HTML 网页设计 简约风格 注册界面
2023-12-28 20:32:57
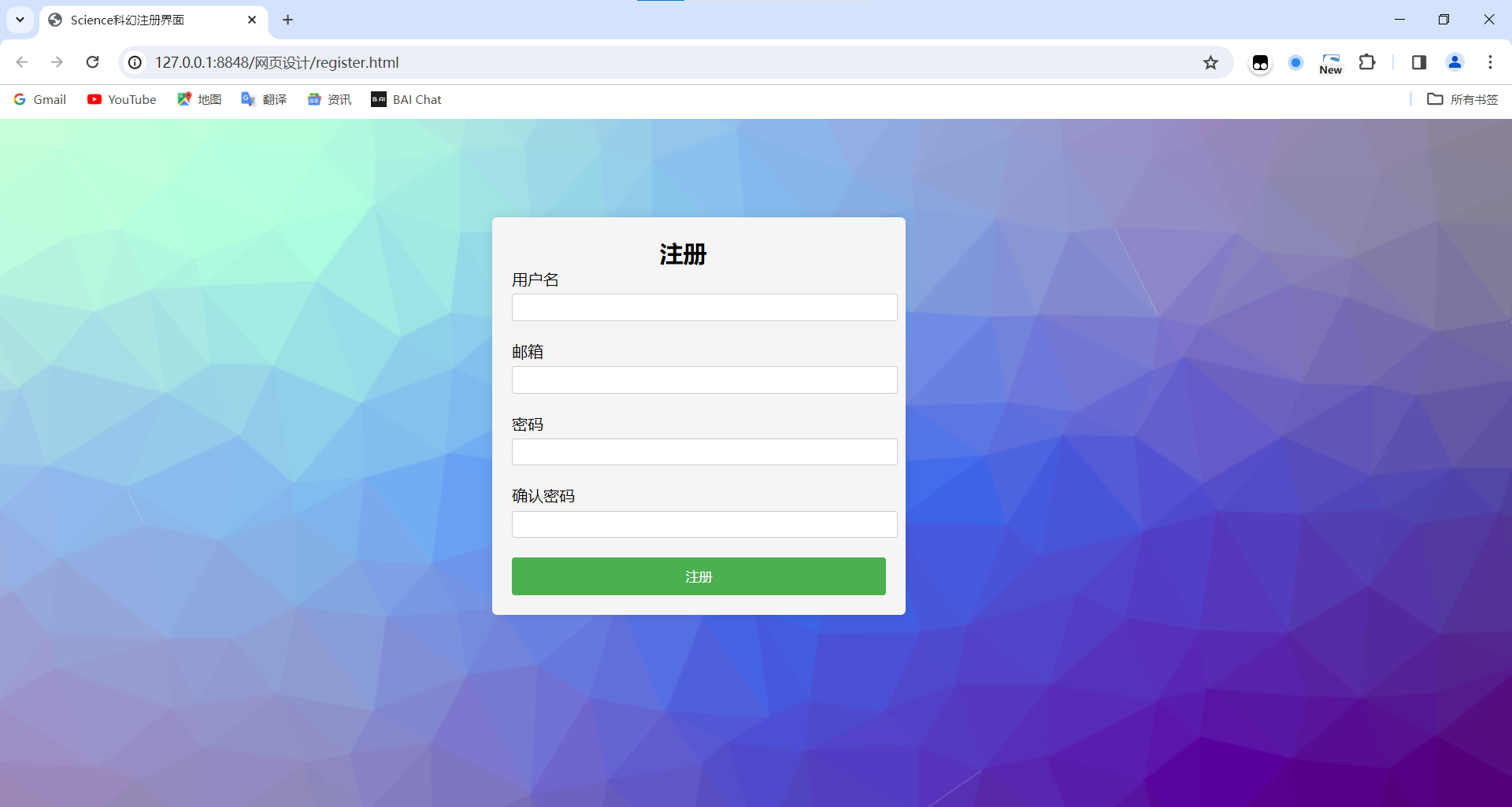
成品如下

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Science科幻注册界面</title>
<link href="css/comm.css" rel="stylesheet" type="text/css">
<link href="css/register.css" rel="stylesheet" type="text/css"/>
<style>
body{
background-image:url("image/www.png");
background-size:cover;
}
</style>
</head>
<body>
<div class="register-box">
<h2>注册</h2>
<form>
<div class="form-group">
<label for="username" class="form-label">用户名</label>
<input type="text" id="username" class="form-input">
</div>
<div class="form-group">
<label for="email" class="form-label">邮箱</label>
<input type="email" id="email" class="form-input">
</div>
<div class="form-group">
<label for="password" class="form-label">密码</label>
<input type="password" id="password" class="form-input">
</div>
<div class="form-group">
<label for="confirm_password" class="form-label">确认密码</label>
<input type="password" id="confirm_password" class="form-input">
</div>
<button type="submit" class="submit-btn"><a class="submit-btn" href="index.html">注册</a></button>
</form>
</div>
</body>
</html>
css
.register-box {
width: 380px;
padding: 20px;
background-color: #f5f5f5;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin-top: 100px;
margin-left: 500px;
}
.form-group {
margin-bottom: 20px;
}
.form-label {
display: block;
margin-bottom: 5px;
}
.form-input {
width: 100%;
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}
.submit-btn {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
}
h2 {
position: relative;
left: 150px;
}
.submit-btn:hover, .submit-btn:active {
color: red;
text-decoration: none;
}
.submit-btn:link, .submit-btn:visited {
text-decoration: none;
}
背景图片

文章来源:https://blog.csdn.net/weixin_74774974/article/details/135277401
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!