WPF仿网易云搭建笔记(1):项目搭建
2023-12-15 17:30:06
前言
今天接着继续细化代码,把整体框架写出来
项目地址
动态样式
声明个Style变量
public class IconButton
{
public string Name { get; set; }
public string Icon { get; set; }
public RelayCommand RelayCommand { get; set; }
public Style Style { get; set; }
}
引入资源字典,通过Key查找样式
public ResourceDictionary StyleResource { get; set; }
public TitileViewModel() {
StyleResource = new ResourceDictionary()
{
//Uri路径是"/项目;componet/文件路径"
Source = new Uri("/BlankApp1;component/ViewStyles/TitleStyle.xaml",UriKind.RelativeOrAbsolute)
};
IconButton = new IconButton()
{
Name = "EmailBox",
Icon = "EmailBox",
RelayCommand = new RelayCommand(() =>
{
Debug.WriteLine("按钮测试");
}),
Style = (Style)StyleResource["SelectIcon"]
};
}
组合样式
但是我发现我用不了,这个好像不好用
批量样式覆盖
由于WPF的Style没有Css 的类选择器,而且WPF 不允许同时设置多个样式,所以WPF的样式写起来很啰嗦
批量样式设置可以设置某个控件的Resource,在里面添加Style
<Grid Background="#FF6666">
<Grid.Resources>
<!--你的样式覆盖,这个会对所有的Grid里面的控件生效-->
<Style TargetType="TextBlock"
BasedOn="{StaticResource TitleText}">
</Style>
</Grid.Resources>
</Grid>
但是对于Materail Design 控件无效,需要特殊方法覆盖样式。但是根据我的测试,无法覆盖,只能硬写。要么就用数据模板批量赋值。我折腾了两天,想想还是放弃了,WPF 的Style 的缺陷没办法避免,写起来就是麻烦。
根据实际测试,只能覆盖原生的控件,不能覆盖Material Design的控件样式。
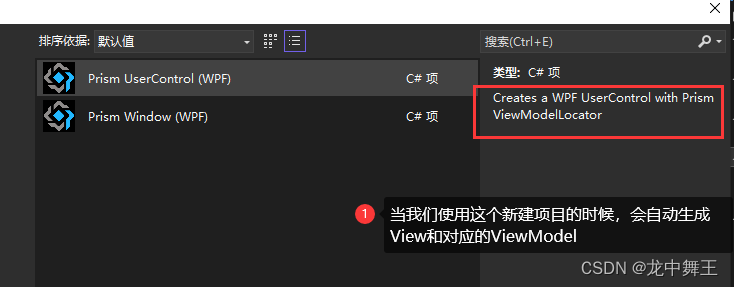
Prism新建UserControler

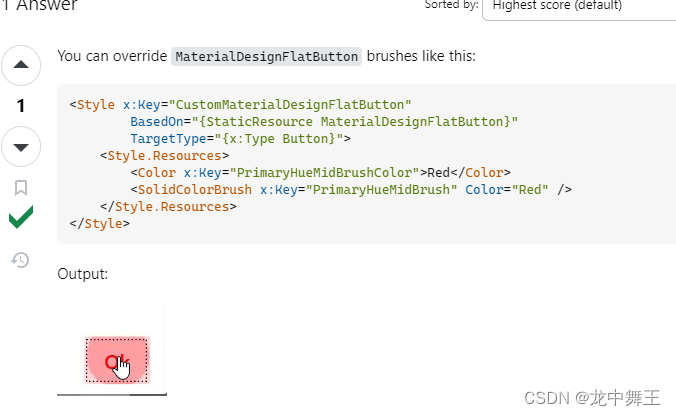
修改Material Design 笔刷
C# WPF Material Design MaterialDesignFlatButton Hint\HighLight Color
使用的Key覆盖的方法,将Material Design 的笔刷的Key覆盖。这也说明了为什么Material Design不能直接全局覆盖


为什么这么设置,就可能需要看源码了。这里面的Style依赖太过于复杂,我暂时就不去琢磨了。
根据我的测试,修改SolidColorBrush就可以了。
收放列表

这个分为两部分,按钮事件和列表展开收缩。
可以滚动的StackPanel
<!--在外侧添加一个ScrollViewer,我这里使用了VerticalScrollBarVisibility来隐藏滚动条-->
<ScrollViewer VerticalScrollBarVisibility="Hidden">
</ScrollViewer>
列表
新建一个List<`String>存放歌单
public List<string> MusicItems { get; set; }
.......
