【Vue第6-7章】vue-router与Vue UI组件库_Vue2
2023-12-14 19:58:13
目录
6.5.1.5?36_src_router-link的replace属性
6.8.2.2 43_src_history模式与hash模式
第6章 vue-router
6.1 相关理解
生活中的路由为了实现多台设备同时上网:

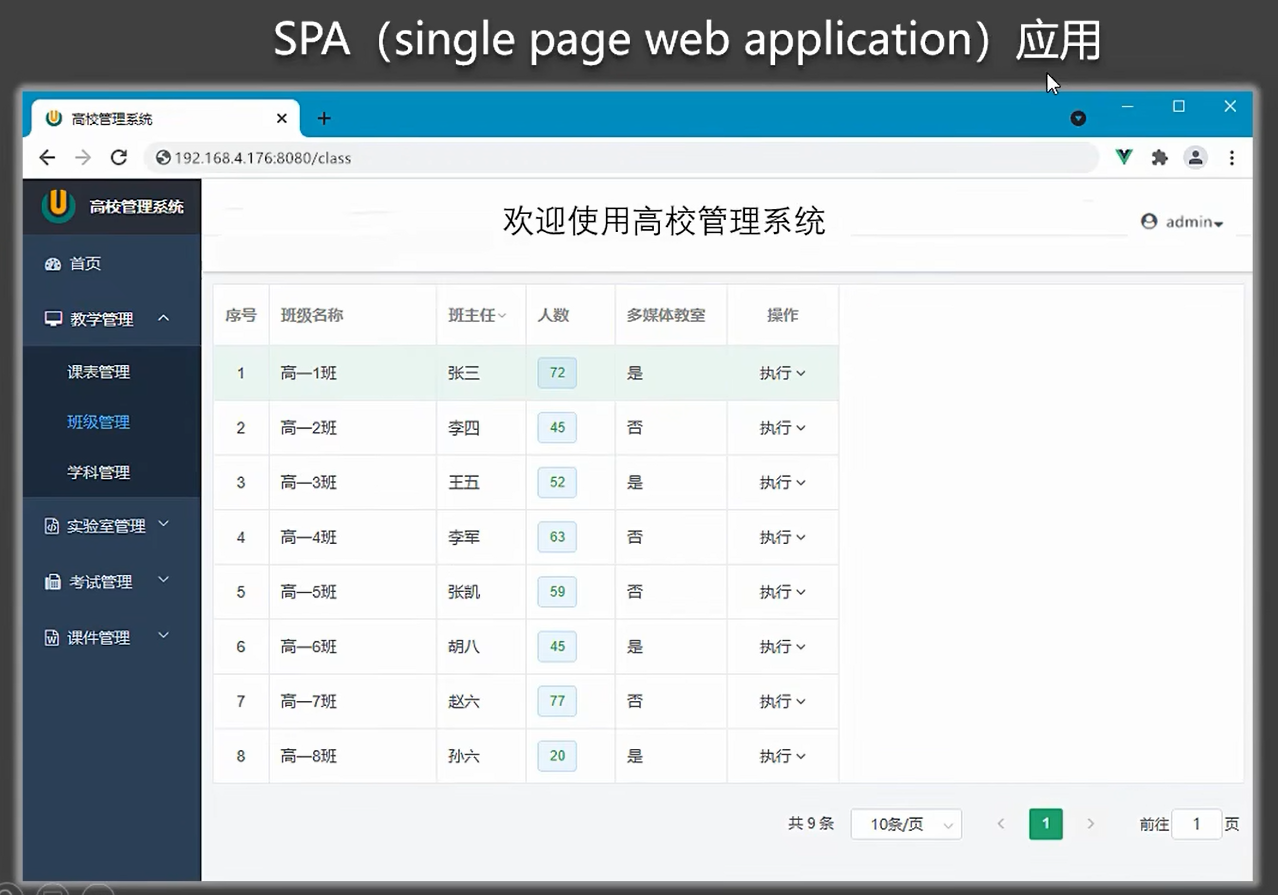
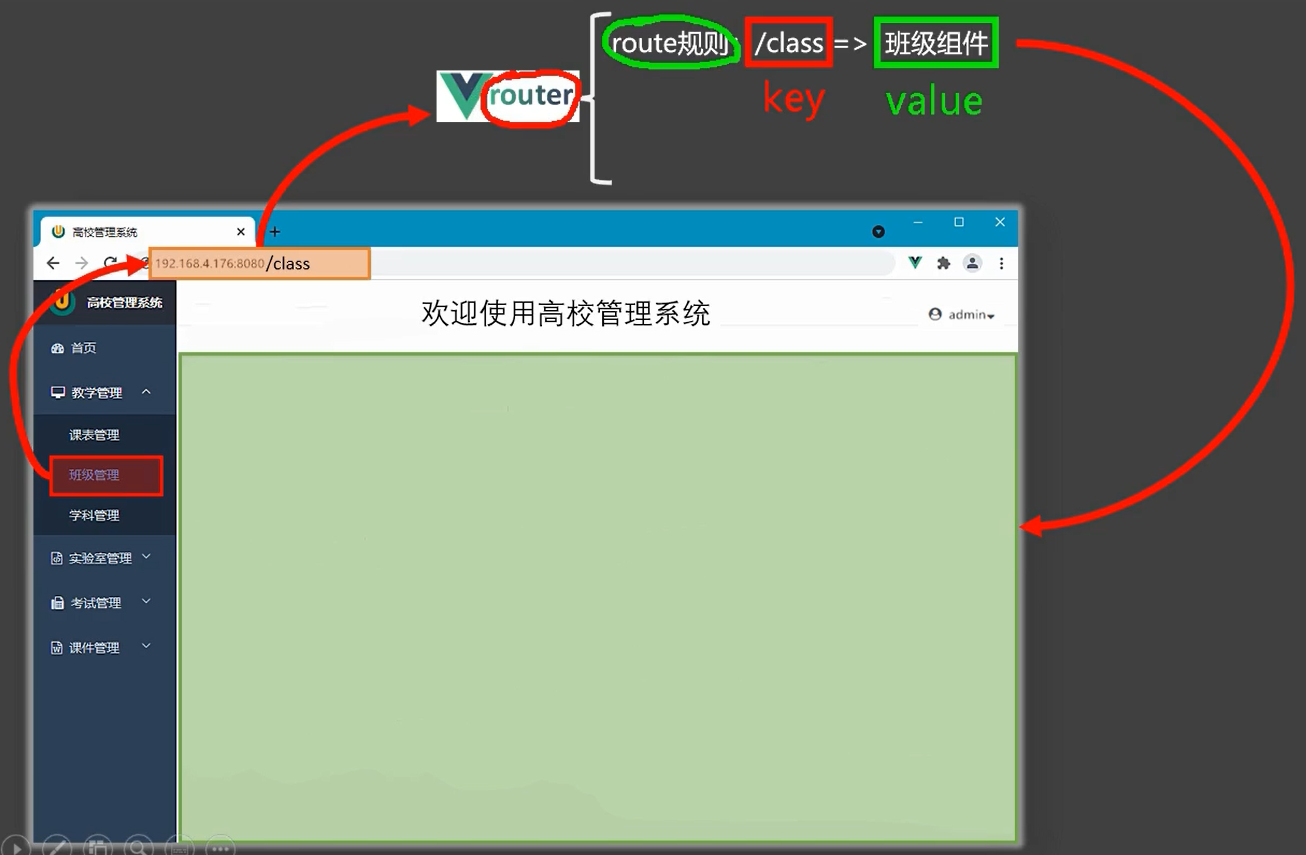
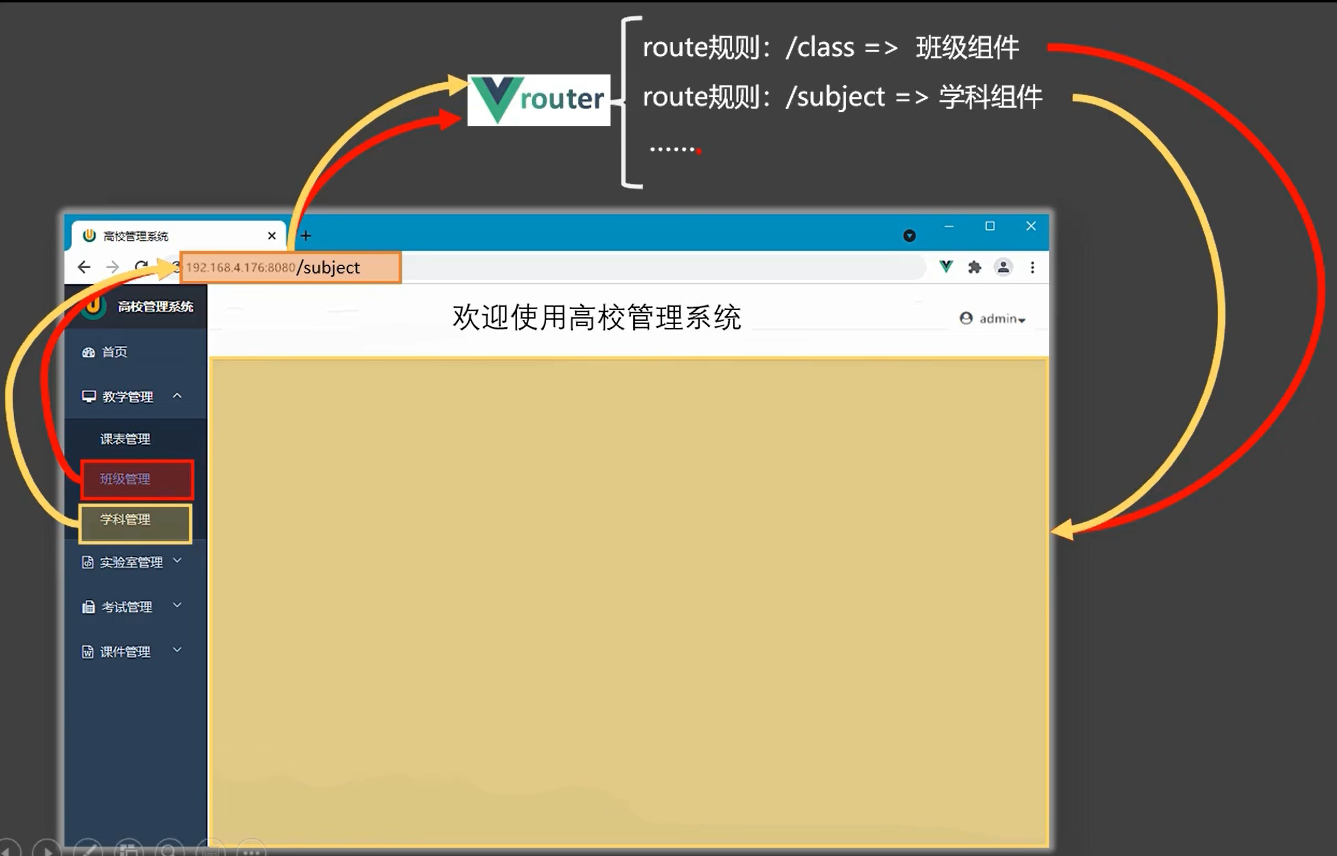
编程中的路由为了实现SPA应用(单页面应用):


