Vue 3项目的运行过程
2023-12-13 13:11:36
概述:
? ? ? ? 使用Vite构建Vue 3项目后,当执行yarn dev命令启动服务时,项目就会运行起来,该项目会通过src\main.js文件将src\App.vue组件渲染到index.html文件的指定区域。
文件介绍:
src\App.vue文件
? ? ? ? Vue 3项目是由各种组件组成的,src\App.vue文件是项目的根组件。在根组件中可以引用其他组件,从而显示其他组件的内容。

index.html文件
? ? ? ??index.html文件是页面的入口文件,该文件中预留了用于被src\main.js文件中的Vue应用实例所控制的区域。

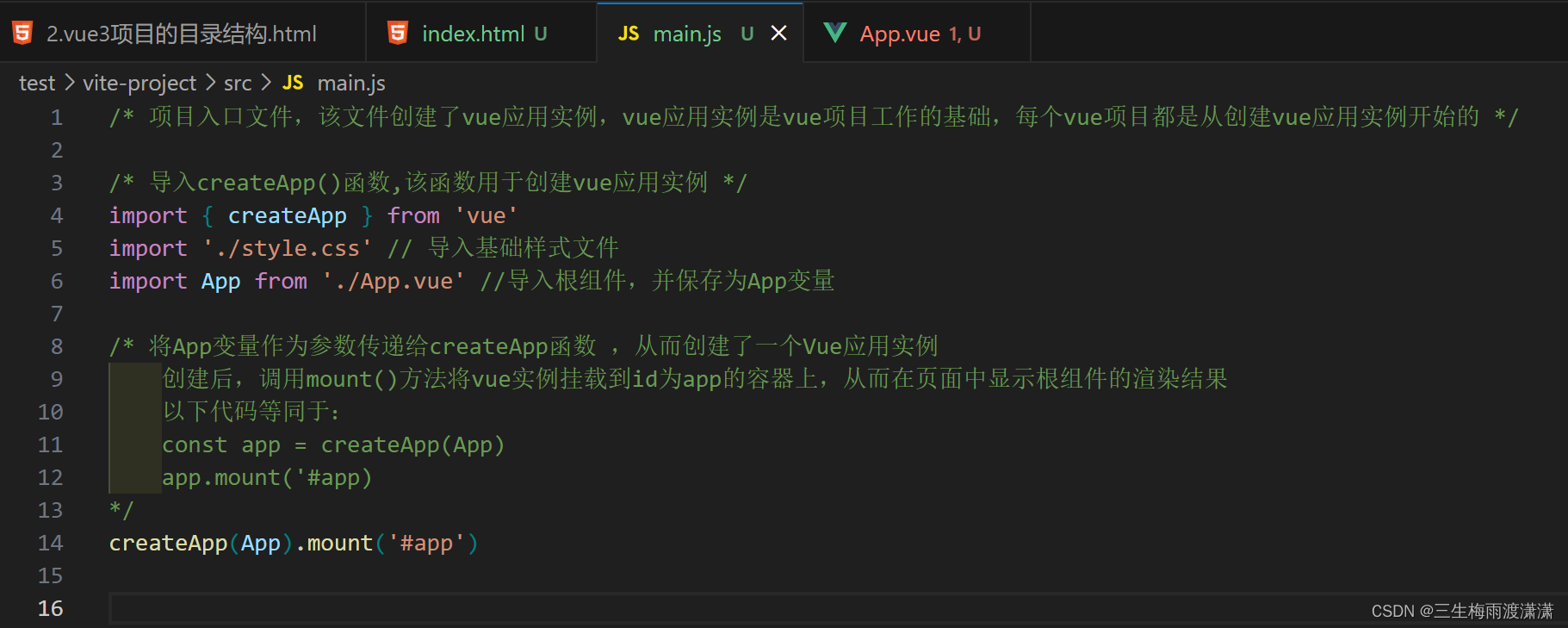
src\main.js文件
? ? ? ??src\main.js文件是项目的入口文件,该文件创建了Vue应用实例。Vue应用实例是Vue项目工作的基础,每个Vue项目都是从创建Vue应用实例开始的。

文章来源:https://blog.csdn.net/qq_43435403/article/details/134905163
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!