JS实现网页页面的框架(demo)
2023-12-13 22:33:59
采用JS实现网页页面的框架
采用的技术点有html,css,JS,jQuery
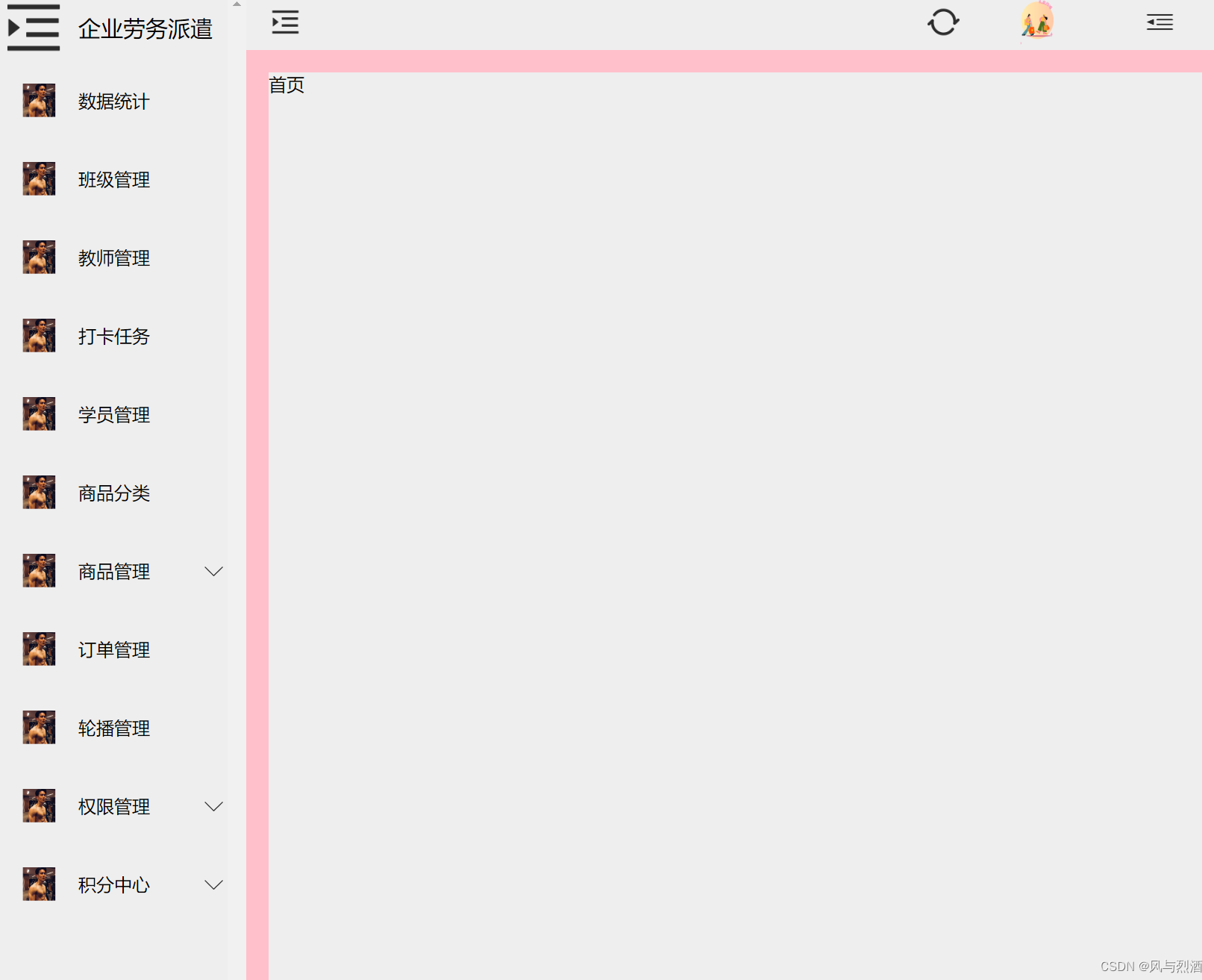
成品:


HTML:
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="./css/home.css">
<link rel="stylesheet" href="./css/aaaaaaa.css">
<script src="js/jquery-3.7.0.js"></script>
</head>
<body>
<!-- 注释的东西到时候可以添加导航栏 -->
<div class="frame">
<div class="frame_left">
<!-- 头部一会要换掉 -->
<div class="frame_left_title">
<img src="./img/bcb1ecb0-f75d-4ff9-8fde-c0213535183d.png" alt="">
<p class="left_show">礼盒商城</p>
</div>
<div class="frame_list">
<div class="frame_item">
<div class="frame_item_prent" onclick="listOpen(event)">
<div>
<img src="./img/123.png" alt="">
<p class="left_show">账号管理</p>
</div>
<img class="left_show" src="./img/向上箭头.png" alt="">
</div>
<div class="frame_item_child">
<div class="frame_child_item">
<img src="./img/123.png" alt="">
<p>人员管理</p>
</div>
<div class="frame_child_item">
<img src="./img/123.png" alt="">
<p>人员管理</p>
</div>
<div class="frame_child_item">
<img src="./img/123.png" alt="">
<p>人员管理</p>
</div>
</div>
</div>
</div>
</div>
<div class="frame_top">
<div class="frame_info">
<div class="frame_info_i">
<img src="./img/展开列.png" alt="" onclick="isToggle()">
<p>数据统计</p>
</div>
<div class="frame_info_in">
<div class="frame_fr">
<img src="./img/搜索 (2).png" alt="">
<img src="./img/文字.png" alt="">
<img src="./img/日间模式.png" alt="">
<img src="./img/设置.png" alt="">
<div class="zzzz">
<div>admin</div>
<img src="./img/0775639c-c82c-4a29-937f-d2a3bae5151a.png" alt="" width="40px"
height="40px" id="touxiang">
<button id="quit">退出登录</button>
</div>
</div>
</div>
</div>
<div class="frame_nav">
<div class="nav_home" onclick="isHref('数据统计','/','')">数据统计</div>
<div class="nav_list">
<!-- <div class="nav_item">
<p>页面</p>
<img src="./img/删除.png" alt="">
</div>
<div class="nav_item">
<p>页面</p>
<img src="./img/删除.png" alt="">
</div>
<div class="nav_item">
<p>页面</p>
<img src="./img/删除.png" alt="">
</div> -->
</div>
</div>
</div>
<div class="frame_content">
</div>
</div>
<!-- 退出登录 -->
<div class="box_x" style="display: none;">
<div id="xiugai"
style="background-color: #000;opacity: 40%;width: 100%;height: 100%;position: fixed;top: 0;left: 0; z-index: 5;">
</div>
<div class="hint">
<div class="hint-h">
<p>提示操作</p>
</div>
<div class="hint-i">
<img src="./img/307感叹号-圆框.png" alt="" width="20px" height="20px">
<p>您确定要退出运营管理公司?</p>
</div>
<div class="hint-n">
<button id="quxiao">取消</button>
<button id="queding">确定</button>
</div>
</div>
</div>
<script src="js/home.js"></script>
</body>
</html>CSS:
/* 注释的东西到时候可以添加导航栏 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.frame {
width: 100%;
height: 100vh;
overflow: hidden;
position: relative;
}
.frame_left {
width: 220px;
height: 100%;
background-color: #eeeeee;
overflow-y: scroll;
position: absolute;
top: 0;
left: 0;
z-index: 1;
scrollbar-width: none;
-ms-overflow-style: none;
transition: all 1s;
}
.frame_left ::-webkit-scrollbar {
display: none;
}
.frame_left_title {
width: 240px;
height: 60px;
display: flex;
/* justify-content: center; */
