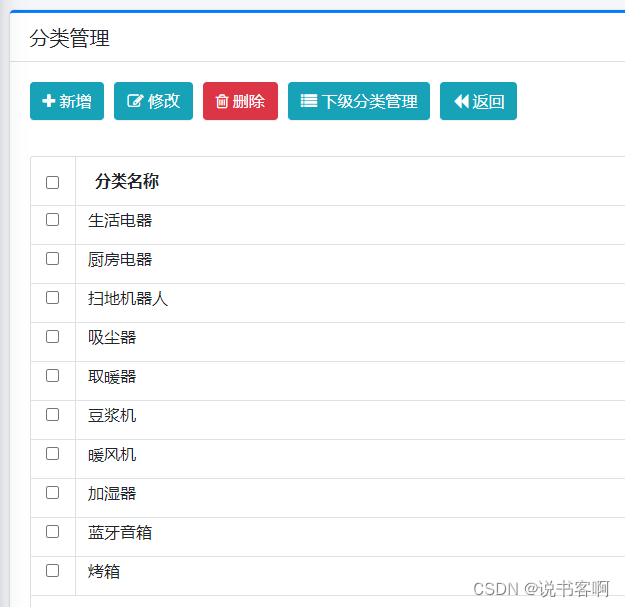
分类管理

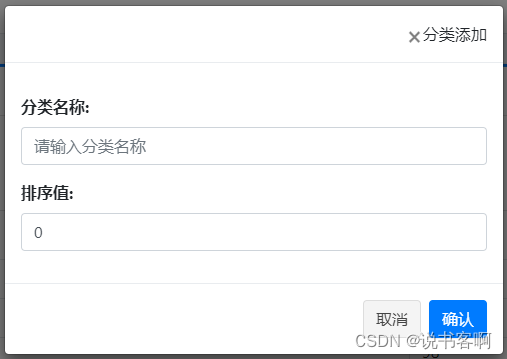
新增分类

下级分类管理

