转行小白历险记-2023.12.19 如何解决跨域问题
2023-12-21 06:18:29
讨厌突如其来的破坏计划的感觉,真的好烦
一、跨域以及如何解决跨域问题(反向代理)
-
跨域
- 同源:协议、端口、域名相同
-
如何解决跨域问题
- jsonp:<script> 不受同源策略限制
- 跨源域资源共享 CORS:允许 Web 应用服务器进行跨源访问控制
- 使不同的源变成同源
-
什么时是反向代理
- 代理:请求转发

- 正向代理:客户端告诉代理服务器的地址
- 反向代理:客户端只需要告诉需要的东西
- 代理:请求转发
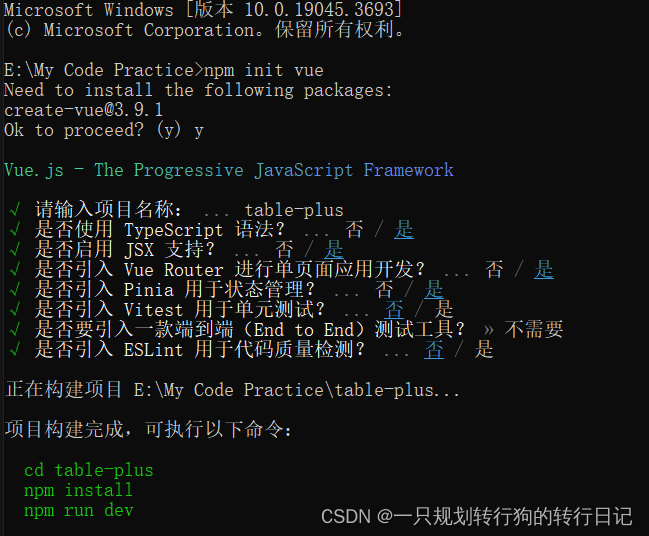
二、介绍 vite
-
由两个部分组成
- 开发服务器:基于ES模块提供丰富的内建功能
- 构建指令:使用 Rollup 打包代码,提供预设配置
-
热更新:
- 修改的东西会立刻反应到页面上,叫做热更新
-
为什么选择vite
-
启动本地开发服务器的时间会很久
- 依赖:使用 esbuild 进行依赖预打包,esbuild 使用 Go 编写,会比javascript-based 的打包工具快 10-100 倍
- 源码:使用浏览器原生es module 提供源码,让浏览器接管打包工具的部分工作
-
热更新也会很慢
- 使用ESM 不需要重新编译:一些打包工具的开发服务器在文件更改时,需要重新构建整个项目,来获取新的模块依赖关系
- 使用浏览器缓存加速:Vite 利用HTTP头来加速整个页面的重新加载
-
三、使用vite配置请求代理
使用 Vite 或 Webpack Dev Server
在开发环境中,可以在 Vite 或 Webpack Dev Server 中配置反向代理:
// Vite 配置示例
export default {
server: {
proxy: {
'/api': {
target: 'http://backend.example.com', // 后端服务器地址
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '')
}
}
}
}

文章来源:https://blog.csdn.net/TTTT2222111/article/details/135088635
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!