【Vue】console.log()打印对象显示点点点,js打印语句显示省略号 | 解决方案
2023-12-18 16:21:54
问题描述
提示:这里简述项目相关背景:
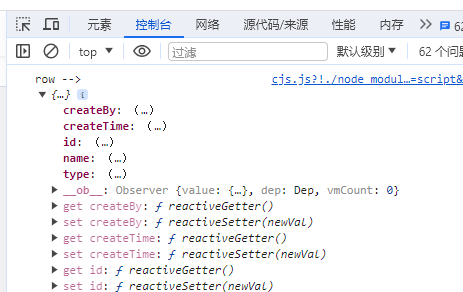
在console.log打印对象或者数组时,里面会显示小数点
解决方案:
其实用深拷贝,JSON.parse(JSON.stringify())可以解决,但是每次都在log语句里面写这个json转换,太麻烦了
我这里直接改写原来js的log语句方法
由于console.log()打印dom节点会报错
做了判断
(function() {
// 保存原生的console.log引用
const originalConsoleLog = console.log;
// 覆盖console.log实现
console.log = function (...args) {
const modifiedArgs = args.map(arg => {
if (arg instanceof Element) {
return arg; // 直接返回 DOM 节点对象
} else if (typeof arg === 'object' && (Array.isArray(arg) || arg instanceof Object)) {
return JSON.parse(JSON.stringify(arg)); // 使用深拷贝
} else {
return arg;
}
});
// 调用原生console.log
originalConsoleLog.apply(console, modifiedArgs);
};
})();
在utils中创建一个log.js,复制上面的代码粘贴进去
import '@/utils/log'
在main.js中引入
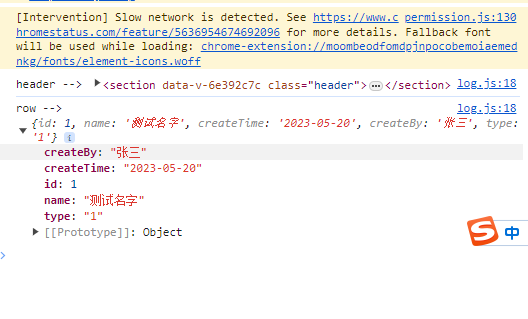
看测试效果
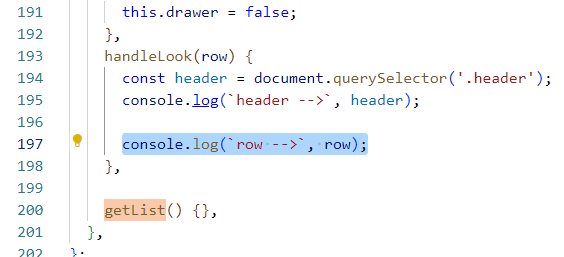
这里用一个dom节点来看,会不会因为json深拷贝报错。

这里只有dom做了判断,如果打印的变量【包含不可序列化的对象】。就会报错,例如【函数或 Symbol】
const obj = { func: () => {} }; // 报错
const obj = {};
obj.circularReference = obj;// 报错
文章来源:https://blog.csdn.net/qq_51055690/article/details/135062250
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!