原理:


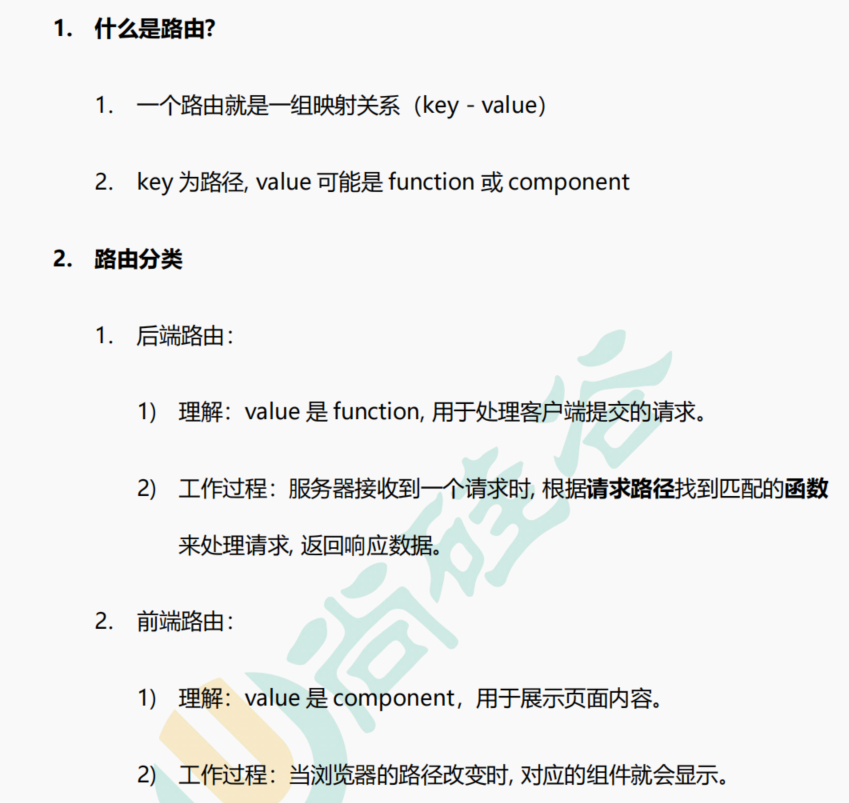
6.1.1 vue-router的理解

6.1.2 对SPA应用的理解

6.1.3 路由的理解

6.2 基本路由
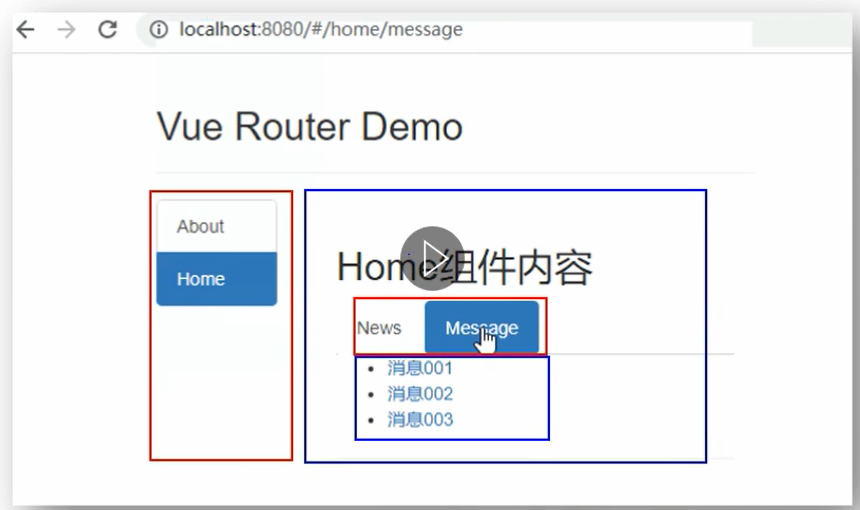
6.2.1 效果

6.2.2 总结:编写使用路由的3步

6.2.3 笔记与代码
6.2.3.1 笔记


6.2.3.2?30_src_路由的基本使用





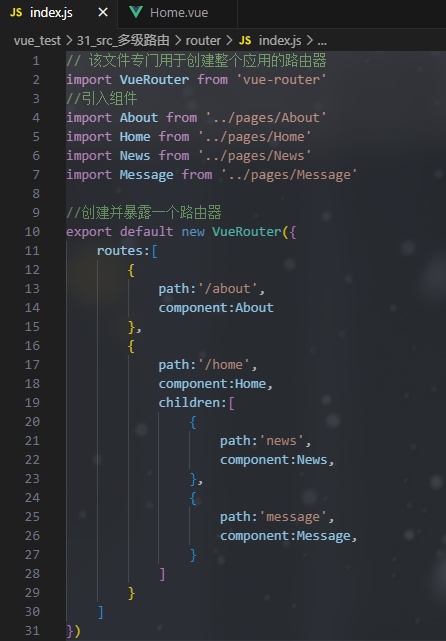
6.3 嵌套(多级)路由

6.3.1 笔记与代码
6.3.1.1 笔记

6.3.1.2 31_src_多级路由


6.4 路由传参

6.4.1 笔记与代码
