高级桌面编程(一)
前言
?????学习心得:C#?入门经典第8版书中的第15章《高级桌面编程》
创建控件并设置样式
1 样式 Style
????????WPF 当中我们可以对每一个控件进行完全的自定义。我们可以随意更改控件外观和功能。提供我们能完成这样的效果与控件的样式(Style)有着不可分割的关系。
使用Style
? ? ? ? 我们每一个控件都可以对其样式进行自定义。我们称为为其定义一个Style。Style我们称为有着以下常规定义顺序。1 先指定当前的Style所定义的目标类型 (TargetType属性,以便解析目标属性)2 指定想定义的属性 setter 在根据Property指定设置的属性 最后通过Value 指明其属性的值。
举个例子:
<Style x:Key="DefinitionButtonStyle" TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="Red" />
</Setter.Value>
</Setter>
</Style>示例解释:
????????我在这定义了一个Button的Style?当前的样式仅仅只对背景颜色进行了指定为红色。虽然这里可以直接使用属性进行赋值但是要注意Style?的最主要的优势在于它可以重复使用。意思就是我们可以通过简单的代码指定一部或者是大部分的一个样式指定。我们就不需要写重复代码? (将Style转换为资源后引用既可以重复使用)
使用示例:
<Button MinHeight="20" Style="{StaticResource DefinitionButtonStyle}" />提示:当前的示例很简单,但它能进行很复杂的设置。?
2 模板 Template
? ? ? ? ?模板其实是被包含在Style中的,所谓模板就是控件的显示内容的呈现方式。定义模板既要对控件的Template进行设置。Template是ControlTemplate(内容模板)的实例。ControlTemplate 包含 TargetType 属性与Style的TargetType效果一致,都是指定目标类型 以解析目标属性。ControlTemple中包含一个ContentPresenter控件? 你可以在内容输出的时候都包容一个这个控件。
举个例子:
<Style x:Key="DefinitionButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Red" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<StackPanel Margin="{TemplateBinding Margin}">
<Image Cursor="{TemplateBinding Cursor}" Source="C:\Users\Administrator\Desktop\image2\1.jpg" />
<Button
Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
Content="{TemplateBinding Content}"
Cursor="AppStarting" />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>示例解释:在示例当中我们定义了一个Button的样式其中主要对他的控件模板进行了一个自定义我们在控件模板当中定义了一个StackPanel?定义了一一了一个image在定义了一个Button按钮其中定义的顺序是常见的且基本固定。先设置其ControlTemplate? 属性再给其属性赋值然后再对ControlTemplate?显示模板进行一个定。其中显示模板当中我们可以采用使用ContentPresenter 控件或者直接自定义控件然后通过绑定上父类给上的属性值。??
使用示例:
<Grid>
<StackPanel VerticalAlignment="Center">
<Button
Width="120"
Height="120"
MinHeight="20"
Content="内容"
Cursor="Hand"
Style="{StaticResource DefinitionButtonStyle}" />
</StackPanel>
</Grid>运行效果:?