align-items: center;
}
.frame_left_title img {
width: 60px;
/* height: 60px; */
}
.frame_left_title p {
font-size: 20px;
margin-left: 10px;
}
.frame_list {
width: 100%;
width: 220px;
}
.frame_item_prent {
width: 100%;
height: 70px;
display: flex;
justify-content: space-between;
padding: 0 20px;
align-items: center;
}
.frame_item_prent:hover {
background-color: #CCCCCC;
color: #fff;
}
.frame_item_prent div {
display: flex;
}
.frame_item_prent img {
width: 30px;
}
.frame_item_prent p {
line-height: 30px;
margin-left: 20PX;
}
.frame_item_prent>img {
width: 18px;
transform: rotate(180deg);
}
.frame_item {
width: 100%;
position: relative;
}
.frame_item_hover {
display: none;
position: absolute;
z-index: 10;
top: 0px;
left: 70px;
background-color: #fff;
box-shadow: 0px 2px 5px 2px #b5b5b5;
}
.frame_item_hover .frame_child_item {
padding: 0px 20px;
}
.frame_child_item:hover {
background-color: #cccccc;
color: #3796FF;
}
.frame_item_child {
width: 100%;
display: none;
white-space: nowrap;
}
.frame_child_item {
width: 100%;
padding-left: 40px;
height: 50px;
display: flex;
align-items: center;
}
.frame_child_item img {
width: 30px;
height: 30px;
}
.frame_child_item p {
margin-left: 10px;
white-space: nowrap;
}
.frame_top {
width: calc(100% - 220px);
height: 50px;
/* line-height: 60px; */
background-color: #EEEEEE;
position: absolute;
top: 0;
right: 0;
z-index: 5;
transition: all 1s;
/* display: flex;
justify-content: space-between; */
}
.frame_info {
width: 100%;
height: 50px;
/* background-color: #eeeeee; */
display: flex;
align-items: center;
justify-content: space-between;
/* border-bottom: 1px solid #DCDFE6; */
/* position: absolute; */
}
.frame_info img {
width: 25px;
height: 25px;
margin: 10px 20px;
}
.frame_info_i {
width: 160px;
display: flex;
/* justify-content: space-between; */
align-items: center;
}
/*
.frame_fr{
display: flex;
justify-content: space-between;
} */
.frame_info_in {}
.frame_fr {
padding-right: 1%;
display: flex;
width: 450px;
justify-content: space-evenly;
align-items: center;
}
/* 退出弹窗 */
.zzzz {
width: 100px;
display: flex;
justify-content: space-between;
position: relative;
align-items: center;
}
#quit {
background-color: white;
box-shadow: 5px 5px 20px #2c3e50;
width: 90px;
height: 35px;
border: 1px solid #e2e2e2;
opacity: 0;
transition: 0.5s;
top: 50px;
position: absolute;
right: 5px;
z-index: 4;
border-radius: 5px;
}
/* 提示弹窗 退出登录 批量删除 */
.hint {
background-color: white;
width: 450px;
height: 150px;
position: fixed;
top: 45%;
left: 40%;
border-radius: 10px;
z-index: 6;
}
.hint-h p {
padding: 10px;
font-size: 22px;
}
.hint-i {
display: flex;
padding: 10px;
}
.hint-i p {
margin-left: 15px;
}
.hint-n {
padding: 10px;
margin-left: 60%;
}
.hint-n button {
width: 72px;
height: 35px;
border-radius: 5px;
border: 1px solid #e2e2e2;
}
#queding {
background-color: #409EFF;
color: white;
}
.frame_nav {
/* top: 60px; */
width: 100%;
height: 50px;
display: flex;
/* line-height: 50px; */
/* position: fixed; */
/* padding: 0 20px; */
/* margin-top: 15px; */
background-color: #eeeeee;
}
.frame_content {
