4.electron之create-react-app的桌面应用程序
如果可以实现记得点赞分享,谢谢老铁~
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和
Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、macOS 和 Linux
的跨平台应用。
项目效果

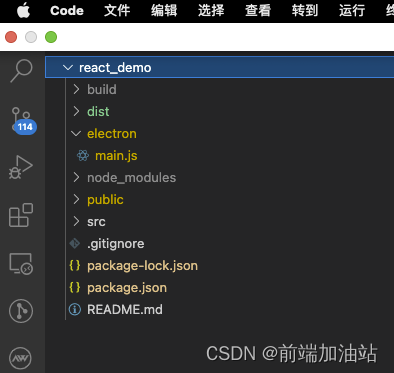
文件目录

如果你想使用 Electron 来打包 create-react-app 项目,可以按照以下步骤进行操作:
1.打开命令行工具,并进入你想要创建项目的目录。
2.运行以下命令来创建一个新的Create React App项目:
npx create-react-app react_demo
这将在当前目录下创建一个名为my-app的新文件夹,并生成一个基本的React应用程序结构。
3.进入my-app文件夹:
cd react_demo
4.接下来,你可以运行以下命令来启动React应用程序的开发服务器:
npm start
要使用Electron将Create React App创建的React项目打包为桌面应用,请按照以下步骤操作:
1.在React项目的根目录下,安装Electron和Electron Builder:
npm install electron electron-builder --save-dev
2.在React项目的根目录下,创建一个名为electron.js的文件,并添加以下内容:
const { app, BrowserWindow } = require('electron');
const path = require('path');
const isDev = require('electron-is-dev');
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
},
});
if (isDev) {
win.loadURL('http://localhost:3000');
win.webContents.openDevTools();
} else {
win.loadURL(`file://${path.join(__dirname, '../build/index.html')}`);
}
win.on('closed', () => {
app.quit();
});
}
app.on('ready', createWindow);
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
3.在React项目的package.json文件中,添加以下配置:
"homepage": "./",
"scripts": {
"electron:dev": "electron .",
"electron:build": "electron-builder"
},
"build": {
"appId": "com.example.react-demo",
"files": [
"build/**/*",
"electron.js",
"node_modules/**/*"
],
"directories": {
"buildResources": "assets"
}
},
"main": "electron.js",
"author": "Your Name",
"license": "MIT"
4.运行以下命令来构建React项目:
npm run build
PS:打开build目录下的index.html文件,发现是一片空白😱,F12一下,发现是资源路径不对。解决方案是在package.json中添加"homepage": “./”。添加之后再进行build,打开index.html,就能看到正常页面了。
5.运行以下命令来启动Electron应用程序:
npm run electron:dev
这将启动Electron应用程序,并加载React应用程序的构建文件。
6.运行以下命令来打包Electron应用程序:
npm run electron:build
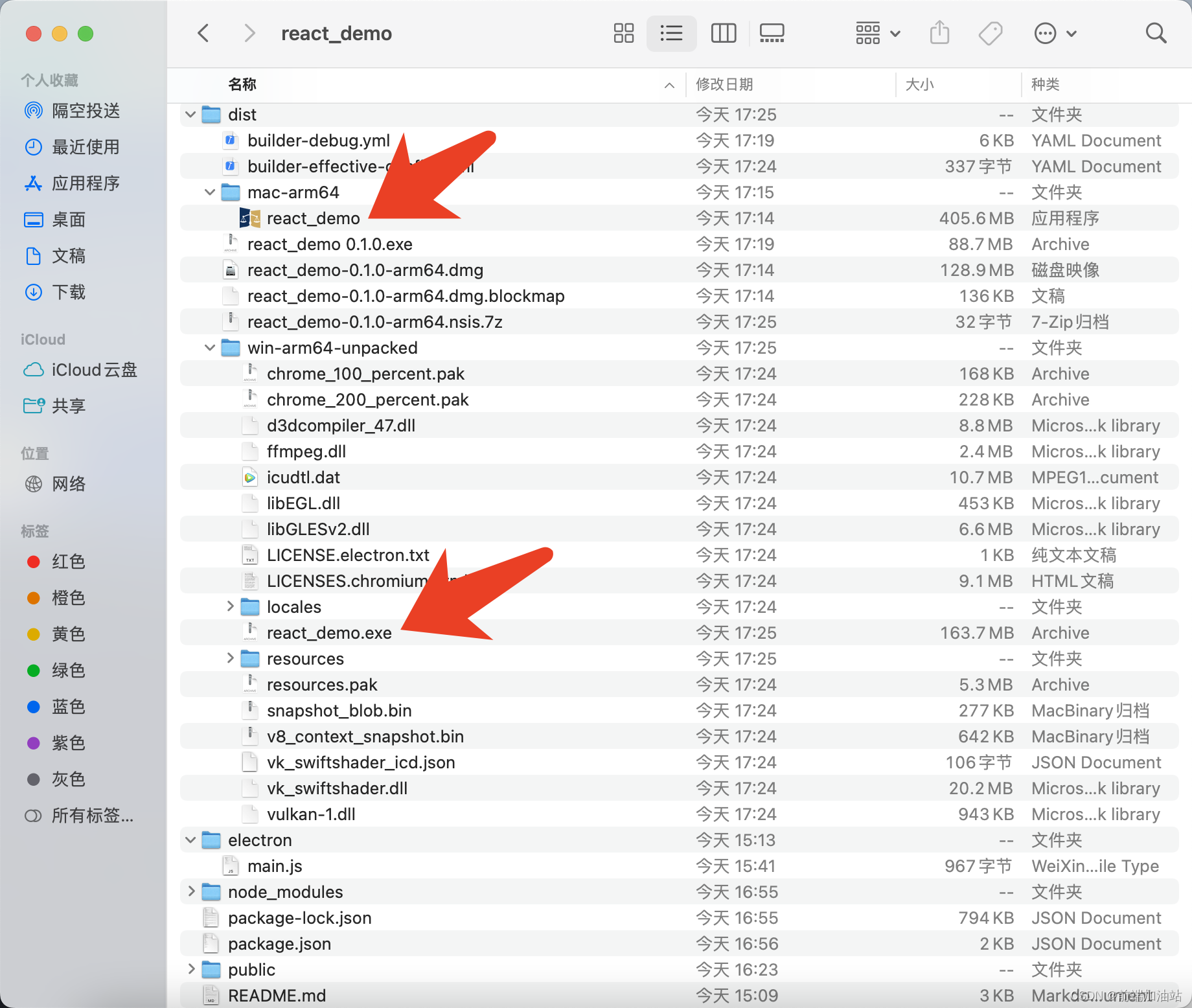
这将使用Electron Builder将React应用程序打包为桌面应用程序。打包后的应用程序文件将位于dist目录中。
PS: 在 Electron 中,你可以使用不同的配置来生成适用于 macOS 和 Windows 的桌面应用程序。下面是针对每个操作系统的生成步骤:
使用 Electron Builder 打包为 Mac 和 Windows 应用
生成 macOS 应用程序:
你可以使用 Electron-builder 工具来生成一个适用的macOS 的桌面应用程序。
1.在React项目的根目录下,安装 Electron Builder:
npm install electron-builder --save-dev
2.在React项目的 package.json 文件中,添加以下配置:
"build": {
"appId": "com.example.app",
"mac": {
"target": "dmg"
},
}
3.运行以下命令来构建和打包应用程序:
npx electron-builder
这将根据配置文件自动打包应用程序,并生成适用于Mac的 .dmg 文件和适用于Windows的 .exe 文件。
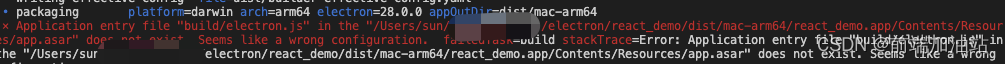
PS: npx electron-builder进行打包,报错,晴天霹雳一声雷~

