进行鸿蒙开发前的一些工具了解

文章概叙
文章主要讲的是开发的一些工具,如DevEco Studio,以及ArkTs的一些基础。
为啥要学习鸿蒙开发
抛开各种遥遥领先不讲,现在打开BOSS直聘,已经可以看到在BOSS上有不少的岗位是关于鸿蒙的,甚至是华为的岗位,而在国内的公司眼里,基本以大为尊,华为的用户基数够大,当前也有七亿的终端,对未来的开发必定会有影响,既然如此…苦命的打工人你为啥不学习呢…
与我们普通的APP开发相同,开发的流程分为三个部分,而在鸿蒙的官网上也有这么一条bar相对应下面的图。


设计层面代表的是我们设计产品,这一块ui的同学比较熟。
开发层面,鸿蒙中推出了自己的开发工具–DevEco studio,对于android开发的同学,我感觉上手会很容易快。
至于最后两层的分发以及推广变现,我个人将其归类到了运维的层次。
记下来会讲几个比较重要的。
HarmonyOS Design
既然鸿蒙的生态圈已经成熟了,那么也就不能乱"设计"了,比如图标之类的,由于这儿涉及的不多,所以不想多讲。
https://developer.huawei.com/consumer/cn/design/resource/
ArkTS
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
简单点,可以将ArkTs理解为TypeScript,对于前端的同学来说比较友好,但又会有它自己的独特之处。
如前端开发现在即使使用React等的框架,实际上在开发时候也要分成css样式、html模板、ts脚本等,对于前端开发来说已经是一种固定思维了,但在ArkTs中,是不会将三者分离开来的。
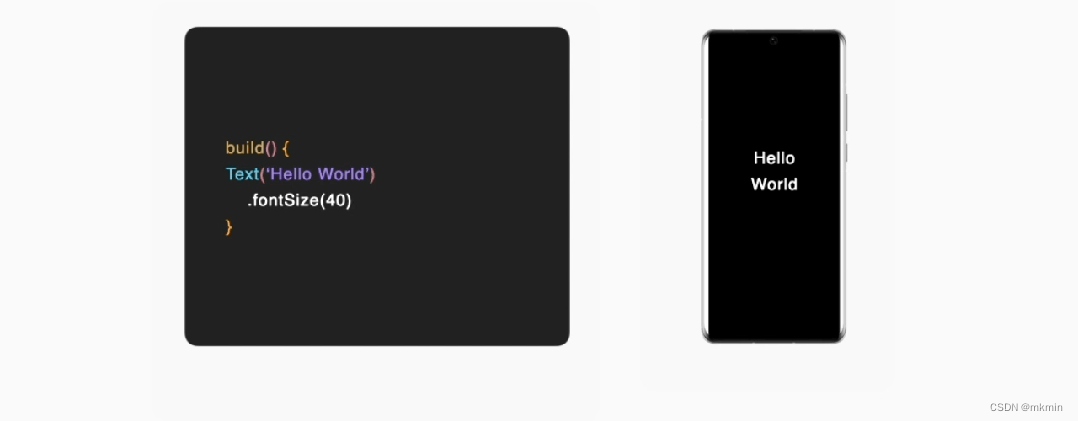
ArkTS提供了简洁自然的声明式语法、组件化机制、数据-UI自动关联等能力,实现了贴近自然语言,书写效率更高的编程方式,为开发者带来易学、易懂、极简开发的优质体验。
如官网上的经典例子,具体的语法,会在后续的文章中举例子。

DevEco Studio
DevEco Studio 3.1配套支持HarmonyOS
3.1版本及以上的应用及服务开发,提供了代码智能编辑、低代码开发、双向预览等功能,以及轻量构建工具DevEco Hvigor 、本地模拟器,持续提升应用及服务开发效率。
最重要的点,支付Harmony的开发,在体验上也与android studio没有什么大的区别,对移动端开发人员很友好。
DevEco
Studio提供模拟器供开发者运行和调试HarmonyOS应用/服务,对于Phone、TV和Wearable可以使用本地模拟器(Local
Emulator)和远程模拟器(Remote Emulator),对于Tablet可以使用Remote
Emulator运行应用/服务,对于Lite Wearable和Smart Vision可以使用Simulator运行应用/服务。
但是官网上明确表示了,建议使用本地的终端或者是本地的模拟机
建议使用本地真机或本地模拟器,远程模拟器/超级终端模拟器因为受网络带宽限制性能弱于本地模拟器。
https://developer.huawei.com/consumer/cn/deveco-studio/??
最后的废话
学习永无止境…不学得被淘汰…还不如趁着风口,简历上多一个鸿蒙开发的头衔…
先去玩一把心之钢再来着重介绍ArkTs?。
个人博客
公众号求关注,会将鸿蒙的一些学习成果写在公众号上,恳请关注~
心之钢去
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!