项目从vue2 升级vue3,项目大迁移 ,UI组件库更换
目录
背景描述
之前的版本:vue 2.6.8 + iview 3.3 + element-ui 2.6.1 + echarts 4.2
升级后:vue 3 + element-plus + echarts5?
有一个项目的后台管理系统之前一直用的vue2.6.8,大概是5年前开始开发的项目,最近要新写一个项目,但是用到之前的后台管理系统,所以这次leader打算让我将Vue2升级到vue3,因为vue3我最熟练的还是element-ui的组件,所以UI框架打算还是用这个,之前Vue2用的iview的UI虽然好看了一点点,但是这个组件库很多组件有一些弊端,两个组件库混用还有很多不可解决的bug,所以这次干脆弃用。
升级Vue3是一个方面,另一个是要将项目里的功能全部挪过来,虽然admin后台的功能也不多,也就以下几个模块:
1. 人员管理
2.角色权限管理
3.统计汇总
4.操作记录
5.个人设置
6.新增的两个业务页
这几个模块都是admin后台常见的功能,难点是这个后台系统的主要脉络我并不清晰,也就大概了解一些权限方面的控制,详细的功能如果完全升级到vue3的写法,也就要重新写,有一些功能升级起来,肯定要重新测试,并且之前的摒弃的逻辑也要全部了解,所以时间上肯定很紧急,但是我现在也不要求尽善尽美,现将后台的主要功能搭起来,然后一些比如人员管理里面的很多功能,我可以先不做,主要是权限这块还要沿用之前的写法,因为后端不升级,所以接口都复用。
开发准备
先起一个空项目,引用一些必要的框架等,然后就开始迁移旧admin平台的功能。
起项目的过程,很多地方都有教程,我这边就不多讲了,我先梳理我主要的迁移过程。
第一步:升级环境
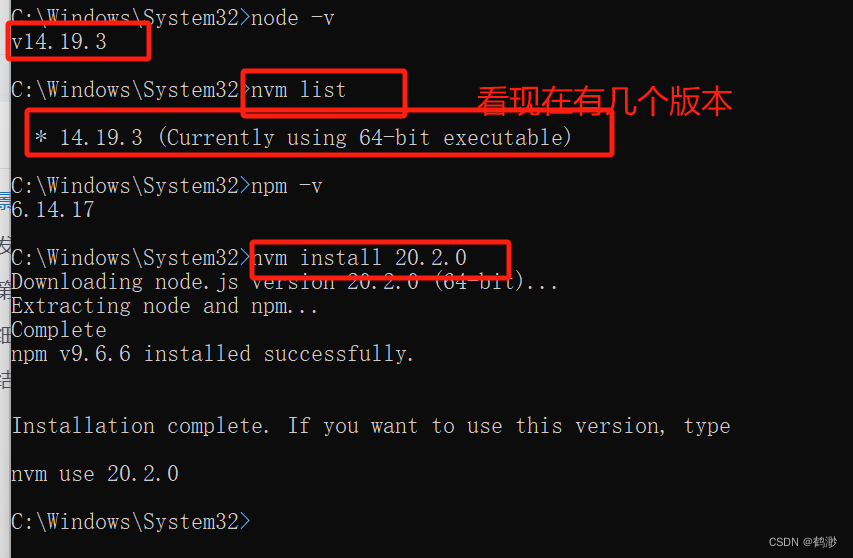
升级之前看到自己的node 还是14版本,这里先升级node,两种方法,卸载再安装新版本,或者借助NVM来切换node版本,它帮助我们下载安装。我之前写过一篇教程,可以看:NVM使用教程
这次将node升级为20.2.0的版本,所以下载nvm后就很好控制啦:

但是升级完node,还需要对应地升级npm,这里有一个对照表:

