微信小程序使用echarts报错 ReferenceError: Image is not defined 解决
2024-01-03 05:56:05
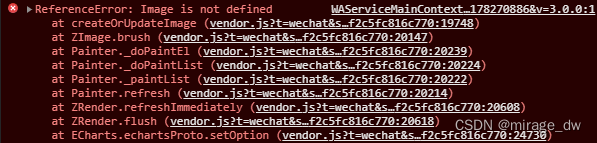
报错 ReferenceError: Image is not defined
在用uni-app开发微信小程序时,使用到了echarts(V4.6.0)配置项中的icon属性,微信开发者工具报错如下:

定位问题
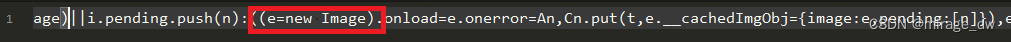
定位问题到了压缩echarts文件中的new Image

使用非压缩文件具体查看如下:

在微信小程序中创建Image改为了:

微信小程序官方文档:Image Canvas.createImage()
修复问题
在移植echarts到小程序时,传了新的canvas:
echarts.setCanvasCreator(() => canvas)
结合echarts源码,echarts.js源码修改如下:
// image = new Image();
image = createCanvas().createImage()
经过上面的修改即可以解决这个问题
备注:
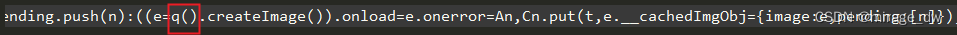
如果使用压缩源码,查看压缩的echarts.min.js源码,我这里createCanvas压缩后为q,故源码修改如下:

文章来源:https://blog.csdn.net/mirage_dw/article/details/135342829
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!