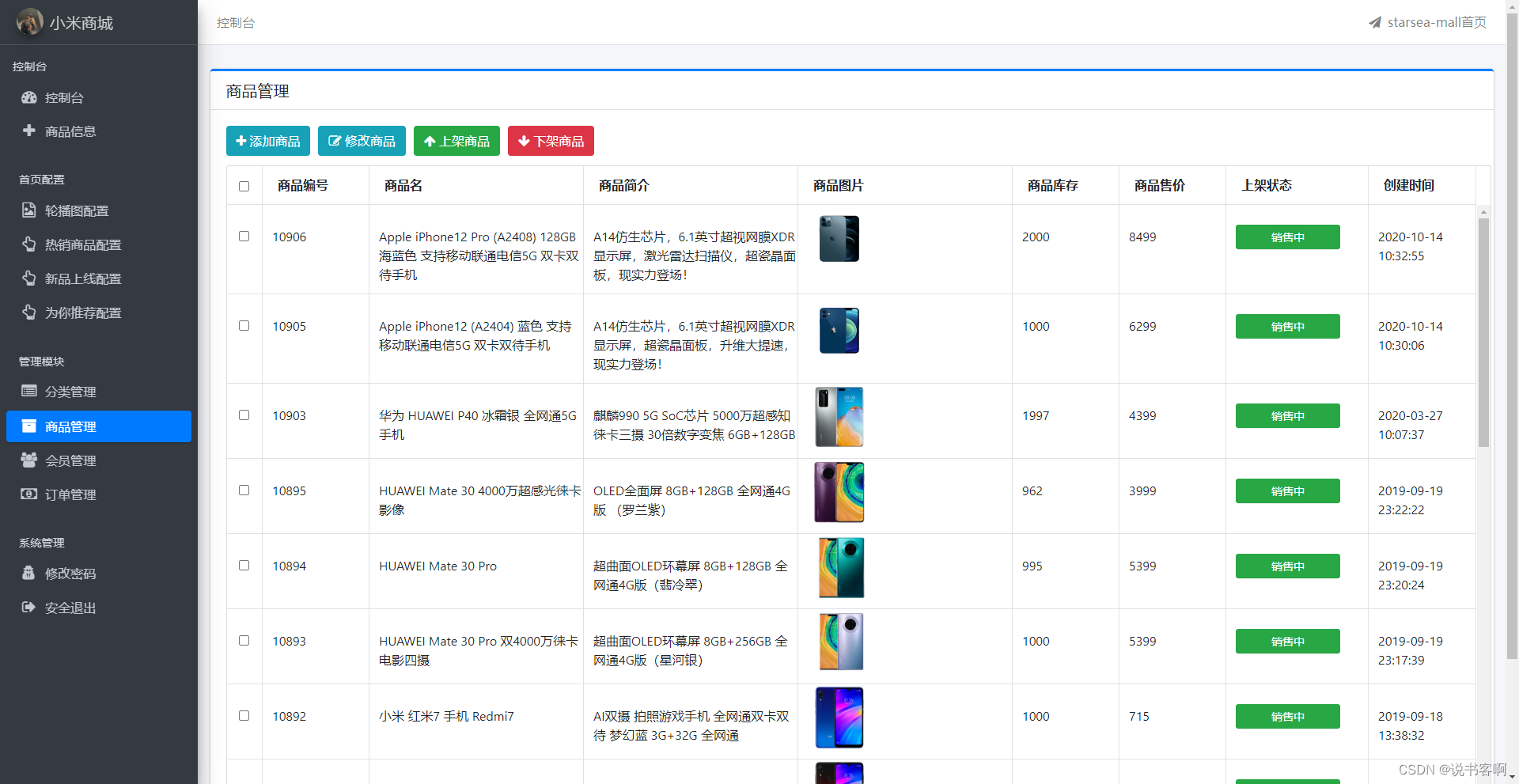
商品管理

修改商品

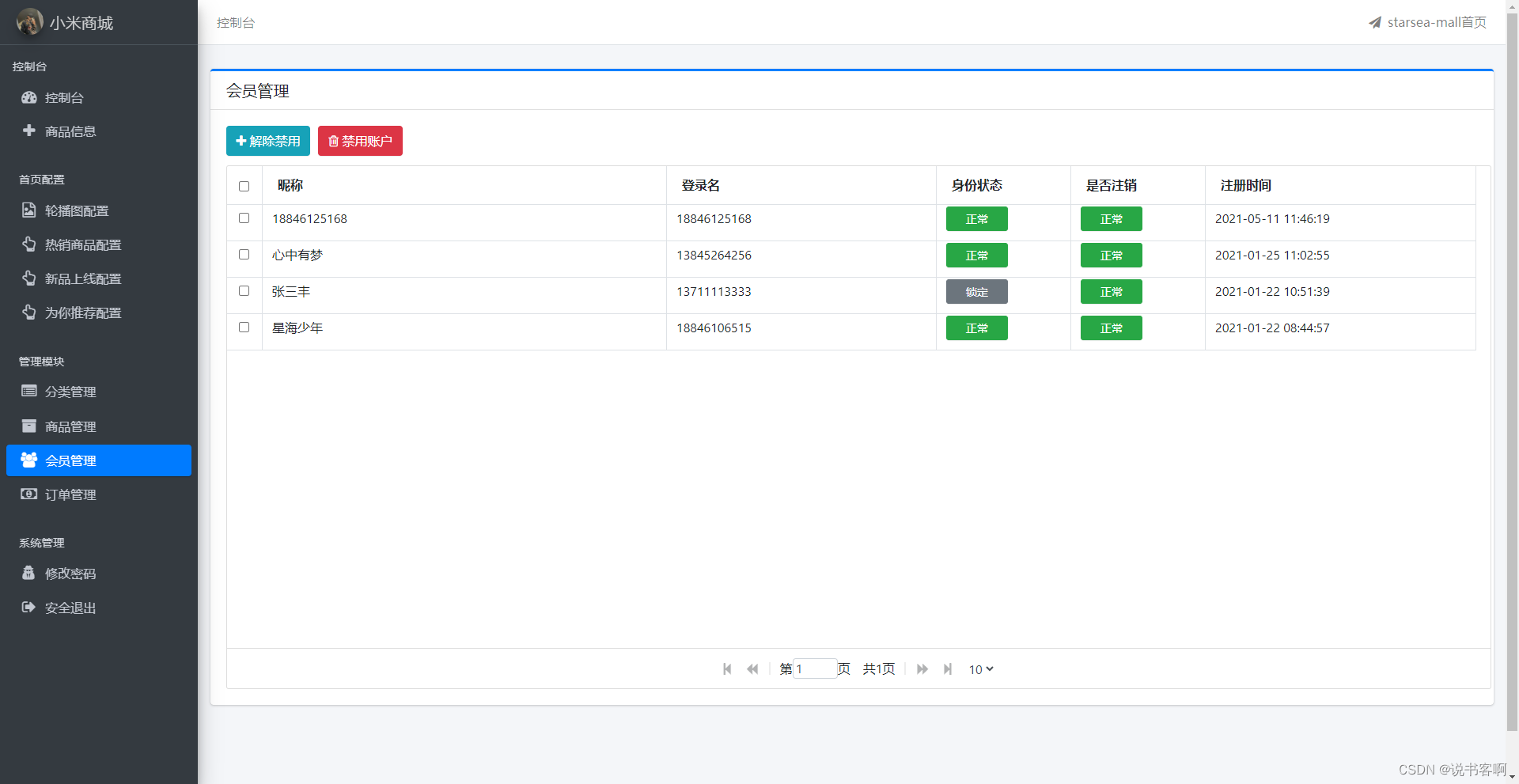
会员管理

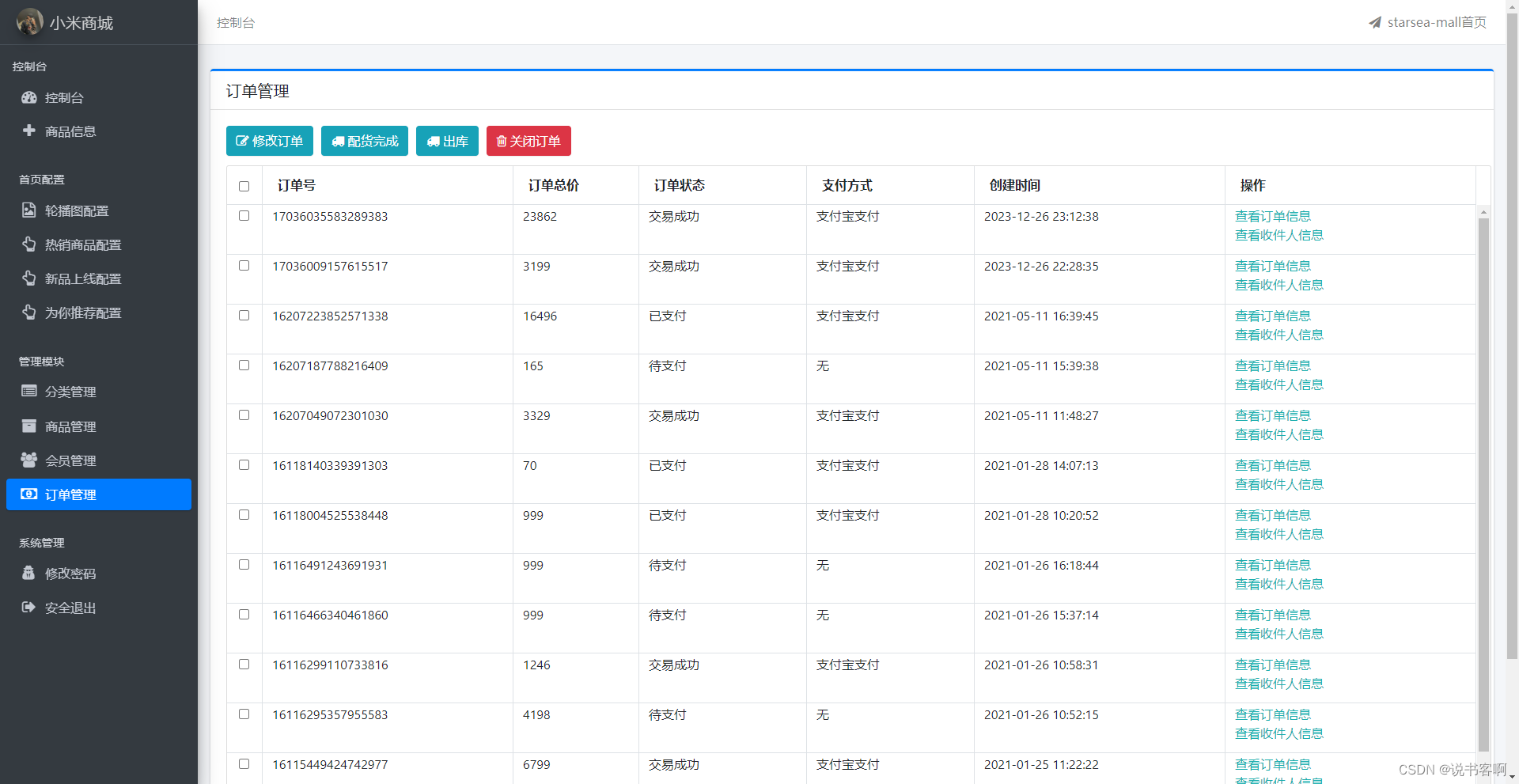
