免费分享一套Springboot+Vue前后端分离的在线图书商城(书城)系统,挺漂亮的
2023-12-18 11:17:13
大家好,我是java1234_小锋老师,看到一个不错的Springboot+Vue前后端分离的在线图书商城(书城)系统,分享下哈。
项目视频演示
项目介绍
现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本图书商城管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员提高事务处理效率,达到事半功倍的效果。此图书商城管理系统利用当下成熟完善的SSM框架,使用跨平台的可开发大型商业网站的Java语言,以及最受欢迎的RDBMS应用软件之一的Mysql数据库进行程序开发。实现了用户在线选择试题并完成答题,在线查看考核分数。管理员管理收货地址管理、购物车管理、字典管理、图书管理、图书收藏管理、图书评价管理、图书订单管理、用户管理、管理员管理等功能。图书商城管理系统的开发根据操作人员需要设计的界面简洁美观,在功能模块布局上跟同类型网站保持一致,程序在实现基本要求功能时,也为数据信息面临的安全问题提供了一些实用的解决方案。可以说该程序在帮助管理者高效率地处理工作事务的同时,也实现了数据信息的整体化,规范化与自动化。
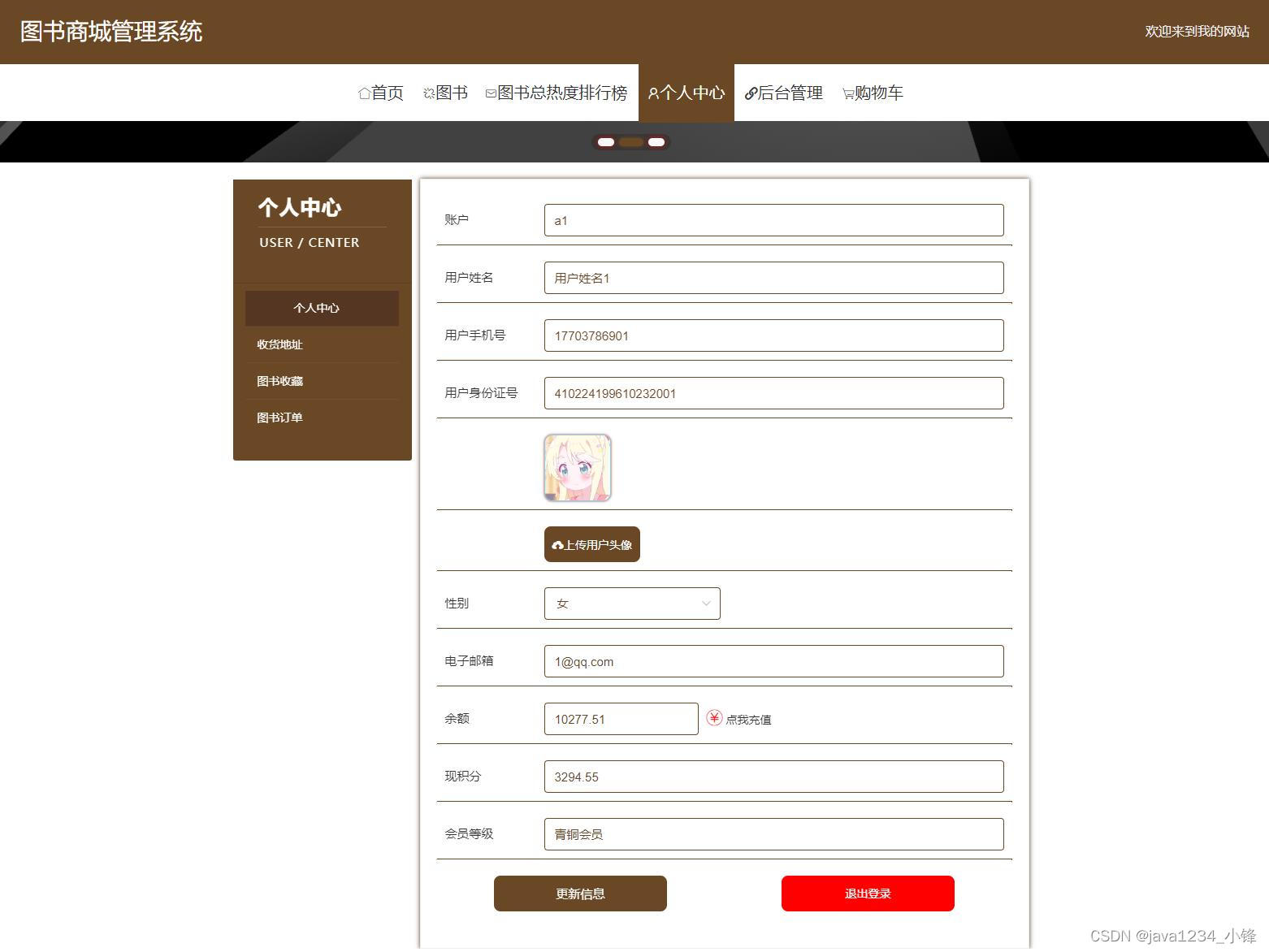
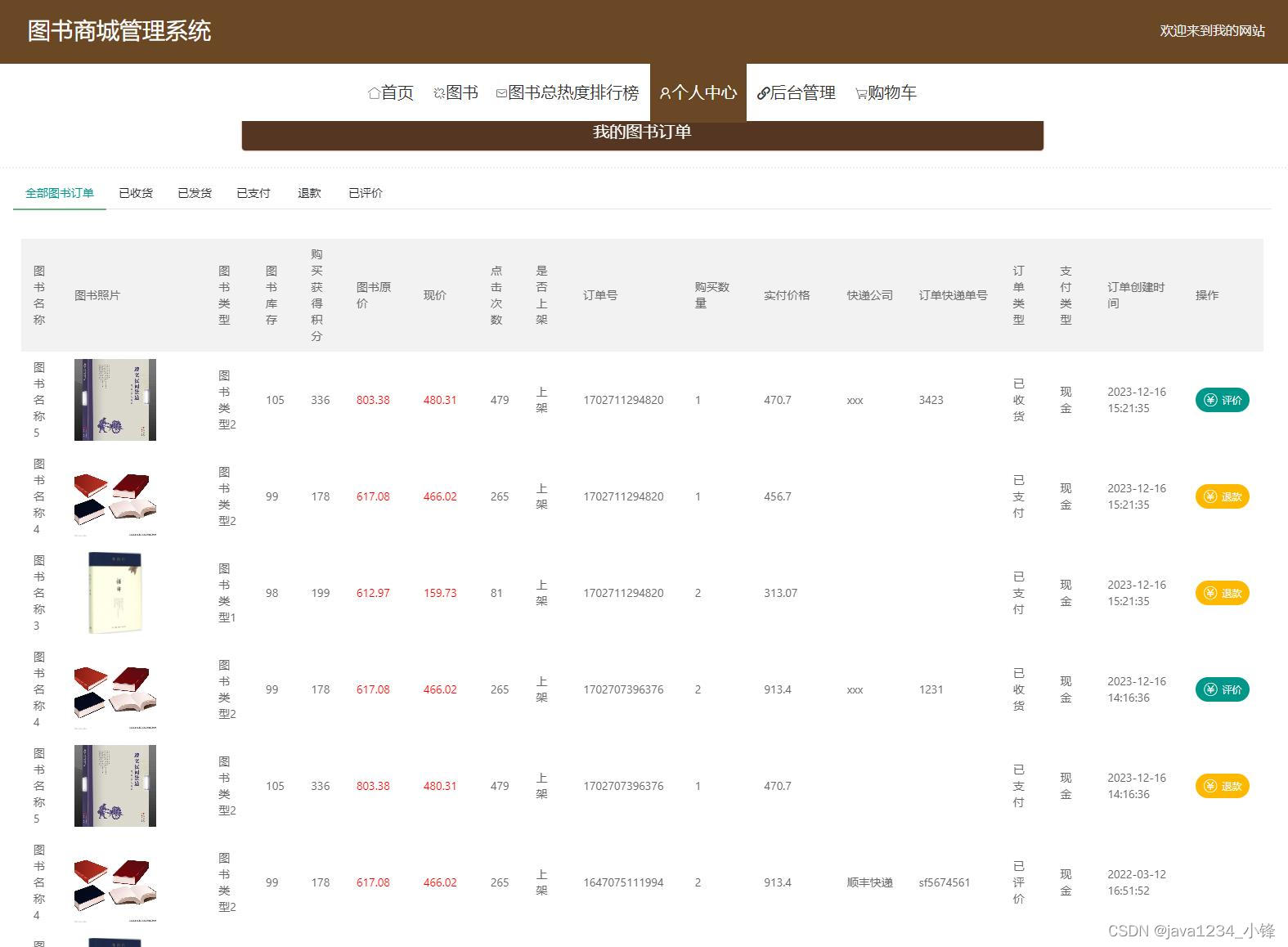
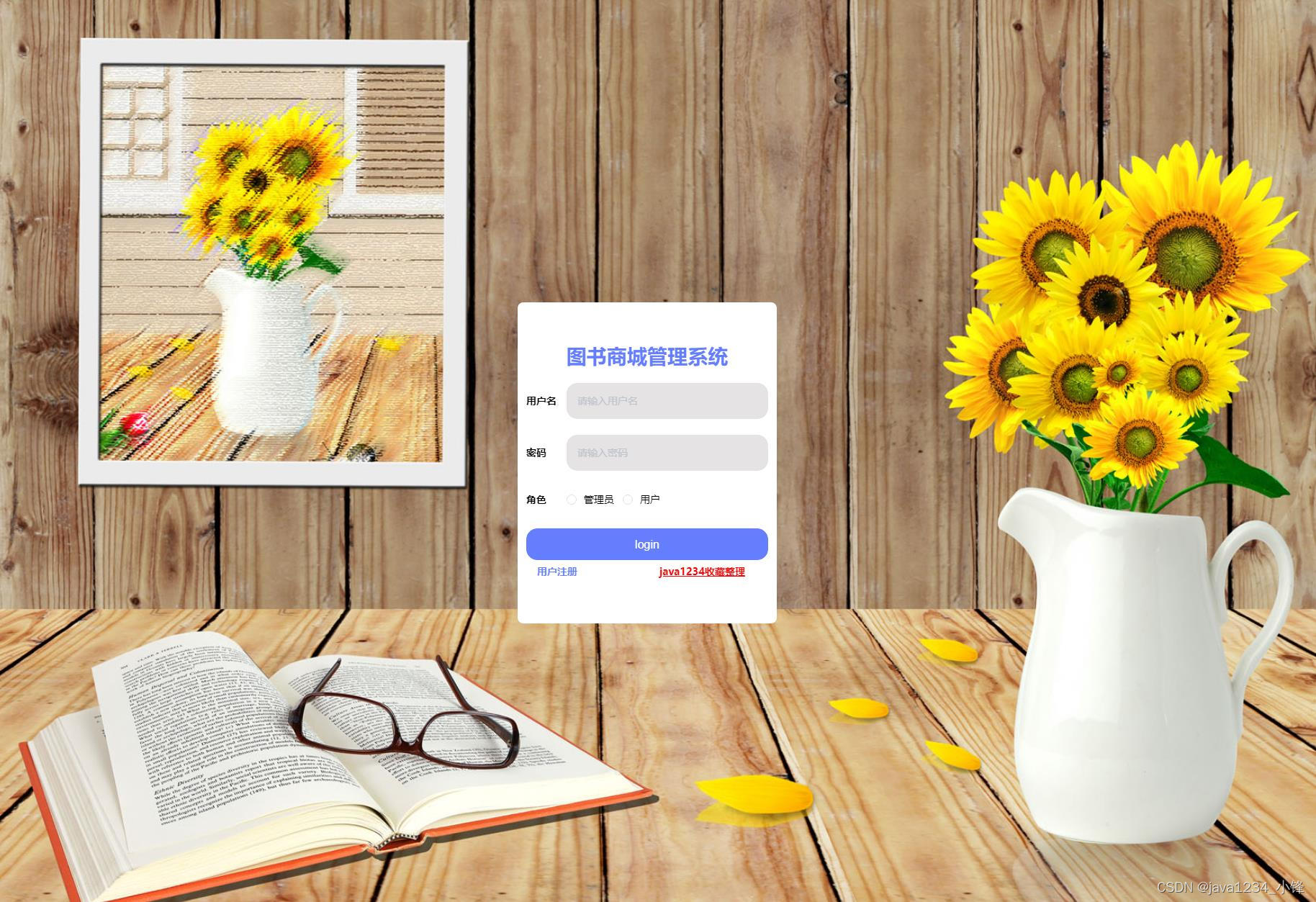
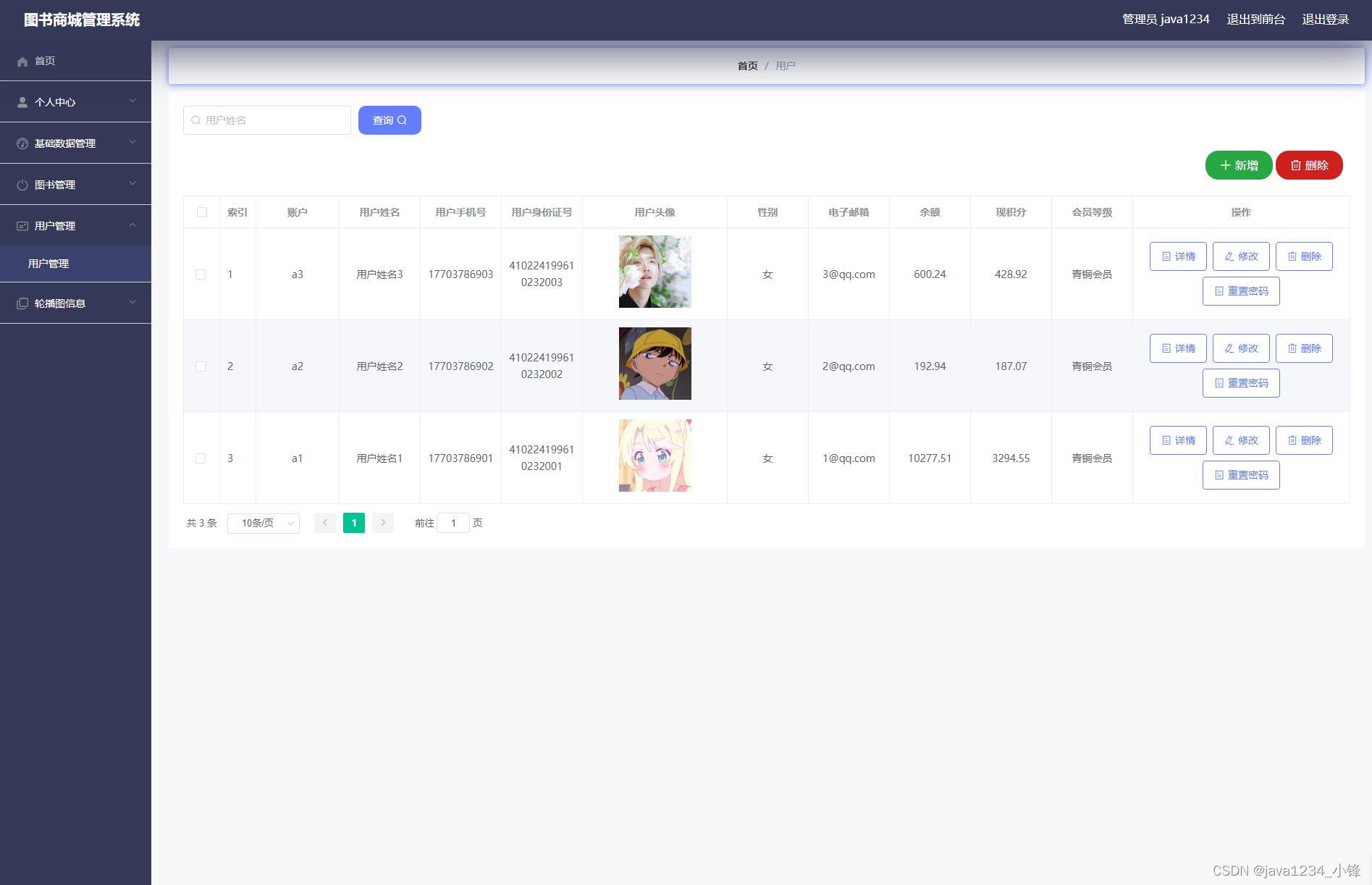
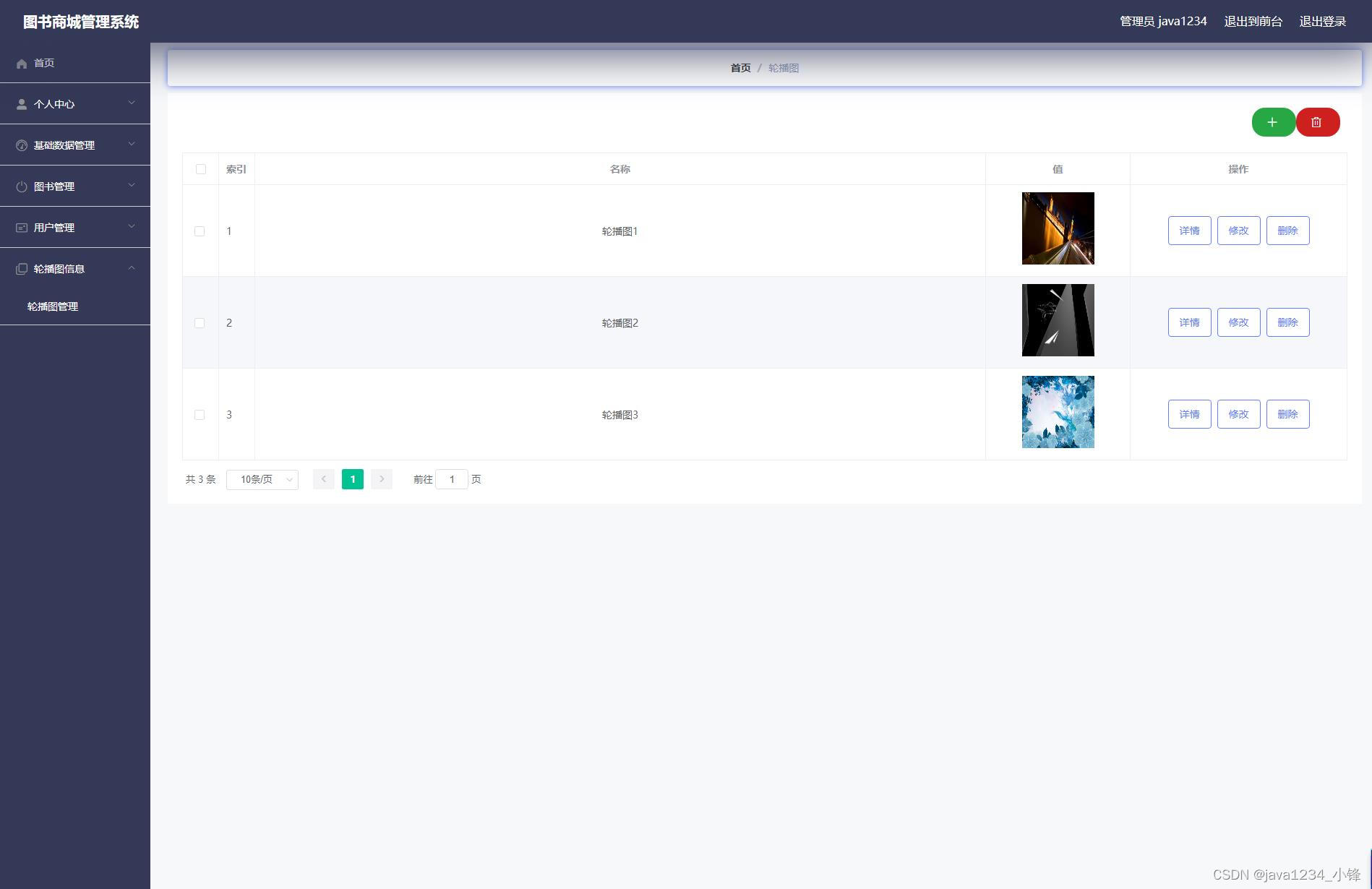
系统展示










部分代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
user.setPassword("123456");
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
usersService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
<template>
<el-main>
<bread-crumbs :title="title" class="bread-crumbs"></bread-crumbs>
