使用quill富文本编辑器
2024-01-09 00:12:27
学习目标:
学习目标
- 了解quill富文本编辑器
学习内容:
内容
- 安装 d2-quill
npm install vue-quill-editor -S - 引入到 使用的项目中
(1)、全局引用
import Vue from 'vue'
import VueQuillEditor from 'vue-quill-editor'
// 引入样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor,
/* {默认全局 */)
(2)、单个页面使用
//以组件 的形式在页面中进行引用
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
components: {
quillEditor
}
}
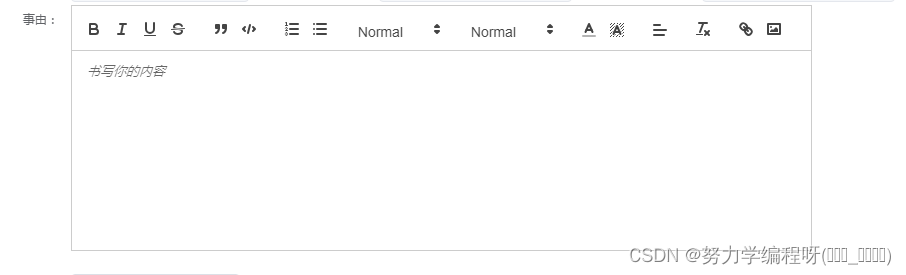
- 在 页面中使用
<el-form-item prop="comment" label="批注">
<d2-quill style="min-height: 200px; margin-bottom: 20px; width:100%;" v-model="taskDataForm.comment" :disabled="true"/>
</el-form-item>


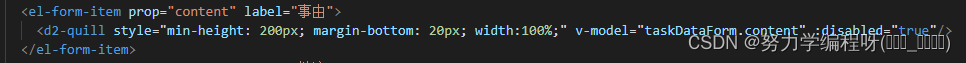
<el-form-item prop="content" label="事由">
<d2-quill style="min-height: 200px; margin-bottom: 20px; width:100%;" v-model="taskDataForm.content" :disabled="true"/>
</el-form-item>
文章来源:https://blog.csdn.net/YHLSunshine/article/details/134718708
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!