Debugger断点调试以及相应面板介绍
2024-01-09 14:35:04
断点(包含条件断点)调试以及相应面板介绍
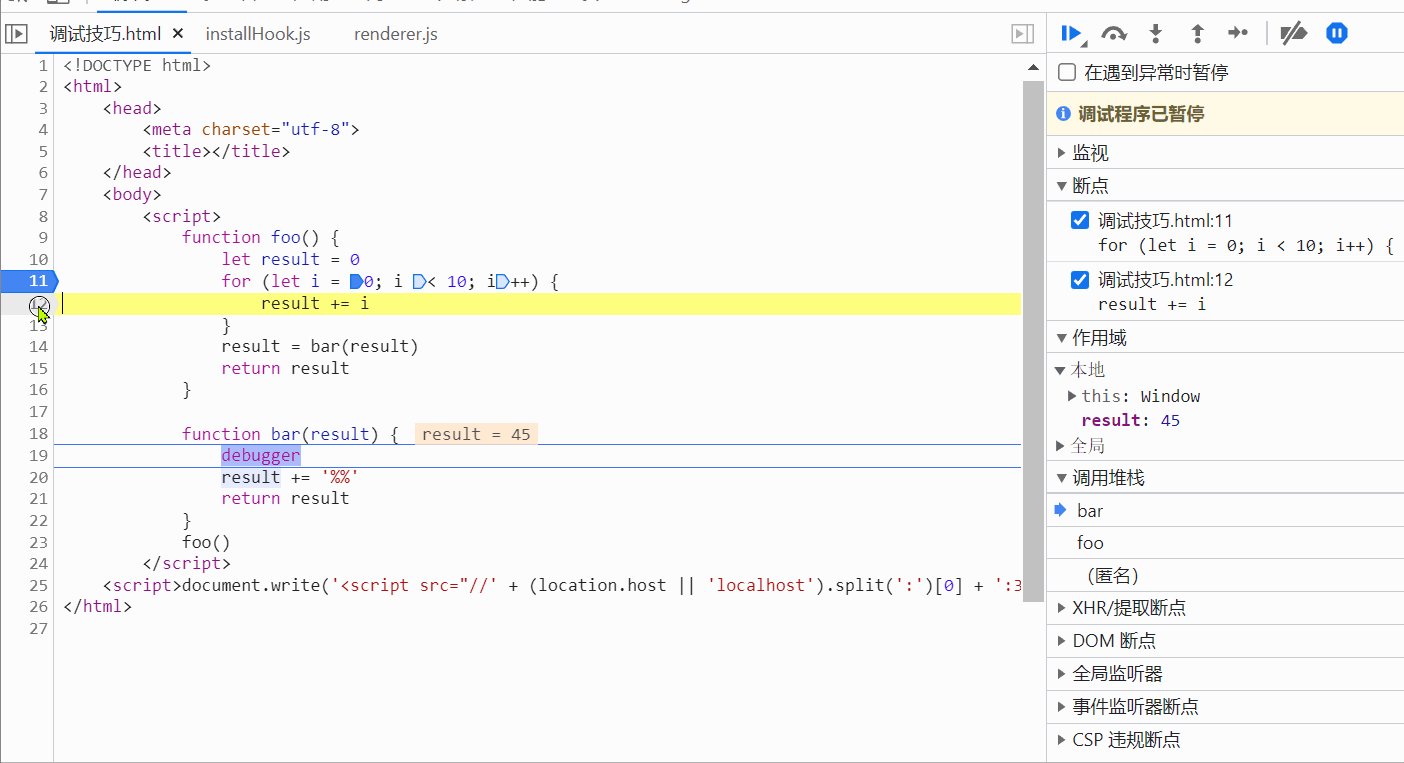
? 先准备两个函数,在bar函数中使用debugger,代码如下。
function foo() {
let result = 0
for (let i = 0; i < 10; i++) {
result += i
}
result = bar(result)
return result
}
function bar(result) {
