swing快速入门(二十六)五子棋
2023-12-24 08:51:29
注释很详细,直接上代码
新增内容
1. 界面闪烁问题处理方法
2. 取整定点动态确定下子点
3.鼠标移动事件实现动态选择框
4.鼠标点击事件与离开事件响应方法
package swing21_30;
import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
public class swing_test_24 {
//定义五子棋游戏窗口
// 因为这种awt的没有双缓冲优化,会闪烁严重,所以换成swing的JFrame
private JFrame frame = new JFrame("五子棋");
//private Frame frame = new Frame("五子棋");
//声明四个BufferedImage对象,分别表示五子棋棋盘、黑子、白子、选择
BufferedImage table, black, white, select;
//声明棋盘的宽高
final int TABLE_WIDTH = 535;
final int TABLE_HEIGHT = 536;
//声明棋盘横向纵向分别可以下多少子
final int BOARD_SIZE=15;
//声明每个棋子占用棋盘的比率
//眼尖的朋友可能已经发现了,其实这种计算方法是不准确的,
// 因为棋子并未完全占满图片长宽,均分肯定有误差,但素材毕竟也自身有点误差
//几个像素的误差就忽略了
final int RATE=TABLE_WIDTH/BOARD_SIZE;
//声明变量,记录棋子对于x方向和y方向的偏移量
final int X_OFFSET=5;
final int Y_OFFSET=6;
//声明一个二维数组,用来记录棋子的位置
//数字为0:没有棋子
//数字为1:白子
//数字为2:黑子
int[][] board = new int[BOARD_SIZE][BOARD_SIZE];
//声明红色选择框在二维数组的的索引,而非坐标
int SELECT_X=-1;
int SELECT_Y=-1;
//因为awt的没有双缓冲优化,会闪烁严重,所以换成swing的JPanel
private class ChessBoard extends JPanel {
//自定义类,继承Canvas,用来绘制棋盘
//private class ChessBoard extends Canvas {
@Override
public void paint(Graphics g) {
//绘图
//绘制棋盘
g.drawImage(table,0,0,null);
//绘制选择框
if(SELECT_X>0&&SELECT_Y>0) {
g.drawImage(select, SELECT_X* RATE + X_OFFSET, SELECT_Y* RATE + Y_OFFSET, null);
}
//绘制棋子
for (int i = 0; i < BOARD_SIZE; i++) {
for (int j = 0; j < BOARD_SIZE; j++) {
if (board[i][j] == 1) {
g.drawImage(white, j * RATE + X_OFFSET, i * RATE + Y_OFFSET, null);
} else if (board[i][j] == 2) {
g.drawImage(black, j * RATE + X_OFFSET, i * RATE + Y_OFFSET, null);
}
}
}
}
}
ChessBoard chessBoard = new ChessBoard();
//声明变量,记录当前下棋的颜色
int board_type = 2;
//声明底部所需组件
Panel p=new Panel();
Button whiteBtu=new Button("白子");
Button blackBtu=new Button("黑子");
Button deletBtu=new Button("删除");
//刷新按键颜色,即更容易看出当前选择的是哪个按钮
public void refreshBtuColor(Color whiteBtuColor, Color blackBtuColor,Color deletBtuColor) {
whiteBtu.setBackground(whiteBtuColor);
blackBtu.setBackground(blackBtuColor);
deletBtu.setBackground(deletBtuColor);
};
public void init() throws IOException {
//添加事件监听
whiteBtu.addActionListener(e -> {
board_type = 1;//白子
