SpringBoot + Vue 前端后分离项目精进版本
我 | 在这里
🕵? 读书 | 长沙 ?软件工程 ? 本科
🏠 工作 | 广州 ? Java 全栈开发(软件工程师)
??公众号 | 热爱技术的小郑 。文章底部有个人公众号二维码。回复 Java全套视频教程 或 前端全套视频教程 即可获取 300G+ 教程资料及项目实战案例
🚀 邮箱 | 2977429967@qq.com
?
为何而写?
🍍 好记性不如烂笔头,记录学习的相关知识 、项目 BUG 解决
🍇 复盘总结,加深记忆,方便自己查看
🍑 分享知识,咱就是这么乐于助人、专注填坑20年、哈哈哈哈
重要提示:前后端项目源码,我放在公众号了。回复数字 6 就可以获取到这篇博客所涉及到的所有代码。
1、前端Vue的搭建
1.1 初始化vue项目(VueDemo)
1.1、创建一个名称为myapp的工程
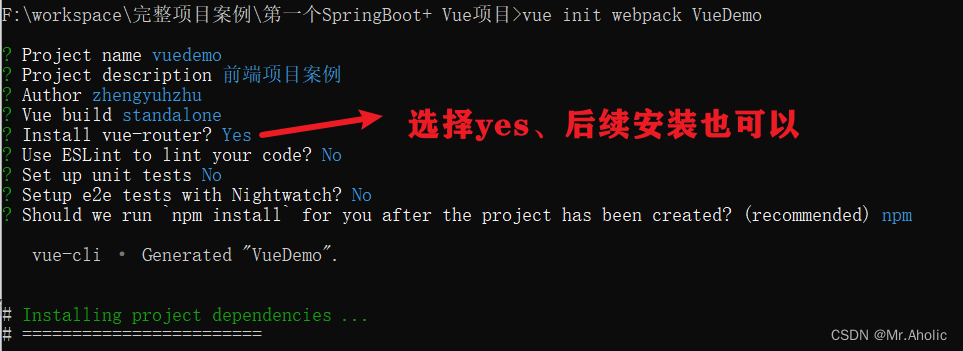
vue init webpack VueDemo
填写项目的基本信息,安装的第三方依赖。可以选择、也可以不选择。我这里先安装vue-router、后续如有需要,可以在安装。


1.2 、进入工程目录
cd VueDemo
1.3 安装其它依赖
我这里安装了 axios 和** ElementUI**
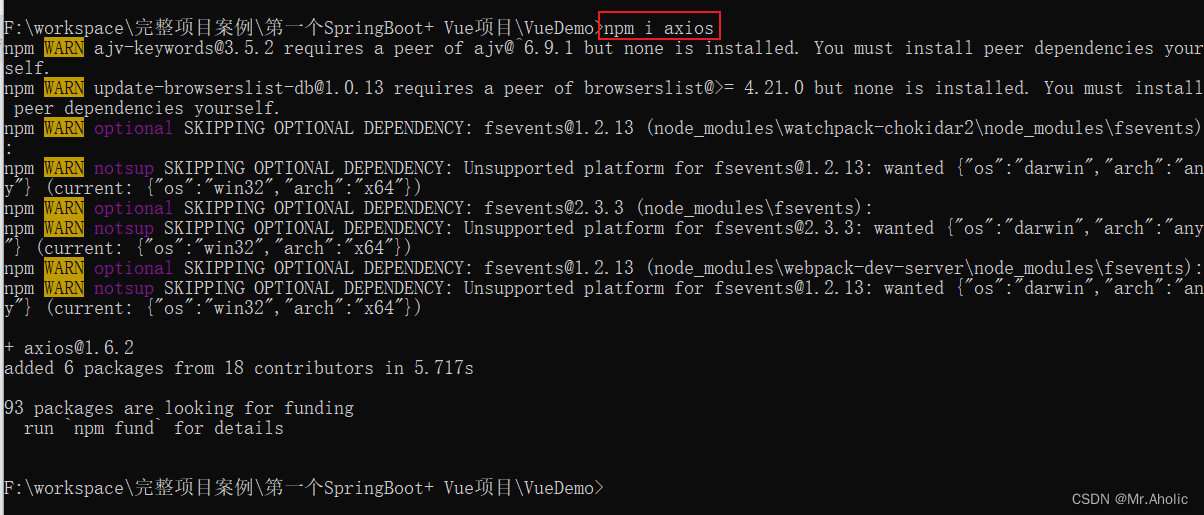
安装axios的主要目的是 接口数据发送
npm install axios@1.5.0 --save

