【自定义View】android自定义渐变色圆弧+水波纹布局
2023-12-15 11:41:56
? ? 本次用ko t lin 写了自定义渐变色圆弧+水波纹布局。
? ? ? ? 备注:双水波纹的手写代码我放在文末了。但我自己写的运行起来有 亿点点难看。
? ? ? ? ? ? ? ? ? ?所以效果图里用的 com.scwang.wave:MultiWaveHeader:1.0.0-andx 实现水波纹。--重要的是知道原理。。嘻嘻!😘
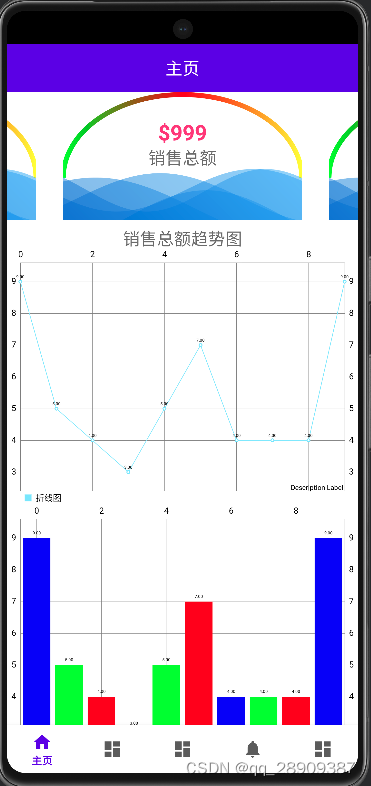
效果图(忽略图表部分,与本篇内容无关)

上代码!!!?
? ? ? ? 1.创建一个GradientArcView,继承view,绘制出图中的彩色半圆弧。
? ? ? ? 有详细的备注:
class GradientArcView : View {
//声明一个私有的不可变(val)属性,命名为 paint,它是一个用于绘制的画笔对象。
private val paint = Paint(Paint.ANTI_ALIAS_FLAG)
constructor(context: Context) : super(context) {
init()
}
constructor(context: Context, attrs: AttributeSet?) : super(context, attrs) {
init()
}
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr) {
init()
}
private fun init() {
// 你的初始化代码 用于设置画笔的样式和宽度
paint.style = Paint.Style.STROKE //表示描边
paint.strokeWidth = 20f // 设置了描边的宽度为 20 像素。
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
Log.e("绘制","宽度${width.toFloat()}")
//创建了一个渐变对象,方法详解在下文中
val gradient = LinearGradient(
0f, 0f, width.toFloat(), 0f,
intArrayOf(Color.GREEN, Color.RED,Color.YELLOW),
null,
Shader.TileMode.CLAMP
)
//将渐变对象应用到画笔中,使得后续的绘制使用这个渐变。
paint.shader = gradient
// val rect = RectF(0f, 0f, width.toFloat(), height.toFloat())
// 使用视图的高度减去 strokeWidth
//创建了一个矩形对象 RectF,表示圆弧的绘制区域。
val rect = RectF(0f, paint.strokeWidth / 2, width.toFloat(), height.toFloat() - paint.strokeWidth / 2)
//使用 Canvas 的 drawArc 方法绘制一个半圆弧。rect 定义了绘制区域,180f, 180f 表示从水平中线开始绘制 180 度的半圆,false 表示不使用中心点。
canvas?.drawArc(rect, 180f, 180f, false, paint)
}
}有几个注意点。上文中:
1. ?LinearGradient ?方法的含义 :LinearGradient 表示线性渐变。起始点 (0f, 0f) 表示从左上角开始,结束点 (width.toFloat(), 0f) 表示结束于右上角。颜色数组 intArrayOf(Color.GREEN, Color.RED) 表示渐变的颜色变化从绿色到红色。null 表示不使用颜色停止点,Shader.TileMode.CLAMP 表示在边界处进行拉伸。
2. 可以看到我把LinearGradient 放在了onDraw 方法内,是为了确保width有值。不然是没有效果的
3.关于代码里注释的“val rect = RectF(0f, 0f, width.toFloat(), height.toFloat())。”,使用paint.strokeWidth / 2 和 height.toFloat() - paint.strokeWidth / 2 确保顶部和底部都不会被截断。
自己手写的双水波纹代码:👌,丑是丑了点
//有用,难看
class DoubleWaveView @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr) {
private val wavePaint1: Paint = Paint(Paint.ANTI_ALIAS_FLAG)
private val wavePaint2: Paint = Paint(Paint.ANTI_ALIAS_FLAG)
private val waveFrequency1 = 0.02f
private val waveFrequency2 = 0.03f
private val sinValues1: FloatArray
private val sinValues2: FloatArray
private var waveOffset1: Float = 0f
private var waveOffset2: Float = 0f
init {
wavePaint1.color = context.getColor(R.color.purple_700)
wavePaint2.color = context.getColor(R.color.purple_200)
// 启用硬件加速
setLayerType(LAYER_TYPE_HARDWARE, null)
// 在初始化中预计算sin值
val width = 1000 // 根据实际需要设置宽度
sinValues1 = FloatArray(width)
sinValues2 = FloatArray(width)
val wavePeriod1 = width / 3f // 计算波浪的周期
val waveFrequency1 = 1 / wavePeriod1 // 计算波浪的频率
val wavePeriod2 = width / 3f // 计算波浪的周期
val waveFrequency2 = 1 / wavePeriod2 // 计算波浪的频率
for (i in 0 until width) {
sinValues1[i] = sin(i * waveFrequency1)
sinValues2[i] = sin(i * waveFrequency2)
}
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
drawWave(canvas, wavePaint1, sinValues1, waveOffset1)
drawWave(canvas, wavePaint2, sinValues2, waveOffset2)
// 增加绘制频率
postInvalidateOnAnimation()
}
private fun drawWave(canvas: Canvas, paint: Paint, sinValues: FloatArray, offset: Float) {
val centerY = height / 2f
val amplitude = height / 5f
val path = Path()
path.moveTo(0f, centerY)
for (x in 0 until width) {
val y = centerY + amplitude * sinValues[(x.toInt() + offset.toInt()) % sinValues.size]
path.lineTo(x.toFloat(), y)
}
path.lineTo(width.toFloat(), height.toFloat())
path.lineTo(0f, height.toFloat())
path.close()
canvas.drawPath(path, paint)
}
fun setWaveOffsets(offset1: Float, offset2: Float) {
waveOffset1 = offset1
waveOffset2 = offset2
invalidate()
}
}
文章来源:https://blog.csdn.net/qq_28909387/article/details/135009773
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!