debugger
result += '%%'
return result
}
foo()
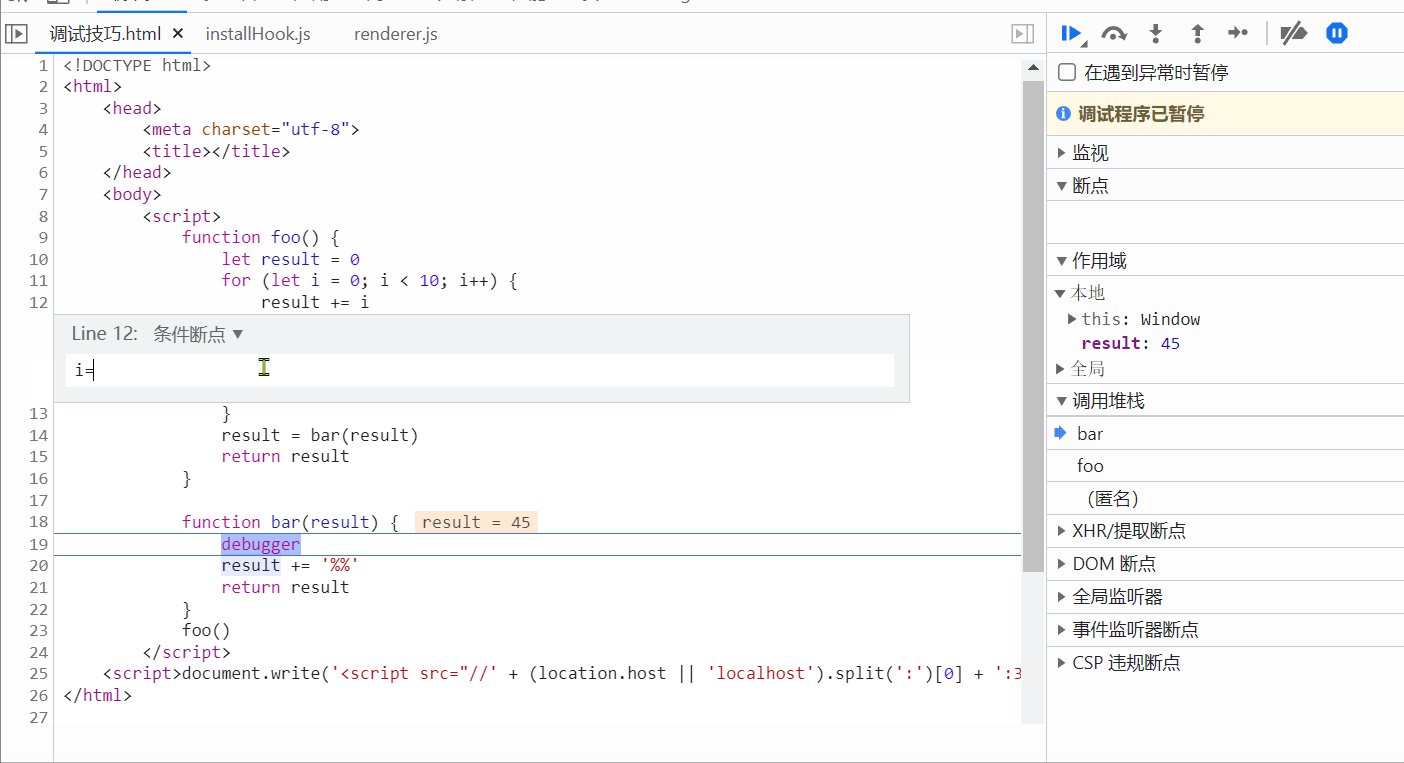
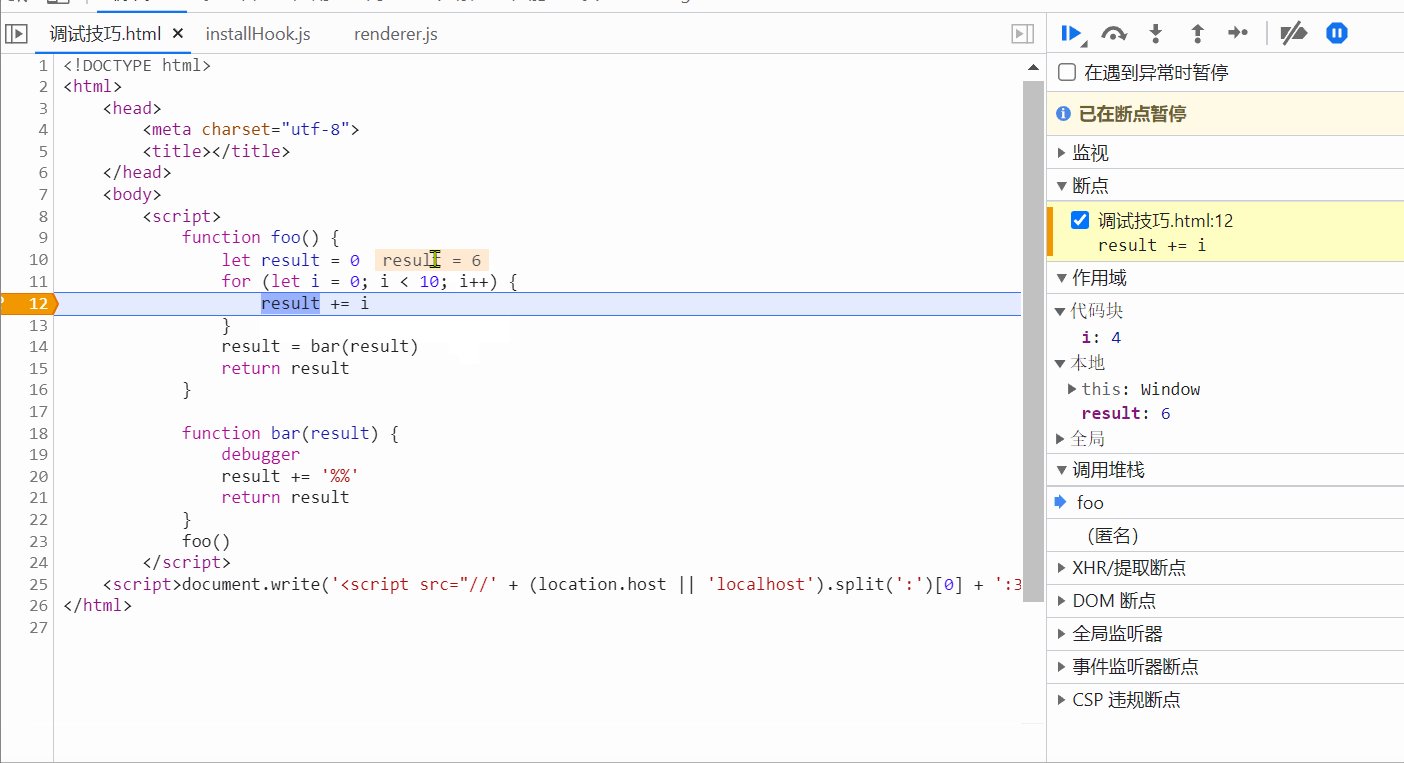
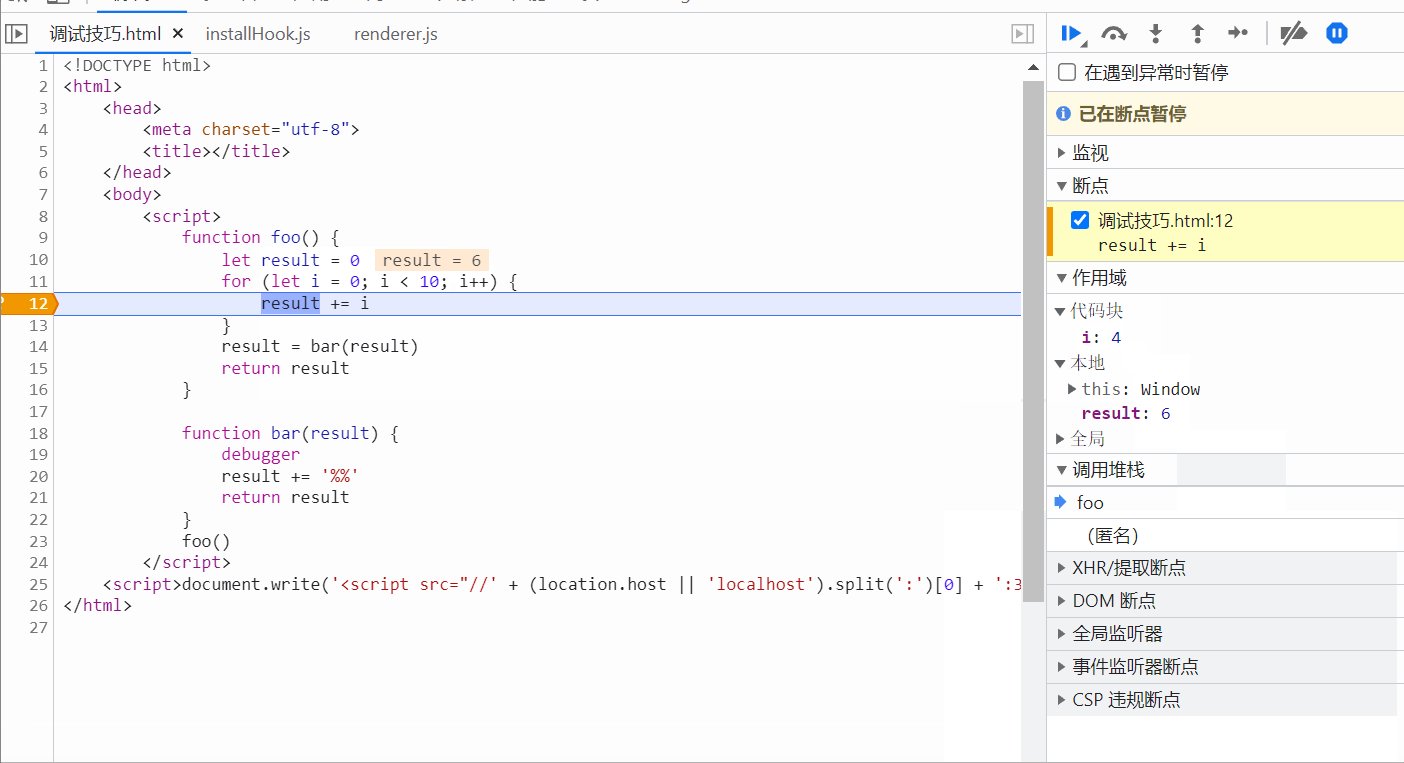
? 执行后,来到源代码面板,在合适的位置,比如下面的12行,点击鼠标右键,有个“添加条件断点”,点击这个选项,输入条件,比如“i==4”。CTRL+R重新执行,会发现断点在设置的条件断点出停下,并且此时的 i 等于4,这个时候想做什么就能做什么了。