我现在的npm 还是6.14.17 所以下一步就是升级npm ,不过nvm直接给我更新啦,很轻松,第一步很顺畅!坏消息是,旧项目,切换了20的版本后就起不来了,不兼容,所以我需要来回切换。
?
第二步:划分功能迁移顺序
因为是迁移旧项目,并且升级版本,所以前端重新写,但是可以用旧项目的服务,也就是我还可以用旧项目的接口来改造,那么久不用考虑接口,只考虑功能上的迁移顺序了。在这一步,需要先知道,系统内除了业务以外的主要功能,之前梳理的是业务功能,比如各种管理页面,这里是详细的系统迁移的过程:
1.登录、退出功能
2.Axios的封装和API
3.路由跳转和路由表的配置
4.用户信息存储,涉及store
5.权限管理,暂时可以先不管
6.系统的layout开发
7.sidemenu的开发
8.header的开发
9.main区域的开发
10.组件库的引入
11.系统主题样式的引入和迁移
12.开始开发页面
13.图标组件库的引入,SVG的封装
以上等等
?
第三步:详细了解需要迁移的业务页面
这里是详细的页面:首页、统计汇总、人员管理、项目列表、角色设置、操作记录、个人设置,以及需要新加的两个业务页,其中人员管理和项目列表是共用一个页面,所以,会封装的比较麻烦,后面再开发,而角色管理是控制权限的,所以也后面开发这部分,我先按照超级管理员来写,比较简单写的,肯定是个人设置,首页,所以开发的话,也先开发这部分,之后涉及权限和角色的再详细阐述。
?
第四步:项目的一些配置的准备
这里是项目的业务开发前的一些准备工作,先把项目配置好,因为用了一个比较简单的模板,所以就先在模板的基础上进行操作,并且在项目的开始之前,先将项目的settings设置好,这样才不会格式化冲突,我这里直接粘贴复制的其他项目的。
这里我个人浅浅的见解是,毕竟很多人协同开发项目,编辑器格式化不一样,很容易出现代码覆盖的问题,不方便后期维护和代码历史回溯。
所以我先在项目引入了ESLint 和 Prettier,当然使用哪个看团队要求,我这里是都使用了。
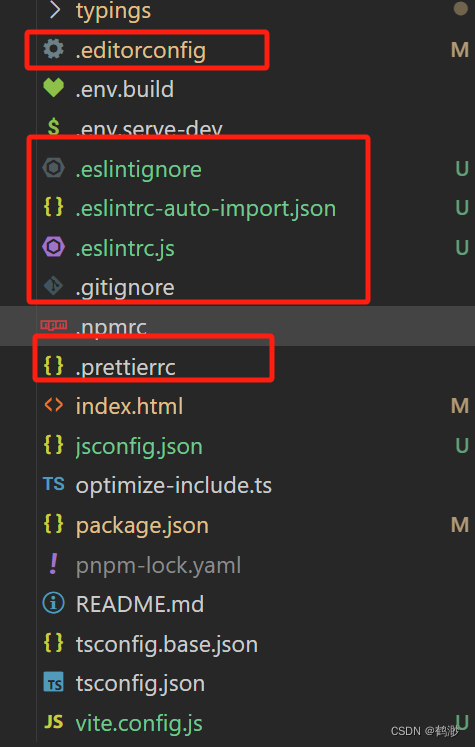
如果接手老项目,要迁移新项目,肯定要将之前项目的规范化要求拿过来,通常是 .eslintrc.js、.eslintrc.json、.prettierrc.js、.prettierrc.json 等文件。我主要改了下面几个:

并且需要配置vscode下的Settings.json文件。
第五步:main.ts改成main.js(可忽略)
并且在一切开始之前,由于工期较短,我自己也比较擅长JS,所以要先将TS改成JS的,那么这一步,就需要花费一些时间。这部分工作,比较繁琐,根据项目的配置来,每一步都需要查找各个配置和插件之间的关系,很多插件不太了解,所以磕磕绊绊的,但是主要改的是这些:

?箭头指向的都是新加或者修改文件名的ts文件,既然我要用JS来写,而且Ts的一些配置我也不熟悉,那么我干脆就不用TS,但项目还是要TS兼容JS,所以把main,permission,settings这几个文件改成JS写法,然后配置vite.config.js,也就是JS的一些打包配置,jsconfig.json 这是开发配置,其余的配置都不改,这样也顺利启动起来了。
详细迁移流程
第一步需要做的工作,已经明了了,那么开始吧!
1.系统的第一个功能是登录,那么需要加一个页面,登录页,和登录后的跳转页,登录账号先使用admin账号,将默认跳转到页面先加上,所以现在是加了两个vue页面。
2.需要登录,那么肯定要有路由表,所以这一步,先将原先项目的路由表,升级版本和配置,然后将路由表配置好。
3.登录功能的实现,肯定需要axios的帮助,那么此刻先去将Axios的拦截设置好,然后封装好,将之前的API接口封装成简洁一些的,之前的太杂乱了,API都不放在一块,肯定不好管理。
4.画登录页面,肯定需要组件之类的,之前的样式可以照抄,基本都是几个背景图片和几个输入框,但是组件既然要变成element-plus的,所以要先引入组件库。
5.写登录功能,登录后肯定要存用户信息,而且登录系统后刷新页面会获取用户的信息和权限,所以这一步要使用store,那么此刻也要引入store,到这一步,基本需要导入的库都差不多引用完了。
6.根据划分的功能,来一步步实现需求。
?
@Override
public void run() {
bytes = mmInStream.read(buffer);
mHandler.obtainMessage(READ_DATA, bytes, -1, buffer).sendToTarget();
}
总结
提示:这里填写该问题的具体解决方案:
暂且先写到这,等之后详细开发的时候再继续写。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!