6.4.1.1 笔记

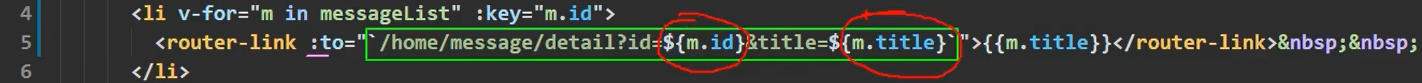
跳转路由并携带query参数,to的字符串写法(模板字符串里想混着JS的变量):

加了冒号: 所有绿色框里的东西都被当成JS去解析,解析发现是模板字符串,而且里面混着JS变量
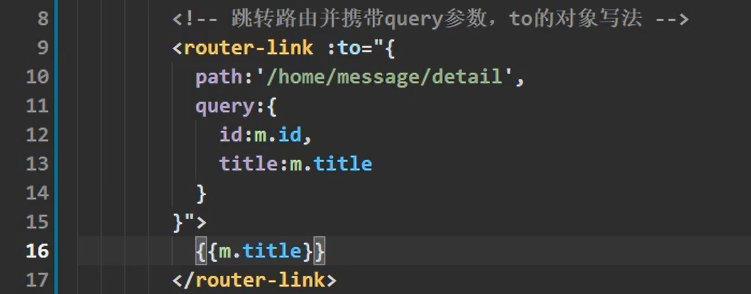
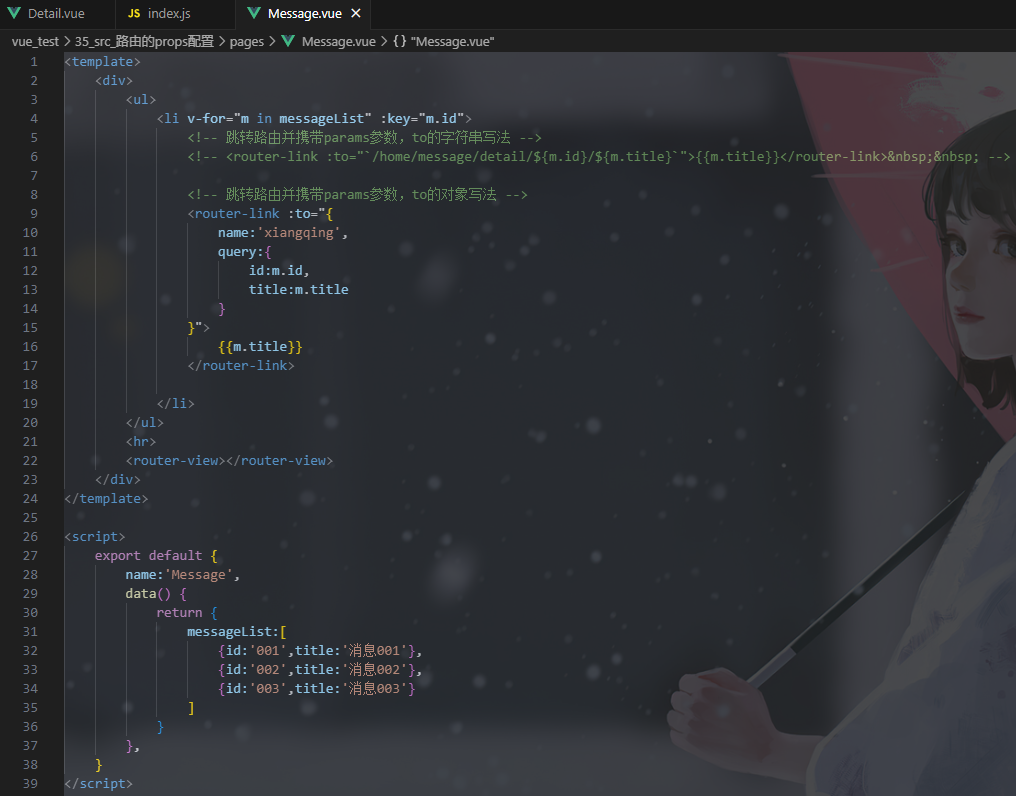
跳转路由并携带query参数,to的对象写法:

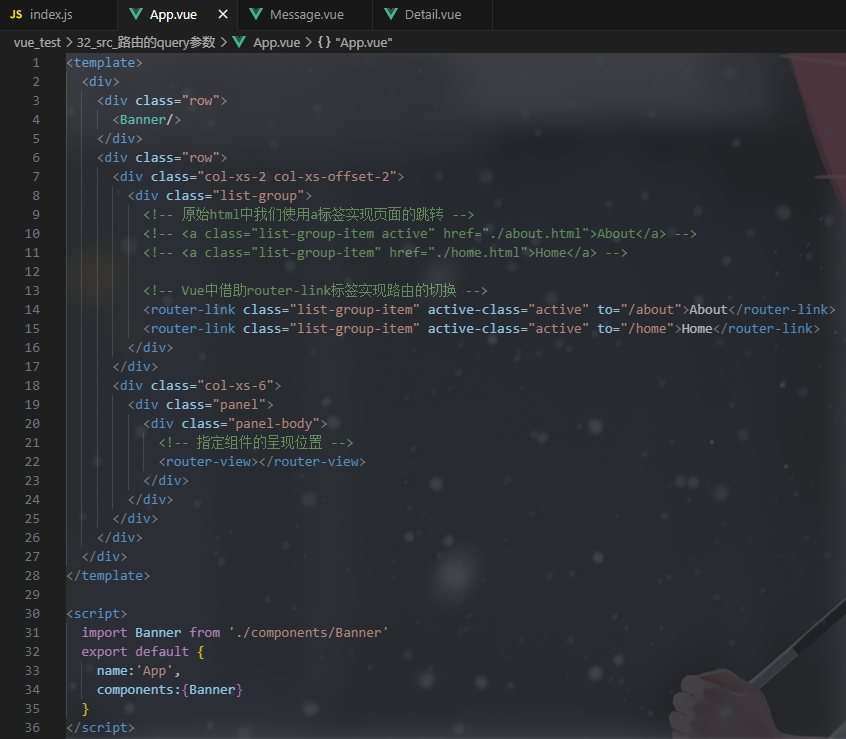
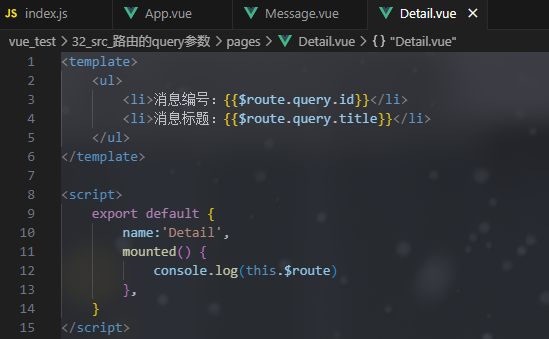
6.4.1.2 32_src_路由的query参数




