Redux Toolkit(RTK)在React tsx中的使用
一个需求:
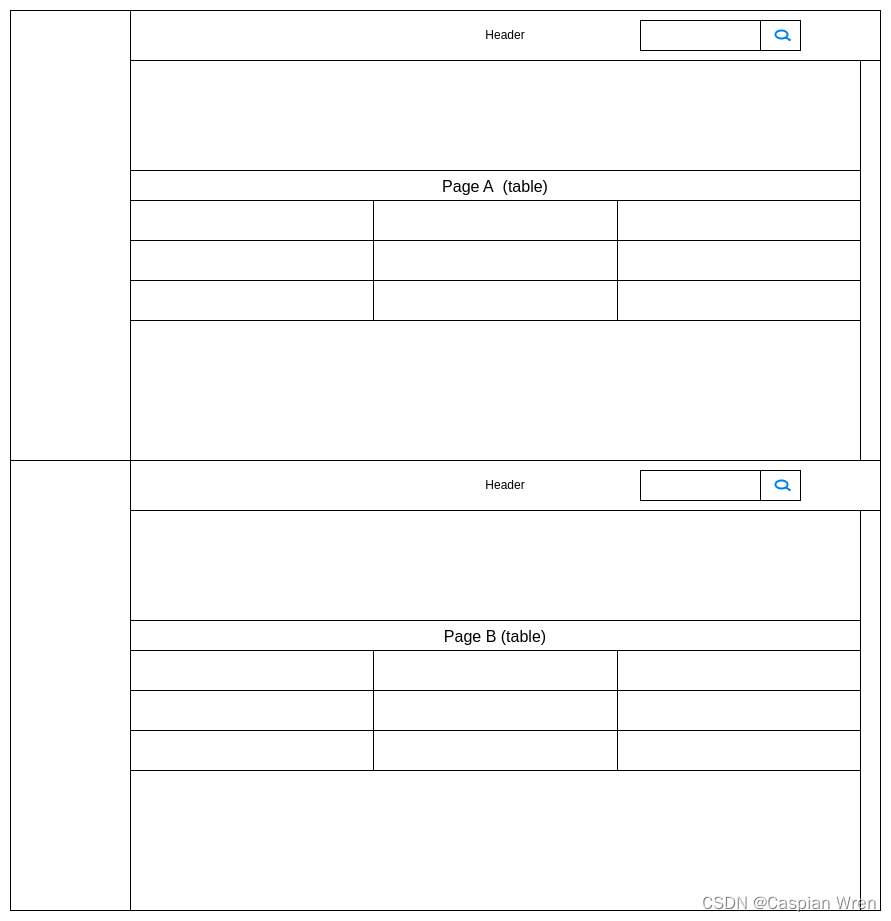
header组建中有一个搜索框,然后这个搜索框在其他页面路由上都可以使用:例如这两个图共用顶部的搜索框;
我之前的做法就是组建传值, 在他们header 组建和 PageA ,B 的父级组件上定一个值,然后顶部变化传到父级组件,在从父级组件传到page组件,有点繁琐,现在说一下利用redux解决这个问题:
其实就是在同一个窗口内的组件共享一个store值, store的至一旦发生变化,就通知到监听这个值变化的组件中去:
首先准备连个组件,然后用一个组件套住它们两个如下
 Header.tsx文件:
Header.tsx文件:

