微信小程序开发系列-11组件间通信02
微信小程序开发系列目录
文章目录
前言
上一篇文章中将组件间通信还有一个模块没有学习到,本文继续学习。
behaviors
behaviors 是用于组件间代码共享的特性。
behaviors的定义
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用。 每个组件可以引用多个 behavior ,behavior 也可以引用其它 behavior 。
详细的参数含义和使用请参考 Behavior 参考文档。
// my-behavior.js
module.exports = Behavior({
behaviors: [],
properties: {
myBehaviorProperty: {
type: String
}
},
data: {
myBehaviorData: {}
},
attached: function(){},
methods: {
myBehaviorMethod: function(){}
}
})
behaviors的使用
使用 Component 构造器来构造页面的一个好处是可以使用 behaviors 来提取所有页面中公用的代码段。
组件既可以使用外部引入的behavior,也可以使用内置的behavior。
引用外部behaviors
- 编写一个behaviors.js文件,注册一个Behavior对象并导出;
- 在自定义组件的mytag.js文件导入Behavior对象,然后将导入的Behavior对象填入component的behaviors定义段中;
- 在mytag.wxml中简单绑定 自定义组件mytag的属性、data 以及 Behavior对象的属性、data;
// mybehavior.js
module.exports = Behavior({
behaviors: [],
properties: {
myBehaviorProperty: {
type: String,
value: 'myBehaviorProperty'
}
},
data: {
myBehaviorData: 'myBehaviorData'
},
methods: {
myBehaviorMethod: function(){}
}
})
// components/mytag/mytag.js
var myBehavior = require('./mybehavior')
Component({
behaviors:[myBehavior],
properties: {
myTagPro:{
type:String,
value: 'myTagPro'
}
},
data: {
myData:'mytag-data'
},
methods: {
}
})
<!--components/mytag/mytag.wxml-->
<view>
<view>{{myTagPro}}</view>
<view>{{myData}}</view>
<view>{{myBehaviorProperty}}</view>
<view>{{myBehaviorData}}</view>
</view>

通过运行结果可以看出,mytag.wxml可以直接使用myBehavior中的property和data;即被“合并”到mytag组件中了。
引用内置behaviors
自定义组件可以通过引用内置的 behavior 来获得内置组件的一些行为。
wx://form-field
使自定义组件有类似于表单控件的行为。 form 组件可以识别这些自定义组件,并在 submit 事件中返回组件的字段名及其对应字段值。
详细用法以及代码示例可见:form 组件参考文档
首先我先演示下普通页面中form组件的submit的步骤和效果,作为对比,然后看自定义组件中form组件的submit的实现步骤。
普通页面form组件的submit
<!--index.wxml-->
<form bind:submit="formSubmit">
<text>表单</text>
<input name='姓名' placeholder="请输入姓名"></input> <!--name作为表单提交时的key,支持中文-->
<input name='密码' placeholder="请输入密码" password="true"></input>
<button form-type="submit">提交</button>
</form>
// index.js
Page({
data:{
name:"sif_666",
password:"123456"
},
formSubmit: function(e) {
console.info('表单提交携带数据', e.detail.value)
}
})
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单中input组件中的 value 值进行提交,需要在input组件中加上 name 来作为 key。运行效果如下:

自定义组件中form组件的submit
<!--index.wxml-->
<form bind:submit="formSubmit">
<text>自定义组件表单演示</text>
<custom-form-field name="custom-name"></custom-form-field>
<button form-type="submit">提交</button>
</form>
// index.js
Page({
data:{
name:"sif_666",
password:"123456"
},
formSubmit: function(e) {
console.info('表单提交携带数据', e.detail.value)
}
})
<!--custom-form-field.wxml-->
<input class="cus_input" placeholder="请输入姓名" value="{{cus_name}}" bindinput="onChange" ></input>
Component({
behaviors: ['wx://form-field'],
data: {
cus_name: ''
},
methods: {
onChange: function (e) {
console.log(e)
this.setData({
cus_name: e.detail.value, // 更新cus_name的值
value: e.detail.value, //更新"wx://form-field"中value的值
})
}
}
})
由behavior的定义,我们知道,behaviors 是用于组件间代码共享,当组件引用它时,它的属性、数据和方法会被合并到组件中。因此,form的data的value,也被合并到custom-form-field组件的data中;所以,当点击提交按钮后,在onChange方法中执行this.setData ({value: e.detail.value})将input中输入的数据传递给了index页面的form组件,并在index.js中的formSubmit函数中打印出来。 运行结果如下:

wx://form-field-group
wx://form-field-button
wx://component-export
这三个就不再赘述了,behaviors的使用原理通过上面的wx://form-field已经解释的非常清楚了。
小结
关于behaviors,共享就是它的核心,组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用。 每个组件可以引用多个 behavior ,behavior 也可以引用其它 behavior 。
selector
什么是selector
在当前页面下选择第一个匹配 选择器 selector 的节点。返回一个 NodesRef 对象实例,可以用于获取节点信息。
selector类似于 CSS 的选择器,但仅支持下列语法。
- ID选择器:#the-id
- class选择器(可以连续指定多个):.a-class.another-class
- 子元素选择器:.the-parent > .the-child
- 后代选择器:.the-ancestor .the-descendant
- 跨自定义组件的后代选择器:.the-ancestor >>> .the-descendant
- 多选择器的并集:#a-node, .some-other-nodes
NodesRef SelectorQuery.select(string selector)
参数
string selector
返回值
NodesRef
selector的使用
可在父组件里调用 this.selectComponent ,获取子组件的实例对象。
调用时需要传入一个匹配选择器 selector,如:this.selectComponent(".my-component")。

