uniCloud 云数据库(新建表、增、删、改、查)
2024-01-03 16:35:32
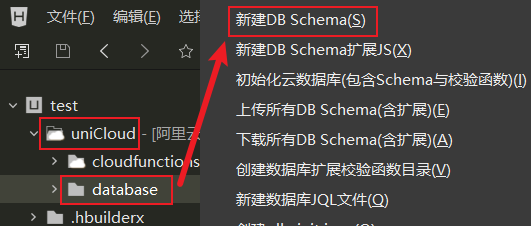
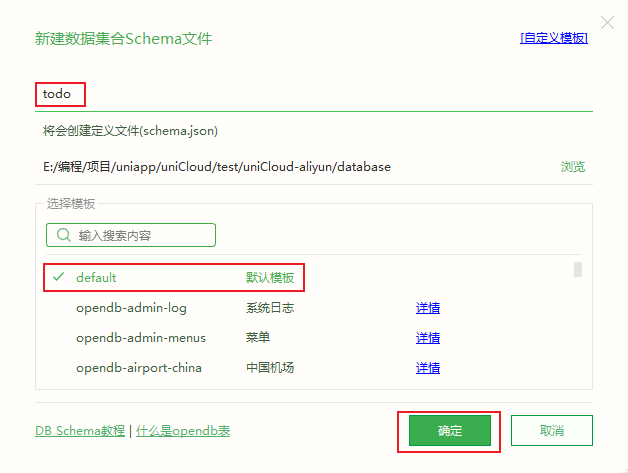
新建表结构描述文件

todo 为自定义的表名


表结构描述文件的默认后缀为 .schema.json
设置表的操作权限
uniCloud-aliyun/database/todo.schema.json
默认的操作权限都是 false
"permission": {
"read": false,
"create": false,
"update": false,
"delete": false
},
根据需要修改为 true ,即允许读取表中的数据、新增数据、修改数据、删除数据
"permission": {
"read": true,
"create": true,
"update": true,
"delete": true
},
设置表的字段
默认只有字段 _id
"properties": {
"_id": {
"description": "ID,系统自动生成"
}
}
此处新增字段 content
"properties": {
"_id": {
"description": "ID,系统自动生成"
},
"content": {
"description": "待办事项"
}
}
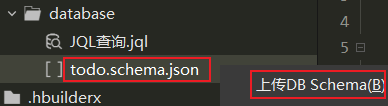
新建表
将表结构描述文件上传到云服务器,即可完成表的创建



增 – 新增数据
async save() {
// 输入cdb 可快捷生成
const db = uniCloud.database();
// 在表 todo 中新增数据 {content: '写日记'}
let res = await db.collection('todo').add({
content: '写日记'
})
if (res.result.code === 0) {
uni.showToast({
title: '新增成功!'
});
}
},
批量新增,传入对象数组即可。
.add([{
name: '张三'
},{
name: '李四'
},{
name: '王五'
}])
删 – 删除数据
通过 unicloud-db 组件快捷删除数据
<unicloud-db ref="udb" collection="todo" v-slot:default="{data, loading, error}">
<view v-if="error">{{error.message}}</view>
<view v-else-if="loading">正在加载...</view>
<view v-else>
<ol>
<li v-for="item in data">
{{ item.content}}
<button @click="del(item._id)">删除</button>
</li>
</ol>
</view>
</unicloud-db>
del(id) {
this.$refs.udb.remove(id)
},

改 – 修改数据
async edit(item) {
const db = uniCloud.database();
let res = await db.collection("todo").where({
_id: item._id
})
.update({
content: '读书'
})
if (res.result.code === 0) {
uni.showToast({
title: '修改成功!'
});
}
},
更新数组时,以数组下标作为key即可
.update({
arr: {
1: "uniCloud"
}
})
批量更新,添加 where 搜索条件即可
.where("name=='hey'").update({
age: 18,
})
查 – 读取数据
通过 unicloud-db 组件直接渲染读取的数据
在 collection 属性配置对应的表名即可,如 “todo”
<unicloud-db collection="todo" v-slot:default="{data, loading, error}">
<view v-if="error">{{error.message}}</view>
<view v-else-if="loading">正在加载...</view>
<view v-else>
<ol>
<li v-for="item in data">
{{ item.content}}
</li>
</ol>
</view>
</unicloud-db>
文章来源:https://blog.csdn.net/weixin_41192489/article/details/135363066
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!