订单管理

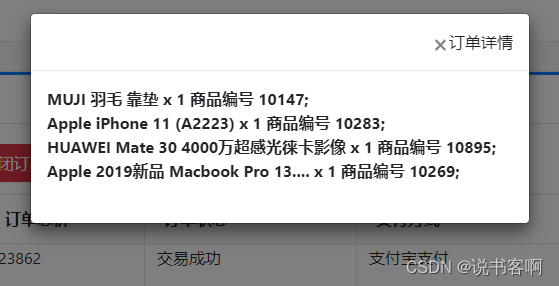
查看订单信息

查看收件人信息

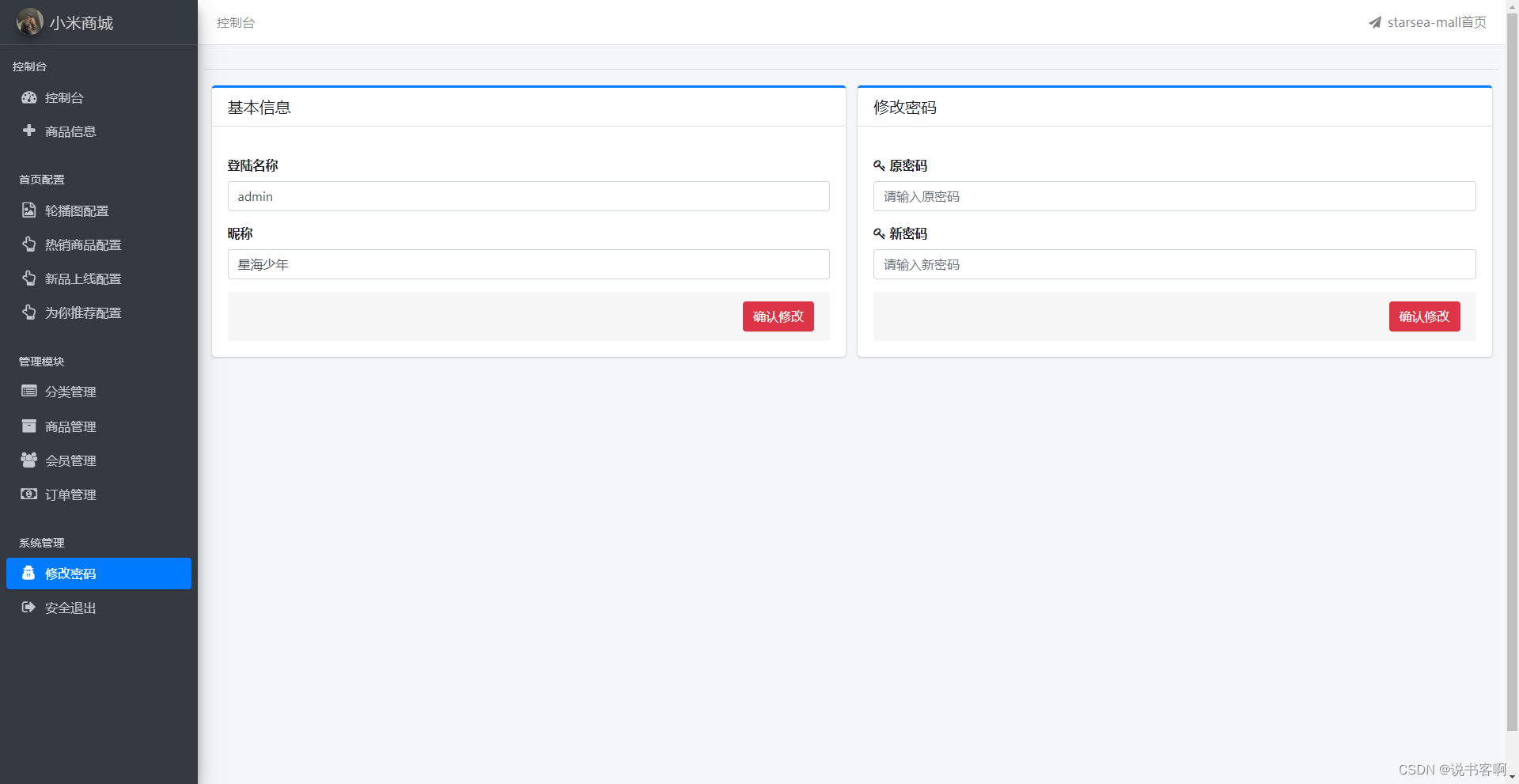
修改密码

商品详情页完整展示

文章来源:https://blog.csdn.net/m0_46479461/article/details/135233247
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!