从上图可知,通过selectComponent函数可以获取节点对象,以便在代码层面更灵活地控制页面渲染。

获取组件实例
有了selector一节的基础,我们知道不仅可以获取自定义组件的实例,还可以获取跨自定义组件的实例。为组件间的通信提供了非常灵活方法。
下面再给出一个结合behaviors和selector的示例。
wx://component-export从基础库版本 2.2.3 开始提供支持。使自定义组件支持 export 定义段。这个定义段可以用于指定组件被 selectComponent 调用时的返回值。
若需要自定义 selectComponent 返回的数据,可使用内置 behavior: wx://component-export;使用该 behavior 时,自定义组件中的 export 定义段将用于 指定 组件被 selectComponent 调用时的返回值。
下面再给出一个结合behaviors和selector的示例。
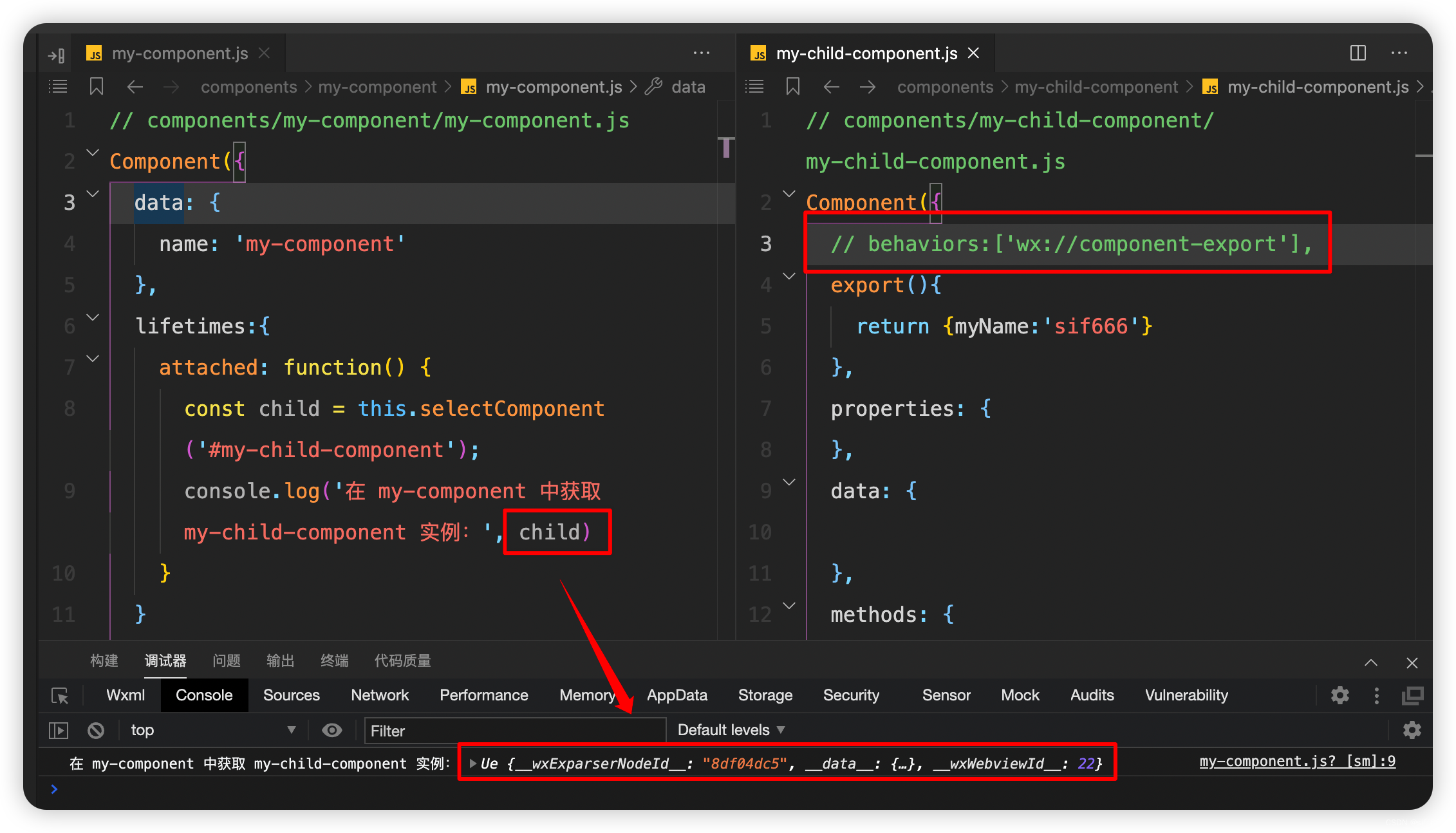