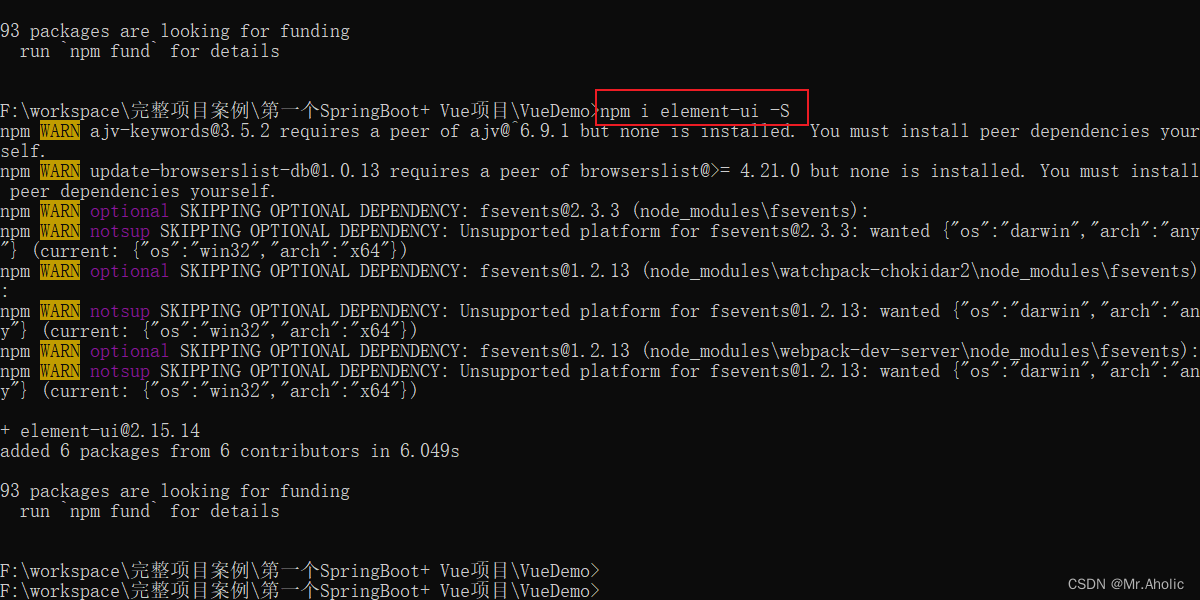
安装ElementUI 的主要 目的是使用组件库
npm i element-ui -S

需要在main.js 中设置,全局使用ElementUI ,这样就可以在其它页面使用了。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
1.4、安装依赖、也就是node_modules
npm install
1.2 启动项目
npm run dev
启动成功,默认端口是8080。启动端口也可以改: /config/index.js 这个文件可以修改端口。

