css的Grid布局
2023-12-15 16:39:18
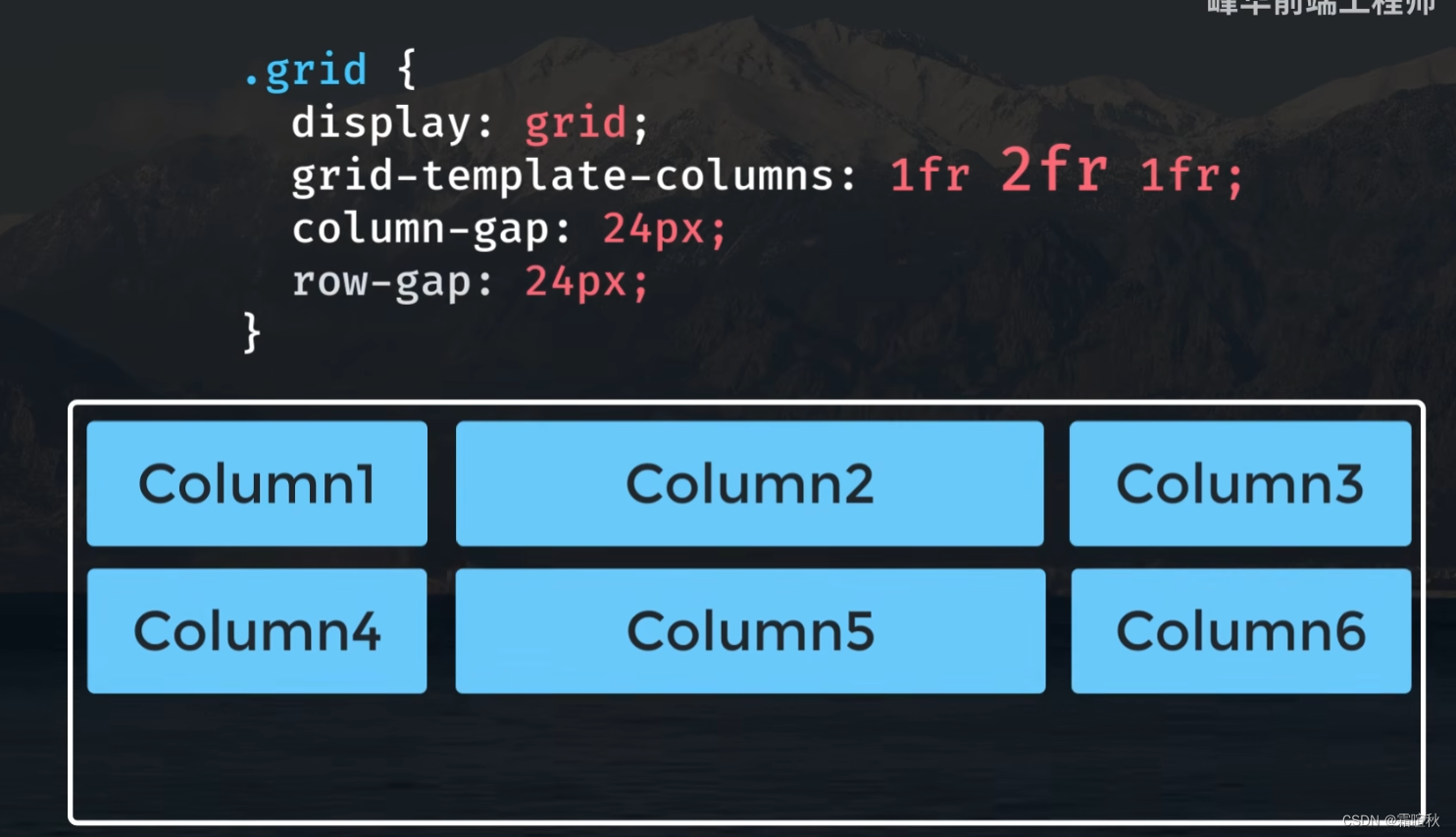
1.简单布局

.grid {
display: grid;
grid-template-columns: 1fr 2fr 1fr; 布局样式
column-gap: 24px; 列间距
row-gap: 24px; 行间距
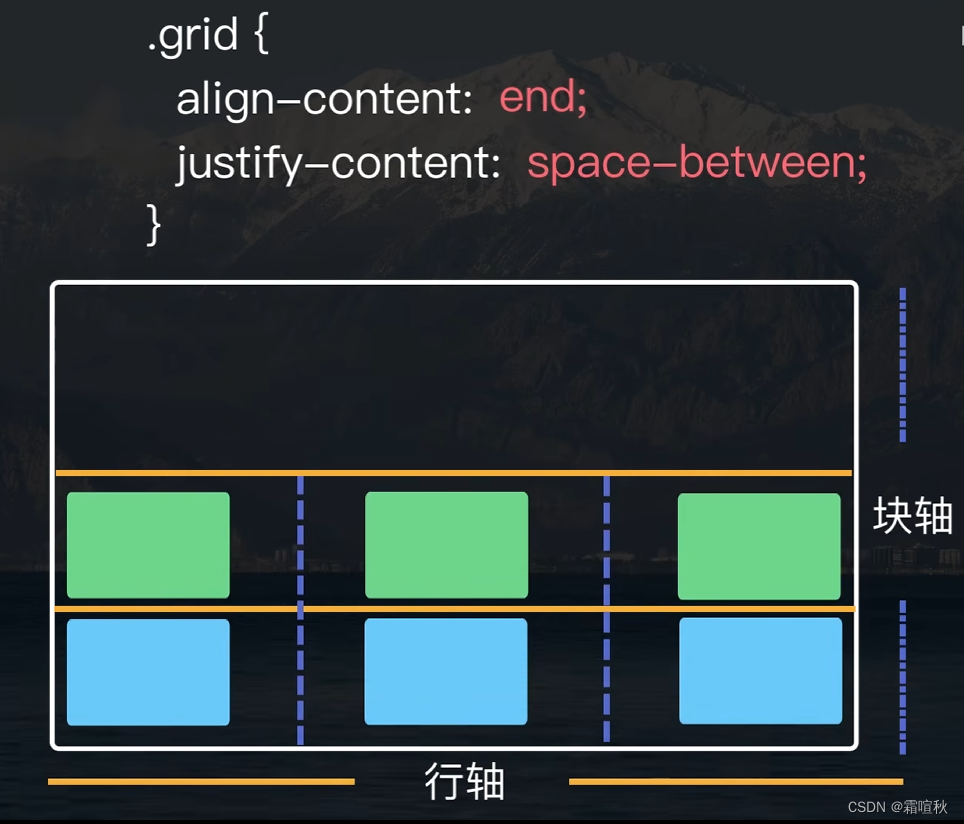
}2.排列布局? ? center垂直方向居中对其? ?end靠下对齐

3.水平方向对齐? center居中? ? ?end靠右对齐? ? space-between两段对齐

4.对轨道进行对齐?

5.排列元素



文章来源:https://blog.csdn.net/qq_37753562/article/details/134921180
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!