Selenium教程:级联选择+日期框+弹框,组件的示例练习
2024-01-08 11:28:27
1.Cascader级联选择,通常指的是在多个层级或类别中进行选择,每个层级或类别的选择依赖于前一个层级或类别的选择结果。常用于省市区、公司级层、事务分类等。
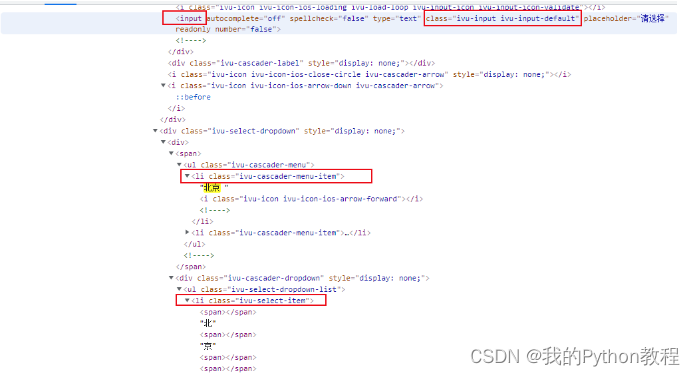
网页元素结构

实现代码
# @Author : 小红牛
# 微信公众号:WdPython
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('http://iviewui.com/view-ui-plus/component/form/cascader')
driver.find_element(By.XPATH, '//input[@class="ivu-input ivu-input-default"]').click()
# 找到li标签下,包含北京和故宫的关键字
driver.find_element(By.XPATH, '//li[contains(text(),"北京")]').click()
driver.find_element(By.XPATH, '//li[contains(text(),"故宫")]').click()
sleep(5)
driver.quit()
2.日期框的用法,通过观察网页结构,可以直接根据input标签中class属性,用driver.find_elements定位所有的日期框。然后下标索引[ ]取出需要的位置。
实现代码
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('http://iviewui.com/view-ui-plus/component/form/date-picker')
# 1.定位元素
date_input = driver.find_elements(By.XPATH, '//input[@class="ivu-input ivu-input-default ivu-input-with-suffix"]')
date_input[0].click()
# 2.输入一个时间
date_input[0].send_keys('2023-12-31')
sleep(2)
# 3.输入时间范围
date_input[1].click()
date_input[1].send_keys('2023-12-01 - 2023-12-31')
sleep(5)
driver.quit()
3.弹出框的示例用法,1、为什么要处理弹出框?一旦出现弹出框,如果不进行处理,则后续操作不可实现。
3.2.弹窗分类: 系统弹窗:JS实现,自定义弹窗:前端代码封装。
3.3.对话框的分类:alert:警告框+ confirm:确认框 + prompt:提示框。
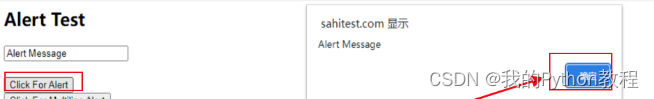
3.4.弹窗只有确定按钮的处理方式

# @Author : 小红牛
# 微信公众号:WdPython
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://sahitest.com/demo/alertTest.htm')
driver.find_element(By.NAME, 'b1').click()
# 显示弹框上的文字内容
print(driver.switch_to.alert.text)
# Alert Message
sleep(2)
# 点击确定
driver.switch_to.alert.accept()
sleep(5)
driver.quit()
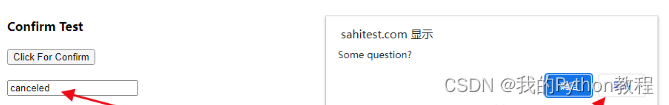
3.5.弹窗有取消+确定按钮的处理方式

from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://sahitest.com/demo/confirmTest.htm')
driver.find_element(By.NAME, 'b1').click()
# 1.显示弹框上的文字内容
print(driver.switch_to.alert.text)
# Alert Message
sleep(2)
# 2.点击确定
# driver.switch_to.alert.accept()
# 3.点击取消
driver.switch_to.alert.dismiss()
sleep(5)
driver.quit()
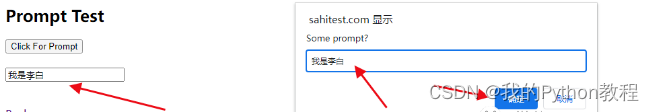
3.6.弹窗为输入框样式,先输入内容,再点确定按钮。

from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://sahitest.com/demo/promptTest.htm')
driver.find_element(By.NAME, 'b1').click()
# 1.显示弹框上的文字内容
print(driver.switch_to.alert.text)
# Some prompt?
sleep(2)
# 2.输入内容
driver.switch_to.alert.send_keys('我是李白')
sleep(2)
# 3.点击确定
driver.switch_to.alert.accept()
sleep(5)
driver.quit()
完毕!!感谢您的收看
----------★★历史博文集合★★----------
我的零基础Python教程,Python入门篇 进阶篇 视频教程 Py安装py项目 Python模块 Python爬虫 Json Xpath 正则表达式 Selenium Etree CssGui程序开发 Tkinter Pyqt5 列表元组字典数据可视化 matplotlib 词云图 Pyecharts 海龟画图 Pandas Bug处理 电脑小知识office自动化办公 编程工具

文章来源:https://blog.csdn.net/gxz888/article/details/135452258
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!