项目启动成功是这样。

1.3 项目结构

1.4 完善项目
1.1 创建页面
这里使用了ElementUI 、接口数据来自后台
<template>
<div>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="bookAuthor" label="作者" width="180">
</el-table-column>
<el-table-column prop="bookName" label="书籍名称" width="180">
</el-table-column>
<el-table-column prop="price" label="价格"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<el-table-column prop="impression" label="版本"> </el-table-column>
<el-table-column prop="introduce" label="介绍"> </el-table-column>
</el-table>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "UserList",
data() {
return {
tableData: [],
};
},
created() {
const _this = this;
axios.get("http://localhost:8181/book/findAll").then(function (resp) {
_this.tableData = resp.data;
});
},
};
</script>
<style scoped>
table,
td {
border: 1px solid silver;
}
</style>
1.2 路由跳转设置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import BookList from '@/components/BookList'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/book',
name: 'BookList',
component: BookList
}
]
})
1.3 main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
2、后端SpringBoot的搭建
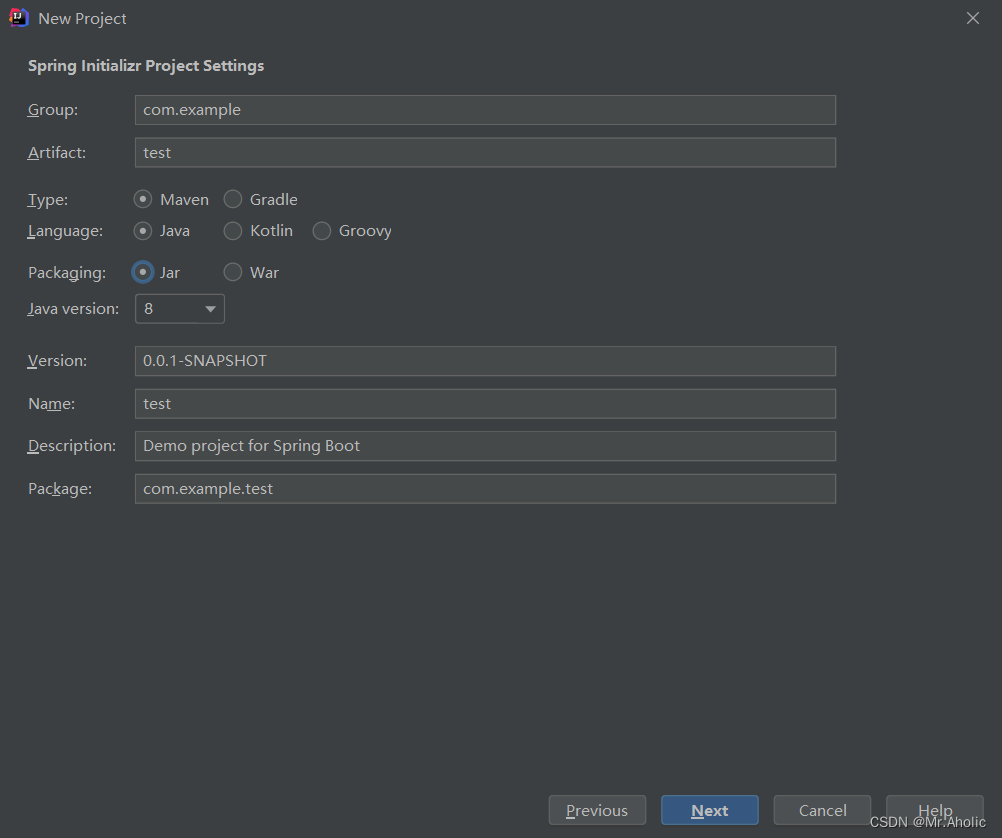
2.1 初始化SpringBoot 项目

