前端:让一个div悬浮在另一个div之上
2023-12-13 12:14:44
使用 CSS 的 position 属性和 z-index 属性
首先,将第二个 div 元素的 position 属性设为 relative 或 absolute。这样可以让该元素成为一个定位元素,使得后代元素可以相对于它进行定位。
然后,将要悬浮的 div 元素的 position 属性设为 absolute,并设置 z-index 属性的值大于第二个 div 元素的值。
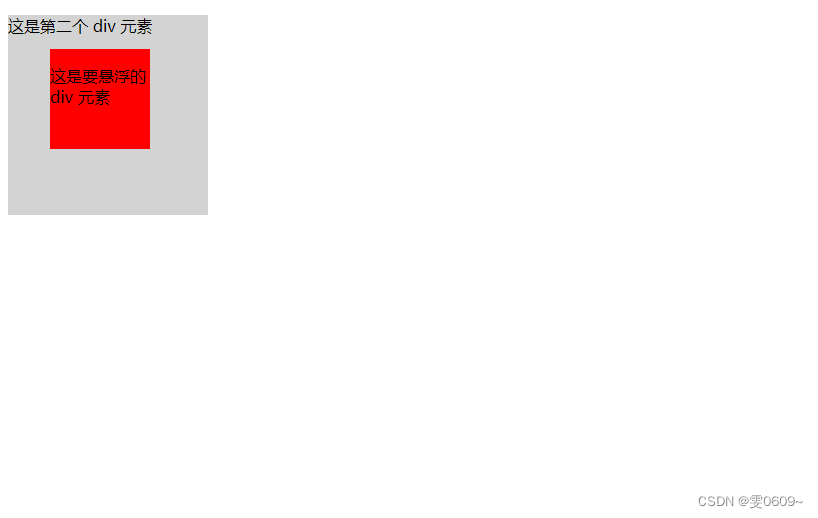
例如,下面的示例中,第二个 div 元素的 position 属性设置为 relative,要悬浮的 div 元素的 position 属性设置为 absolute,并且设置了 z-index 属性的值为 1:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="position: relative; width: 200px; height: 200px;
background-color: lightgray;">
<p>这是第二个 div 元素</p>
</div>
<div style="position: absolute; z-index: 2; top: 50px; left: 50px;
width: 100px; height: 100px; background-color: red;">
<p>这是要悬浮的 div 元素</p>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_46001736/article/details/134838021
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!