前端实用资源库
网站收藏
实用
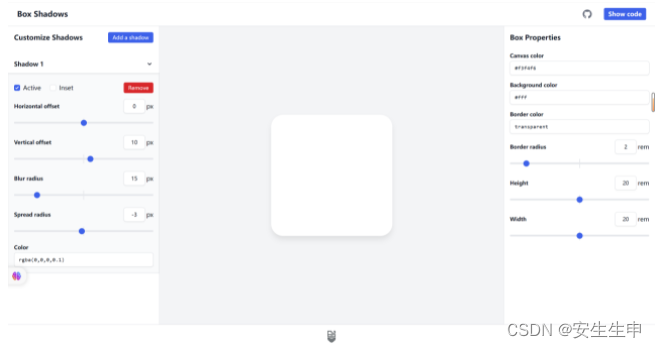
box-shadow
在线生成好看的 CSS 阴影,一切可视化,非常方便

ProcessOn
ProcessOn 专业强大的作图工具,支持多人实时在线协作,可用于原型图、UML、BPMN、网络拓扑图等多种图形绘制
网站: https://www.processon.com/

icon
iconPark
IconPark 图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一 SVG 源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标
网站: https://iconpark.oceanengine.com/

iconFont
iconFont 国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具

boxIcons
boxIcons 免费收集精心制作的开源图标。每个图标都设计在 24px 的网格上,提供 PNG 和 SVG 格式,及供 HTML 代码,网站附带图标使用指南。

svg
unDraw
unDraw 提供了大量免费的高质量插图资源。这些插图以简洁、现代和抽象的风格呈现,可以用于各种设计项目,如网站、应用程序、演示文稿等
网站: https://undraw.co/illustrations

Icons8
Icons8 是另一个提供免费插图资源的网站。这个网站提供了各种风格和主题的插图,可以用于网站设计、应用程序界面、演示文稿等多种设计项目。插图库包含了丰富的类别,如科技、自然、城市、人物等,满足了不同领域和需求的设计师和开发者的要求。与此同时,该网站还提供了可编辑的源文件,方便用户根据需要进行自定义调整和修改。无论是需要寻找灵感、节省设计时间,还是寻找高质量的插图资源
组件 / 库
vue-textra
Textra 是一个简单的 Vue.js 插件,支持播放带有动画效果的文本幻灯片
Demo: Textra
GitHub: https://github.com/hosein2398/Textra

Vue-Spinner
Vue Spinner 是一个使用 Vue.js 的加载 Spinner 的集合
Demo: vue-spinner
GitHub: https://github.com/greyby/vue-spinner

vue-trend-chart
Vue 趋势图(Trend Chart)是一个基于Vue.js的简单趋势图,支持创建带有工具提示的静态折线图、交互式趋势曲线和交互式多线图表
Demo: https://dmtrbrl.github.io/vue-trend-chart/?from=madewith.cn
GitHub: https://github.com/dmtrbrl/vue-trend-chart

vue-notifyjs
vue-notifyjs 是一个极简化的通知组件,基于 Vue2,仅 1kb 大小。
特点:
-
小:
1.5kb -
简单,仅需调用
this.$notify({message:'My message'}) -
有多个主题
-
可以通过
Vue transitions定制动画 -
可以通过
npm使用,也可以作为脚本标记使用。
Demo: Edit fiddle - JSFiddle - Code Playground
GitHub: https://github.com/BinarCode/vue-notify

vue-concise-slider
Vue Concise Slider 是一个简单的滑动组件,配置简单,支持自适应/全屏 + 按钮 + 分页,同时兼容移动端和PC端。并且提供了 10 多种滑动效果以及许多选项,例如循环播放,自动播放或淡入淡出效果。
特点:
-
简单配置
-
轻量 (~35kB gzipped)
-
多种滑动样式
Demo: https://warpcgd.github.io/vue-concise-slider/
GitHub: https://github.com/warpcgd/vue-concise-slider
vue-loading -overlay
-overlay
Vue Loading Overlay Component 是一款轻量级的 Loading 组件,可以快速实现一款全屏加载效果,当然也可以实现父元素的加载效果,支持 vue2,vue3。不过该组件有一个缺点就是只有三款 loading 样式,不允许自定义 loading 图标。
Demo: https://ankurk91.github.io/vue-loading-overlay/
GitHub: https://github.com/ankurk91/vue-loading-overlay

v-md-editor
v-md-editor 是一个基于 Vue.js 的 Markdown 编辑器组件。它提供了一个简单易用的界面,使用户可以方便地编辑和预览 Markdown 格式的文本
Demo: 介绍 | v-md-editor
GitHub: https://github.com/code-farmer-i/vue-markdown-editor

v-calendar
v-calendar 是一个简洁美观、功能强大的日期插件
Demo: Welcome | VCalendar
GitHub: https://github.com/nathanreyes/v-calendar

Notyf
Notyf 是一个用于 toast 通知的简约 JavaScript 库。响应迅速,A11Y,无依赖性。很小 (~3KB)。
Demo: https://carlosroso.com/notyf/
GitHub: https://github.com/caroso1222/notyf

Macy.js
Macy.js 是一个轻量级、无依赖性的 4kb 钻石布局库,专为轻松配置而设计。
-
用户可定义的断点
-
使用 CSS 过渡
-
简单事件接口
-
没有jQuery或其他依赖项
Demo: Macy.js - A lightweight, dependency free, JavaScript masonry layout library
GitHub: https://github.com/bigbite/macy.js

waterfall.js
waterfall.js 是一个仅1kb 非常轻量的瀑布流布局库
Demo: https://raphamorim.io/waterfall.js/
GitHub: https://github.com/raphamorim/waterfall.js

Barba.js
barba.js 可以实现在你单页应用程序中实现流畅的页面过渡效果。它基于 AJAX 技术,在不刷新整个页面的情况下,加载和替换网页内容。7kb左右。
Demo: barba.js
GitHub: https://github.com/barbajs/barba

GitHub Corners
呼,GitHub 现在已经有十多年的历史了...毫无疑问,它是开源的代名词。10 年后,这些 GitHub 功能区早就应该有一个更干净、更现代的替代品了。这是我的看法。
通过使用 SVG,这些角可以干净而清晰。任何颜色和大小。以及有一点性格...悬停在桌面上,页面加载时为移动设备。
Demo: GitHub Corners
GitHub: https://github.com/tholman/github-corners
Liike
Liike – 一个微型 JavaScript 补间动画库,Liike 是一个芬兰语,意思是运动,动效。它是一个微型的 JavaScript 库,可让你创建高性能的自定义 JS 补间动画(tweening)。
Demo: Liike. Tiny JS tweening library.
GitHub: https://github.com/LiikeJS/Liike

SpinKit.js
SpinKit 提供了多种 loading 动画效果,它使用硬件加速创建平滑的CSS动画,你也可以轻松定制你需要的动画效果。
Demo: SpinKit | Simple CSS Spinners
GitHub: https://github.com/tobiasahlin/SpinKit

?
当然还有很多好的组件库 比如Element-Ui等大家的熟知的我就不分享了
还有好用的组件库,大家可以互相分享一下
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!