实习知识整理10: 渲染默认地址以及实现渲染并选择其他地址
2023-12-27 20:28:43
1. 渲染默认地址思路分析
(1)如果我们需要获取到默认地址可以通过userId从地址表中查找,因为从商品详情页点击购买按钮时,只传递商品的相关信息,所以我们就需要从session中获取用户的信息userId
(2)所以可以写个通过userId从地址表中查找默认地址的方法,然后放入mav中,一起携带到订单信息页面
(3)在订单信息页面进行渲染操作
AddressMapper.java
public interface AddressMapper {
// 1. 根据用户编号查询该用户的默认地址
Address findDefaultAddressByUserId(Integer userId);
}AddressMapper.xml?
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.shopping.mapper.AddressMapper">
<resultMap id="baseAddressResultMap" type="Address">
<id column="ADDRESS_ID" property="addressId"></id>
<result column="USER_ID" property="userId"></result>
<result column="ADDRESS" property="address"></result>
<result column="PHONE" property="phone"></result>
<result column="LINKMAN" property="linkman"></result>
<result column="DEFAULT_ADDRESS" property="defaultAddress"></result>
<result column="ADDRESS_NOTE" property="addressNote"></result>
</resultMap>
<!-- 根据用户ID查询默认地址 -->
<select id="findDefaultAddressByUserId" resultMap="baseAddressResultMap">
SELECT ADDRESS_ID, USER_ID, ADDRESS, PHONE, LINKMAN, DEFAULT_ADDRESS, ADDRESS_NOTE FROM address
WHERE USER_ID = #{userId} AND DEFAULT_ADDRESS = 1
</select>
</mapper>AddressService.java??接口
public interface AddressService {
// 1. 根据用户编号查询该用户的默认地址
Address findDefaultAddressByUserId(Integer userId);
}AddressServiceImpl.java 实现类
public class AddressServiceImpl implements AddressService {
@Resource
AddressMapper addressMapper;
@Override
public Address findDefaultAddressByUserId(Integer userId) {
return addressMapper.findDefaultAddressByUserId(userId);
}
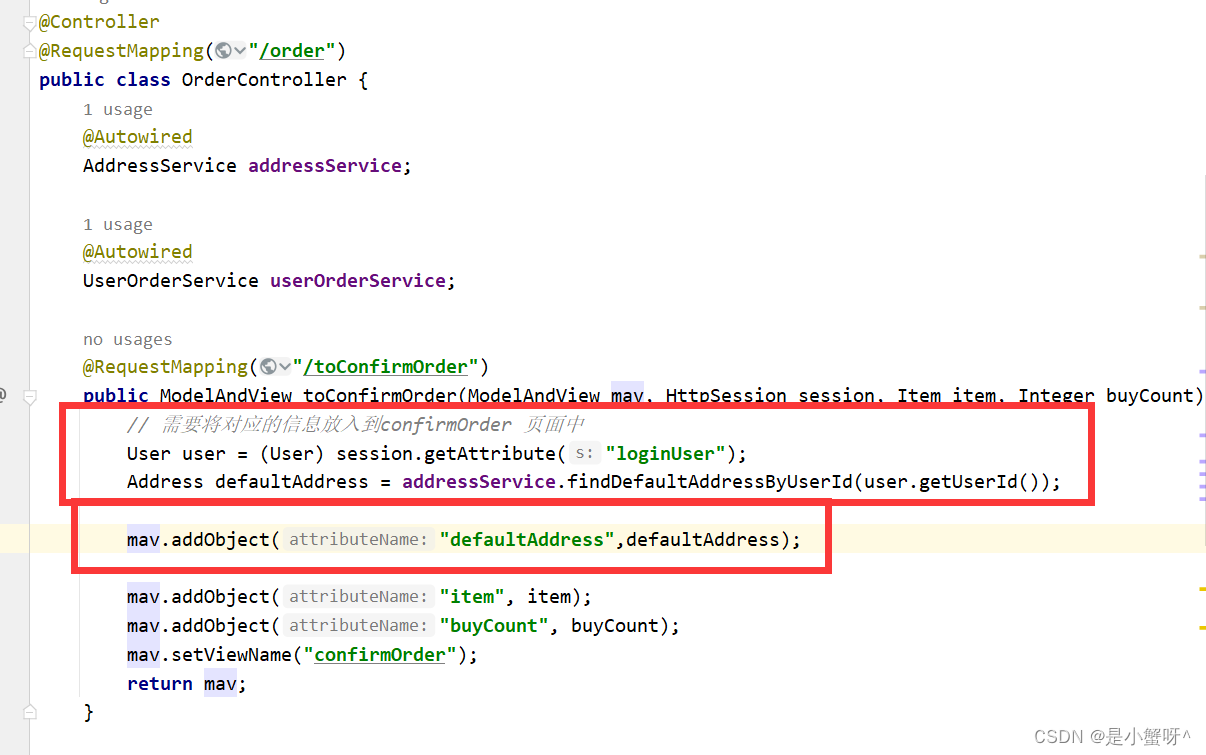
}OrderController.java
mav中需要添加默认地址,然后携带到新的页面

