爬虫hook学习
2023-12-25 18:04:12
简单理解就是直接定位到某一个内容。比如说我们的请求头 请求参数 请求体 cookie 等等内容,有时候我们需要快速定位到这个内容的话可以使用hook技术来进行。这个是使用浏览器注入的方法进行的,但是需要注意的是刷新后这个hook过程就会结束掉。
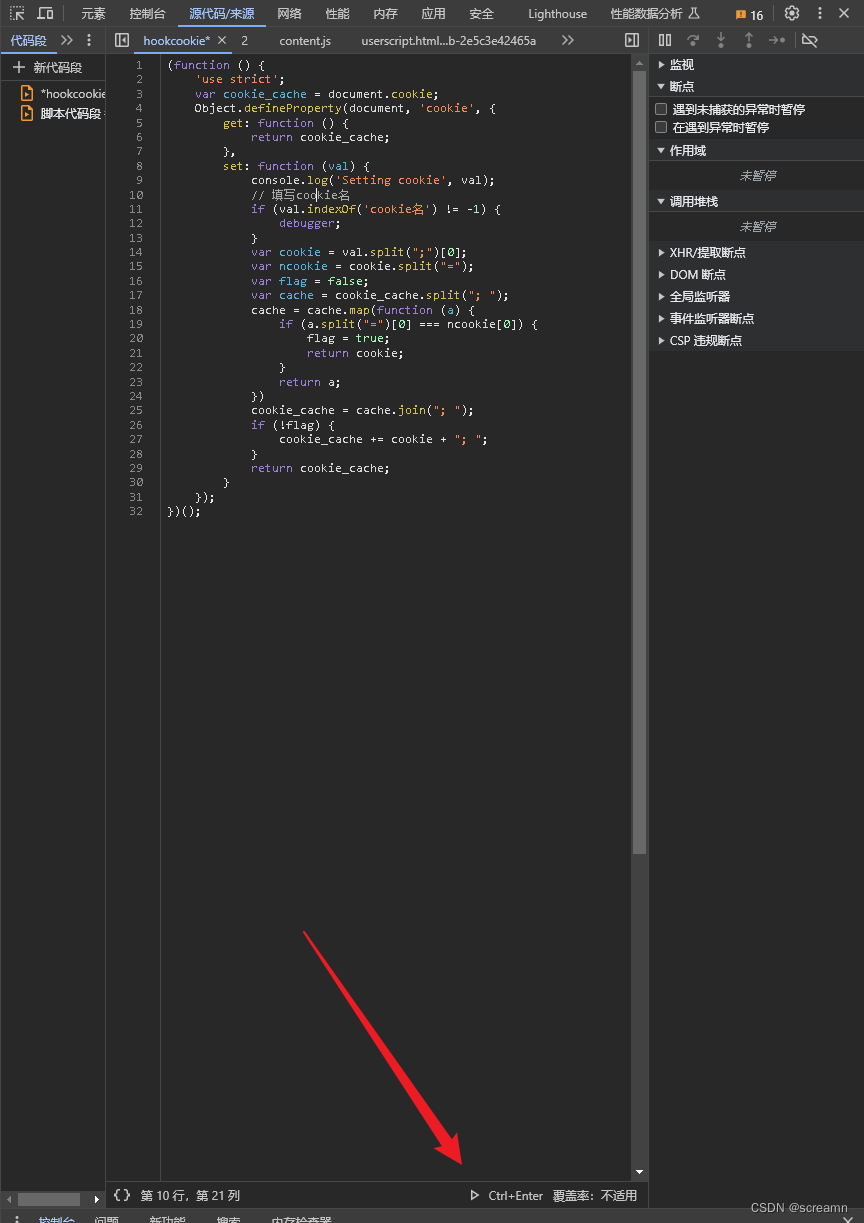
hook代码,你可以选择将这段代码加到控制台->代码片段中,也可以使用脚本插件等进行定位。

选用启动,执行后续的代码就可以hook到cookie的位置了
(function () {
'use strict';
var cookie_cache = document.cookie;
Object.defineProperty(document, 'cookie', {
get: function () {
return cookie_cache;
},
set: function (val) {
console.log('Setting cookie', val);
// 填写cookie名
if (val.indexOf('cookie名') != -1) {
debugger;
}
var cookie = val.split(";")[0];
var ncookie = cookie.split("=");
var flag = false;
var cache = cookie_cache.split("; ");
cache = cache.map(function (a) {
if (a.split("=")[0] === ncookie[0]) {
flag = true;
return cookie;
}
return a;
})
cookie_cache = cache.join("; ");
if (!flag) {
cookie_cache += cookie + "; ";
}
return cookie_cache;
}
});
})();该文中的hook代码来源于稀土掘金
作者:梓羽玩Python
链接:https://juejin.cn/post/7207406497508589625
headers hook代码
(function () {
// 头部参数 请求对象当中的 设胃请求头部参数
var org = window.XMLHttpRequest.prototype.setRequestHeader;
window.XMLHttpRequest.prototype.setRequestHeader = function (key, value) {
// 关键字 在请求当中发现有键是Authorization 断点
if (key == 'Authorization') {
debugger;
}
return org.apply(this, arguments);
}
})();
hook过debugger
// 先保留原 constructor
// 1. 比如判断是否有该debugger词语,替换为同等长度的空格(避免判断长度)
Function.prototype.constructor_ = Function.prototype.constructor;
Function.prototype.constructor = function (a) {
// 如果参数为 debugger,就返回空方法
if(a == "debugger") {
return function (){};
}
// 如果参数不为 debugger,还是返回原方法
return Function.prototype.constructor_(a);
};
2. 如果是定时器的debugger采用以下语句
// 先保留原定时器
var setInterval_ = setInterval
setInterval = function (func, time){
// 如果时间参数为 0x7d0,就返回空方法
// 当然也可以不判断,直接返回空,有很多种写法
if(time == 0x7d0)
{
return function () {};
}
// 如果时间参数不为 0x7d0,还是返回原方法
return setInterval_(func, time)
}
// eval("debugger;");
hook Json
(function() {
var stringify = JSON.stringify;
JSON.stringify = function(params) {
console.log("Hook JSON.stringify ——> ", params);
debugger;
return stringify(params);
}
})();
hook eval
(function() {
// 保存原始方法
window.__cr_eval = window.eval;
// 重写 eval
var myeval = function(src) {
console.log(src);
console.log("=============== eval end ===============");
debugger;
return window.__cr_eval(src);
}
// 屏蔽 JS 中对原生函数 native 属性的检测
var _myeval = myeval.bind(null);
_myeval.toString = window.__cr_eval.toString;
Object.defineProperty(window, 'eval', {
value: _myeval
});
})();
?
文章来源:https://blog.csdn.net/screamn/article/details/135201040
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!