6.5 路由命名、参数与配置
6.5.1 笔记与代码
6.5.1.1 笔记



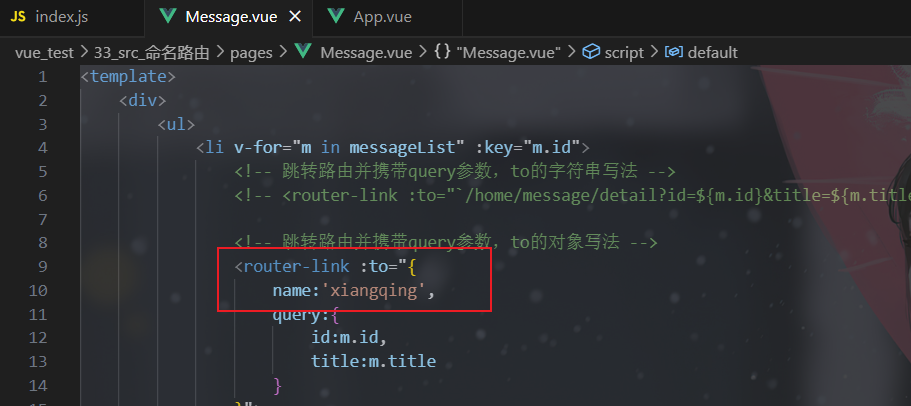
6.5.1.2 33_src_命名路由


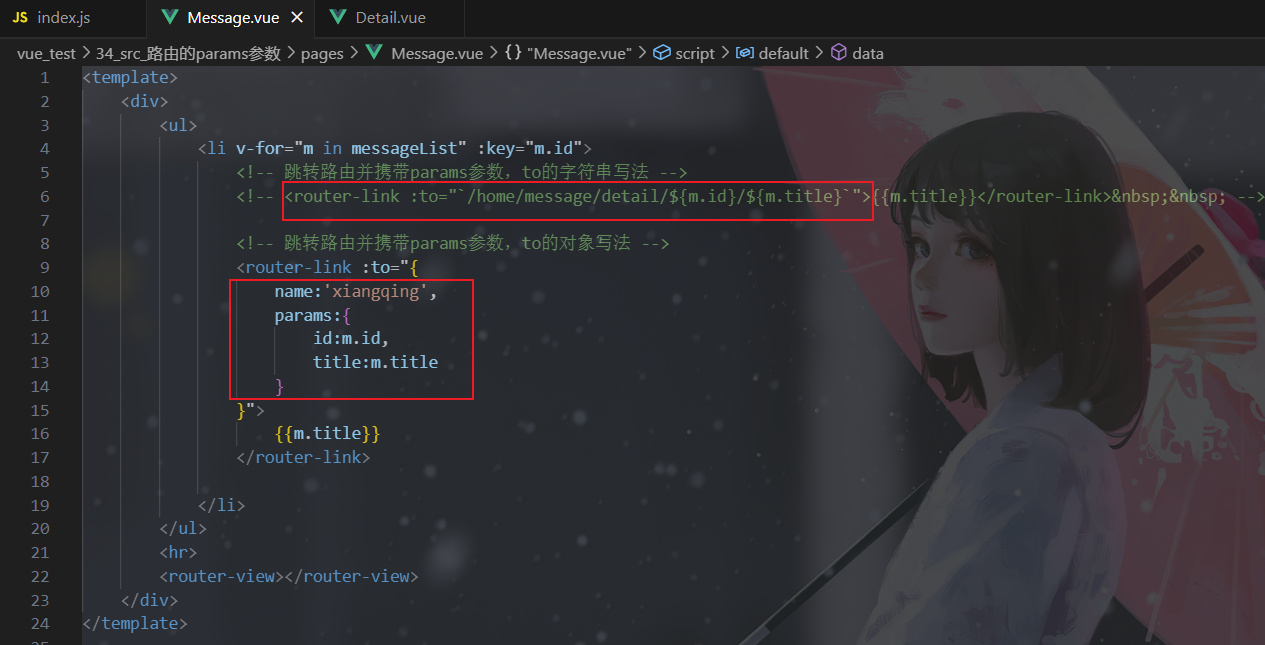
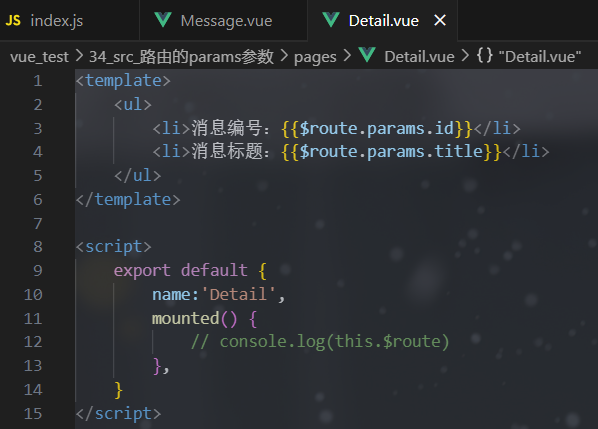
6.5.1.3?34_src_路由的params参数



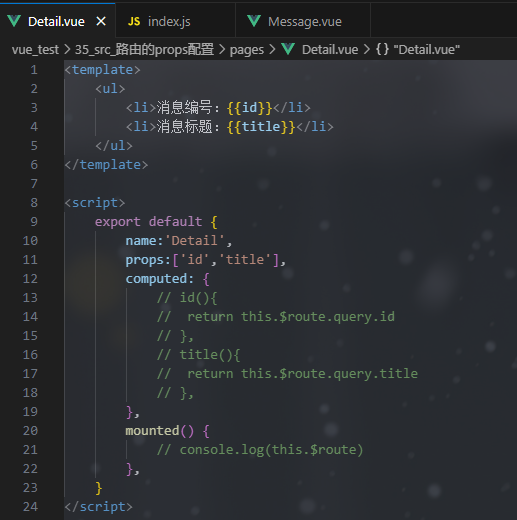
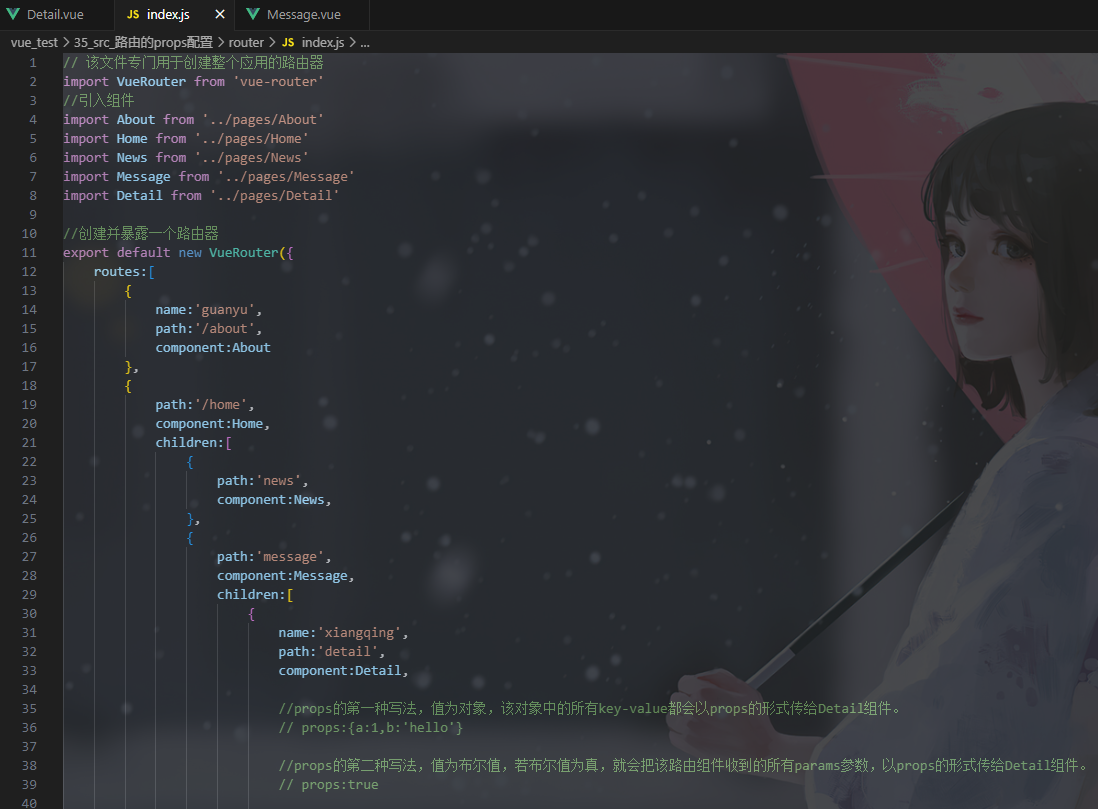
6.5.1.4?35_src_路由的props配置