<router-view class="router-view"></router-view>
</el-main>
</template>
<script>
import menu from "@/utils/menu";
export default {
data() {
return {
menuList: [],
role: "",
currentIndex: -2,
itemMenu: [],
title: ''
};
},
mounted() {
let menus = menu.list();
this.menuList = menus;
this.role = this.$storage.get("role");
},
methods: {
menuHandler(menu) {
this.$router.push({
name: menu.tableName
});
this.title = menu.menu;
},
titleChange(index, menus) {
this.currentIndex = index
this.itemMenu = menus;
console.log(menus);
},
homeChange(index) {
this.itemMenu = [];
this.title = ""
this.currentIndex = index
this.$router.push({
name: 'home'
});
},
centerChange(index) {
this.itemMenu = [{
"buttons": ["新增", "查看", "修改", "删除"],
"menu": "修改密码",
"tableName": "updatePassword"
}, {
"buttons": ["新增", "查看", "修改", "删除"],
"menu": "个人信息",
"tableName": "center"
}];
this.title = ""
this.currentIndex = index
this.$router.push({
name: 'home'
});
}
}
};
</script>
<style lang="scss" scoped>
a {
text-decoration: none;
color: #555;
}
a:hover {
background: #00c292;
}
.nav-list {
width: 100%;
margin: 0 auto;
text-align: left;
margin-top: 20px;
.nav-title {
display: inline-block;
font-size: 15px;
color: #333;
padding: 15px 25px;
border: none;
}
.nav-title.active {
color: #555;
cursor: default;
background-color: #fff;
}
}
.nav-item {
margin-top: 20px;
background: #FFFFFF;
padding: 15px 0;
.menu {
padding: 15px 25px;
}
}
.el-main {
background-color: #F6F8FA;
padding: 0 24px;
// padding-top: 60px;
}
.router-view {
padding: 10px;
margin-top: 10px;
background: #FFFFFF;
box-sizing: border-box;
}
.bread-crumbs {
width: 100%;
// border-bottom: 1px solid #e9eef3;
// border-top: 1px solid #e9eef3;
margin-top: 10px;
box-sizing: border-box;
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88635022
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套Springboot+Vue前后端分离的校园二手交易平台,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的学生网上请假系统,挺漂亮的-CSDN博客
免费分享一套基于springboot的进销存(仓库)管理系统,挺漂亮的-CSDN博客
文章来源:https://blog.csdn.net/caoli201314/article/details/135048120
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!