MusicItems = new List<string>() {
"五月天",
"夜曲",
"Deep Dark",
"Link Park",
"JoJo"
};
使用数据模板绑定数据源
<!--指定数据源-->
<ItemsControl ItemsSource="{Binding MusicItems}" Visibility="{Binding Visibility}">
<!--数据容器选择StackPanel-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button>
<StackPanel Orientation="Horizontal">
<MD:PackIcon Kind="MusicNoteSixteenth"
Width="12"
Height="12"
VerticalAlignment="Center" />
<!--如果是基本元素列表,直接Binding就好了-->
<TextBlock Text="{Binding}"
FontSize="12"
Margin=" 10 0 0 0" />
</StackPanel>
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
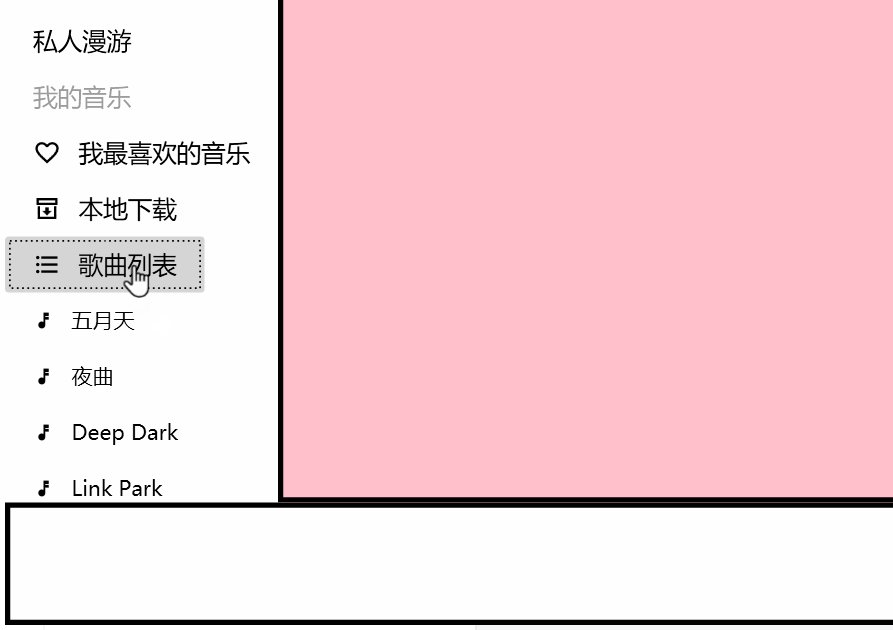
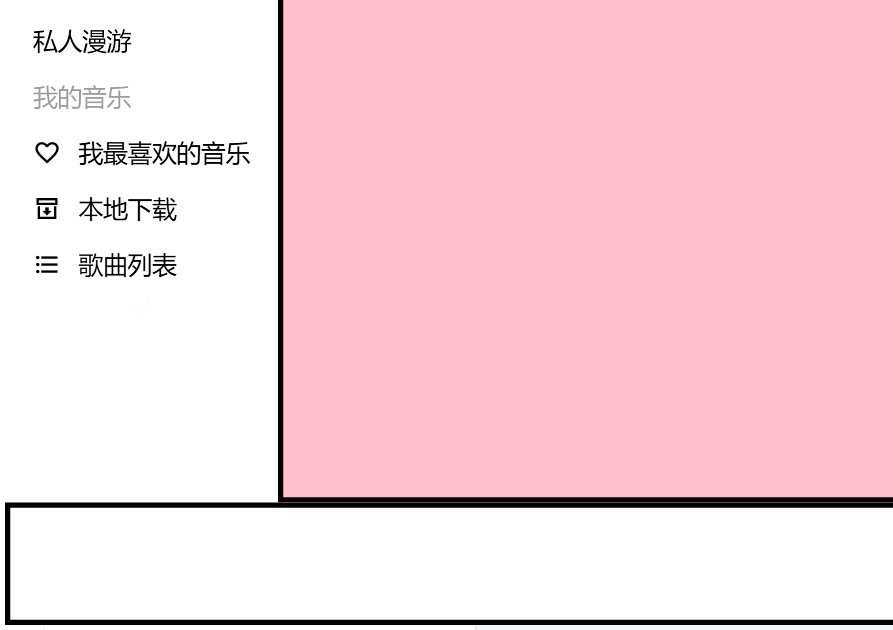