?confirmOrder.html页面

2.??实现渲染并选择其他地址
与上面一样,这边是通过userId来查询该用户对应的所有地址信息
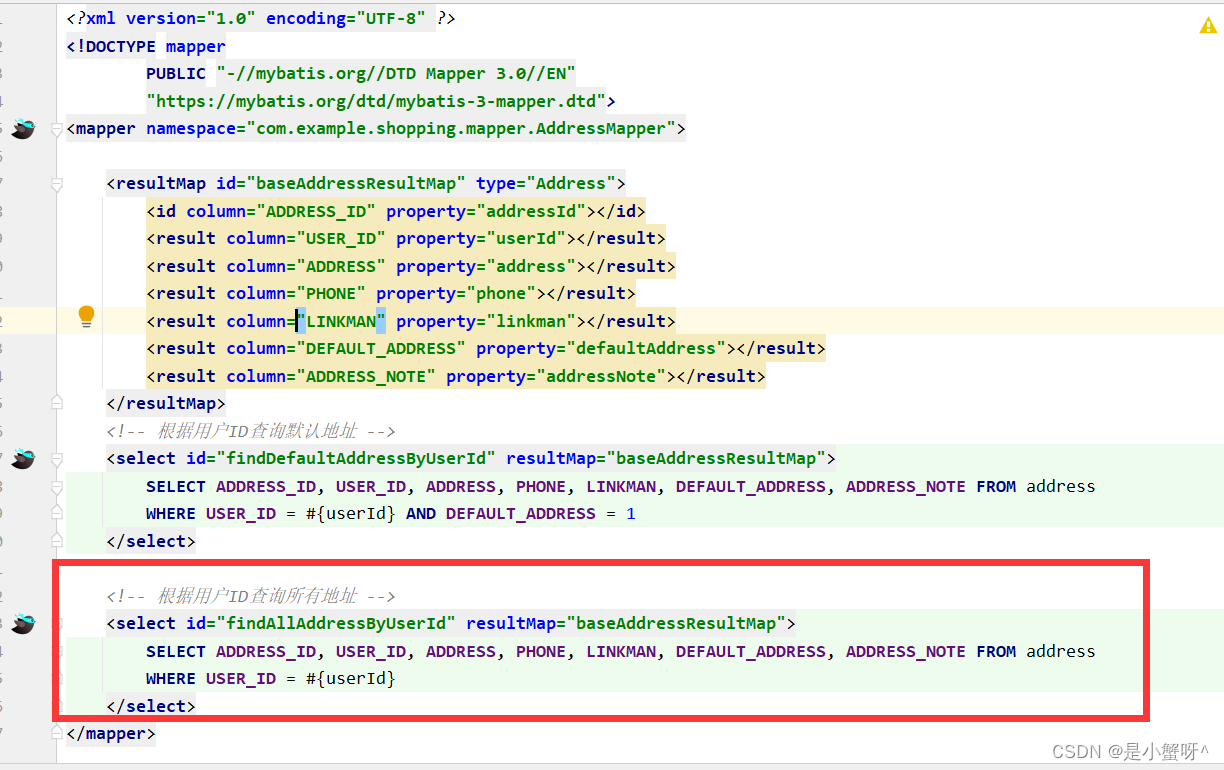
?AddressMapper.java

AddressMapper.xml?

AddressService.java?