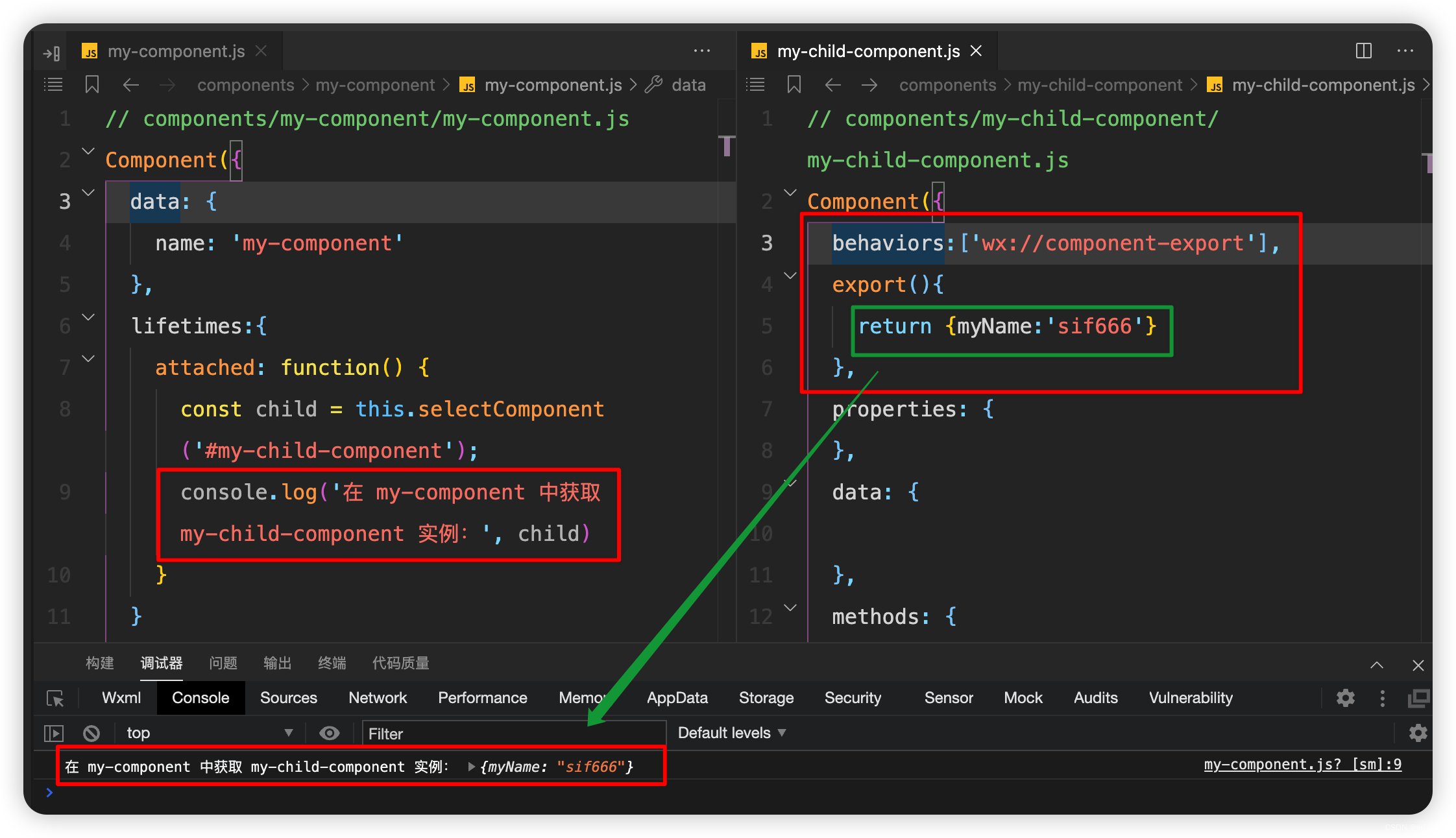
我们先看一个没有使用behavior: wx://component-export,观察下selectComponent返回的对象;然后再使用behavior: wx://component-export,对比观察下selectComponent返回的对象返回的差异。

上图中没有使用behavior,selectComponent返回的是 “原生”的my-child-component实例。

使用behavior后,selectComponent返回的是 export()指定的对象。
总结
通过本文的学习,掌握了behaviors的共享特性和获取组件实例的方法,为组件间的通信提供了非常大的操作空间。从这种设计上也可以感知到基于平台的设计,需要考虑给予开发者或使用者充分的灵活性,产生更多的组合,就会有更多应用上的创新。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!