【Vue3】2-5 : 指令系统与事件方法及传参处理
2024-01-08 20:31:16
本书目录:点击进入
一、标签属性中的使用 - 指令系统

?
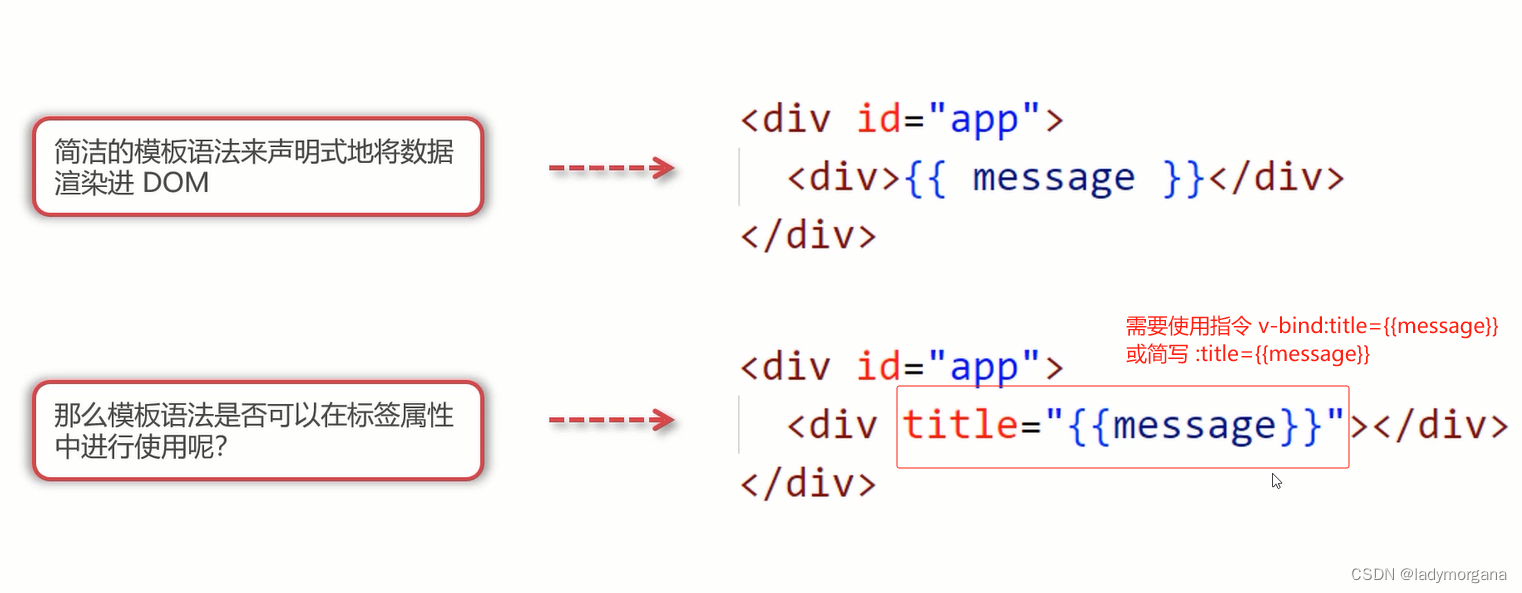
?1.1 那么模板语法是否可以在标签属性中进行使用呢?
???当然可以:使用?指令系统

?
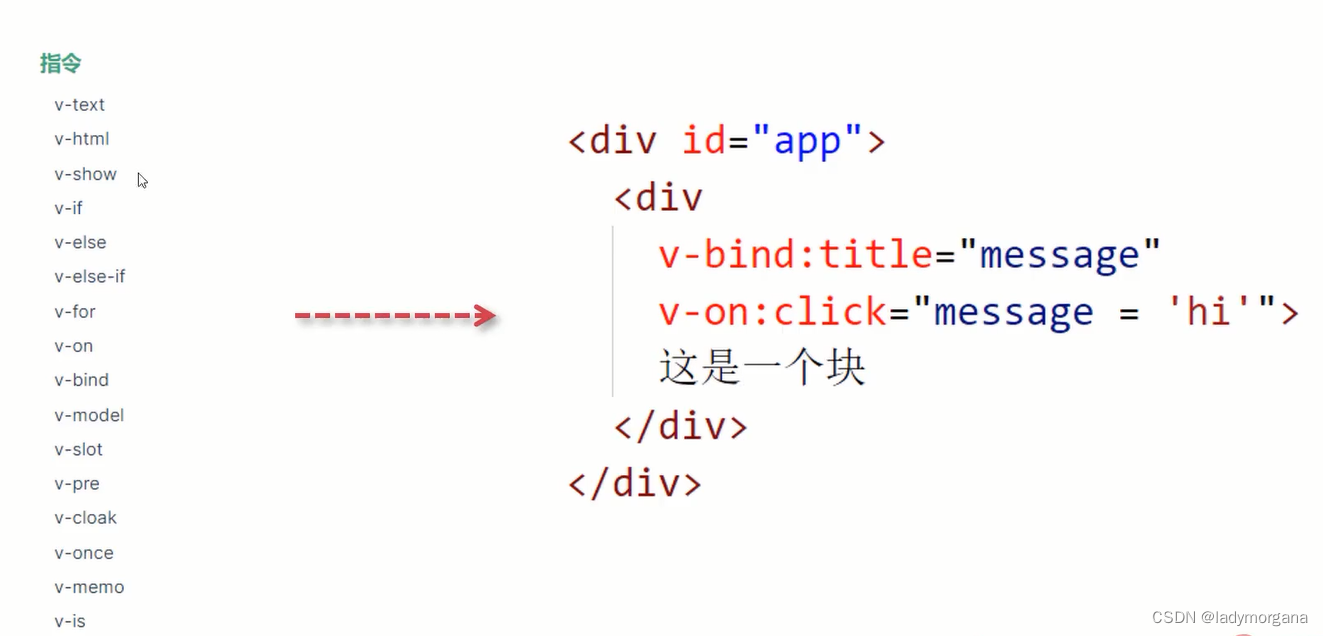
二、指令系统?
2.1 v-bind
-
作用:属性绑定,如?v-bind:id="dynamicId",表示将元素的id attribute 绑定组件的 dynamicId?
-
简写::id="dynamicId"
2.2 v-on
-
作用:事件绑定,如?点击事件,v-on:click="message='hi vue3'",表示将元素的id attribute 绑定组件的 dynamicId?
-
简写@ @click="message='hi vue3'"
?
三、实战
3.1 methods 选项
- 简化view中的代码,(将view复杂的逻辑抽离)
????????我们用methods选项向组件实例添加方法,Vue自动为methods 绑定 this,以便于它始终指向组件实例
3.2 $event语法
Vue帮我们处理好了如何进行事件传参处理,提供了内部的$event语法来获取event对象
<body>
<div id="app">
<div :title="message" v-bind:class="myClass" @click="handleClick($event, 123)">aaaaa</div>
{{ message }}, {{ handleClick() }}
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world',
myClass: 'box'
}
},
methods: {
handleClick(event, num){
this.message = 'hi vue';
console.log(event);
console.log(num);
}
}
}).mount('#app');
</script>
</body>
文章来源:https://blog.csdn.net/ladymorgana/article/details/135462934
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!