HTML---初识CSS
2023-12-14 21:43:25
一.CSS概念
? ?CSS是层叠样式表(Cascading Style Sheets)的缩写。它是一种用于描述HTML文档外观样式的标记语言。通过CSS,开发者可以在不改变HTML标记结构的情况下,改变网页的样式和布局。
?CSS优势:
-
分离样式和内容:CSS将网页的样式和内容分离,使得网页的维护更加方便。通过修改CSS文件,可以对整个网站的样式进行统一的调整,而不需要逐个修改每个网页的样式。
-
可维护性高:由于样式集中在CSS文件中,可以通过修改一个样式来改变整个网页的样式,便于网站的维护和更新。
-
可重用性高:CSS样式可以在多个页面之间共享和重用,可以减少代码冗余,提高开发效率。
-
提高网站性能:CSS样式可以通过合并和压缩来减少文件大小,从而提高网站的加载速度。
-
设计灵活性强:CSS提供了丰富的样式选择器和属性,可以灵活地设计各种样式效果,实现丰富多样的网页布局和交互效果。
-
跨平台兼容性好:CSS在各个浏览器和设备上都有广泛的支持,可以兼容不同的浏览器和操作系统,确保网站在不同平台上显示一致。
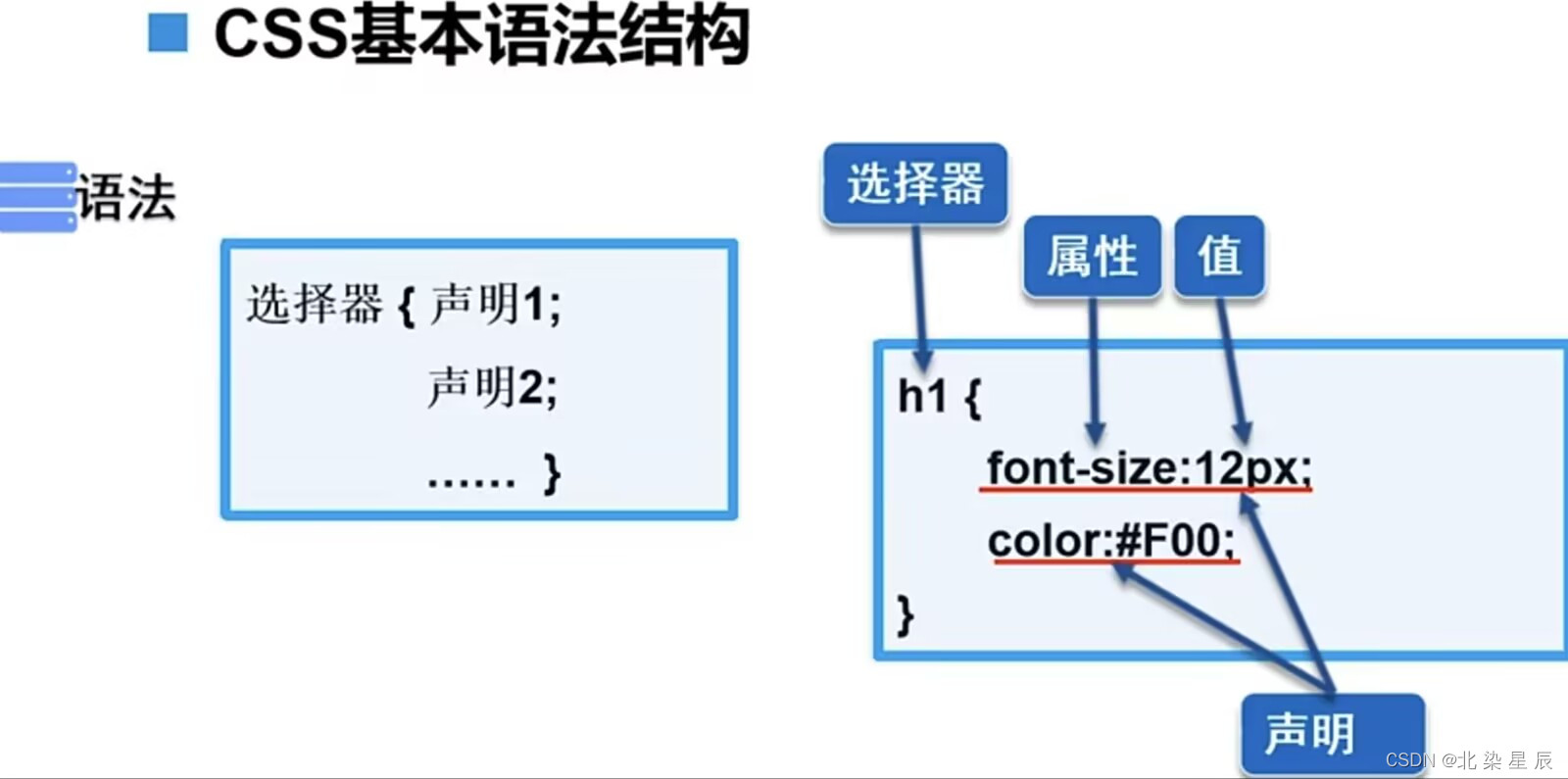
CSS语法:

CSS中的选择器用于选择HTML文档中的元素,并为这些元素应用样式。选择器可以根据元素的类型、类名、ID等属性来选择元素。?
CSS样式:?
- 行内样式:
?它通过在HTML标签的style属性中指定CSS代码来实现样式的应用。
<body>
<h1 style="color: red;">我是中国人</h1>
</body>- 内部样式表?
?CSS内部样式表是一种将样式信息直接嵌入到HTML文档中的方法,可以使用
<style>标签通过选择器来选择要应用样式的元素,并通过CSS属性来定义样式。
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是中国人</h1>
</body>- ?外部样式表
?CSS外部样式表是一种用来定义网页外观和排版的文件。它是一种独立于HTML文档的样式表,可以通过在HTML文件中引用外部样式表来控制整个网站的样式。
首先创建一个CSS
h1{
color: red;
}?在html文件中引用创建的CSS文件
二.选择器分类
总结
文章来源:https://blog.csdn.net/zhoutong2323/article/details/135003128
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!