width: calc(100% - 220px);
height: calc(100% - 100px);
/* 原本为100高度,现在为50,删除了导航栏的高度 */
background-color: #F2F3F5;
position: absolute;
bottom: 0;
right: 0;
z-index: 1;
padding: 20px;
transition: all 1s;
/* overflow: scroll; */
}
/* 面包屑,头顶导航栏 */
.nav_list {
/* width: 100%; */
height: 50px;
padding: 5px 0;
display: flex;
}
.nav_item {
padding: 0 10px;
display: flex;
align-items: center;
margin-right: 10px;
background-color: #ccc;
}
.nav_item img {
width: 20px;
}
.nav_item p {
/* margin-right: 8px; */
}
.nav_home {
padding: 0 10px;
display: flex;
justify-content: center;
align-items: center;
margin-right: 10px;
background-color: #ccc;
height: 40px;
line-height: 40px;
margin: 5px 5px;
}
.nav_home img {
width: 20px;
}
.nav_home p {
margin-right: 8px;
}
.active {
background-color: #fff;
color: #3796FF;
}
JS:
// 所有的名称是下划线还是横线要注意
// 二级列表展开事件
function listOpen(e) {
$(e.target).next(".frame_item_child").toggle(500);
}
// 菜单折叠事件
function isToggle() {
if ($(".frame_left").width() < 220) {
$(".frame_left").css('width', '220px');
$(".frame_top").css('width', 'calc(100% - 220px)');
$(".frame_content").css('width', 'calc(100% - 220px)');
$(".left_show").show()
$(".frame_left").css({
'z-index': '1',
'overflow-y': 'scroll'
});
$(".frame_left_title").css('width', '220px');
$(".frame_item").css('width', '220px');
$(".frame_item_hover").hide()
$(".frame_item_hover").attr('class', 'frame_item_child');
} else {
$(".frame_left").css('width', '80px');
$(".frame_top").css('width', 'calc(100% - 80px)');
$(".frame_content").css('width', 'calc(100% - 80px)');
$(".left_show").hide();
$(".frame_left").css({
'z-index': '9',
'overflow-y': 'visible'
});
$(".frame_left_title").css('width', '80px');
$(".frame_item").css('width', '80px');
$(".frame_item_child").hide();
$(".frame_item_child").attr('class', 'frame_item_hover');
}
}
// 这是一个登录请求的接口,请求成功后返回一个树形菜单的数组,下面需要用到
let list = []
$.ajax({
type: "POST",
url: 地址
data: {
需要请求的参数
},
success: (res) => {
console.log(res);
list = res.data.menu;
console.log(list);
renders()
}
})
function renders() {
let name = sessionStorage.getItem("name") || '';
let parent = sessionStorage.getItem("parent") || '';
console.log(list);
let str = '';
for (let i = 0; i < list.length; i++) {
if (list[i].children && list[i].children.length > 1) {
str += `
<div class="frame_item">
<div class="frame_item_prent ${list[i].meta.locale == name && parent != name ? 'active' : ''}" onclick="listOpen(event)">
<div>
<img src="./img/123.png" alt="">
<p class="left_show">${list[i].meta.locale}</p>
</div>
<img class="left_show" src="./img/向上箭头.png" alt="">
</div>
<div class="frame_item_child" style="display:${parent == list[i].meta.locale ? 'block' : 'none'}">
`;
for (let k = 0; k < list[i].children.length; k++) {
str += `
<div class="frame_child_item ${list[i].children[k].meta.locale == name ? 'active' : ''}" onclick="isHref('${list[i].children[k].meta.locale}','${list[i].children[k].meta.path}','${list[i].meta.locale}')">
<img src="./img/123.png" alt="">
<p>${list[i].children[k].meta.locale}</p>
</div>
`;
}
str += `</div>
</div>`;