6.5.1.5?36_src_router-link的replace属性

代码略
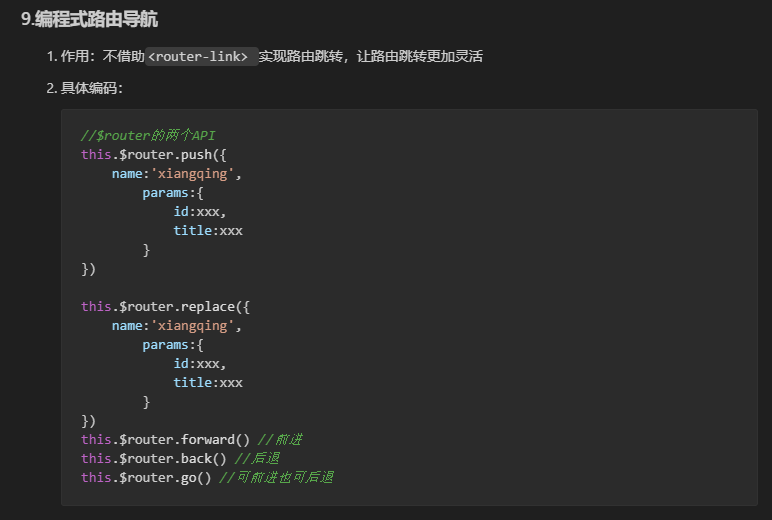
6.6?编程式路由导航


6.6.1 笔记与代码
6.6.1.1 笔记


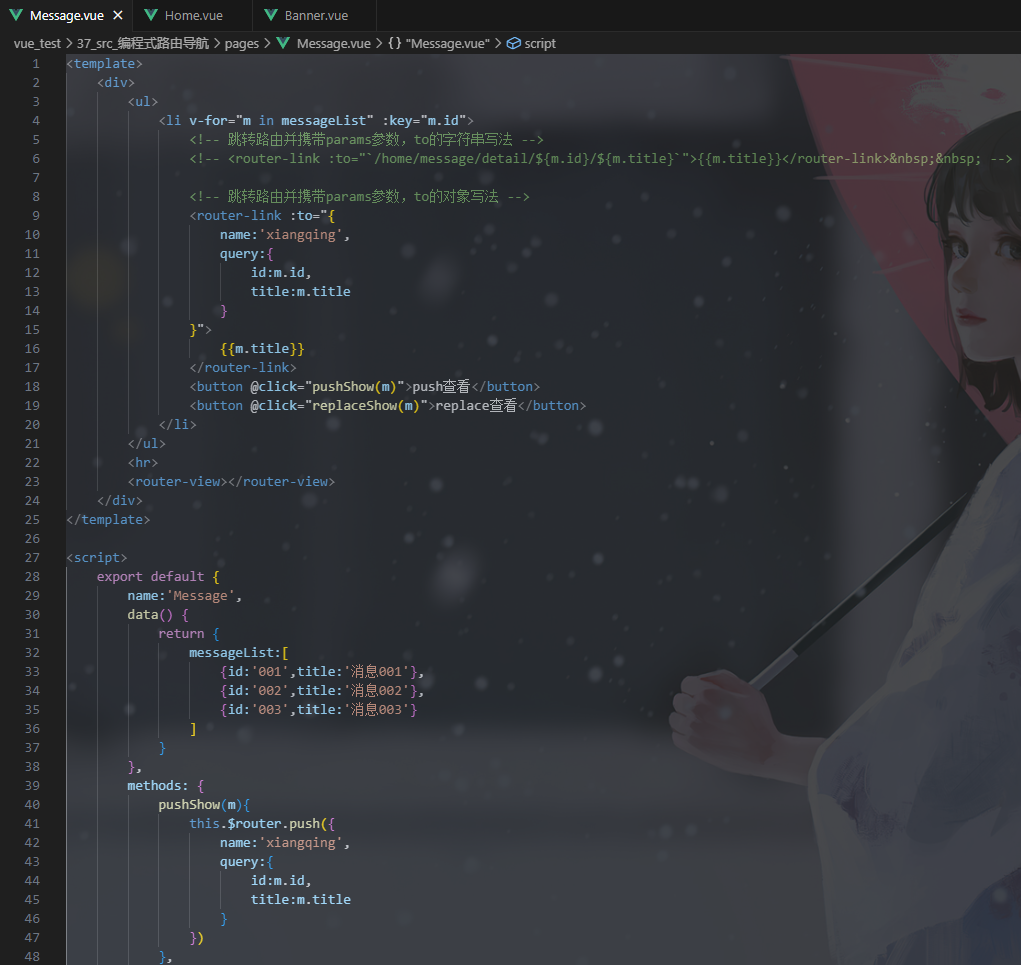
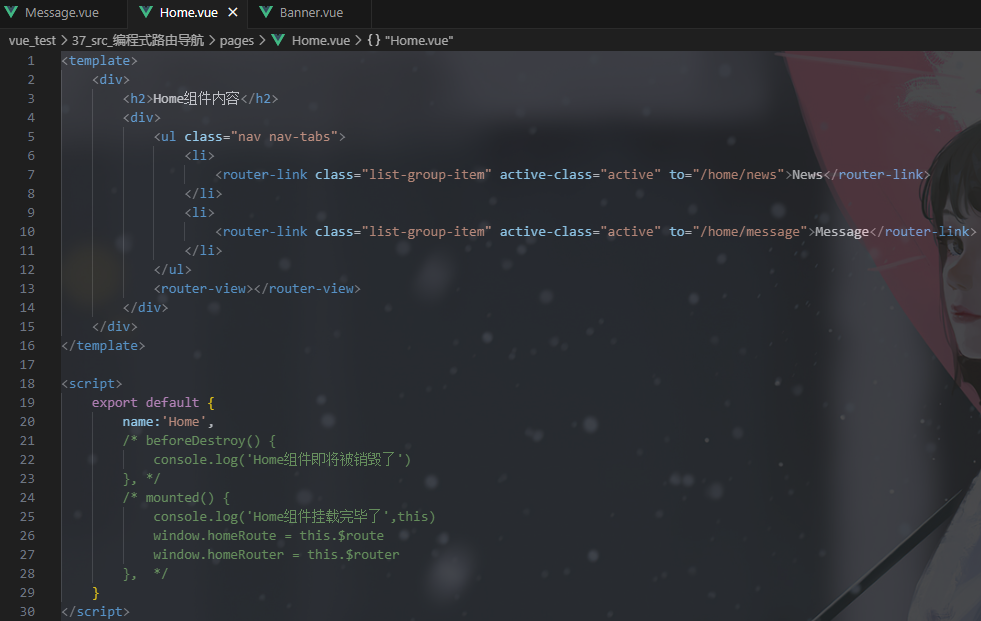
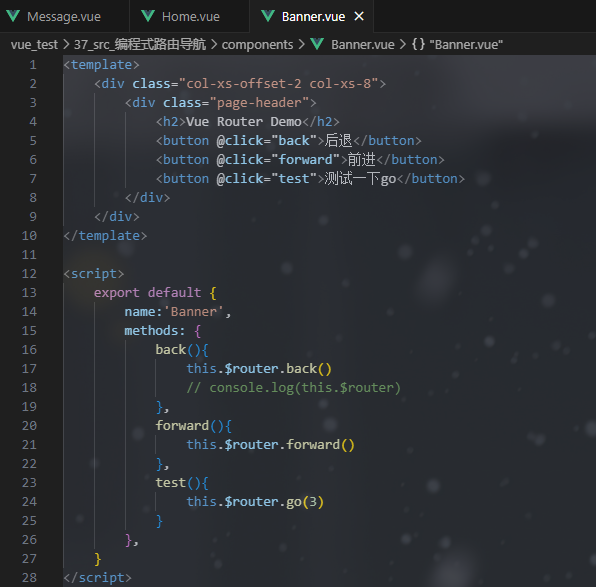
6.6.1.2 37_src_编程式路由导航




