Vue3组合式API详解
2023-12-13 12:42:21
目录
一、setup详解
setup函数在组件实例化时执行,该函数会先于beforeCreate钩子函数执行。在setup函数中,我们可以使用其他的一些组合API(文章下面会介绍到)
此外,在setup函数中还可以定义需要暴露给模板的数据或方法,这些数据和方法都可以直接在模板中使用。
需要注意的是,setup函数在组件实例化之前就已经运行,而且所有的响应式数据都是在创建组件之前被创建的,因此在setup函数中不能访问this。另外,props也是响应式数据,但在setup函数中无法直接访问props,需要通过参数传入。
?<template> <div id="app"> <div> a={{ a }} <br> </div> </div> </template> <script setup> const a=122 </script>
二、ref详解
ref可以接受简单类型或者复杂类型,返回一个响应式的对象(注意是对象,所以在js中需要.value来获取他的值)
<template> <div id="app"> <div> a={{ a }}<br> o={{ o }} <br> </div> </div> </template> <script setup> import { ref } from 'vue'; const a=ref(99) const o=ref({ name:'张三', age:'19' }) </script>
三、computed详解
计算属性简单理解成属性也可以的,是自己写好逻辑的属性,自定义的属性。
比如,想获取都大于30的列表,代码如下:
<template> <div id="app"> <div> list={{ list }} <br> 修改后的list={{ setlist}} </div> </div> </template> <script setup> import { ref } from 'vue'; import { computed,watch } from 'vue'; const list=ref([1,45,20,34,100,2,34,900]) const setlist=computed(()=>{ return list.value.filter(i=>i>30) }) </script>这里只介绍了常用的getter用法,setter用法可以去官网自己查看!
四、watch详解
watch主要是用来监听数据的变化,主要用法如下:
(1)监听单个数据的变化
<template> <div id="app"> <div> count={{ count }} <br> <button @click="addcount">count+1</button> </div> </div> </template> <script setup> import { ref } from 'vue'; import { computed,watch } from 'vue'; const count=ref(10) watch(count,(newvalue,oldvalue)=>{ console.log('之前的旧值=',oldvalue,'新值=',newvalue) }) const addcount=()=>{ count.value++; } </script>
(2)监听多个数据的变化
<template> <div id="app"> <div> count={{ count }} a={{ a }} <br> <button @click="addcount">count+1</button> <button @click="adda">a+1</button> </div> </div> </template> <script setup> import { ref } from 'vue'; import { computed,watch } from 'vue'; const count=ref(10) const a=ref(12) // 监听多个数据的变化主要是以数组的形式 watch([a,count],(newarr,oldarr)=>{ console.log('旧值数组=',oldarr,'新值数组=',newarr) }) const addcount=()=>{ count.value++; } const adda=()=>{ a.value++; } </script>
(3)immediate
immediate英文是马上的意思,这里默认immediate是关闭的,打开的话只要将值设置为true即可,为true就是进入页面就开始执行,默认情况下,刚进来是不会监听的。
<template> <div id="app"> <div> count={{ count }} a={{ a }} <br> <button @click="addcount">count+1</button> <button @click="adda">a+1</button> </div> </div> </template> <script setup> import { ref } from 'vue'; import { computed,watch } from 'vue'; const count=ref(10) // 监听多个数据的变化主要是以数组的形式 watch(count,(newv,oldv)=>{ console.log(oldv,newv) }, { immediate:true }) const addcount=()=>{ count.value++; } </script>
(4)deep
默认情况下deep设置是falese关闭的,我们默认监听就是浅层的,比如说监听一个简单类型我们可以监听到,但是复杂类型就不行了,比如对象类型,那么这时候就需要深度监视了。
<template> <div id="app"> <div> a={{ a }} <br> <button @click="add">修改a</button> </div> </div> </template> <script setup> import { ref } from 'vue'; import { computed,watch } from 'vue'; const a=ref({ name:'张三', age:19 }) watch(a,(newvalue,oldvalue)=>{ console.log('旧值=',oldvalue,'新值=',newvalue) },{ deep:true }) const add=()=>{ a.value.age++; } </script>
(5)精确监听对象的某个属性
<template> <div id="app"> <div> a={{ a }} <br> <button @click="addname">修改name</button> <br> <button @click="addage">修改age</button> </div> </div> </template> <script setup> import { ref } from 'vue'; import { computed,watch } from 'vue'; const a=ref({ name:'张三', age:19 }) // 精确监听的话,对象要回调,不懂意思可以认为这是固定形式 watch(()=>a.value.age,(newvalue,oldvalue)=>{ console.log('age变化') console.log('旧=',oldvalue,'新=',newvalue) }) watch(()=>a.value.name,(newvalue,oldvalue)=>{ console.log('name变化') console.log('旧=',oldvalue,'新=',newvalue) }) const addage=()=>{ a.value.age++; } const addname=()=>{ a.value.name='p' } </script>
五、生命周期
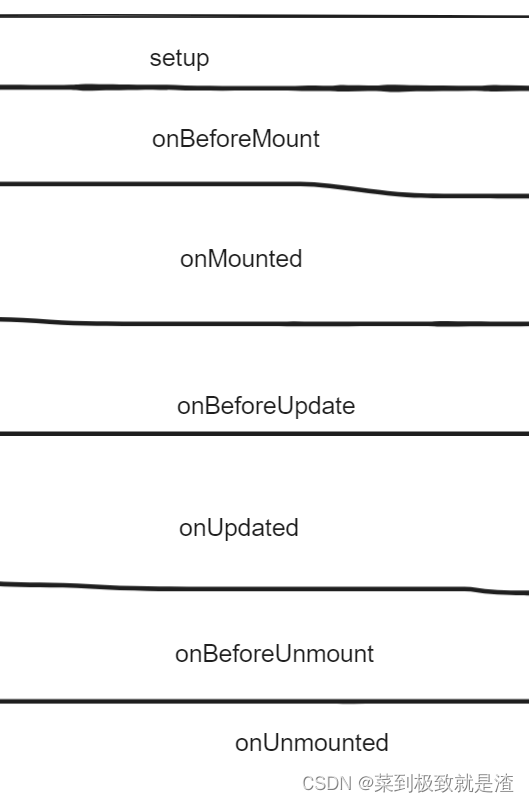
生命周期API:
而且他们是可以多次调用的,并不会冲突,按照顺序依次执行。
<template> <div id="app"> <div> </div> </div> </template> <script setup> import { ref } from 'vue'; import { onMounted } from 'vue'; onMounted(() => { console.log("渲染完成1") }) onMounted(()=>{ console.log('渲染完成2') }) </script>
文章来源:https://blog.csdn.net/gaoqiandr/article/details/132878802
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!