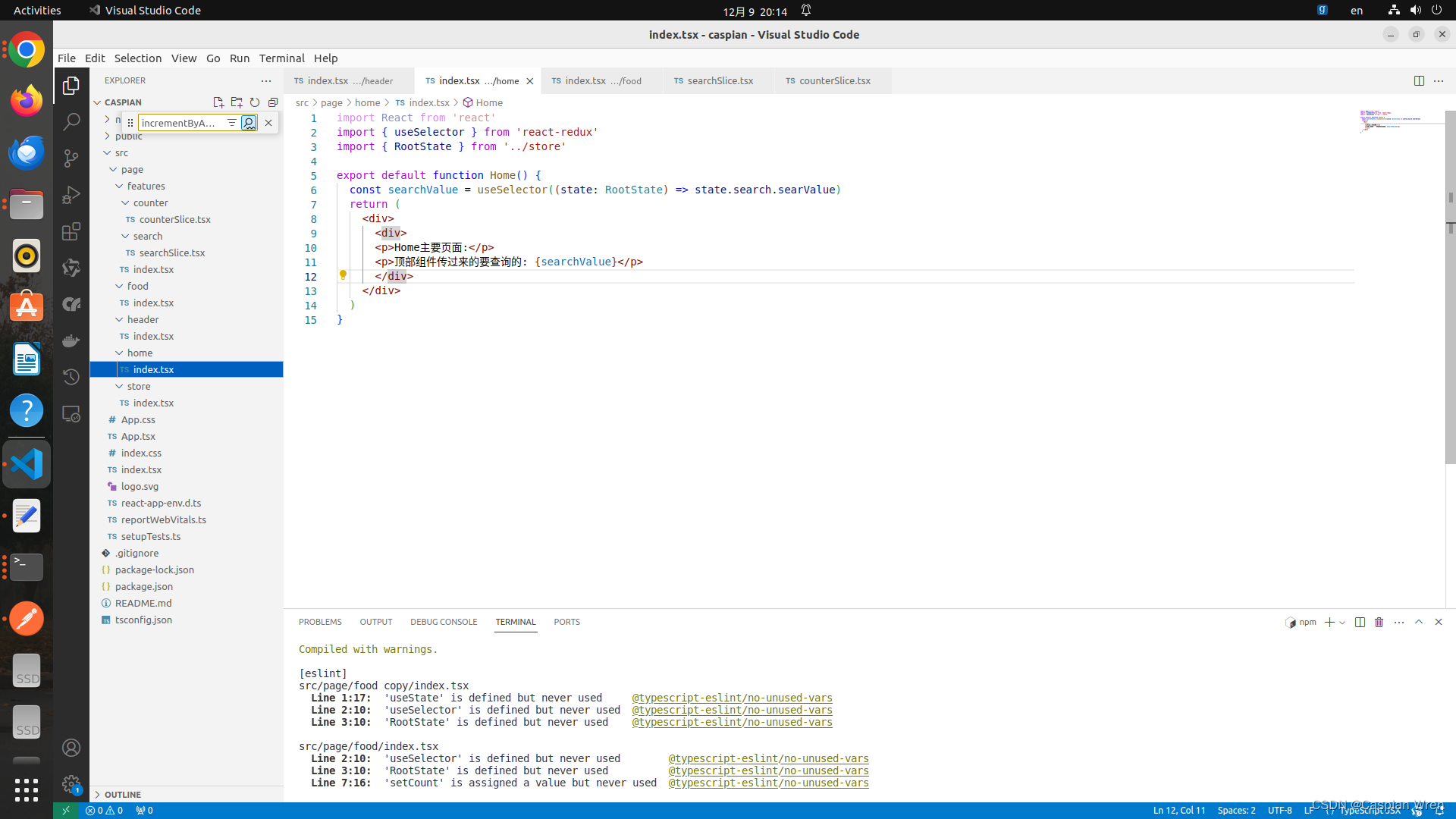
Home.tsx(table页面所在)

看清代码中的参数函数
然后我们准备一个store文件:
 里面定义了search: searchValue,一个search值,?
里面定义了search: searchValue,一个search值,?
这个search值呢,来自谁呢,来自
import searchValue from '../features/search/searchSlice'这个文件会处理这个值
我们再看searchSlic组件

这个代码片段是使用 Redux Toolkit 中的 createSlice 函数创建的 Redux slice。在 Redux 中,一个 slice 是包含 reducer 和 action creators 的一组逻辑块,它用于管理 store 中的一部分状态.
(我知道之前用redux是 action和reducer 和store),要搞很多代码,现在我使用的是 Redux Toolkit,当然官方现在也是主推这种写法,?

所以整个流程就是:
使用 configureStore 函数来创建 Redux store,在创建 store 时,可以通过 reducer 属性将一个或多个 reducers 组合到一个根 reducer 中,这样就能够管理整个应用程序的状态。
我在store放了一个search的属性;
然后用?createSlice 创建的了一个创建一个searchReducer,因为createSlice 函数返回的对象中包含了 reducer 属性,可以通过 searchSlice.reducer 获取到该 reducer。将这个 reducer 添加到 configureStore 的 reducer 中,就将该 reducer 集成到了整个 Redux store。
然后我们看到searchSlice文件中其实也包含了actions,
// Action creators are generated for each case reducer function
export const { handleSearchValue } = searchSlice.actions可以通过 searchSlice.actions 获取到该 slice 的 action creators。这些 action creators 可以在应用程序的不同部分被分发,从而触发对应的 actions。
这样,通过分发 handleSearchValue action,就可以更新 Redux store 中与搜索值相关的状态。
最后在 React 组件(Home组件)中,你可以使用 useSelector 钩子从 Redux store 中选择特定的状态。通过在组件中使用 useSelector,你可以订阅 Redux store 中的状态变化,并在状态变化时触发组件的重新渲染。
这就是通过这个简单的方式现实开头提到的需求
Redux演示
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!