TypeScript 中的高级类型(联合、交叉、泛型、映射类型)
2023-12-19 21:49:22
文章目录
TypeScript 中的高级类型为开发人员提供了更多强大的工具,用于处理复杂的类型场景
一、联合类型(Union Types)
联合类型允许一个变量具有多种不同类型中的一种。这在需要处理多个类型可能值的情况下非常有用,关键字符|
function fn(data:string|number){
console.log(data)
}
fn(1);
fn('abc')
二、交叉类型(Intersection Types)
交叉类型将多个类型合并为一个新的类型。这对于创建新的对象类型或混合现有对象类型非常有用,关键字符&
nterface Cat{
name:string,
age:number
}
interface Dog{
runningSpeed:number
}
type Bird = Cat & Dog;
const bird:Bird = {
name:'xixi',
age:2,
runningSpeed:10
}
三、泛型
泛型是一种特殊的类型,它可以用来创建可重用的组件,这些组件可以支持多种类型。泛型使得我们能够编写更灵活、更健壮的代码,同时使代码更易于维护和重用。
function fn<T>(arg: T): T {
return arg;
}
// 使用方式
let output = fn<string>("hello");
在上面的例子中,<T> 表示这个函数使用了一个泛型类型 T,它表示这个函数可以适用于任意类型。当我们调用 fn 函数时,我们可以指定具体的类型,也可以让 TypeScript 根据参数类型进行推断。
3.1 泛型结合extends
通过使用 extends,我们可以约束泛型的范围,从而达到增强类型检查和提高代码健壮性的目的。
interface Len {
length: number;
}
function fn<T extends Len>(name: T): number {
return name.length;
}
fn("123");
fn([1,2,3]);
在上面的例子中,<T> 表示这个函数使用了一个泛型类型 T,T传入的类型,可以有其他属性,但必须有length这个属性。
3.2 泛型结合 keyof
keyof 是 TypeScript 中的一个操作符,它用于获取对象类型的所有键
interface Cat{
name: string;
age: number;
}
type keysType = keyof Cat; //等同于 type keysType = 'name' | 'age'
interface Person {
name: string;
age: number;
}
function person<T extends Person, K extends keyof T>(obj: T, key: K): T[K] {
return obj[key];
}
console.log(person({ name: "qiyan", age: 18 }, "name"));
在上面的例子中,通过使用泛型 K extends keyof T,我们确保了 key 参数必须是对象 T 的一个键
3.3 extends keyof 和 in keyof 的区别
- extends keyof 组合通常用于泛型约束,它可以限制泛型变量必须是某个特定类型的键之一
interface Person {
name: string;
age: number;
}
function person<T extends Person, K extends keyof T>(obj: T, key: K): T[K] {
return obj[key];
}
K extends keyof T 表示泛型 K 必须是类型 T 的键之一。这样,在使用 person函数时,传入的 key 参数必须是对象 T 的一个有效键,否则 TypeScript 将会给出类型检查错误。
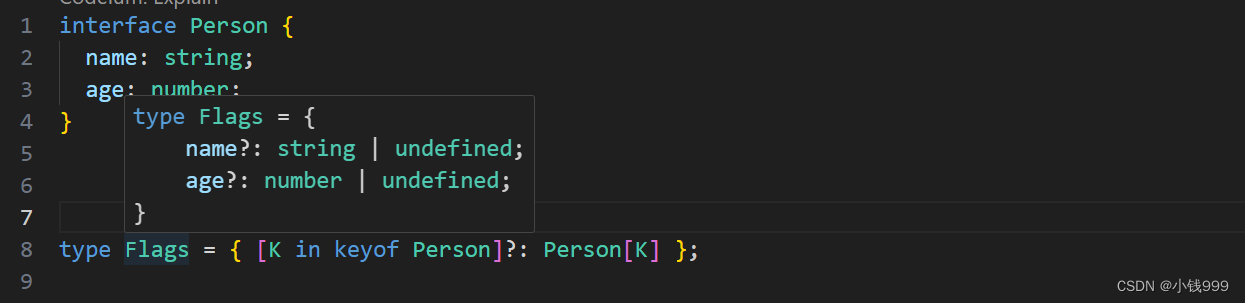
- in keyof 通常用于迭代类型中的所有键,并生成新的类型

上面in keyof这种类型称为映射类型,基于旧类型创建新类型(对象类型),减少重复、提升开发效率
四、条件类型(Conditional Types)
条件类型允许根据类型关系选择要使用的类型。这在泛型类型的操作中非常有用
type A<T> = T extends null | undefined ? never : T;
type B= string | null | undefined;
type C= A<B>; // string
文章来源:https://blog.csdn.net/weixin_45532665/article/details/134987158
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!