分析:原来在打包时需要build\electron.js文件,这个文件的作用和main.js是一样的。
解决方法
是将electron.js放在public目录里,因为编译时public目录内的内容是会被复制到build目录下的;然后将public/electron.js指定为Electron的入口。
在public目录下新建electron.js,内容和main.js基本一致,除了将
win.loadURL('http://localhost:3000/');
修改为
win.loadURL(`file://${__dirname}/index.html`);
然后将package.json中的"main"项修改为"public/electron.js",并增加"build"项:
"build": {
"appId": "com.example.electron-cra",
"files": [
"build/**/*",
"node_modules/**/*"
],
"directories":{
"buildResources": "assets"
},
"extraMetadata":{
"main":"build/electron.js"
}
}
执行
yarn build
yarn electron-builder
这将生成一个 .dmg 安装文件,你可以在 macOS 上进行安装和使用。
生成 Windows 应用程序:
1.在 Windows 上,你可以使用 Electron-builder 工具来生成一个适用于 Windows 的桌面应用程序。
2.确保你已经按照前面提到的步骤设置好了 Electron 项目,并且已经全局安装了 Electron-builder。
3.修改你的 package.json 文件,添加以下内容:
"build": {
"win": {
"icon": "public/favicon.png",
"target": [
{
"target": "nsis"
}
]
}
},
这将告诉 Electron-builder 使用 NSIS 安装程序来打包生成 Windows 应用程序。

收工!谢谢老铁们的点赞收藏~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!