JavaScript黑马购物车练习题构造函数&数据常用函数内置对象练习
2023-12-13 05:27:56
整体需求:

分析业务模块:
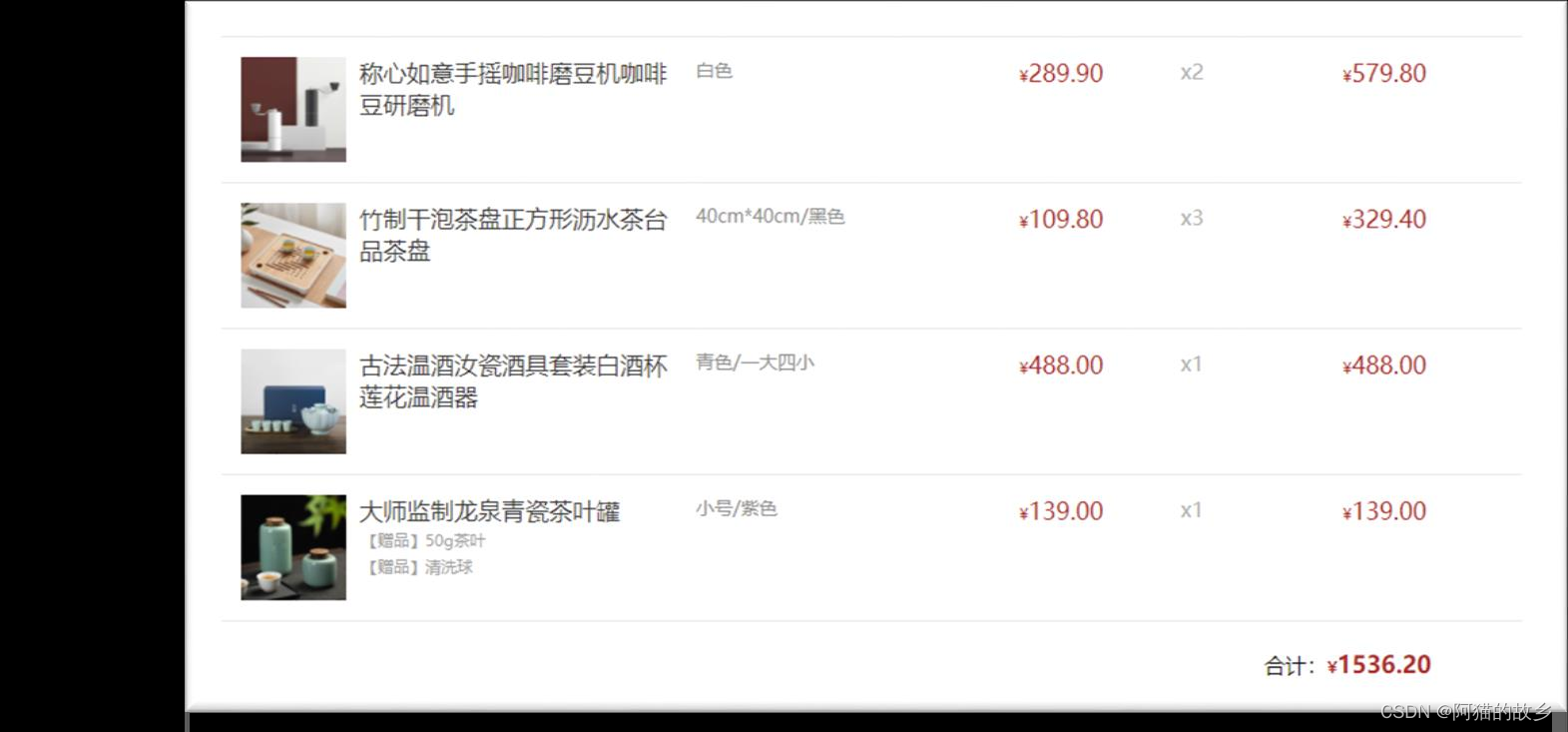
①:渲染图片、标题、颜色、价格、赠品等数据
②:单价和小计模块
③:总价模块
分析业务模块:
①:把整体的结构直接生成然后渲染到大盒子.list 里面
②:那个方法可以遍历的同时还有返回值
③:最后计算总价模块,那个方法可以求和?
map 方法
reduce 方法
?
分析业务模块:
①:先利用map来遍历,有多少条数据,渲染多少相同商品
- 可以先写死的数据
- 注意map返回值是 数组,我们需要用 join 转换为字符串
- 把返回的字符串 赋值 给 list 大盒子的 innerHTML
?