} else {
str += `
<div class="frame_item" onclick="isHref('${list[i].meta.locale}','${list[i].meta.path}','${list[i].meta.locale}')">
<div class="frame_item_prent ${list[i].meta.locale == name ? 'active' : ''}">
<div>
<img src="./img/123.png" alt="">
<p class="left_show">${list[i].meta.locale}</p>
</div>
</div>
</div>
<div class="frame_item_child"></div>
`;
}
}
$('.frame_list').html(str);
a ()
}
function a (){
for (let i = 0; i < $('.frame_item').length; i++) {
$('.frame_item').eq(i).on('mouseover', function() {
$('.frame_item_hover').eq(i).show()
})
$('.frame_item').eq(i).on('mouseout', function() {
$('.frame_item_hover').eq(i).hide()
})
}
}
function isHref(name,path,parent){
if (path == '/') {
location.href = './home.html';
return
}
let nav = JSON.parse(sessionStorage.getItem('nav')) || [];
let status = false;
sessionStorage.setItem("name", name);
sessionStorage.setItem("parent", parent);
for (let i = 0; i < nav.length; i++) {
if (nav[i].name == name) {
status = true;
break;
}
}
if (!status) {
nav.push({
name: name,
path: path,
parent: parent
})
sessionStorage.setItem("nav", JSON.stringify(nav));
}
location.href = '.' + path + '.html';
console.log(name);
console.log(path);
}
renderNav()
function renderNav() {
let name = sessionStorage.getItem("name") || '';
let nav = JSON.parse(sessionStorage.getItem('nav')) || [];
let str = '';
for (let i = 0; i < nav.length; i++) {
str += `
<div class="nav_item ${name == nav[i].name ? 'active' : ''}">
<p onclick="isHref('${nav[i].name}','${nav[i].path}','${nav[i].parent}')">${nav[i].name}</p>
<img src="./img/删除.png" alt="" onclick="del(${i})">
</div>
`;
}
document.getElementsByClassName("nav_list")[0].innerHTML = str;
if (name == '数据统计') {
$(".nav_home").addClass("active");
} else {
$(".nav_home").removeClass("active");
}
}
// 删除
function del(i) {
let nav = JSON.parse(sessionStorage.getItem('nav')) || [];
nav.splice(i, 1);
sessionStorage.setItem("nav", JSON.stringify(nav));
let name, parent;
if (nav[i - 1]) {
name = nav[i - 1].name;
parent = nav[i - 1].parent;
} else if (nav[0]) {
name = nav[0].name;
parent = nav[0].parent;
} else {
name = '数据统计';
parent = '';
}
sessionStorage.setItem("name", name);
sessionStorage.setItem("parent", parent);
renderNav();
renders();
}
// 退出登录、切换登录
let quit = document.getElementById("quit");
let zzzz = document.getElementsByClassName("zzzz")[0];
let box = document.getElementsByClassName("box_x")[0];
// 鼠标放上去显示退出登录
zzzz.addEventListener("mouseenter", () => {
quit.style.opacity = "1"
})
zzzz.addEventListener("mouseleave", () => {
quit.style.opacity = "0"
})
// 退出登录/切换用户
quit.addEventListener("click", () => {
box.style.display = "block"
})
quxiao.addEventListener("click", () => {
box.style.display = "none"
})
xiugai.addEventListener("click", () => {
box.style.display = "none"
})
queding.addEventListener("click", () => {
sessionStorage.removeItem('nav')
sessionStorage.removeItem('info')
location.href = './index.html'
})
文章来源:https://blog.csdn.net/qingdouxiaohua/article/details/134774807
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!