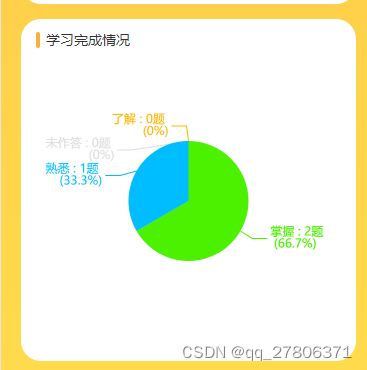
echarts 画一个简单的饼图
2023-12-13 18:01:38

function viewSingleDistribution(odata,pieChart) {
var chartDom = document.getElementById('viewSingleDistribution');
var myChart = echarts.init(chartDom);
var option;
option = {
tooltip: {
trigger: 'item',
formatter:function(data){
return data.name+ " : " + data.value + "题 <br/>"+ " ("+ roundFun(data.percent, 1)+"%)";
}
},
color:['#4cf100', '#00bdff', '#ffb500', '#ddd'],
series: [
{
type: 'pie',
radius: '40%',
center:['50%','50%'],
label: {
formatter:function(data){
return data.name+ " : " + data.value + "题 \n"+ " ("+ roundFun(data.percent, 1)+"%)";
}
},
data: pieChart.series[0].customData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
}
]
};
option && myChart.setOption(option);
}data测试数据
completionCharts:{
"type":"pie",
"series":[
{
"type":"pie",
"customData":[
{
"name":"掌握",
"value":2
},
{
"name":"熟悉",
"value":1
},
{
"name":"了解",
"value":0
},
{
"name":"未作答",
"value":0
}
]
}
]
},
文章来源:https://blog.csdn.net/qq_27806371/article/details/134855048
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!