依赖先不用选择,后续pom中添加,创建好的项目结构

2.2 添加pom依赖
这里主要添加了 操作数据库 的相关依赖、数据池。方便操作sql
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.github.theborakompanioni</groupId>
<artifactId>thymeleaf-extras-shiro</artifactId>
<version>2.0.0</version>
</dependency>
<!--mybatis-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--JDBC-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--Mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--数据池-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.6</version>
</dependency>
</dependencies>
2.3 修改配置文件
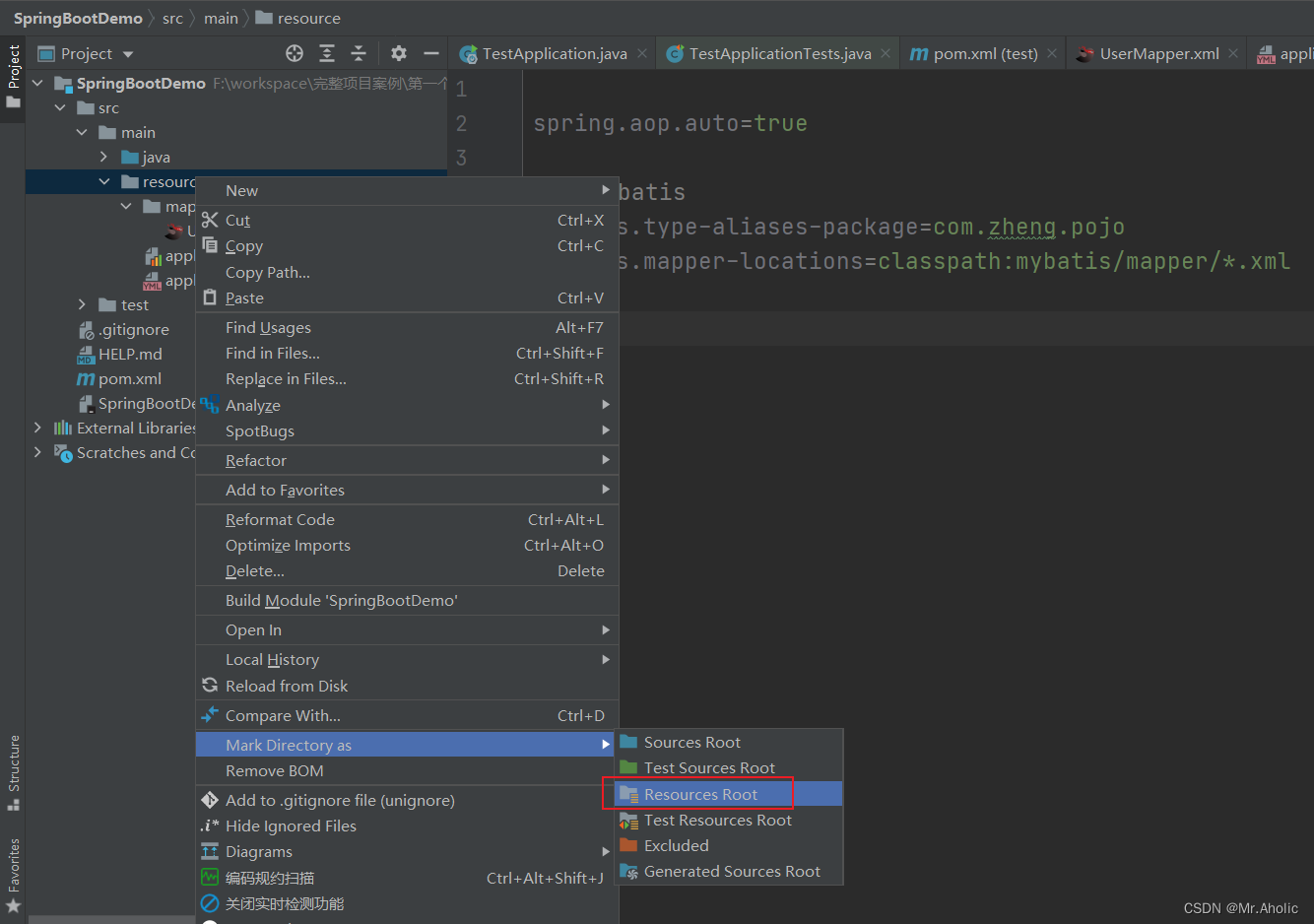
如果你发现项目没有自动生成resource 这个目录,就自己手动创建一个。然后将其设置成Resoureces Root。然后创建mapper 目录、目的是进行mapper文件的映射。和mybatis相关

创建好后的配置文件目录如下:

