Image - 体积最小的 base64 encode 1*1透明图片,透明背景图片base64编码
2024-01-07 18:48:40
背景
前端开发时,有些<img>标签的src属性的值来源于接口,在接口获取结果之前,这个src应该设置为什么呢?
误区:设置为#
有人把src设置为<img src="#" />。
这是有问题的,浏览器解析时,遇到#就会去把当前的URL再获取一遍(通常会拿到一个HTML文档,就是当前页面的HTML文档),然后赋值给这个图片,但是图片解析失败,图片就展示了报错。
总结一下,有2个问题:
- 当前URL被多加载了一遍,浪费了流量。
- 图片展示为加载失败,控制台Console也会提示报错。

误区:设置为空字符串或不设置
这一点比设置为#好很多,不存在上述问题。
在Mac电脑下,<img>只是个空的占位符,并无异样。但是Windows上、手机上一些浏览器兼容并不好,会出现灰色边框,你需要加个CSS样式补救一下:
img[src=""], img:not([src]) {
opacity:0;
}一种解决方案:Loading态
在React或Vue中,你可以方便的设置Loading状态,当API请求不成功时,不展示那个<img>标签,请求拿到结果后,再展示<img>。或者预先设置一个“加载中”的图片给<img>。
这是现代前端开发都会采用的方案。
另一种解决方案:用 1 * 1 透明图片
如果你有一些原因,不想使用Loading态,那么你可以先给<img>的src用base64编码设置一个?1 * 1?的透明图片,这样就规避了各种样式问题了。
- 用大小
1 * 1就是为了保证够小; - 用base64编码就是为了避免多余的网络请求开销;
- 用透明图片就是为了不影响现有的背景样式,让用户以为这里暂时没东西。
如何最小呢?主要试试PNG、GIF、WEBP格式就可以了(JPG不支持透明)。
欢迎收藏,以后备忘。
GIF(最稳定)
78个字符,不存在兼容性问题。推荐使用。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7">GIF(最短)
74个字符,但存在兼容性问题,不建议用。
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==">PNG(比较长)
114个字符,太长了,不建议用。
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII=">WEBP(比较长)
123个字符,太长了,不建议用。
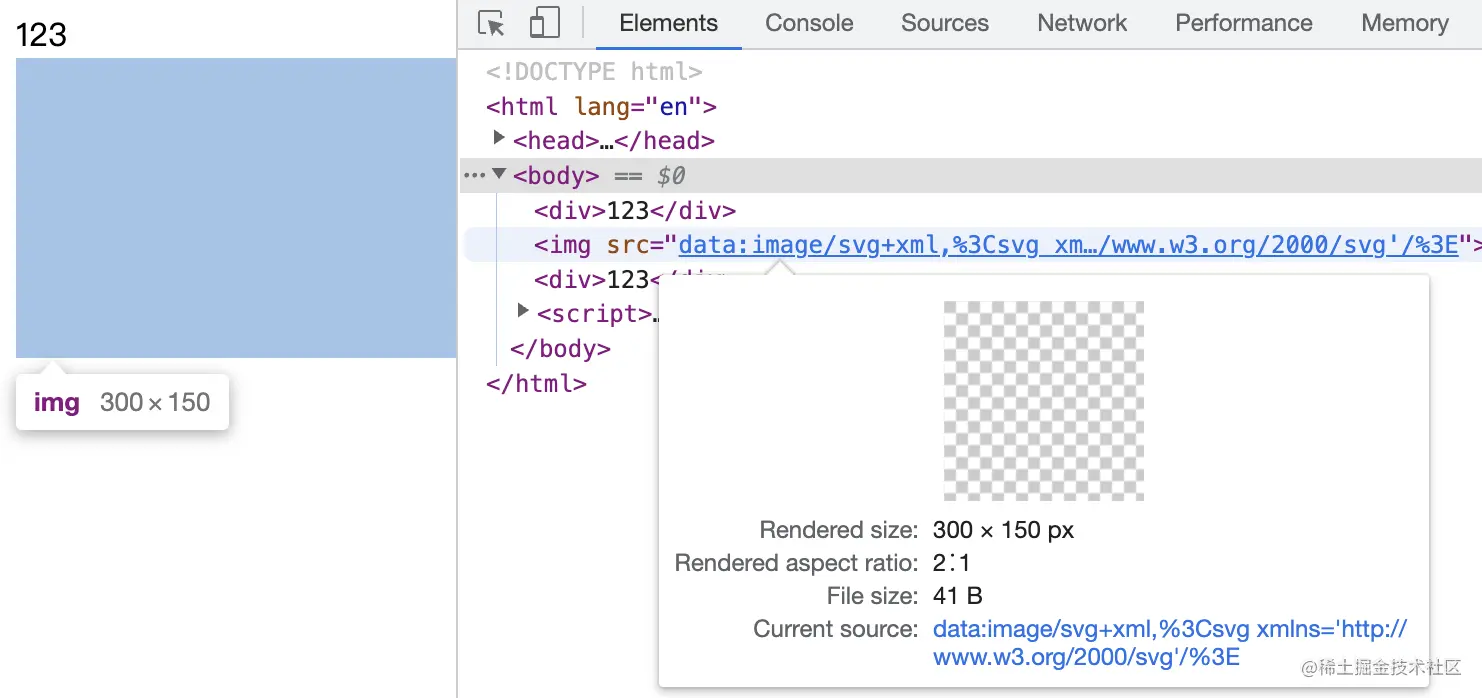
<img src="data:image/webp;base64,UklGRkIAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAIAAAAAAFZQOCAaAAAAMAEAnQEqAQABAACADiWkAANwAP7/YBgAAAA=">SVG(不是1*1)
64个字符,使用空白SVG实现,但是SVG不指定大小的话,尺寸不是1*1。
<img src="data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'/%3E">
文章来源:https://blog.csdn.net/xuezhangjun0121/article/details/135407554
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!