Vue 官方周报 #124 - 使用JSDoc记录组件属性
2023-12-21 10:41:09
Hi 👋
当你将鼠标悬停在IDE中的组件上时,显示组件属性所对应的描述,这个功能在开发过程中会很有用。你可以在传递给defineProps函数的TypeScript接口中使用JSDoc来实现这一点:
MyComponent.vue
<script setup lang="ts">
export interface Props {
/** The name of the user. */
name: string
/** The age of the user. */
age: number
}
defineProps<Props>()
</script>
也可以直接在defineProps函数中记录props:
MyComponent.vue
<script setup lang="ts">
defineProps<{
/** The name of the user. */
name: string
/** The age of the user. */
age: number
}>()
</script>
这时候你将鼠标悬停在IDE中的prop名称上,应该会看到以下文档描述:

就是这么简单,对于复杂的组件这个小技巧可以很大提升开发效率。
😂 轻松一刻

🧑🏻?💻其他新闻
📕优秀的URL设计
👉🏻Jim讨论了URL设计的重要性,展示了URL如何不仅仅是Web地址。
📕TypeHero
👉一个面向TypeScript开发人员的社区和平台,旨在教育和澄清有关TypeScript类型系统复杂性的困惑。
👉🏻它为开发人员测试他们的TypeScript技能提供了挑战。

📕TypeScript的隐藏功能:子类型
👉🏻你知道吗,你可以在没有任何额外的库或工具的情况下创建子类型?
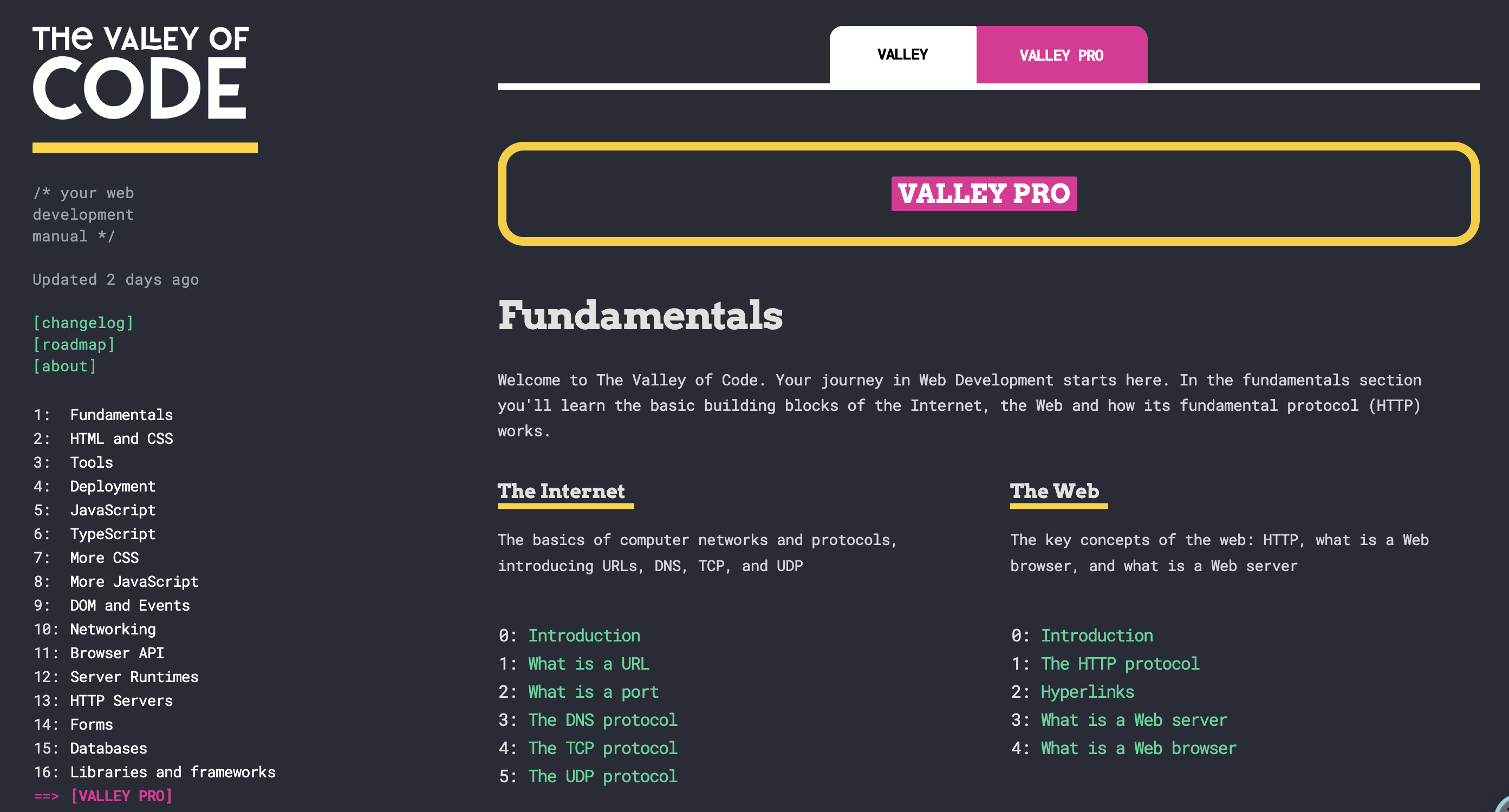
🛠? The Valley of Code
👉🏻如果你想在假期学习编程,这是一个很好的开始。

看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
文章来源:https://blog.csdn.net/qq_37247349/article/details/135122911
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!