Android画布Canvas绘图scale,Kotlin
2023-12-14 13:39:44
Android画布Canvas绘图scale,Kotlin
?

?
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
app:divider="@android:drawable/divider_horizontal_bright"
app:dividerPadding="5dp"
app:showDividers="beginning|middle|end">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background"
android:scaleType="fitCenter"
android:src="@mipmap/pic" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/iv2"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/iv3"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv4"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/iv5"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/iv6"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
</LinearLayout>
</androidx.appcompat.widget.LinearLayoutCompat>?
import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.RectF
import android.graphics.drawable.BitmapDrawable
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.lifecycle.lifecycleScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.delay
import kotlinx.coroutines.launch
class MainActivity : AppCompatActivity() {
private var iv: ImageView? = null
private var iv1: ImageView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
iv = findViewById(R.id.iv)
iv1 = findViewById(R.id.iv1)
lifecycleScope.launch(Dispatchers.Main) {
delay(500)
f1()
}
}
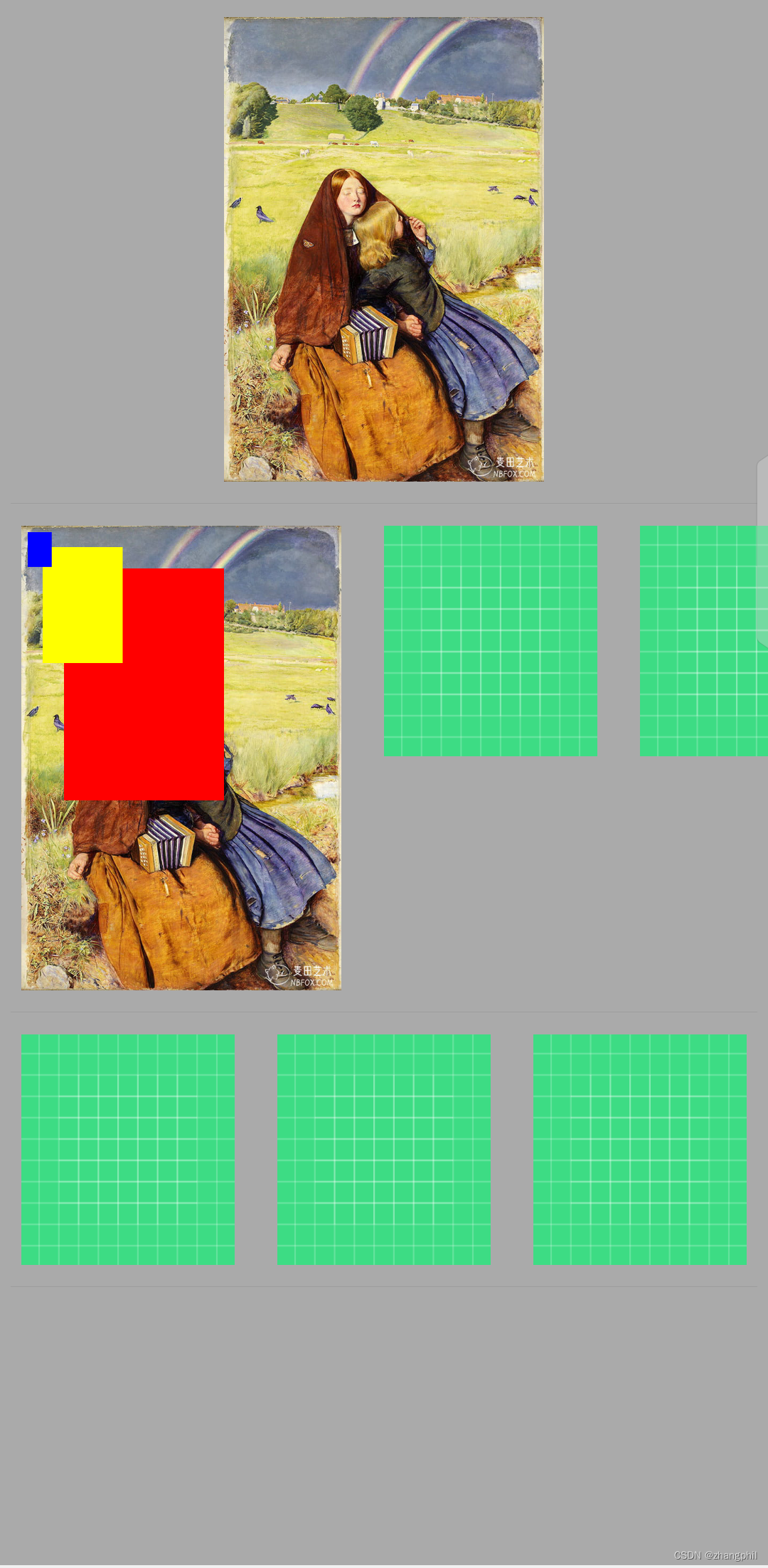
private fun f1() {
val bitmap = ((iv?.drawable as BitmapDrawable).bitmap.copy(Bitmap.Config.ARGB_8888, true))
//val bitmap = Bitmap.createBitmap(500, 500, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
//canvas.drawColor(Color.LTGRAY) //铺满
val w = bitmap.width
val h = bitmap.height
Log.d("fly", "w=$w h=$h")
val paint = Paint()
paint.isAntiAlias = true
paint.color = Color.RED
paint.style = Paint.Style.FILL
val left = 60f
val top = 60f
val rectF = RectF(left, top, left + w / 2, top + h / 2)
canvas.drawRect(rectF, paint)
canvas.scale(0.5f, 0.5f) //缩小。
paint.color = Color.YELLOW
canvas.drawRect(rectF, paint)
canvas.scale(0.3f, 0.3f) //缩小。
paint.color = Color.BLUE
canvas.drawRect(rectF, paint)
iv1?.setImageBitmap(bitmap)
}
}?
?
?
?
?
文章来源:https://blog.csdn.net/zhangphil/article/details/134832517
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!