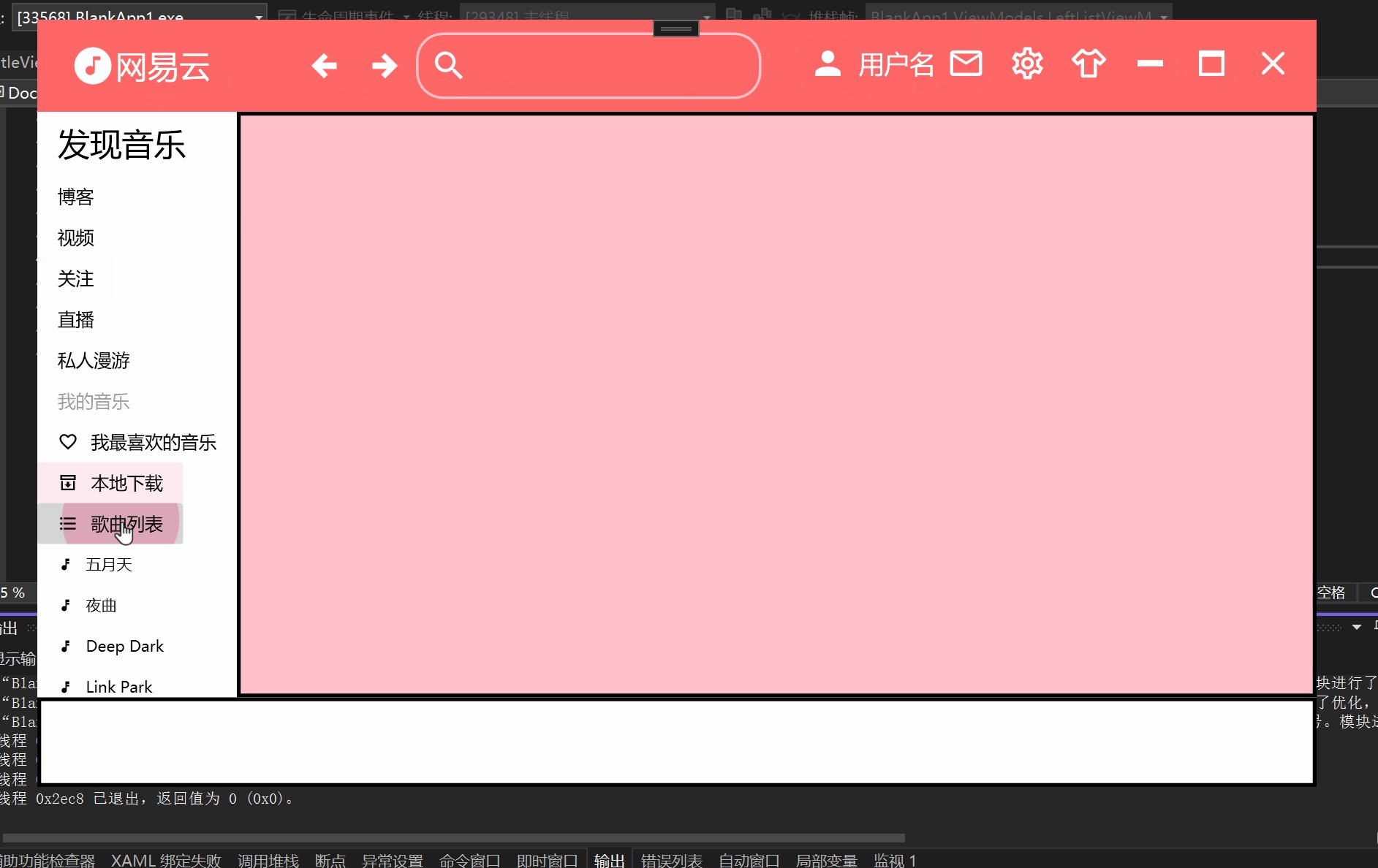
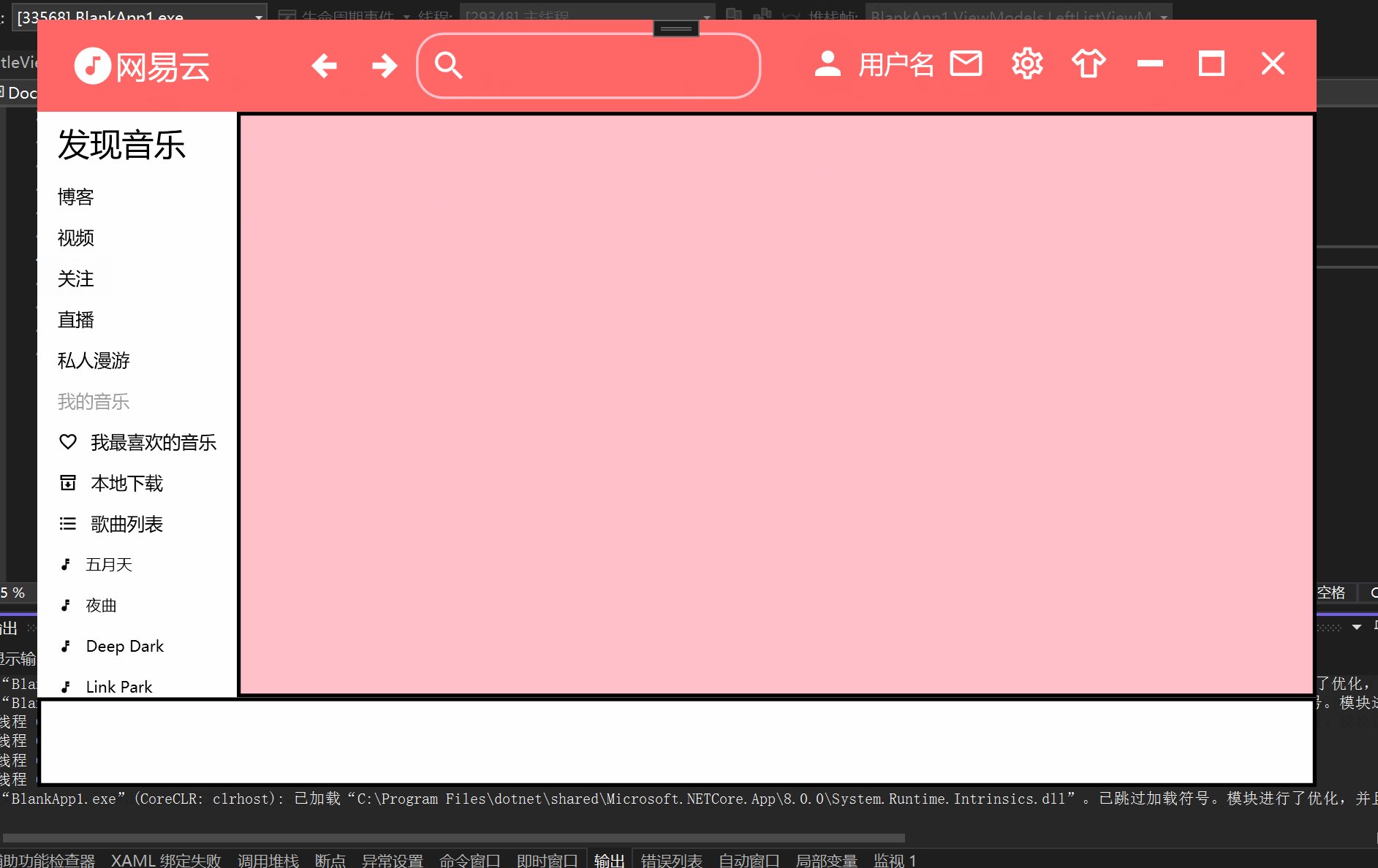
点击展开或折叠
我这里没做动画,动画太难了,先实现基本逻辑
public partial class LeftListViewModel : ObservableObject
{
public List<string> MusicItems { get; set; }
/// <summary>
/// 歌单列表展开或者关闭
/// </summary>
public RelayCommand MusicItemsOpenOrClose { get; set; }