AddressServiceImpl.java

AddressController.java?
@Controller
@RequestMapping("/address")
public class AddressController {
@Autowired
AddressService addressService;
// 根据用户编号查询地址列表
// http://localhost:8082/project/address/findUserAddresses/{userId}
@RequestMapping("/findUserAddresses/{userId}")
@ResponseBody
public List<Address> findUserAddresses(@PathVariable Integer userId) throws Exception {
return addressService.findAllAddressByUserId(userId);
}
}
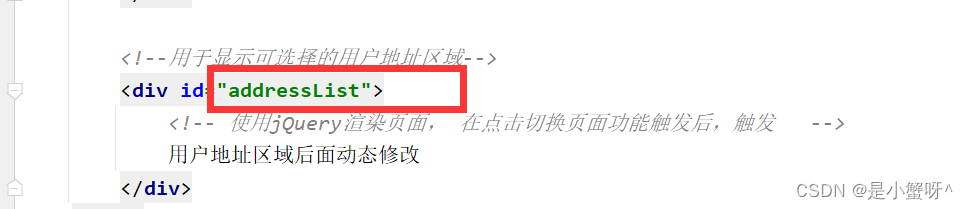
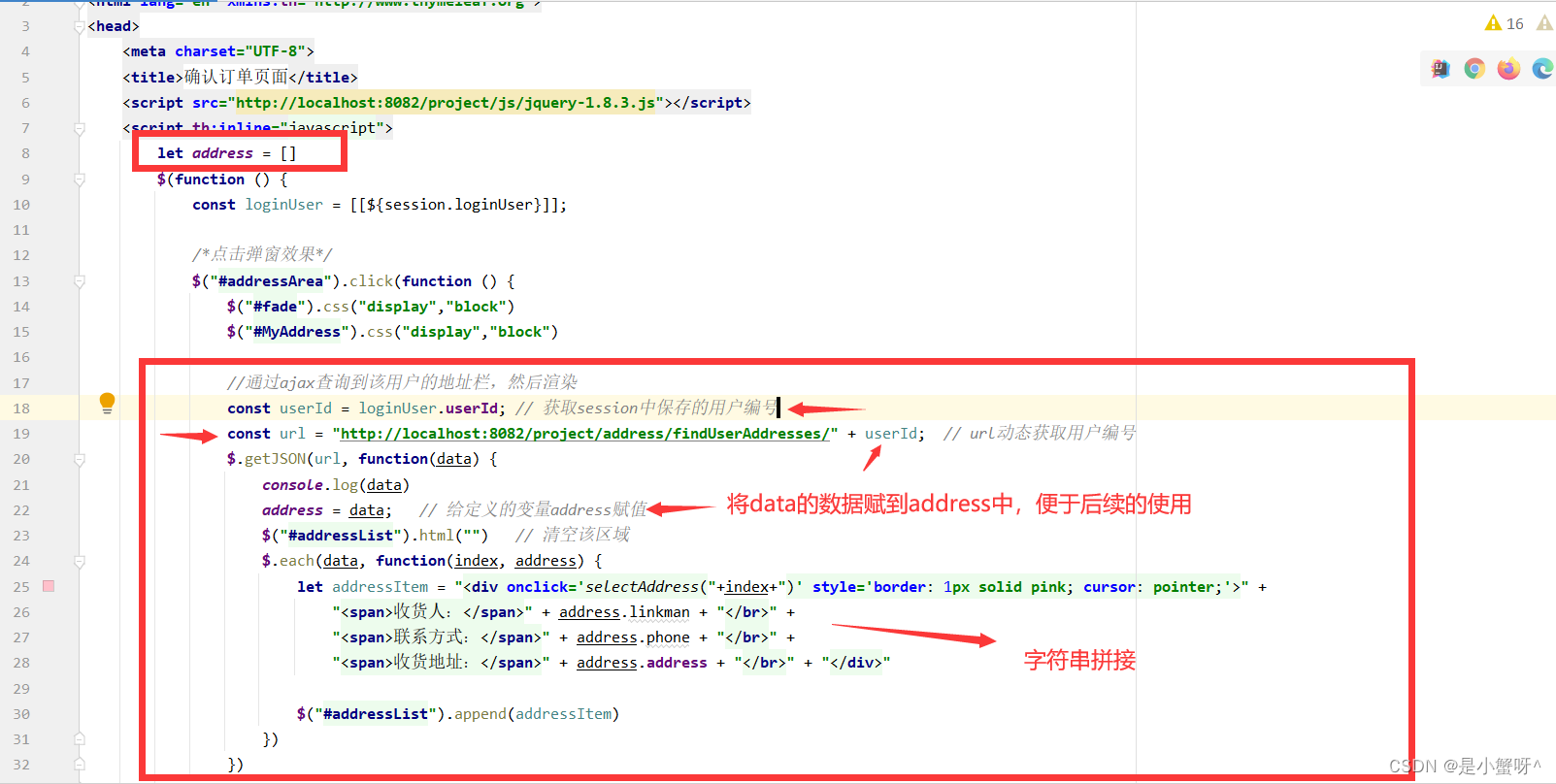
confirmOrder.html?
前端页面中使用$.getJSON() 像后端发起请求并携带参数 userId
 ?
?

实现点击每一条地址,使其信息填充到页面的相应位置?,在上方已经为每一条地址添加了点击事件,并且参数为索引index
注意下述的函数需要写到 $(function()?{
?????????????????????????????????????????})? ? 的外边,!!!!

文章来源:https://blog.csdn.net/m0_61495539/article/details/135253178
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!