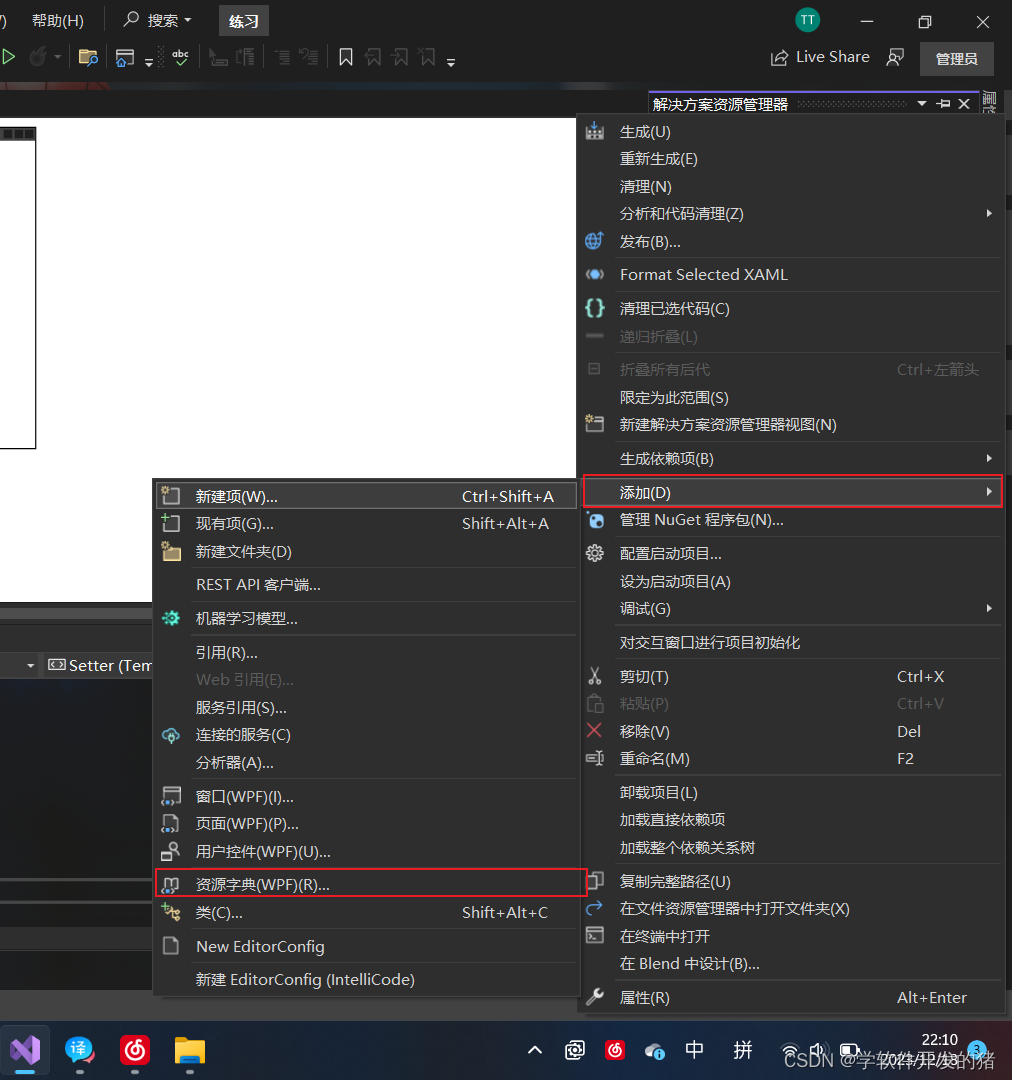
3 创建资源字典

在创建的资源字典中添加(刚刚定义的样式)
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="DefinitionButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Red" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<StackPanel Margin="{TemplateBinding Margin}">
<Image Cursor="{TemplateBinding Cursor}" Source="C:\Users\Administrator\Desktop\image2\1.jpg" />
<Button
Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
Content="{TemplateBinding Content}"
Cursor="AppStarting" />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>在WIndows的资源中定义一个资源字典指定当前资源所在位置
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Dictionary1.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>上述我们就完成了一个资源字典的定义。
触发器
? ? ? ? 触发器如其名满足某某条件触发某某事件。同样我们也可以在Style中定义。我们有很多类型的事件如EventTrigger、DataTrigger、MultiTrigger、PropertyTrigge。这几种触发器。
????????其中拿EventTrigger举例我们就能通过调用BeginStoryboard触发动画、 Storyboard 触发故事集、 soundplayaction 来触发音效。
举个例子:
<Window.Resources>
<Style x:Key="Mytriggrs" TargetType="Button">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="BorderThickness" Value="10" />
<Setter Property="BorderBrush" Value="Tan" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>示例解释:每当鼠标悬浮在Button控件上,它将会改变控件的边框大小以及边框颜色? (PropertyTrigge 事件触发器,后续动画会提到EventTrigger 触发器)
使用方式:
<Grid>
<StackPanel VerticalAlignment="Center">
<Button
Width="120"
Height="120"
MinHeight="20"
Content="内容"
Cursor="Hand"
Style="{StaticResource Mytriggrs}" />
</StackPanel>
</Grid>运行效果:

动画?
?动画其实挺复杂但是我这里只讲一个大概。我们这里对按钮的宽度进行一个动画设置。
举个例子:
<Window.Resources>
<Style x:Key="Mytriggrs" TargetType="Button">
<Style.Triggers>
<EventTrigger RoutedEvent="Button.MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
FillBehavior="HoldEnd"
Storyboard.TargetProperty="Height"
From="120"
To="20"
Duration="0:0:0.5" />
<DoubleAnimation
Storyboard.TargetProperty="Opacity"
From="0"
To="1"
Duration="0:0:0.5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Button.MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
FillBehavior="HoldEnd"
Storyboard.TargetProperty="Height"
From="20"
To="120"
Duration="0:0:0.5" />
<DoubleAnimation
Storyboard.TargetProperty="Opacity"
From="1"
To="0.1"
Duration="0:0:0.5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<ColorAnimation
FillBehavior="HoldEnd"
Storyboard.TargetProperty="(Button.Background).(SolidColorBrush.Color)"
To="Black"
Duration="0:0:0.5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</Window.Resources>示例解释:这里写了三个触发器。其中前面两个分别是在鼠标进入的时候给我们控件的高度以及透明度进行一个动画。在鼠标离开的时候给我们的控件的高度和透明度进行一个还原。最下面的这个我们对控件的颜色进行了一个动画处理由原来的颜色渐渐地转为黑色???RoutedEvent 触发的事件名称???FillBehavior 动画介绍后是否还原原状???Storyboard.TargetProperty 设置的属性?From 开始值 To 结束值。?Duration动画时间 0时 0分 0.5秒 以及没有用到的属性?? BeginTime="0:0:5"? 设置开始动画的时间。?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!