第六节JavaScript this、let、const关键字
一、JavaScript this关键字
1、描述
面向对象语言中,this表示当前对象的一个引用。
但在JavaScript中,this不是固定不变的,它会随着执行环境的改变而变化。
- 方法中,this表示该方法所属的对象。
- 如果单独使用,this表示全局对象。
- 在函数中,this表示全局对象。
- 在函数中,在严格模式下,this是未定义的(undefinded)。
- 在事件中,this表示接收事件的元素。
- 类似call()和apply()方法,可以将this引用到任何对象。
2、this使用
1)、方法中的this
在对象方法中,this指向调用它所在方法的对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Javascript基础学习</title>
</head>
<body>
<h2>JavaScript <b>this</b> 关键字</h2>
<p>实例中,<b>this</b> 指向了 <b>person</b> 对象。</p>
<p>因为 person 对象是 fullName 方法的所有者。</p>
<p id="demo"></p>
<script>
// 创建一个对象
var person = {
firstName: "John",
lastName: "Doe",
id: 5566,
fullName: function() {
return this.firstName + " " + this.lastName;
}
};
// 显示对象的数据
document.getElementById("demo").innerHTML = person.fullName();
</script>
</body>
</html>运行结果:

在上述实例中,this表示person对象。
fullName方法所属的对象就是person。
2)、单独使用this
单独使用this,则它指向全局对象。
<script>
var x = this;
document.getElementById("demo").innerHTML = x;
</script>输出结果:[object Window]
"use strict";
var x = this;
在严格模式下,如果单独使用,this也是指向全局对象。
3)、函数中使用this(默认)
在函数中,函数的所属者默认绑定到this上。
<script>
document.getElementById("demo").innerHTML=
myFunction();
function myFunction() {
return this;
}
</script>输出结果:[object Window]
在浏览器中,Window就是该全局对象为【object Window】。
4)、函数中使用this(严格模式)
严格模式下函数是没有绑定到this上,这时候this是undefined。
<script>
"use strict";
document.getElementById("demo").innerHTML= myFunction();
function myFunction() {
return this;
}
</script>输出结果:undefined
5)、事件中使用this
在HTML事件语句中,this指向了接收事件的HTML元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Javascript基础学习</title>
</head>
<body>
<h2>JavaScript <b>this</b> 关键字</h2>
<button onclick="this.style.display='none'">点我后我就消失了</button>
</body>
</html>输出结果:

点击“点我后我就消失了”的按钮后,该button消失。
6)、对象方法中绑定this
下面实例中,this 是 person 对象,person 对象是函数的所有者:
var person = {
firstName : "John",
lastName : "Doe",
id : 5566,
myFunction : function() {
return this;
}
};下面这个实例说明:?this.firstName?表示?this?(person) 对象的?firstName?属性。
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};7)、显示函数绑定
在 JavaScript 中函数也是对象,对象则有方法,apply 和 call 就是函数对象的方法。这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。
在下面实例中,当我们使用 person2 作为参数来调用 person1.fullName 方法时,?this?将指向 person2, 即便它是 person1 的方法.
二、JavaScript let、const关键字
1、描述
let 声明的变量只能在let命令所在的代码块内有效。
const 声明一个只读的变量,一旦声明,常量的值就不能改变。
在ES6之前,JavaScript只有两种作用域:全局变量和函数内的局部变量。
2、let
全部变量:
在函数外声明的变量作用域是全局的

全局变量在JavaScript程序中的任何地方都可以访问。
局部变量:
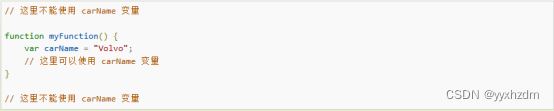
在函数内声明的变量作用域是局部的(函数内)。

函数内使用var 声明的变量只能在函数内访问,如果不使用var 声明则是全局变量。
JavaScript块级作用域:
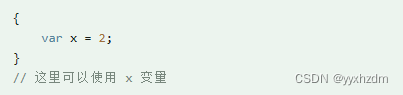
函数内使用 var 关键字声明的变量不具备块级作用域的特性,它在{}外依然能被访问到。

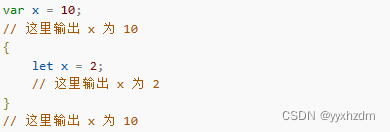
let声明的变量只在let命令所在代码块{}内有效,在{}之外不能访问。

重新定义变量:
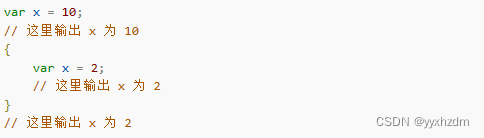
使用var关键字重新声明变量可能会带来问题,在代码块中重新声明的变量也会重新声明块外的变量。

let关键字就可以解决这个问题,因为它只在let命令所在的代码块{}内有效。

循环作用域:
使用var关键字

上述实例,使用var关键字声明的变量是全局的,包括在循环体内与循环体外。
使用let关键字:

上述实例使用let关键字,它声明的变量作用域只在循环体内,在循环体外的变量不受影响。
3、const
const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改:

const定义常量与使用let?定义的变量相似:
二者都是块级作用域
都不能和它所在作用域内的其他变量或函数拥有相同的名称
两者还有以下两点区别:
const声明的常量必须初始化,而let声明的变量不用
const 定义常量的值不能通过再赋值修改,也不能再次声明。而 let 定义的变量值可以修改。

const 声明的常量必须初始化:

并非真正的常量:
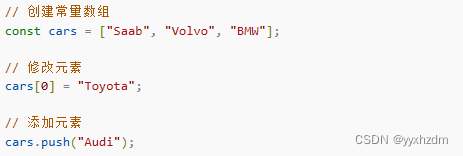
const 的本质: const 定义的变量并非常量,并非不可变,它定义了一个常量引用一个值。使用 const 定义的对象或者数组,其实是可变的。
下面的代码并不会报错:

但是我们不能对常量对象重新赋值:
![]()
以下实例修改常量数组:

但是我们不能对常量数组重新赋值:
![]()
备注:
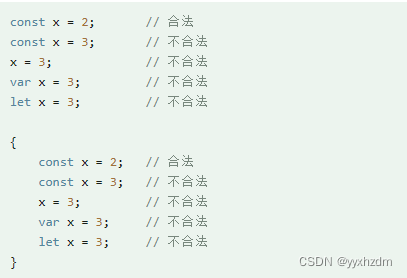
- 使用var关键字声明的变量,在任何地方都可以修改

2.在相同的作用域或块级作用域中,不能使用const关键字来重置var和let 关键字声明的变量

3.在相同的作用域或块级作用域中,不能使用const关键字来重置const关键字声明的变量

4.const关键字在不同的作用域,或不同块级作用域中是可以重新声明赋值的:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!