分析业务模块:
②:更换数据 - 处理 赠品 模块
- 获取 每个对象里面的 gift , 上面对象解构添加 gift
注意要判断是否有gif属性,没有的话不需要渲染
利用变成的字符串然后写到 p.name里面
?
整体代码流程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="../第二天/练习题.css" />
<title>Document</title>
</head>
<body>
<div class="app-container" id="app">
<!-- 顶部banner -->
<div class="banner-box">
<img src="http://autumnfish.cn/static/fruit.jpg" alt="" />
</div>
<!-- 面包屑 -->
<div class="breadcrumb">
<span>🏠</span>
/
<span>购物车</span>
</div>
<!-- 购物车主体 -->
<div class="main">
<div class="table">
<!-- 头部 -->
<div class="thead">
<div class="tr">
<div class="th">选中</div>
<div class="th th-pic">图片</div>
<div class="th">单价</div>
<div class="th num-th">个数</div>
<div class="th">小计</div>
<div class="th">操作</div>
</div>
</div>
<!-- 身体 -->
<div class="tbody">
<!-- 渲染需要的行 -->
<!-- <div class="tr">
<div class="td"><input type="checkbox" checked /></div>
<div class="td"><img src="http://autumnfish.cn/static/火龙果.png" alt="" /></div> -->
<!-- <div class="td">6</div>
<div class="td">
<div class="my-input-number">
<button class="decrease"> - </button>
<span class="my-input">2</span>
<button class="increase"> + </button>
</div>
</div>
<div class="td">12</div>
<div class="td"><button class="del">删除</button></div>
</div>
-->
</div>
</div>
<!-- 底部 -->
<div class="bottom">
<!-- 全选 -->
<label class="check-all">
<input type="checkbox" />
全选
</label>
<div class="right-box">
<!-- 所有商品总价 -->
<span class="price-box"
>总价 : ¥ <span class="price"
>24</span
></span
>
<!-- 结算按钮 -->
<button class="button pay">结算( 6 )</button>
</div>
</div>
</div>
<!-- 空车 -->
<div class="empty" style="display: none">🛒空空如也</div>
</div>
<script>
const dataArr = [
{
id: 1,
icon: "http://autumnfish.cn/static/火龙果.png",
isChecked: true,
num: 2,
price: 6,
},
{
id: 2,
icon: "http://autumnfish.cn/static/荔枝.png",
isChecked: false,
num: 7,
price: 20,
},
{
id: 3,
icon: "http://autumnfish.cn/static/榴莲.png",
isChecked: false,
num: 3,
price: 40,
},
{
id: 4,
icon: "http://autumnfish.cn/static/鸭梨.png",
isChecked: true,
num: 10,
price: 3,
},
{
id: 5,
icon: "http://autumnfish.cn/static/樱桃.png",
isChecked: false,
num: 20,
price: 34,
},
];
const checkAll = document.querySelector(".check-all input"); //获取每个小按钮
const strcht = dataArr
.map((itme, index) => {
const { id, icon, isChecked, num, price } = itme;
// console.log(itme);
return `
<div class="tr">
<div class="td"><input type="checkbox" checked /></div>
<div class="td"><img src="${icon}" alt="" /></div>
<div class="td">${itme.price}</div>
<div class="td">
<div class="my-input-number">
<button class="decrease"> - </button>
<span class="my-input">2</span>
<button class="increase"> + </button>
</div>
</div>
<div class="td">12</div>
<div class="td"><button class="del">删除</button></div>
</div>
`;
})
.join("");
document.querySelector(".tbody").innerHTML = strcht;
// checkAll.checked = dataArr.checked((eld) => eld.checked === true);
const newArr = dataArr.filter((ele) => ele.isChecked);
console.log(newArr);
// 全选反选功能
const check_all = document.querySelector(".check-all>input");
const tbody = document.querySelector(".tbody");
check_all.addEventListener("click", (itme) => {
tbody.checked = check_all.checked;
});
</script>
</body>
</html>
技术名词解释
innerHTML = strcht;(文本文字替换)
()=》{} (箭头函数)
Object.values() 返回的是数组
拼接数组是 join(‘’)
技术细节
获取 每个对象里面的 spec , 上面对象解构添加 spec
- 获得所有属性值是: Object.values() 返回的是数组
- 拼接数组是 join(‘’) 这样就可以转换为字符串了
文章来源:https://blog.csdn.net/weixin_70007095/article/details/134877171
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!