react,给日期每一个月添加三种不同的数据
2024-01-10 04:49:56
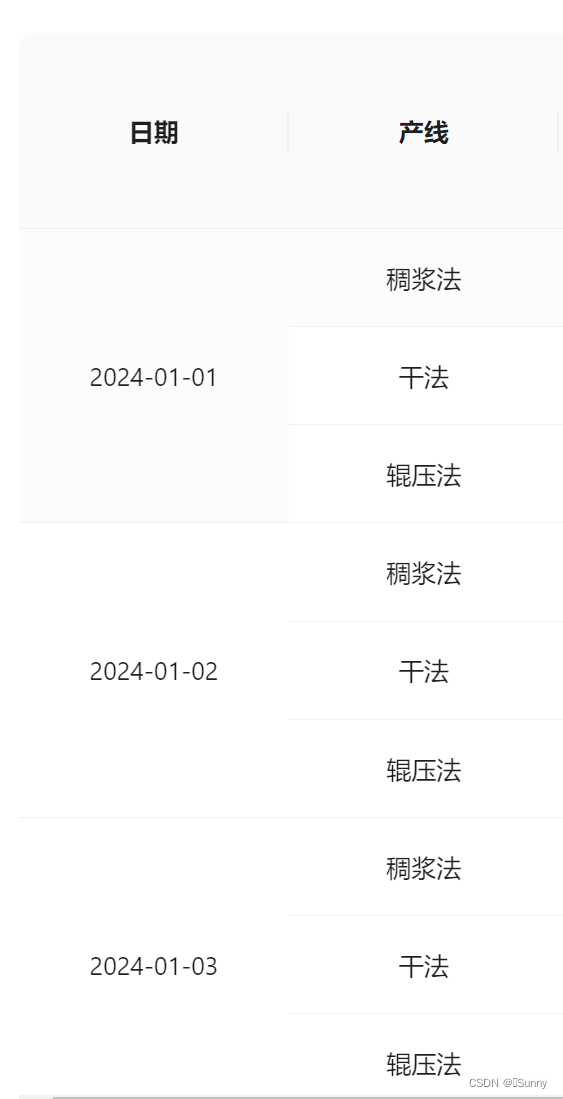
给table日期每一个月添加三种不同的产线(稠浆法/干法/辊压法)
1.遍历table数组
2.table下表取余3对应添加的三种不同数据
3.赋值给table列表



源码
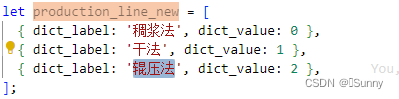
let production_line_new = [
{ dict_label: '稠浆法', dict_value: 0 },
{ dict_label: '干法', dict_value: 1 },
{ dict_label: '辊压法', dict_value: 2 },
];
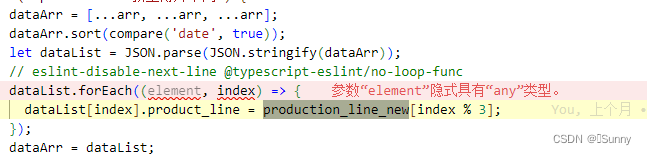
//遍历table数组
dataList.forEach((element, index) => {
//取余赋值
dataList[index].product_line = production_line_new[index % 3];
});
dataArr = dataList;
文章来源:https://blog.csdn.net/L_C_sunny/article/details/135457305
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!