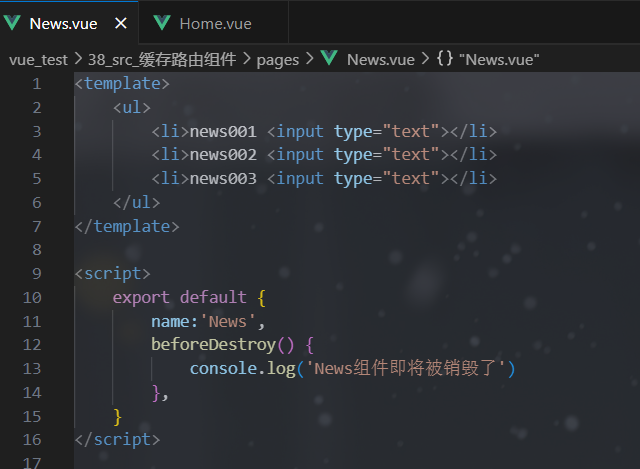
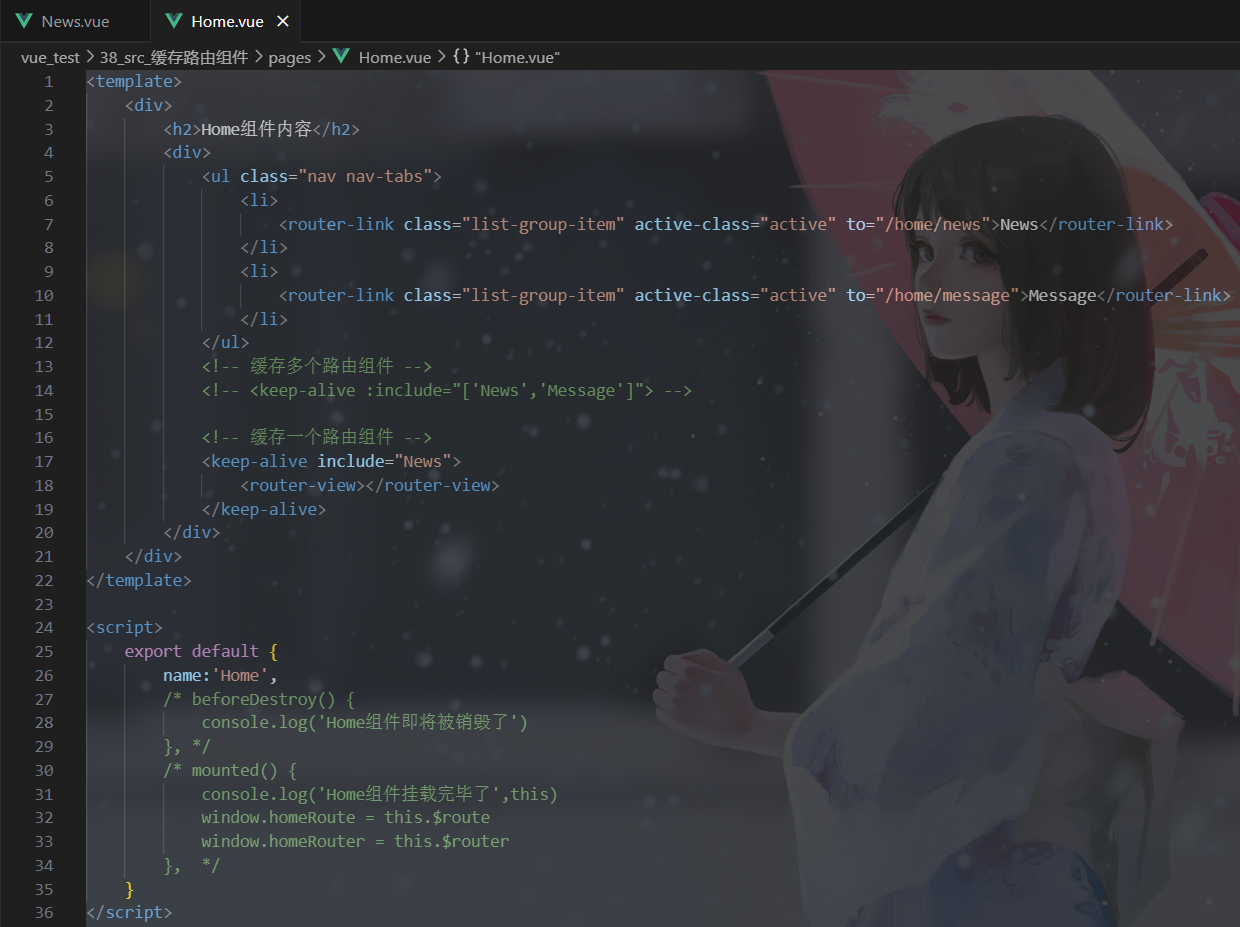
6.6.1.3 38_src_缓存路由组件