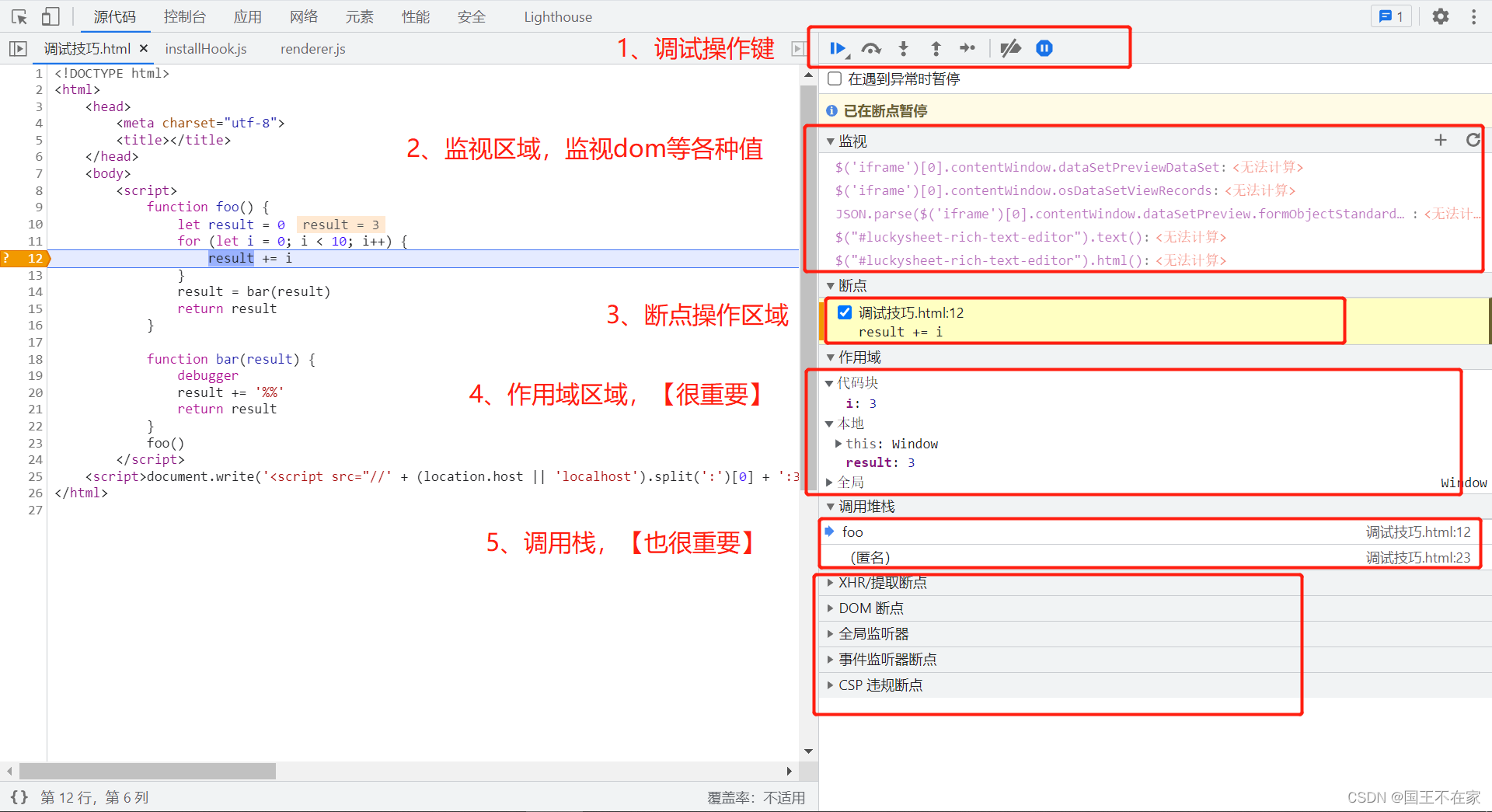
最后再介绍下右边的操作区域。

第一部分是调试操作键,具体说明如下
| 序号 | 按钮名 | 说明 | 作用 |
|---|---|---|---|
| 1 | 继续执行脚本 | 遇到断点或错误会停下来 常用于跳到下一个断点 ( F8) | |
| 2 | 跳到下一个函数调用 | 函数内部调用其他函数,正常情况下不会进入调用函数的函数体,直接拿调用函数的结果。(但是调用的函数体中有断点或错误进入函数体并跳到对应位置) ( F10) | 广义的下一步,请无脑用。(多数情况下用这个就行,不用单步调试) |
| 3 | 跳出当前函数 | 顾名思义(F11) | 跳出函数体 |
| 4 | 进入下一个函数调用 | 顾名思义 ( SHIFT+F11) | 进入函数体 |
| 5 | 单步调试 | 不管什么情况,遇到函数调用就会进入函数体,函数内部调用其他函数,就会进入调用函数的函数体 ( F9) | 狭义的下一步,很少用 |
| 6 | 停用断点 | 顾名思义(Ctrl+F8) | |
| 7 | 在遇到异常时停止 | 有异常就会在异常处停下 | 很好用,建议开启 |
第二部分是监视区域,可以监视dom的一些属性和一些表达式的值,(很好用)。
第三部分是断点操作区域,可以关闭和打开断点。
第四部分是作用域。显示当前块级作用域的变量、函数作用域的变量、全局作用域的变量(很好用)
第五部分是函数调用堆栈。注意选中函数后右键会有个“重启帧”,点击重启帧后能重新执行该函数。
文章来源:https://blog.csdn.net/Wu_whiteHyacinth/article/details/135473235
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!