WooCommerce Step Filter商城网站步骤过滤器
点击阅读WooCommerce Step Filter商城网站步骤过滤器详情
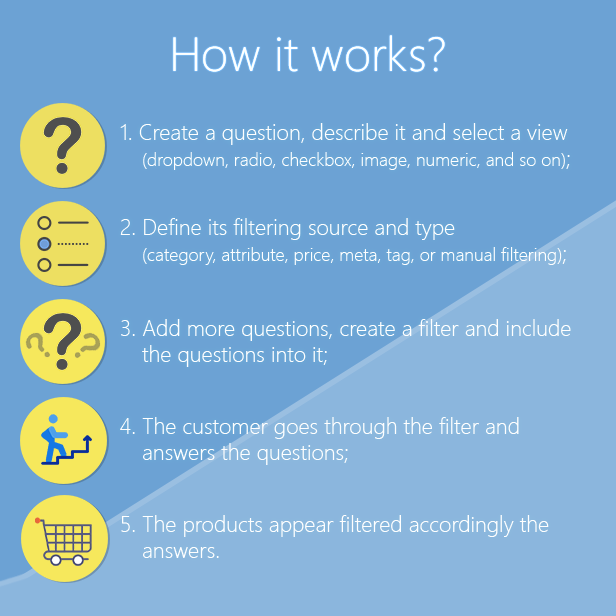
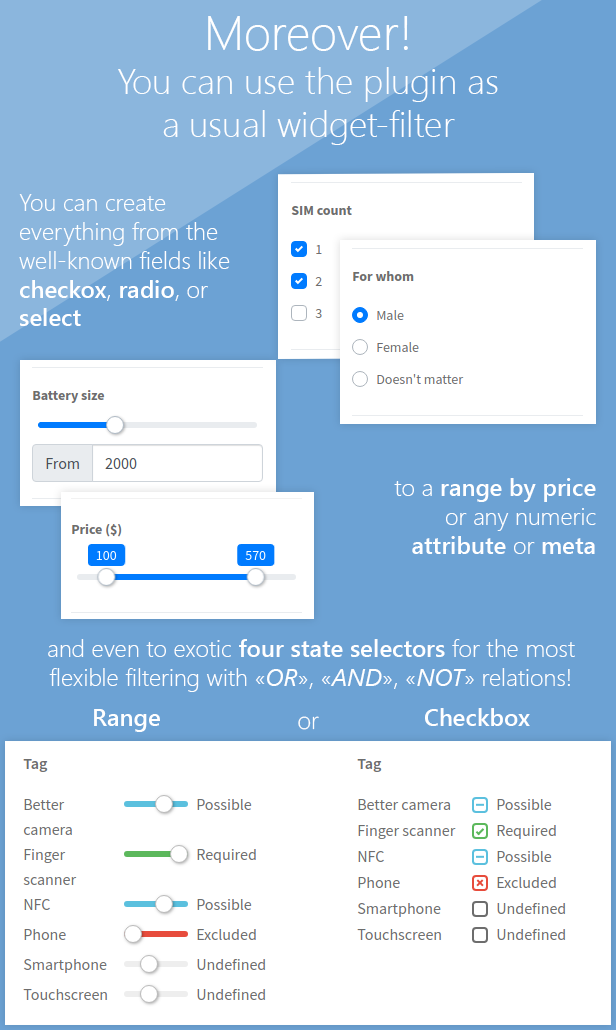
WooCommerce Step Filter商城网站步骤过滤器是强大而灵活的插件,用于为您的产品创建不同类型的过滤器。它可以通过回答问题和给出每个步骤的描述来帮助您的客户始终如一地选择产品。或者只是将其用作小部件中产品的常用过滤器!只需在任何你想要的地方放置一个短代码!
- 按价格、属性、类别、标签或自定义规则过滤
- 完全可定制的步骤
- 根据需要创建如此多的过滤器
- 不同的输入类型和视图
- 支持从数字产品属性值创建范围
- 标签或单屏模式
- 可以作为小部件工作
- 收集过滤器的请求统计信息
- 显示第一个选项卡及其内容的选项
- 可以根据以前的答案显示/隐藏问题
- 通过在主题目录中复制来自定义模板
- Bootstrap 3/4 ready – 如果您的主题是基于 Bootstrap 的,那么插件的视图将匹配主题的样式
这不是您在许多网站上看到的简单且常见的产品过滤器。它提供了更多的使用可能性。
您可以创建测验来过滤产品并仅向客户显示合适的结果。
这可以在过滤器内显示过滤结果或引导客户进入购物页面。
过滤器可以放置在任何页面上。只需将简码放在您想要的任何位置即可。
当然,它可以用作购物页面侧边栏中的常用产品过滤器。

WooCommerce Step Filter商城网站步骤过滤器过滤功能
![]()
不同的工作流程模式
选择最合适的工作流程模式,例如自由行走步骤、严格步骤、单步骤或顺序。
![]()
无限数量的过滤问题
每个具体问题都有很多设置。每一步使用单个问题或一堆问题
![]()
任何过滤源
按任何产品实体(例如价格、属性类别、标签、元值或手动选择的产品)应用过滤。
![]()
很多输入类型和视图
允许使用以下问题类型:选择、单选、复选框、按钮、图像、数字、范围、多项选择或自定义公式。
![]()
使用简码调用过滤器
使用过滤器短代码将其放置在您需要的任何地方。不仅仅是侧边栏使用。
![]()
显示过滤器内的产品结果
可以不将客户重定向到商店页面来显示过滤结果。
![]()
收集请求统计
获取过滤结果的匿名统计数据以分析客户的需求。
![]()
使用过滤后的产品生成结果 PDF
让您的客户获得包含过滤结果的 PDF 文件。
![]()
添加问题条件逻辑
根据其他问题的值显示/隐藏问题。
![]()
创建任意数量的过滤器
您可以创建的过滤器数量是无限的!

WooCommerce Step Filter商城网站步骤过滤器技术特点:
![]()
响应式设计
适合任何设备屏幕尺寸。
![]()
完全国际化
翻译管理部分中的任何文本字符串。此外,插件将正确输出任何语言和书写方向的元素。
![]()
易于访问
适用于任何类型的设备和操纵器。
![]()
高度组织和可定制的代码
用您自己的代码扩展过滤器功能,保持插件的纯净和可更新。
![]()
简单的模板定制
通过管理部分轻松定制过滤器 HTML 部分。
![]()
高性能重新样式方法
直接从管理部分使用自己的颜色和属性重新构建过滤器样式文件。使用 25 个Bootswatch主题中的任何一个作为样式预设。
![]()
采用基于Bootstrap的主题
该过滤器可以使用基于Bootstrap的主题样式,以便更好地集成到您的站点中。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!