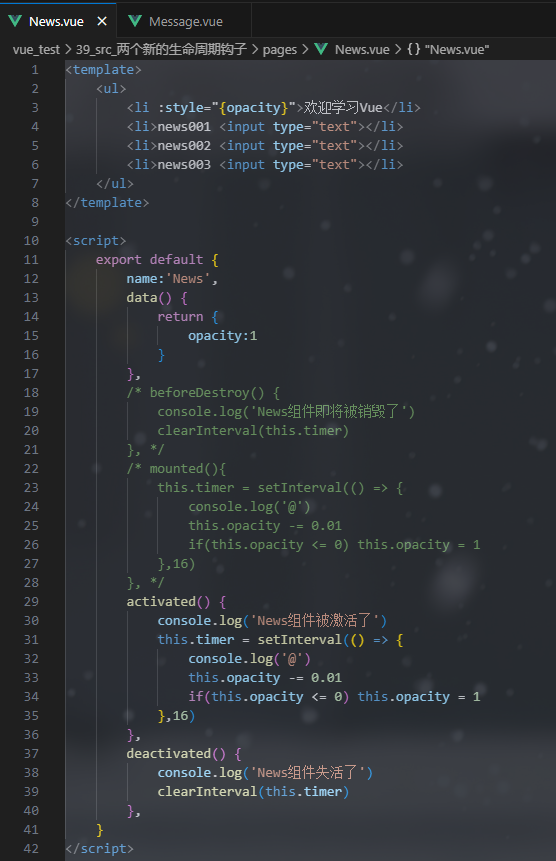
6.6.1.4 39_src_两个新的生命周期钩子




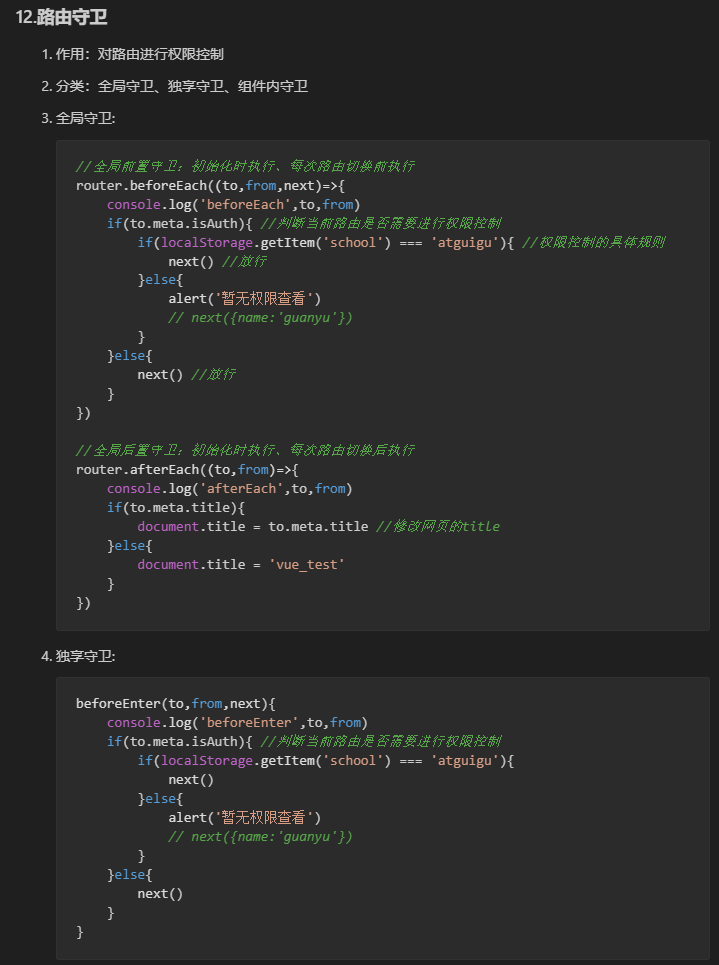
6.7 路由守卫
6.7.1 笔记与代码
6.7.1.1 笔记


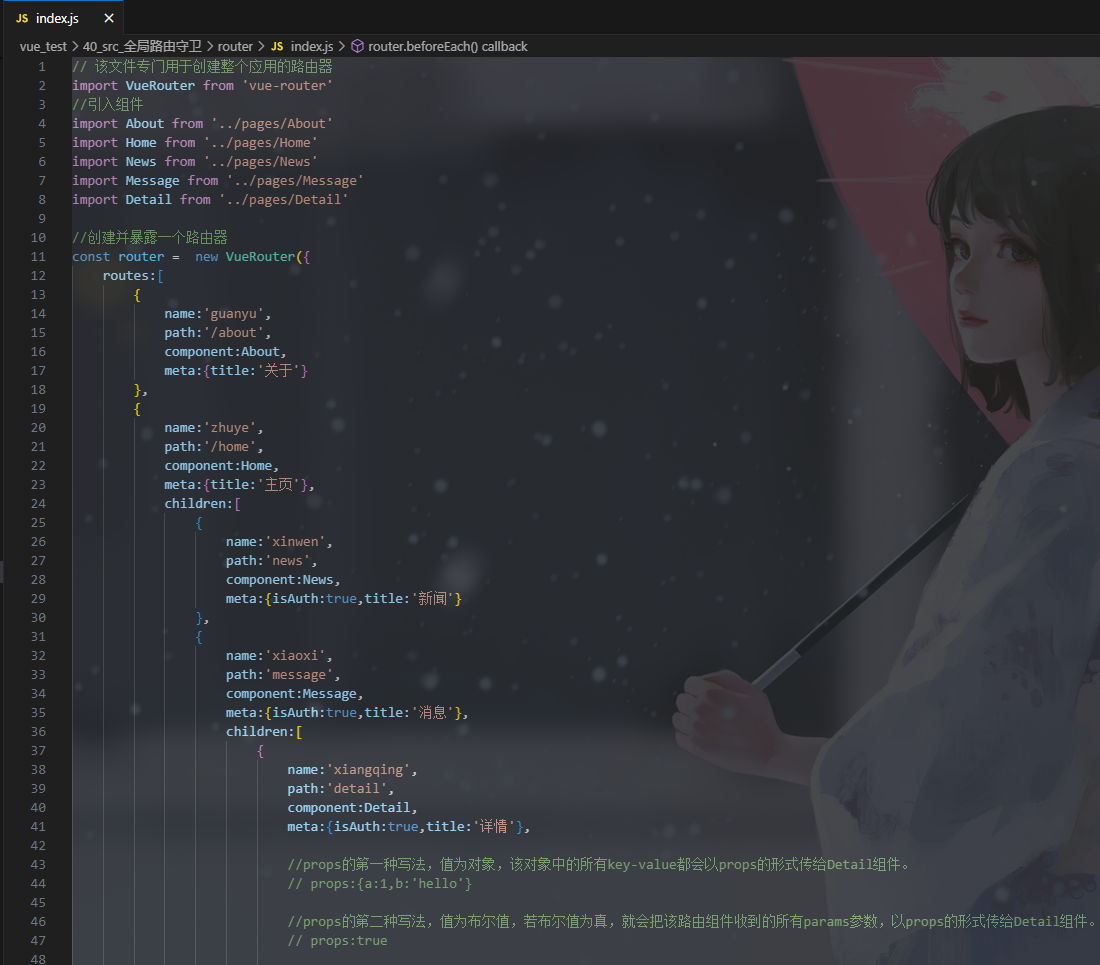
6.7.1.2 40_src_全局路由守卫


6.7.1.3 41_src_独享路由守卫

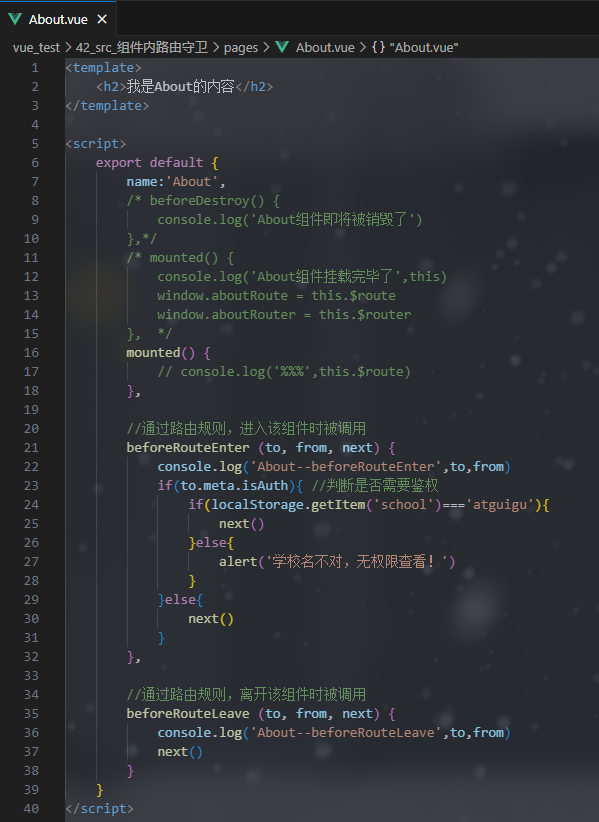
6.7.1.4 42_src_组件内路由守卫

6.8 路由器的两种工作模式
6.8.1 前端项目打包与部署
6.8.1.1 打包

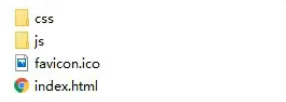
将前端项目打包成html,css,js文件:通过npm run build命令,生成dist目录(dist有打包的意思),dist目录中有css,js,html和网站页签图标favicon.ico。

