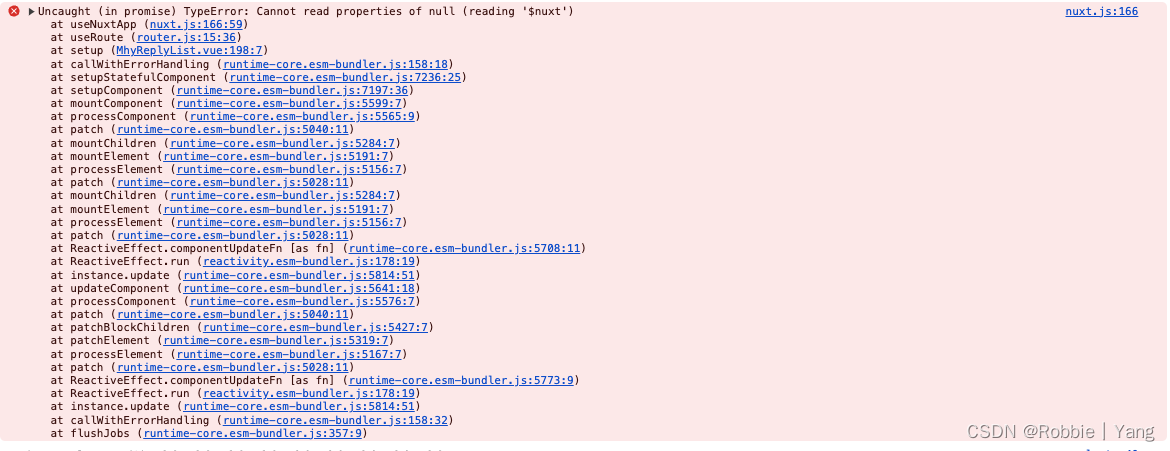
【nuxt3】cannot read preperties of null (reading ‘$nuxt‘)
2023-12-14 10:48:46
问题描述
vue3 中,通过 createVNode 创建子组件实例时,发现子组件无法获取到父组件中的 router、store 信息,一旦子组件使用就会报错。
问题原因
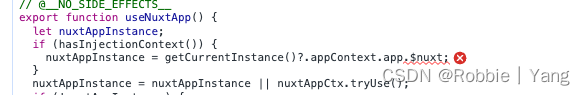
通过控制台断点调试,发现时 appContext 值为空导致的。怀疑是创建子组件的时候,没有将父组件中的上下文传递过去。

源码:
/**
* 初始化容器
* @param app {App}
* @param options {Partial<OptionsProps>}
*/
function renderContainer(app:App, options: Partial<OptionsProps>) {
const vnode = createVNode(options.container);
// const box = <HTMLElement>document.createElement('div');
render(vnode, document.body);
// document.body.appendChild(box);
const vm = <ComponentInternalInstance>vnode.component;
containerRef = vm.exposed?.reference;
}
解决方案
,需要将父组件中的context,传递给子组件中
// 代码块
vnode.appContext = app._context;
修改后的代码
/**
* 初始化容器
* @param app {App}
* @param options {Partial<OptionsProps>}
*/
function renderContainer(app:App, options: Partial<OptionsProps>) {
const vnode = createVNode(options.container);
if (app._context) {
vnode.appContext = app._context;
}
// const box = <HTMLElement>document.createElement('div');
render(vnode, document.body);
// document.body.appendChild(box);
const vm = <ComponentInternalInstance>vnode.component;
containerRef = vm.exposed?.reference;
}
亲测可以
文章来源:https://blog.csdn.net/u013243347/article/details/134899596
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!