2.4 项目结构

2.5 完善代码
实体类 Books
package com.example.test.pojo;
/**
* @BelongsProject: SpringBootDemo
* @BelongsPackage: com.example.test.pojo
* @Author: zhengyuzhu
* @CreateTime: 2023-12-26 12:57
* @Description: TODO
* @Version: 1.0
*/
public class Books {
private String bookId;
private String bookName;
private String bookAuthor;
private Double price;
private String address;
private String impression;
private String introduce;
public Books(String bookId, String bookName, String bookAuthor, Double price, String address, String impression, String introduce) {
this.bookId = bookId;
this.bookName = bookName;
this.bookAuthor = bookAuthor;
this.price = price;
this.address = address;
this.impression = impression;
this.introduce = introduce;
}
public Double getPrice() {
return price;
}
public void setPrice(Double price) {
this.price = price;
}
public Books() { }
public String getBookId() {
return bookId;
}
public void setBookId(String bookId) {
this.bookId = bookId;
}
public String getBookName() {
return bookName;
}
public void setBookName(String bookName) {
this.bookName = bookName;
}
public String getBookAuthor() {
return bookAuthor;
}
public void setBookAuthor(String bookAuthor) {
this.bookAuthor = bookAuthor;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getImpression() {
return impression;
}
public void setImpression(String impression) {
this.impression = impression;
}
public String getIntroduce() {
return introduce;
}
public void setIntroduce(String introduce) {
this.introduce = introduce;
}
}
控制层 BooksController
package com.example.test.controller;
/**
* @BelongsProject: SpringBootDemo
* @BelongsPackage: com.example.test.controller
* @Author: zhengyuzhu
* @CreateTime: 2023-12-26 12:58
* @Description: TODO
* @Version: 1.0
*/
import com.example.test.pojo.Books;
import com.example.test.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/book")
public class BooksController {
@Autowired
BookService bookService;
/**
* @description: 查询所有的书籍信息
* @author: zhengyuzhu
* @date: 2023/12/26 12:59
* @return: java.util.List<com.example.test.pojo.Books>
**/
@GetMapping("/findAll")
public List<Books> findAll() {
return bookService.queryBookList();
}
}
服务层 BookService
服务层接口
package com.example.test.service;
/**
* @author zyz
* @version 1.0
* @data 2023/12/26 12:59
* @Description:
*/
import com.example.test.pojo.Books;
import java.util.List;
public interface BookService {
/**
* @description: 查询图书
* @author: zhengyuzhu
* @date: 2023/12/26 13:00
* @return: java.util.List<com.example.test.pojo.Books>
**/
List<Books> queryBookList();
}
服务层实现类
package com.example.test.service.impl;
/**
* @BelongsProject: SpringBootDemo
* @BelongsPackage: com.example.test.service.impl
* @Author: zhengyuzhu
* @CreateTime: 2023-12-26 13:00
* @Description: TODO
* @Version: 1.0
*/
import com.example.test.mapper.BooksMapper;
import com.example.test.pojo.Books;
import com.example.test.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class BookServiceImpl implements BookService {
@Autowired
BooksMapper booksMapper;
@Override
public List<Books> queryBookList() {
return booksMapper.queryBookList() ;
}
}
mapper 层接口
package com.example.test.mapper;
import com.example.test.pojo.Books;
import org.springframework.stereotype.Repository;
import java.util.List;
/**
* @BelongsProject: SpringBootDemo
* @BelongsPackage: com.example.test.mapper
* @Author: zhengyuzhu
* @CreateTime: 2023-12-26 13:01
* @Description: TODO
* @Version: 1.0
*/
@Repository
public interface BooksMapper {
/**
* @description: 查询图书
* @author: zhengyuzhu
* @date: 2023/12/26 13:02
* @return: java.util.List<com.example.test.pojo.Books>
**/
List<Books> queryBookList();
}
mapper.xml 文件
<?xml version="1.0" encoding="UTF8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.test.mapper.BooksMapper">
<!--查询所有书籍-->
<select id="queryBookList" resultType="com.example.test.pojo.Books">
select * from bookss
</select>
</mapper>
启动类
添加扫描包
package com.example.test;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@MapperScan("com.example.test.mapper")
@SpringBootApplication
public class TestApplication {
public static void main(String[] args) {
SpringApplication.run(TestApplication.class, args);
}
}
创建这个文件application.properties
配置文件,整合mybatis、有关mybatsi的相关介绍先不说了。
spring.aop.auto=true
#整合mybatis 实体类起别名 mapper文件映射
mybatis.type-aliases-package=com.zheng.pojo
mybatis.mapper-locations=classpath:mybatis/mapper/*.xml
数据库配置文件 application.yml
spring:
datasource:
username: root
password: root
url: jdbc:mysql://localhost:3306/ssmbuild?allowMultiQueries=true&characterEncoding=UTF-8&characterSetResults=UTF-8&zeroDateTimeBehavior=convertToNull&useSSL=false
driver-class-name: com.mysql.cj.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
#spring boot 默认是不注入这些属性的,需要自己绑定
#druid 数据源专有配置
initiaSize: 5
minIdle: 5
maxActive: 20
maxWait: 60000
timeBetweenEvictionRunsmMillis: 60000
minEvictableIdleTimeMillis: 300000
validationQuery: SELECT 1 FROM DUAL
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
poolPreparedStatements: true
filters: stat,wall,log4j
maxPoolPrepareStatementPerConnectionSize: 20
useGlobalDataSourceStat: true
connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=500
server:
port: 8181
2.6 解决前后端跨域
package com.zheng.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CrosConfig implements WebMvcConfigurer {
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
3、效果展示
3.1 前端项目启动