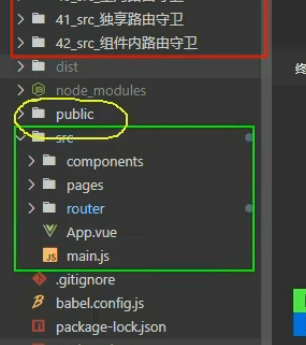
打包的时候只关注src目录和public目录,其他会忽略


6.8.1.2 部署
拿nodejs使用express框架现场搭建微型服务器,把css,js,html,favicon.ico部署上去

6.8.2?笔记与代码
6.8.2.1 笔记

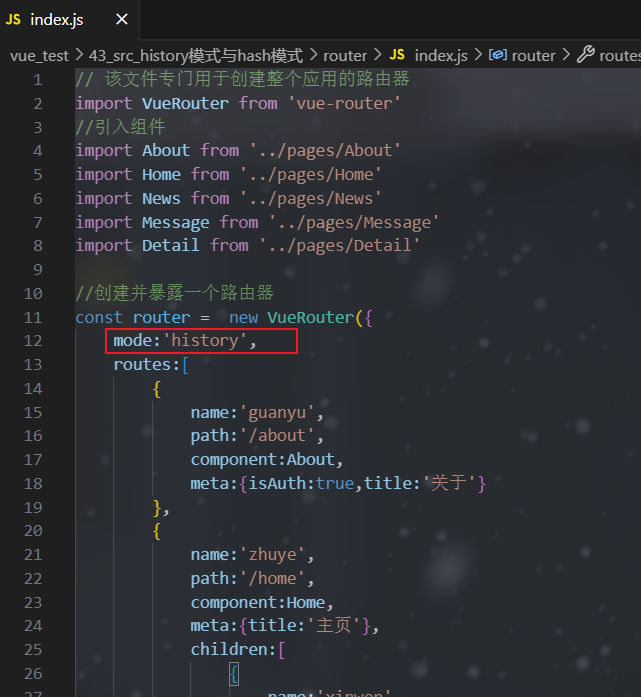
6.8.2.2 43_src_history模式与hash模式

第7章 Vue UI组件库
7.1 移动端常用UI组件库
1. Vant https://youzan.github.io/vant2. Cube UI https://didi.github.io/cube-ui3. Mint UI http://mint-ui.github.ioNutUI(京东团队)
7.2 PC端常用UI组件库
1. Element UI https://element.eleme.cn (饿了么团队)2. IView UI https://www.iviewui.com
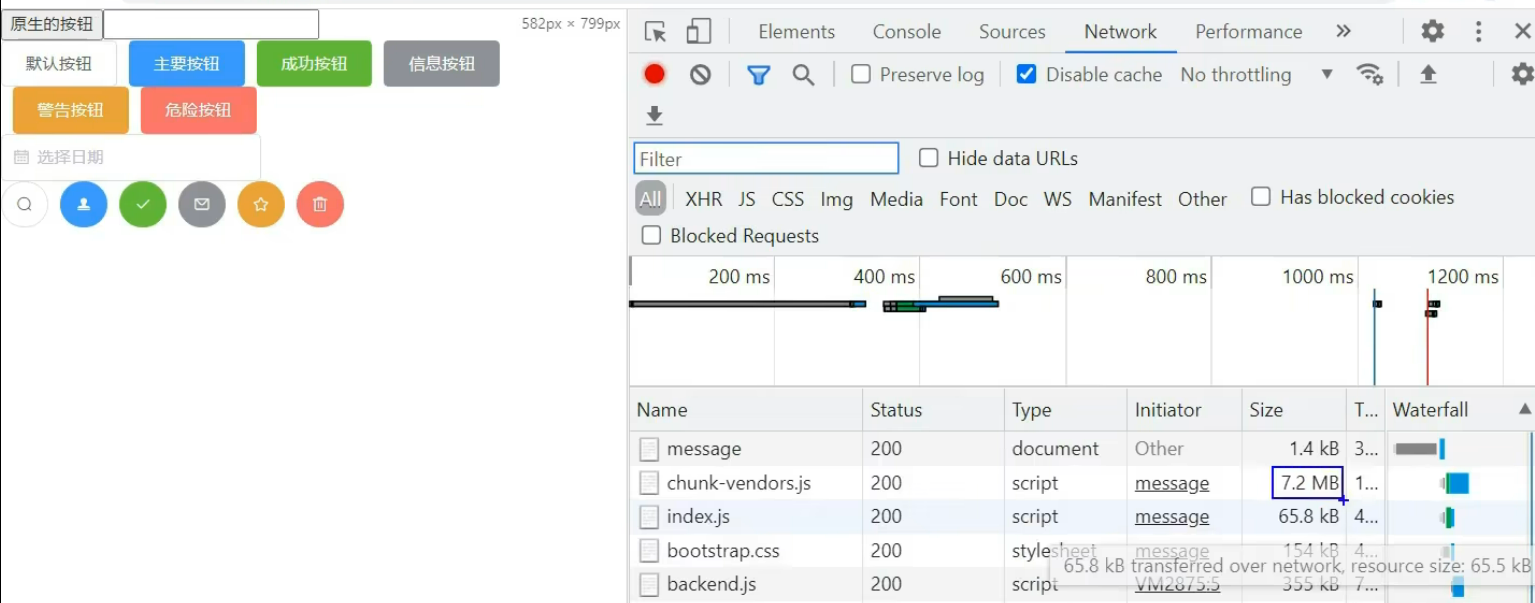
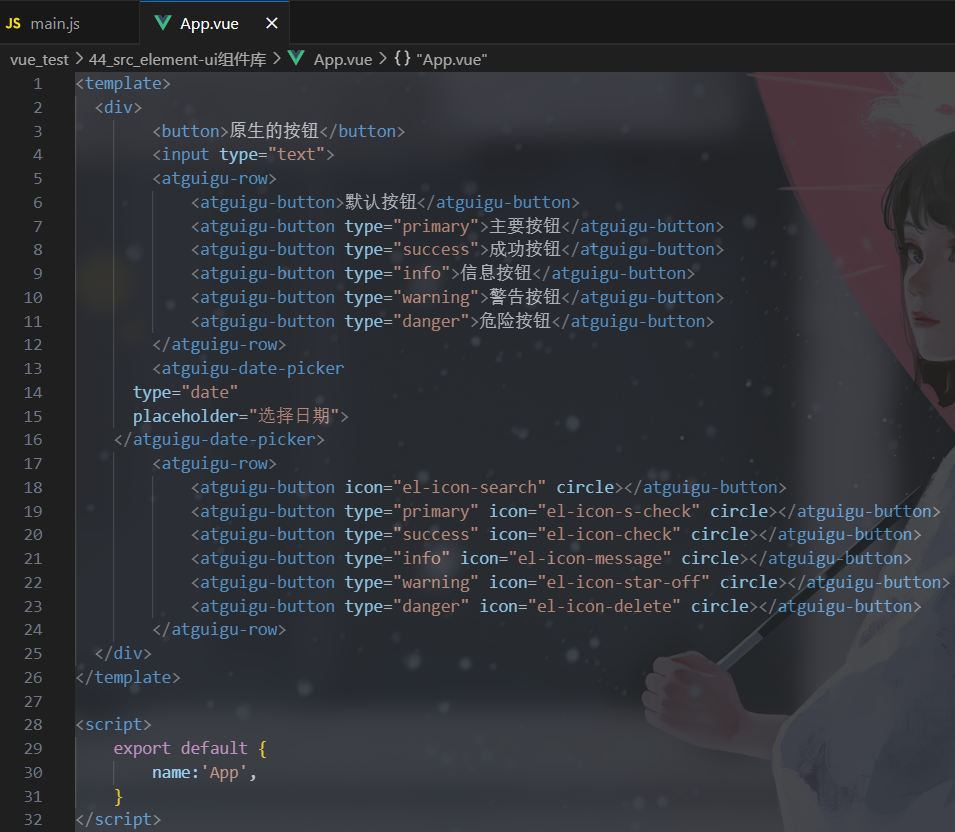
7.3 44_src_element-ui组件库
element-ui完整引入太大了,采用按需引入



文章来源:https://blog.csdn.net/weixin_43916081/article/details/134975183
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!