refreshBtuColor(Color.GREEN,Color.GRAY,Color.GRAY);
});
//添加事件监听
blackBtu.addActionListener(e -> {
board_type = 2;//黑子
refreshBtuColor(Color.GRAY,Color.GREEN,Color.GRAY);
});
//添加事件监听
deletBtu.addActionListener(e -> {
board_type = 0;//没有棋子
refreshBtuColor(Color.GRAY,Color.GRAY,Color.GREEN);
});
//组装视图
whiteBtu.addActionListener(e -> {
board_type = 1;//白子
});
//组装按钮
p.add(whiteBtu);
p.add(blackBtu);
p.add(deletBtu);
frame.add(p, BorderLayout.SOUTH);
//组装棋盘
//处理鼠标移动
chessBoard.addMouseMotionListener(new MouseMotionAdapter() {
@Override
public void mouseMoved(MouseEvent e) {
//获取鼠标的坐标
int x = e.getX();
int y = e.getY();
//取整确定框的坐标
SELECT_X=(x-X_OFFSET)/RATE;
SELECT_Y=(y-Y_OFFSET)/RATE;
//刷新棋盘
chessBoard.repaint();
}
});
// 读取图片
table = ImageIO.read(new File("img/board.jpg"));
black = ImageIO.read(new File("img/black.gif"));
white = ImageIO.read(new File("img/white.gif"));
select = ImageIO.read(new File("img/selected.gif"));
//处理鼠标点击
chessBoard.addMouseListener(new MouseAdapter() {
@Override//鼠标点击事件
public void mouseClicked(MouseEvent e) {
//这里仍然是取整,和之前的对应
//其实也可以换成就近法,但记得统一一下
//否则可能会导致选择框和实际下子的位置不一样
int xpos = (e.getX()-X_OFFSET)/RATE;
int ypos = (e.getY()-Y_OFFSET)/RATE;
board[ypos][xpos] = board_type;//下棋
chessBoard.repaint();//刷新棋盘
}
@Override//鼠标离开事件
public void mouseExited(MouseEvent e) {
//鼠标离开时,清空选择框
SELECT_X=-1;
SELECT_Y=-1;
chessBoard.repaint();
}
});
chessBoard.setPreferredSize(new Dimension(TABLE_WIDTH,TABLE_HEIGHT));
frame.add(chessBoard);
//退出响应
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) throws IOException {
swing_test_24 test = new swing_test_24();
test.init();
}
}
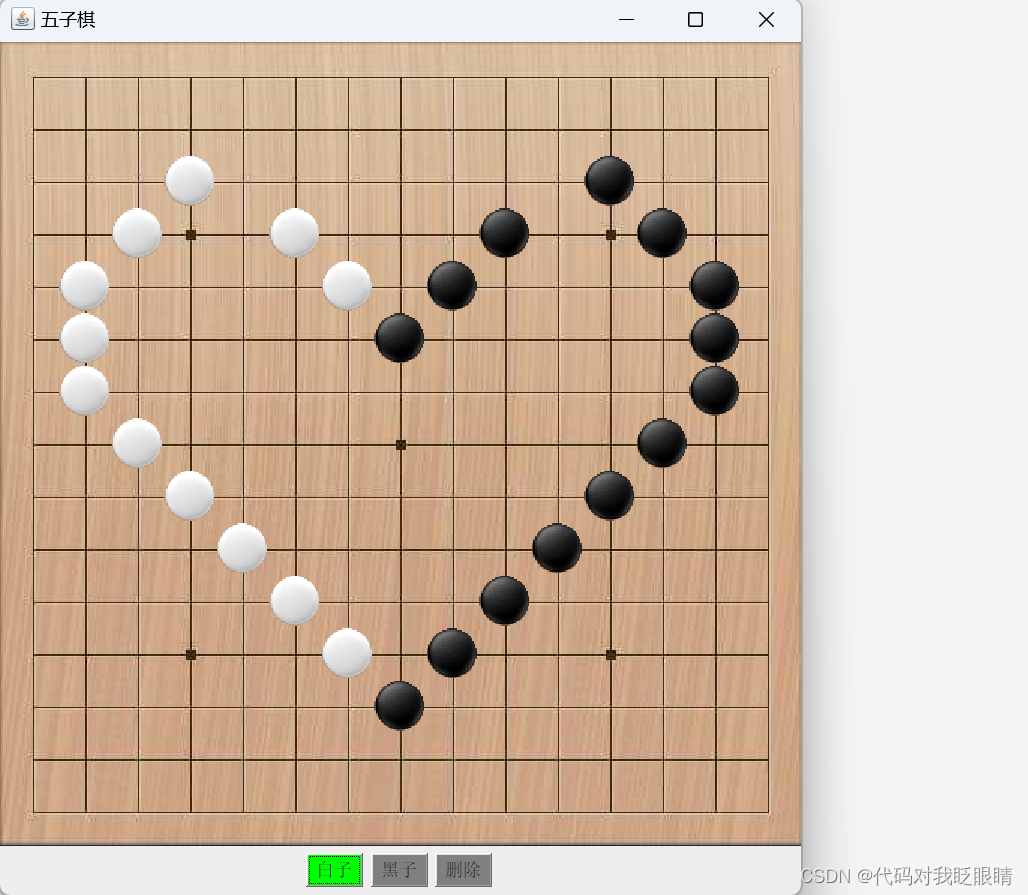
效果演示:
此处仅为模板,未添加判断胜利条件,有意向的朋友可以自行增加完善内容

这里附上素材和链接
https://img-blog.csdnimg.cn/direct/e2f9f88fd17741c784ac44f7882c63bf.gif

https://img-blog.csdnimg.cn/direct/a3c7ef19539d4d6bb13d14cea822e55f.gif

https://img-blog.csdnimg.cn/direct/0e8bfa4a64f9480db63b011d9d10ee81.gif

https://img-blog.csdnimg.cn/direct/c196024aead1436e8db59c71f5b74153.jpeg

文章来源:https://blog.csdn.net/m0_73756108/article/details/135174663
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!