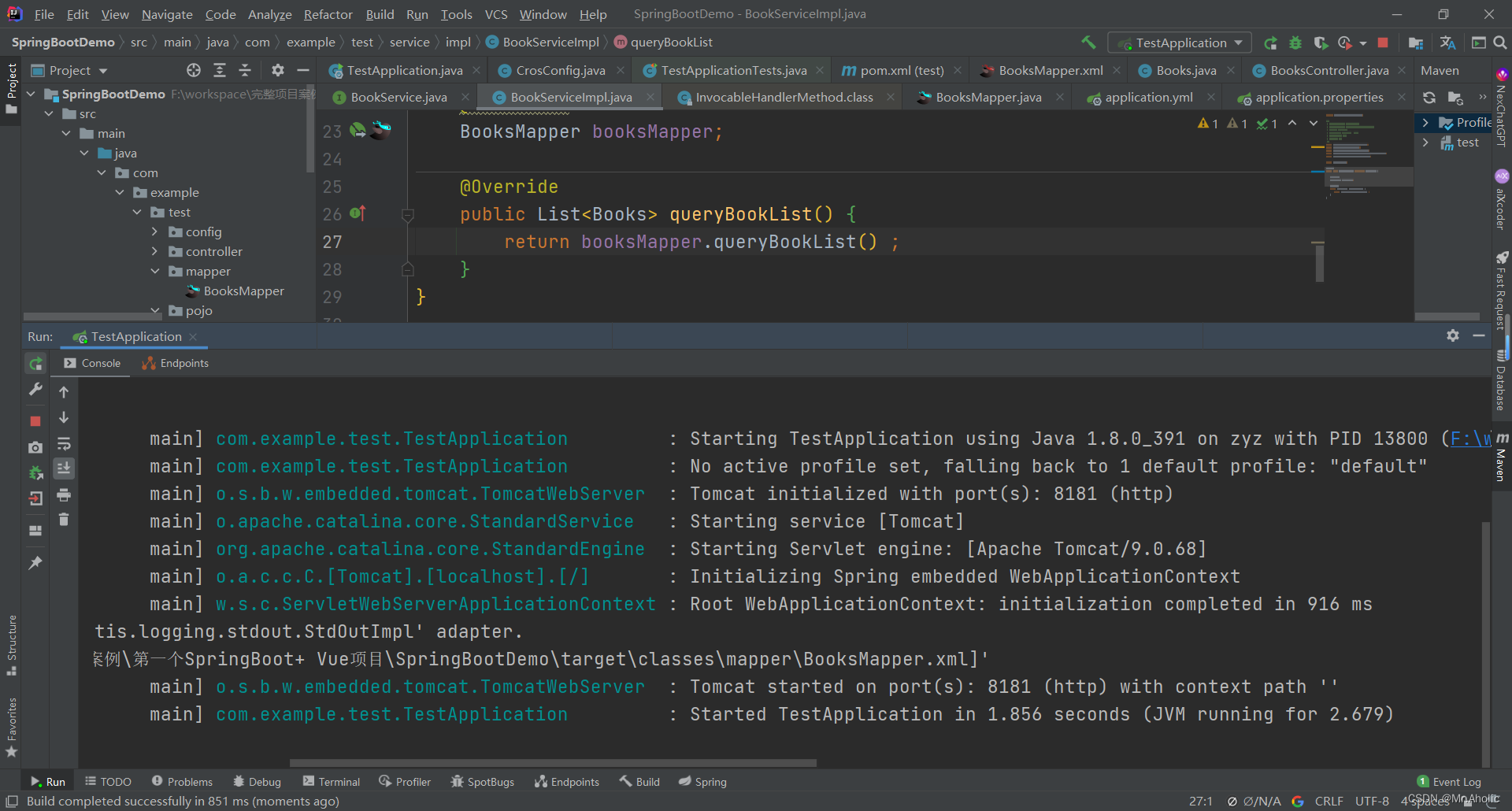
3.1 后台启动

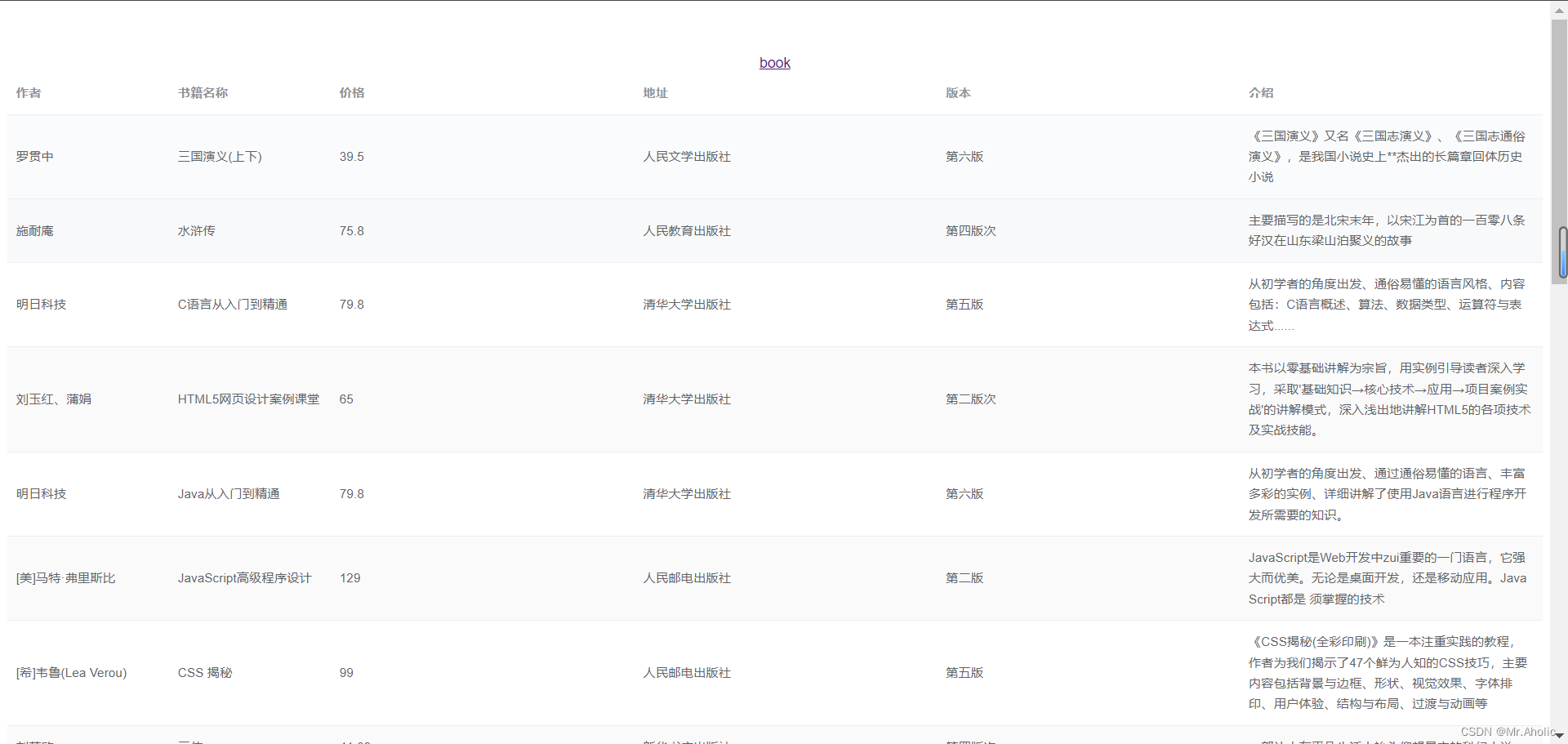