/// <summary>
/// 通过是否可见来设置列表
/// </summary>
[ObservableProperty]
private Visibility visibility;
public LeftListViewModel()
{
Visibility = Visibility.Hidden;
MusicItems = new List<string>() {
"五月天",
"夜曲",
"Deep Dark",
"Link Park",
"JoJo"
};
MusicItemsOpenOrClose = new RelayCommand(() => {
if(Visibility == Visibility.Visible)
{
Visibility = Visibility.Hidden;
}
else
{
Visibility = Visibility.Visible;
}
});
}
}
然后在按钮上面添加点击事件
<Button Command="{Binding MusicItemsOpenOrClose}">
<StackPanel Orientation="Horizontal">
<MD:PackIcon Kind="FormatListBulleted"
VerticalAlignment="Center" />
<TextBlock Text="歌曲列表"
Margin=" 10 0 0 0" />
</StackPanel>
</Button>
完整代码可以看我的Gitee仓库
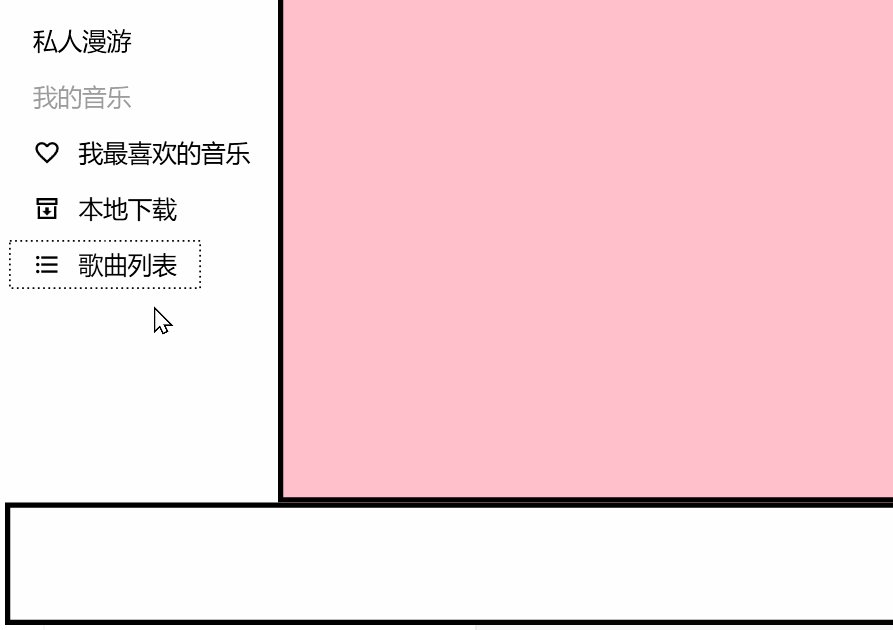
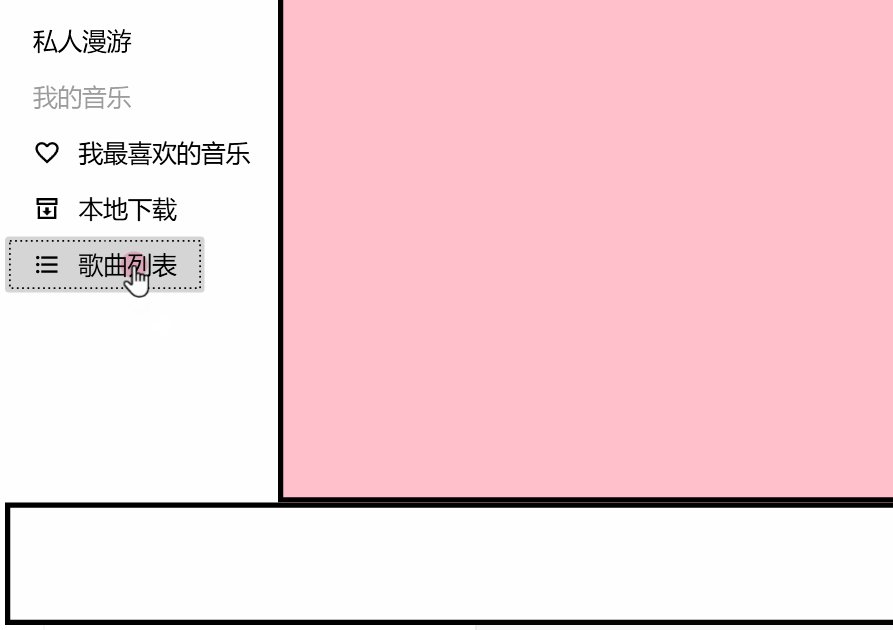
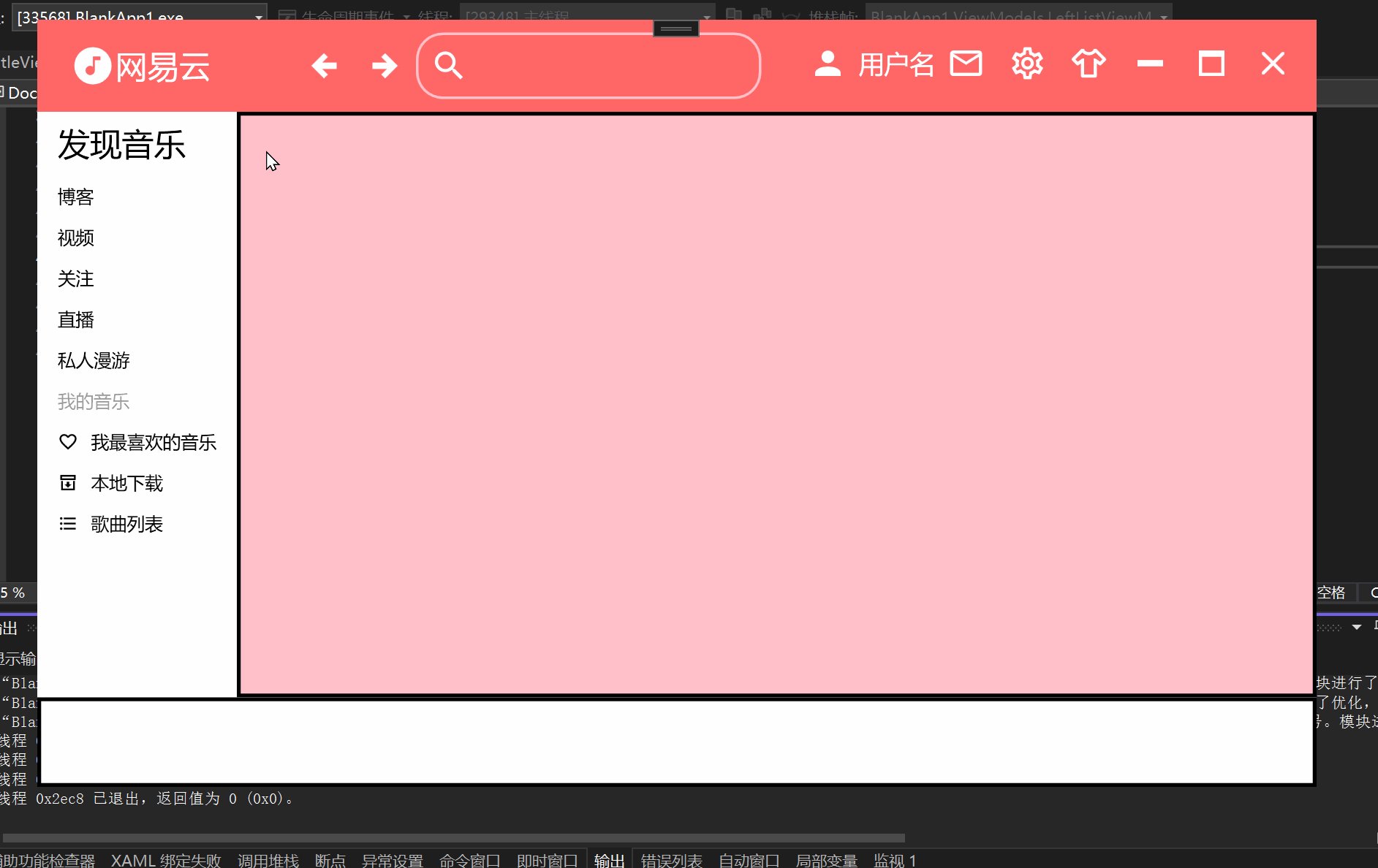
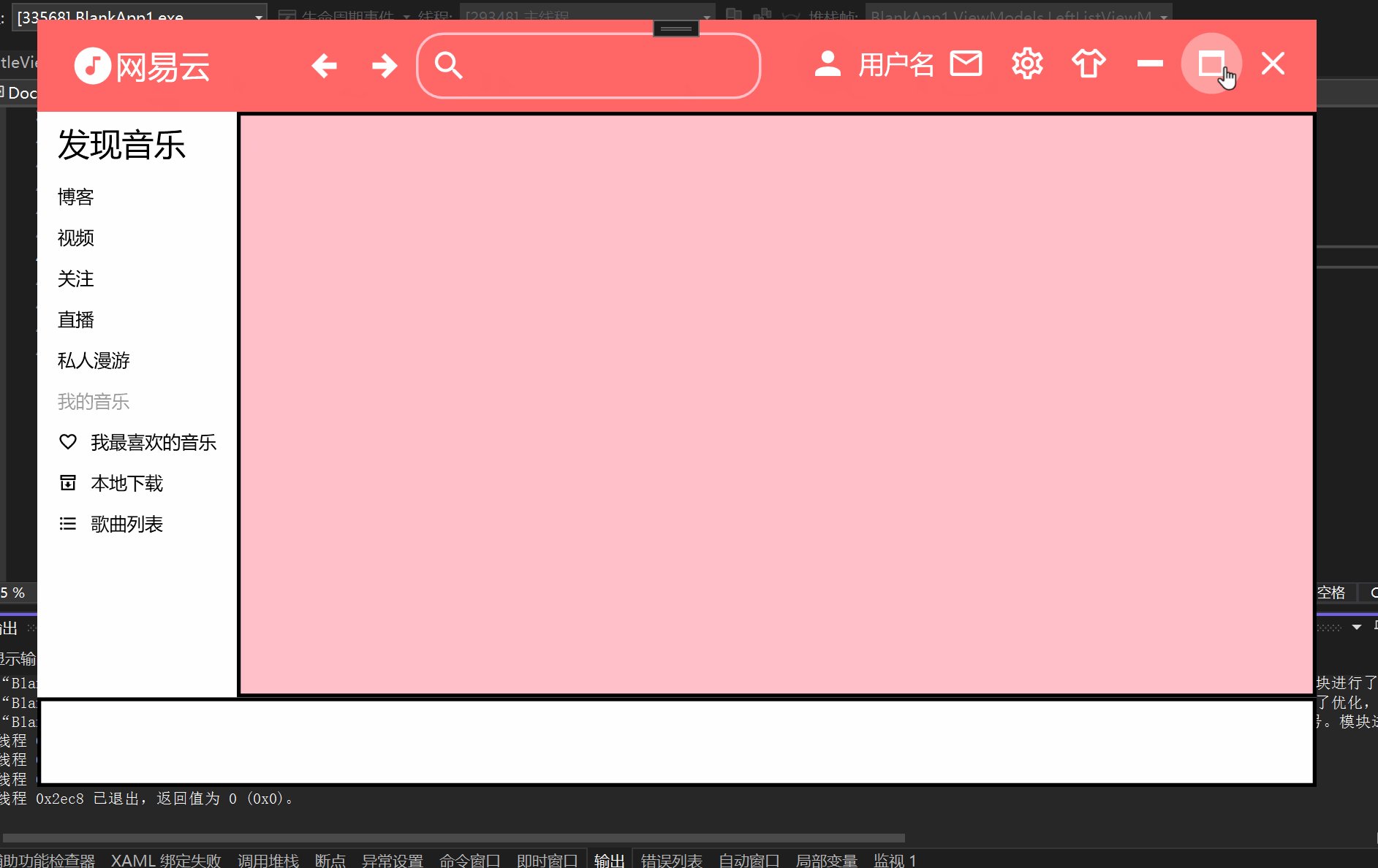
实现效果

文章来源:https://blog.csdn.net/qq_44695769/article/details/134851549
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!