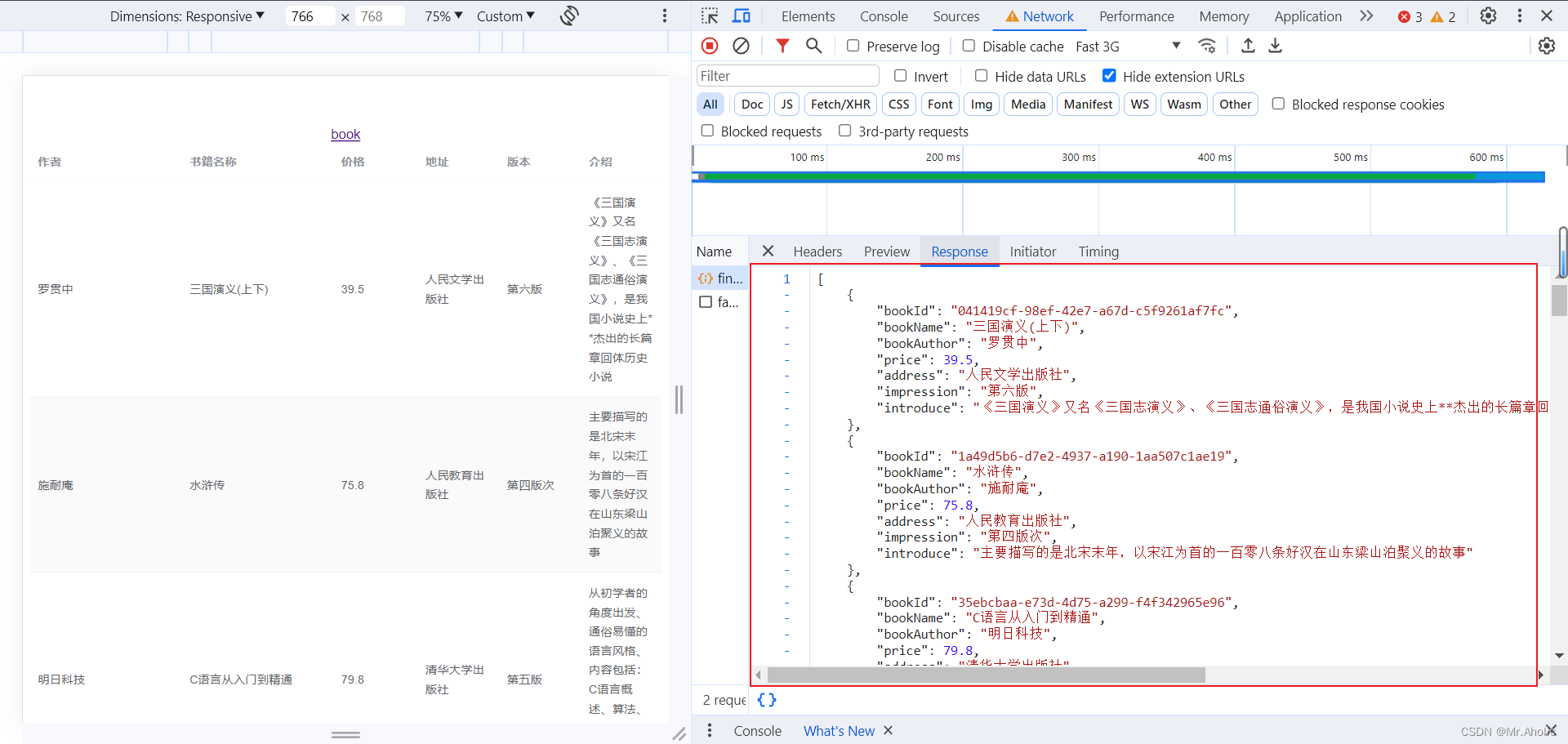
3.3 页面效果
这里使用了ElementUI ,简单的将后台数据展示到前台页面

3.4 接口返回数据


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!